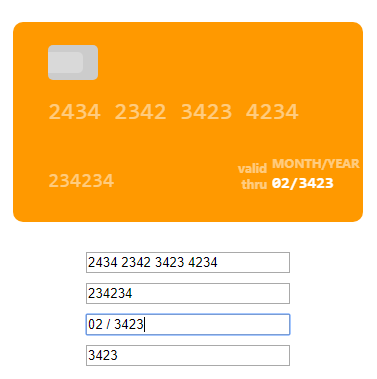
以下是 jquery信用卡验证插件Card js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery信用卡验证插件Card</title>
<link rel="stylesheet" href="css/card.css">
</head>
<body>
<style>
.demo-container {
width: 350px;
margin: 50px auto;
}
form {
margin: 30px;
}
input {
width: 200px;
margin: 10px auto;
display: block;
}
</style>
<div class="demo-container">
<div class="card-wrapper"></div>
<div class="form-container active">
<form action="">
<input placeholder="Card number" type="text" name="number">
<input placeholder="Full name" type="text" name="name">
<input placeholder="MM/YY" type="text" name="expiry">
<input placeholder="CVC" type="text" name="cvc">
</form>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/card.js"></script>
<script>
$('.active form').card({
container: $('.card-wrapper')
})
</script>
</body>
</html>JS代码(card.js):
(function e(t,n,r){
function s(o,u){
if(!n[o]){
if(!t[o]){
var a=typeof require=="function"&&require;
if(!u&&a)return a(o,!0);
if(i)return i(o,!0);
throw new Error("Cannot find module '"+o+"'")}
var f=n[o]={
exports:{
}
}
;
t[o][0].call(f.exports,function(e){
var n=t[o][1][e];
return s(n?n:e)}
,f,f.exports,e,t,n,r)}
return n[o].exports}
var i=typeof require=="function"&&require;
for(var o=0;
o<r.length;
o++)s(r[o]);
return s}
)({
1:[function(require,module,exports){
// Generated by CoffeeScript 1.7.1(function(){
var $,cardFromNumber,cardFromType,cards,defaultFormat,formatBackCardNumber,formatBackExpiry,formatCardNumber,formatExpiry,formatForwardExpiry,formatForwardSlash,hasTextSelected,luhnCheck,reFormatCardNumber,restrictCVC,restrictCardNumber,restrictExpiry,restrictNumeric,setCardType,__slice = [].slice,__indexOf = [].indexOf || function(item){
for (var i = 0,l = this.length;
i < l;
i++){
if (i in this && this[i] === item) return i;
}
return -1;
}
;
$ = jQuery;
$.payment ={
}
;
$.payment.fn ={
}
;
$.fn.payment = function(){
var args,method;
method = arguments[0],args = 2 <= arguments.length ? __slice.call(arguments,1):[];
return $.payment.fn[method].apply(this,args);
}
;
defaultFormat = /(\d{
1,4}
)/g;
cards = [{
type:'maestro',pattern:/^(5018|5020|5038|6304|6759|676[1-3])/,format:defaultFormat,length:[12,13,14,15,16,17,18,19],cvcLength:[3],luhn:true}
,{
type:'dinersclub',pattern:/^(36|38|30[0-5])/,format:defaultFormat,length:[14],cvcLength:[3],luhn:true}
,{
type:'laser',pattern:/^(6706|6771|6709)/,format:defaultFormat,length:[16,17,18,19],cvcLength:[3],luhn:true}
,{
type:'jcb',pattern:/^35/,format:defaultFormat,length:[16],cvcLength:[3],luhn:true}
,{
type:'unionpay',pattern:/^62/,format:defaultFormat,length:[16,17,18,19],cvcLength:[3],luhn:false}
,{
type:'discover',pattern:/^(6011|65|64[4-9]|622)/,format:defaultFormat,length:[16],cvcLength:[3],luhn:true}
,{
type:'mastercard',pattern:/^5[1-5]/,format:defaultFormat,length:[16],cvcLength:[3],luhn:true}
,{
type:'amex',pattern:/^3[47]/,format:/(\d{
1,4}
)(\d{
1,6}
)?(\d{
1,5}
)?/,length:[15],cvcLength:[3,4],luhn:true}
,{
type:'visa',pattern:/^4/,format:defaultFormat,length:[13,16],cvcLength:[3],luhn:true}
];
cardFromNumber = function(num){
var card,_i,_len;
num = (num + '').replace(/\D/g,'');
for (_i = 0,_len = cards.length;
_i < _len;
_i++){
card = cards[_i];
if (card.pattern.test(num)){
return card;
}
}
}
;
cardFromType = function(type){
var card,_i,_len;
for (_i = 0,_len = cards.length;
_i < _len;
_i++){
card = cards[_i];
if (card.type === type){
return card;
}
}
}
;
luhnCheck = function(num){
var digit,digits,odd,sum,_i,_len;
odd = true;
sum = 0;
digits = (num + '').split('').reverse();
for (_i = 0,_len = digits.length;
_i < _len;
_i++){
digit = digits[_i];
digit = parseInt(digit,10);
if ((odd = !odd)){
digit *= 2;
}
if (digit > 9){
digit -= 9;
}
sum += digit;
}
return sum % 10 === 0;
}
;
hasTextSelected = function($target){
var _ref;
if (($target.prop('selectionStart') != null) && $target.prop('selectionStart') !== $target.prop('selectionEnd')){
return true;
}
if (typeof document !== "undefined" && document !== null ? (_ref = document.selection) != null ? typeof _ref.createRange === "function" ? _ref.createRange().text:void 0:void 0:void 0){
return true;
}
return false;
}
;
reFormatCardNumber = function(e){
return setTimeout((function(_this){
return function(){
var $target,value;
$target = $(e.currentTarget);
value = $target.val();
value = $.payment.formatCardNumber(value);
return $target.val(value);
}
;
}
)(this));
}
;
formatCardNumber = function(e){
var $target,card,digit,length,re,upperLength,value;
digit = String.fromCharCode(e.which);
if (!/^\d+$/.test(digit)){
return;
}
$target = $(e.currentTarget);
value = $target.val();
card = cardFromNumber(value + digit);
length = (value.replace(/\D/g,'') + digit).length;
upperLength = 16;
if (card){
upperLength = card.length[card.length.length - 1];
}
if (length >= upperLength){
return;
}
if (($target.prop('selectionStart') != null) && $target.prop('selectionStart') !== value.length){
return;
}
if (card && card.type === 'amex'){
re = /^(\d{
4}
|\d{
4}
\s\d{
6}
)$/;
}
else{
re = /(?:^|\s)(\d{
4}
)$/;
}
if (re.test(value)){
e.preventDefault();
return $target.val(value + ' ' + digit);
}
else if (re.test(value + digit)){
e.preventDefault();
return $target.val(value + digit + ' ');
}
}
;
formatBackCardNumber = function(e){
var $target,value;
$target = $(e.currentTarget);
value = $target.val();
if (e.meta){
return;
}
if (e.which !== 8){
return;
}
if (($target.prop('selectionStart') != null) && $target.prop('selectionStart') !== value.length){
return;
}
if (/\d\s$/.test(value)){
e.preventDefault();
return $target.val(value.replace(/\d\s$/,''));
}
else if (/\s\d?$/.test(value)){
e.preventDefault();
return $target.val(value.replace(/\s\d?$/,''));
}
}
;
formatExpiry = function(e){
var $target,digit,val;
digit = String.fromCharCode(e.which);
if (!/^\d+$/.test(digit)){
return;
}
$target = $(e.currentTarget);
val = $target.val() + digit;
if (/^\d$/.test(val) && (val !== '0' && val !== '1')){
e.preventDefault();
return $target.val("0" + val + " / ");
}
else if (/^\d\d$/.test(val)){
e.preventDefault();
return $target.val("" + val + " / ");
}
}
;
formatForwardExpiry = function(e){
var $target,digit,val;
digit = String.fromCharCode(e.which);
if (!/^\d+$/.test(digit)){
return;
}
$target = $(e.currentTarget);
val = $target.val();
if (/^\d\d$/.test(val)){
return $target.val("" + val + " / ");
}
}
;
formatForwardSlash = function(e){
var $target,slash,val;
slash = String.fromCharCode(e.which);
if (slash !== '/'){
return;
}
$target = $(e.currentTarget);
val = $target.val();
if (/^\d$/.test(val) && val !== '0'){
return $target.val("0" + val + " / ");
}
}
;
formatBackExpiry = function(e){
var $target,value;
if (e.meta){
return;
}
$target = $(e.currentTarget);
value = $target.val();
if (e.which !== 8){
return;
}
if (($target.prop('selectionStart') != null) && $target.prop('selectionStart') !== value.length){
return;
}
if (/\d(\s|\/)+$/.test(value)){
e.preventDefault();
return $target.val(value.replace(/\d(\s|\/)*$/,''));
}
else if (/\s\/\s?\d?$/.test(value)){
e.preventDefault();
return $target.val(value.replace(/\s\/\s?\d?$/,''));
}
}
;
restrictNumeric = function(e){
var input;
if (e.metaKey || e.ctrlKey){
return true;
}
if (e.which === 32){
return false;
}
if (e.which === 0){
return true;
}
if (e.which < 33){
return true;
}
input = String.fromCharCode(e.which);
return !!/[\d\s]/.test(input);
}
;
restrictCardNumber = function(e){
var $target,card,digit,value;
$target = $(e.currentTarget);
digit = String.fromCharCode(e.which);
if (!/^\d+$/.test(digit)){
return;
}
if (hasTextSelected($target)){
return;
}
value = ($target.val() + digit).replace(/\D/g,'');
card = cardFromNumber(value);
if (card){
return value.length <= card.length[card.length.length - 1];
}
else{
return value.length <= 16;
}
}
;
restrictExpiry = function(e){
var $target,digit,value;
$target = $(e.currentTarget);
digit = String.fromCharCode(e.which);
if (!/^\d+$/.test(digit)){
return;
}
if (hasTextSelected($target)){
return;
}
value = $target.val() + digit;
value = value.replace(/\D/g,'');
if (value.length > 6){
return false;
}
}
;
restrictCVC = function(e){
var $target,digit,val;
$target = $(e.currentTarget);
digit = String.fromCharCode(e.which);
if (!/^\d+$/.test(digit)){
return;
}
if (hasTextSelected($target)){
return;
}
val = $target.val() + digit;
return val.length <= 4;
}
;
setCardType = function(e){
var $target,allTypes,card,cardType,val;
$target = $(e.currentTarget);
val = $target.val();
cardType = $.payment.cardType(val) || 'unknown';
if (!$target.hasClass(cardType)){
allTypes = (function(){
var _i,_len,_results;
_results = [];
for (_i = 0,_len = cards.length;
_i < _len;
_i++){
card = cards[_i];
_results.push(card.type);
}
return _results;
}
)();
$target.removeClass('unknown');
$target.removeClass(allTypes.join(' '));
$target.addClass(cardType);
$target.toggleClass('identified',cardType !== 'unknown');
return $target.trigger('payment.cardType',cardType);
}
}
;
$.payment.fn.formatCardCVC = function(){
this.payment('restrictNumeric');
this.on('keypress',restrictCVC);
return this;
}
;
$.payment.fn.formatCardExpiry = function(){
this.payment('restrictNumeric');
this.on('keypress',restrictExpiry);
this.on('keypress',formatExpiry);
this.on('keypress',formatForwardSlash);
this.on('keypress',formatForwardExpiry);
this.on('keydown',formatBackExpiry);
return this;
}
;
$.payment.fn.formatCardNumber = function(){
this.payment('restrictNumeric');
this.on('keypress',restrictCardNumber);
this.on('keypress',formatCardNumber);
this.on('keydown',formatBackCardNumber);
this.on('keyup',setCardType);
this.on('paste',reFormatCardNumber);
return this;
}
;
$.payment.fn.restrictNumeric = function(){
this.on('keypress',restrictNumeric);
return this;
}
;
$.payment.fn.cardExpiryVal = function(){
return $.payment.cardExpiryVal($(this).val());
}
;
$.payment.cardExpiryVal = function(value){
var month,prefix,year,_ref;
value = value.replace(/\s/g,'');
_ref = value.split('/',2),month = _ref[0],year = _ref[1];
if ((year != null ? year.length:void 0) === 2 && /^\d+$/.test(year)){
prefix = (new Date).getFullYear();
prefix = prefix.toString().slice(0,2);
year = prefix + year;
}
month = parseInt(month,10);
year = parseInt(year,10);
return{
month:month,year:year}
;
}
;
$.payment.validateCardNumber = function(num){
var card,_ref;
num = (num + '').replace(/\s+|-/g,'');
if (!/^\d+$/.test(num)){
return false;
}
card = cardFromNumber(num);
if (!card){
return false;
}
return (_ref = num.length,__indexOf.call(card.length,_ref) >= 0) && (card.luhn === false || luhnCheck(num));
}
;
$.payment.validateCardExpiry = (function(_this){
return function(month,year){
var currentTime,expiry,prefix,_ref;
if (typeof month === 'object' && 'month' in month){
_ref = month,month = _ref.month,year = _ref.year;
}
if (!(month && year)){
return false;
}
month = $.trim(month);
year = $.trim(year);
if (!/^\d+$/.test(month)){
return false;
}
if (!/^\d+$/.test(year)){
return false;
}
if (!(parseInt(month,10) <= 12)){
return false;
}
if (year.length === 2){
prefix = (new Date).getFullYear();
prefix = prefix.toString().slice(0,2);
year = prefix + year;
}
expiry = new Date(year,month);
currentTime = new Date;
expiry.setMonth(expiry.getMonth() - 1);
expiry.setMonth(expiry.getMonth() + 1,1);
return expiry > currentTime;
}
;
}
)(this);
$.payment.validateCardCVC = function(cvc,type){
var _ref,_ref1;
cvc = $.trim(cvc);
if (!/^\d+$/.test(cvc)){
return false;
}
if (type){
return _ref = cvc.length,__indexOf.call((_ref1 = cardFromType(type)) != null ? _ref1.cvcLength:void 0,_ref) >= 0;
}
else{
return cvc.length >= 3 && cvc.length <= 4;
}
}
;
$.payment.cardType = function(num){
var _ref;
if (!num){
return null;
}
return ((_ref = cardFromNumber(num)) != null ? _ref.type:void 0) || null;
}
;
$.payment.formatCardNumber = function(num){
var card,groups,upperLength,_ref;
card = cardFromNumber(num);
if (!card){
return num;
}
upperLength = card.length[card.length.length - 1];
num = num.replace(/\D/g,'');
num = num.slice(0,+upperLength + 1 || 9e9);
if (card.format.global){
return (_ref = num.match(card.format)) != null ? _ref.join(' '):void 0;
}
else{
groups = card.format.exec(num);
if (groups != null){
groups.shift();
}
return groups != null ? groups.join(' '):void 0;
}
}
;
}
).call(this);
}
,{
}
],2:[function(require,module,exports){
var $,Card,__slice = [].slice;
require('jquery.payment');
$ = jQuery;
$.card ={
}
;
$.card.fn ={
}
;
$.fn.card = function(opts){
return $.card.fn.construct.apply(this,opts);
}
;
Card = (function(){
var validToggler;
Card.prototype.cardTemplate = "<div class=\"card-container\">\n <div class=\"card\">\n <div class=\"front\">\n <div class=\"logo visa\">visa</div>\n <div class=\"logo mastercard\">MasterCard</div>\n <div class=\"logo amex\"></div>\n <div class=\"logo discover\">discover</div>\n <div class=\"lower\">\n <div class=\"shiny\"></div>\n <div class=\"cvc display\">•
•
•
•
</div>\n <div class=\"number display\">•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
</div>\n <div class=\"name display\">{
{
fullName}
}
</div>\n <div class=\"expiry display\" data-before=\"{
{
monthYear}
}
\" data-after=\"{
{
validDate}
}
\">••/••</div>\n </div>\n </div>\n <div class=\"back\">\n <div class=\"bar\"></div>\n <div class=\"cvc display\">•••</div>\n <div class=\"shiny\"></div>\n </div>\n </div>\n</div>";
Card.prototype.template = function(tpl,data){
return tpl.replace(/\{
\{
(.*?)\}
\}
/g,function(match,key,str){
return data[key];
}
);
}
;
Card.prototype.cardTypes = ['maestro','dinersclub','laser','jcb','unionpay','discover','mastercard','amex','visa'];
Card.prototype.defaults ={
formatting:true,formSelectors:{
numberInput:'input[name="number"]',expiryInput:'input[name="expiry"]',cvcInput:'input[name="cvc"]',nameInput:'input[name="name"]'}
,cardSelectors:{
cardContainer:'.card-container',card:'.card',numberDisplay:'.number',expiryDisplay:'.expiry',cvcDisplay:'.cvc',nameDisplay:'.name'}
,messages:{
validDate:'valid\nthru',monthYear:'month/year',fullName:'Full Name'}
}
;
function Card(el,opts){
this.options = $.extend({
}
,this.defaults,opts);
$.extend(this.options.messages,$.card.messages);
this.$el = $(el);
if (!this.options.container){
console.log("Please provide a container");
return;
}
this.$container = $(this.options.container);
this.render();
this.attachHandlers();
this.handleInitialValues();
}
Card.prototype.render = function(){
var baseWidth,ua;
this.$container.append(this.template(this.cardTemplate,this.options.messages));
$.each(this.options.cardSelectors,(function(_this){
return function(name,selector){
return _this["$" + name] = _this.$container.find(selector);
}
;
}
)(this));
$.each(this.options.formSelectors,(function(_this){
return function(name,selector){
var obj;
if (_this.options[name]){
obj = $(_this.options[name]);
}
else{
obj = _this.$el.find(selector);
}
if (!obj.length){
console.error("Card can't find a " + name + " in your form.");
}
return _this["$" + name] = obj;
}
;
}
)(this));
if (this.options.formatting){
this.$numberInput.payment('formatCardNumber');
this.$cvcInput.payment('formatCardCVC');
if (this.$expiryInput.length === 1){
this.$expiryInput.payment('formatCardExpiry');
}
}
if (this.options.width){
baseWidth = parseInt(this.$cardContainer.css('width'));
this.$cardContainer.css("transform","scale(" + (this.options.width / baseWidth) + ")");
}
if (typeof navigator !== "undefined" && navigator !== null ? navigator.userAgent:void 0){
ua = navigator.userAgent.toLowerCase();
if (ua.indexOf('safari') !== -1 && ua.indexOf('chrome') === -1){
return this.$card.addClass('no-radial-gradient');
}
}
}
;
Card.prototype.attachHandlers = function(){
var expiryFilters;
this.$numberInput.bindVal(this.$numberDisplay,{
fill:false,filters:validToggler('validateCardNumber')}
).on('payment.cardType',this.handle('setCardType'));
expiryFilters = [ function(val){
return val.replace(/(\s+)/g,'');
}
];
if (this.$expiryInput.length === 1){
expiryFilters.push(validToggler('validateCardExpiry'));
this.$expiryInput.on('keydown',this.handle('captureTab'));
}
this.$expiryInput.bindVal(this.$expiryDisplay,{
join:function(text){
if (text[0].length === 2 || text[1]){
return "/";
}
else{
return "";
}
}
,filters:expiryFilters}
);
this.$cvcInput.bindVal(this.$cvcDisplay,validToggler('validateCardCVC')).on('focus',this.handle('flipCard')).on('blur',this.handle('flipCard'));
return this.$nameInput.bindVal(this.$nameDisplay,{
fill:false,join:' '}
);
}
;
Card.prototype.handleInitialValues = function(){
return $.each(this.options.formSelectors,(function(_this){
return function(name,selector){
var el;
el = _this["$" + name];
if (el.val()){
el.trigger('paste');
return setTimeout(function(){
return el.trigger('keyup');
}
);
}
}
;
}
)(this));
}
;
Card.prototype.handle = function(fn){
return (function(_this){
return function(e){
var $el,args;
$el = $(e.currentTarget);
args = Array.prototype.slice.call(arguments);
args.unshift($el);
return _this.handlers[fn].apply(_this,args);
}
;
}
)(this);
}
;
Card.prototype.handlers ={
setCardType:function($el,e,cardType){
if (!this.$card.hasClass(cardType)){
this.$card.removeClass('unknown');
this.$card.removeClass(this.cardTypes.join(' '));
this.$card.addClass(cardType);
return this.$card.toggleClass('identified',cardType !== 'unknown');
}
}
,flipCard:function($el,e){
return this.$card.toggleClass('flipped');
}
,captureTab:function($el,e){
var keyCode,val;
keyCode = e.keyCode || e.which;
if (keyCode !== 9 || e.shiftKey){
return;
}
val = $el.payment('cardExpiryVal');
if (!(val.month || val.year)){
return;
}
if (!$.payment.validateCardExpiry(val.month,val.year)){
return e.preventDefault();
}
}
}
;
$.fn.bindVal = function(out,opts){
var $el,i,joiner,o,outDefaults;
if (opts == null){
opts ={
}
;
}
opts.fill = opts.fill || false;
opts.filters = opts.filters || [];
if (!(opts.filters instanceof Array)){
opts.filters = [opts.filters];
}
opts.join = opts.join || "";
if (!(typeof opts.join === "function")){
joiner = opts.join;
opts.join = function(){
return joiner;
}
;
}
$el = $(this);
outDefaults = (function(){
var _i,_len,_results;
_results = [];
for (i = _i = 0,_len = out.length;
_i < _len;
i = ++_i){
o = out[i];
_results.push(out.eq(i).text());
}
return _results;
}
)();
$el.on('focus',function(){
return out.addClass('focused');
}
);
$el.on('blur',function(){
return out.removeClass('focused');
}
);
$el.on('keyup change paste',function(e){
var filter,join,outVal,val,_i,_j,_len,_len1,_ref,_results;
val = $el.map(function(){
return $(this).val();
}
).get();
join = opts.join(val);
val = val.join(join);
if (val === join){
val = "";
}
_ref = opts.filters;
for (_i = 0,_len = _ref.length;
_i < _len;
_i++){
filter = _ref[_i];
val = filter(val,$el,out);
}
_results = [];
for (i = _j = 0,_len1 = out.length;
_j < _len1;
i = ++_j){
o = out[i];
if (opts.fill){
outVal = val + outDefaults[i].substring(val.length);
}
else{
outVal = val || outDefaults[i];
}
_results.push(out.eq(i).text(outVal));
}
return _results;
}
);
return $el;
}
;
validToggler = function(validatorName){
return function(val,$in,$out){
$out.toggleClass('valid',$.payment[validatorName](val));
return val;
}
;
}
;
return Card;
}
)();
$.fn.extend({
card:function(){
var args,option;
option = arguments[0],args = 2 <= arguments.length ? __slice.call(arguments,1):[];
return this.each(function(){
var $this,data;
$this = $(this);
data = $this.data('card');
if (!data){
$this.data('card',(data = new Card(this,option)));
}
if (typeof option === 'string'){
return data[option].apply(data,args);
}
}
);
}
}
);
}
,{
"jquery.payment":1}
]}
,{
}
,[2])CSS代码(card.css):
.logo{height:36px;width:60px;font-style:italic;}
.logo,.logo:before,.logo:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.logo.amex{text-transform:uppercase;font-size:4px;font-weight:bold;color:white;background-image:-webkit-repeating-radial-gradient(center,circle,#FFF 1px,#999 2px);background-image:repeating-radial-gradient(circle at center,#FFF 1px,#999 2px);background-image:repeating-radial-gradient(circle at center,#FFF 1px,#999 2px);border:1px solid #EEE;}
.logo.amex:before,.logo.amex:after{width:28px;display:block;position:absolute;left:16px;}
.logo.amex:before{height:28px;content:"american";top:3px;text-align:left;padding-left:2px;padding-top:11px;background:#267AC3;}
.logo.amex:after{content:"express";bottom:11px;text-align:right;padding-right:2px;}
.card.amex.flipped{-webkit-transform:none;-ms-transform:none;transform:none;}
.card.amex.identified .front:before,.card.amex.identified .back:before{background-color:#108168;}
.card.amex.identified .front .logo.amex{opacity:1;}
.card.amex.identified .front .cvc{visibility:visible;}
.card.amex.identified .front:after{opacity:1;}
.logo{height:36px;width:60px;font-style:italic;}
.logo,.logo:before,.logo:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.logo.discover{background:#FF6600;color:#111;text-transform:uppercase;font-style:normal;font-weight:bold;font-size:10px;text-align:center;overflow:hidden;z-index:1;padding-top:9px;letter-spacing:0.03em;border:1px solid #EEE;}
.logo.discover:before,.logo.discover:after{content:" ";display:block;position:absolute;}
.logo.discover:before{background:white;width:200px;height:200px;border-radius:200px;bottom:-5%;right:-80%;z-index:-1;}
.logo.discover:after{width:8px;height:8px;border-radius:4px;top:10px;left:27px;background-color:#FFF;background-image:-webkit-radial-gradient(#FFF,#FF6600);background-image:radial-gradient( #FFF,#FF6600);content:"network";font-size:4px;line-height:24px;text-indent:-7px;}
.card .front .logo.discover{right:12%;top:18%;}
.card.discover.identified .front:before,.card.discover.identified .back:before{background-color:#86B8CF;}
.card.discover.identified .logo.discover{opacity:1;}
.card.discover.identified .front:after{-webkit-transition:400ms;transition:400ms;content:" ";display:block;background-color:#FF6600;background-image:-webkit-linear-gradient(#FF6600,#ffa166,#FF6600);background-image:-webkit-gradient(linear,left top,left bottom,from(#FF6600),color-stop(#ffa166),to(#FF6600));background-image:linear-gradient(#FF6600,#ffa166,#FF6600);height:50px;width:50px;border-radius:25px;position:absolute;left:100%;top:15%;margin-left:-25px;-webkit-box-shadow:inset 1px 1px 3px 1px rgba(0,0,0,0.5);box-shadow:inset 1px 1px 3px 1px rgba(0,0,0,0.5);}
.logo{height:36px;width:60px;font-style:italic;}
.logo,.logo:before,.logo:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.logo.visa.visa{background:white;text-transform:uppercase;color:#1A1876;text-align:center;font-weight:bold;font-size:15px;}
.logo.visa.visa:before,.logo.visa.visa:after{content:" ";display:block;width:100%;height:25%;}
.logo.visa.visa:before{background:#1A1876;bottom:100%;}
.logo.visa.visa:after{background:#E79800;top:100%;}
.card.visa.identified .front:before,.card.visa.identified .back:before{background-color:#191278;}
.card.visa.identified .logo.visa{opacity:1;}
.logo{height:36px;width:60px;font-style:italic;}
.logo,.logo:before,.logo:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.logo.mastercard{color:white;font-weight:bold;text-align:center;font-size:9px;line-height:36px;z-index:1;text-shadow:1px 1px rgba(0,0,0,0.6);}
.logo.mastercard:before,.logo.mastercard:after{content:" ";display:block;width:36px;top:0;position:absolute;height:36px;border-radius:18px;}
.logo.mastercard:before{left:0;background:#FF0000;z-index:-1;}
.logo.mastercard:after{right:0;background:#FFAB00;z-index:-2;}
.card.mastercard.identified .front .logo.mastercard,.card.mastercard.identified .back .logo.mastercard{-webkit-box-shadow:none;box-shadow:none;}
.card.mastercard.identified .front:before,.card.mastercard.identified .back:before{background-color:#0061A8;}
.card.mastercard.identified .logo.mastercard{opacity:1;}
.card-container{-webkit-perspective:1000px;perspective:1000px;width:350px;height:200px;margin:auto;z-index:1;position:relative;}
.card{font-family:"Helvetica Neue";position:relative;width:100%;height:100%;border-radius:10px;-webkit-transform-style:preserve-3d;-ms-transform-style:preserve-3d;-o-transform-style:preserve-3d;transform-style:preserve-3d;-webkit-transition:all 400ms linear;transition:all 400ms linear;}
.card > *,.card > *:before,.card > *:after{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;font-family:inherit;}
.card.flipped{-webkit-transform:rotateY(180deg);-ms-transform:rotateY(180deg);transform:rotateY(180deg);}
.card .front,.card .back{-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transform-style:preserve-3d;-ms-transform-style:preserve-3d;-o-transform-style:preserve-3d;transform-style:preserve-3d;-webkit-transition:all 400ms linear;transition:all 400ms linear;width:100%;height:100%;position:absolute;top:0;left:0;overflow:hidden;border-radius:10px;background-color:#FF9900;}
.card .front:before,.card .back:before{content:" ";display:block;position:absolute;width:100%;height:100%;top:0;left:0;opacity:0;border-radius:10px;-webkit-transition:all 400ms ease;transition:all 400ms ease;}
.card .front:after,.card .back:after{content:" ";display:block;}
.card .front .display,.card .back .display{color:white;font-weight:normal;opacity:0.5;-webkit-transition:opacity 400ms linear;transition:opacity 400ms linear;}
.card .front .display.focused,.card .back .display.focused{opacity:1;font-weight:700;}
.card .front .cvc,.card .back .cvc{font-family:"Bitstream Vera Sans Mono",Consolas,Courier,monospace;font-size:14px;}
.card .front .shiny,.card .back .shiny{width:50px;height:35px;border-radius:5px;background:#CCC;position:relative;}
.card .front .shiny:before,.card .back .shiny:before{content:" ";display:block;width:70%;height:60%;border-top-right-radius:5px;border-bottom-right-radius:5px;background:#d9d9d9;position:absolute;top:20%;}
.card .front .logo{position:absolute;opacity:0;right:5%;top:8%;-webkit-transition:400ms;transition:400ms;}
.card .front .lower{width:80%;position:absolute;left:10%;bottom:30px;}
.card .front .lower .cvc{visibility:hidden;float:right;position:relative;bottom:5px;}
.card .front .lower .number{font-family:"Bitstream Vera Sans Mono",Consolas,Courier,monospace;font-size:24px;clear:both;margin-bottom:30px;}
.card .front .lower .expiry{font-family:"Bitstream Vera Sans Mono",Consolas,Courier,monospace;letter-spacing:0em;position:relative;float:right;width:20%;}
.card .front .lower .expiry:before,.card .front .lower .expiry:after{font-family:"Helvetica Neue";font-weight:bold;font-size:7px;white-space:pre;display:block;opacity:0.5;}
.card .front .lower .expiry:before{content:attr(data-before);margin-bottom:2px;font-size:7px;text-transform:uppercase;}
.card .front .lower .expiry:after{position:absolute;content:attr(data-after);text-align:right;right:100%;margin-right:5px;margin-top:2px;bottom:0;}
.card .front .lower .name{text-transform:uppercase;font-family:"Bitstream Vera Sans Mono",Consolas,Courier,monospace;font-size:20px;max-height:45px;position:absolute;bottom:0;width:190px;-webkit-line-clamp:2;-webkit-box-orient:horizontal;overflow:hidden;text-overflow:ellipsis;}
.card .back{-webkit-transform:rotateY(180deg);-ms-transform:rotateY(180deg);transform:rotateY(180deg);}
.card .back .bar{background-color:#444;background-image:-webkit-linear-gradient(#444,#333);background-image:-webkit-gradient(linear,left top,left bottom,from(#444),to(#333));background-image:linear-gradient(#444,#333);width:100%;height:20%;position:absolute;top:10%;}
.card .back:after{content:" ";display:block;background-color:#FFF;background-image:-webkit-linear-gradient(#FFF,#FFF);background-image:-webkit-gradient(linear,left top,left bottom,from(#FFF),to(#FFF));background-image:linear-gradient(#FFF,#FFF);width:80%;height:16%;position:absolute;top:40%;left:2%;}
.card .back .cvc{position:absolute;top:40%;left:85%;-webkit-transition-delay:600ms;transition-delay:600ms;}
.card .back .shiny{position:absolute;top:66%;left:2%;}
.card .back .shiny:after{content:"This card has been issued by Jesse Pollak and is licensed for anyone to use anywhere for free.\AIt comes with no warranty.\A For support issues,please visit:github.com/jessepollak/card.";position:absolute;left:120%;top:5%;color:white;font-size:7px;width:230px;opacity:0.5;}
.card.identified{-webkit-box-shadow:0 0 20px rgba(0,0,0,0.3);box-shadow:0 0 20px rgba(0,0,0,0.3);}
.card.identified .front:before,.card.identified .back:before{-webkit-transition:all 400ms ease;transition:all 400ms ease;background-image:-webkit-repeating-linear-gradient(45deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-linear-gradient(315deg,rgba(255,255,255,0.05) 1px,rgba(255,255,255,0) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.03) 4px),-webkit-repeating-linear-gradient(0deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-linear-gradient(240deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-radial-gradient(30% 30%,circle,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-radial-gradient(70% 70%,circle,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-radial-gradient(90% 20%,circle,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-radial-gradient(15% 80%,circle,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-linear-gradient(-245deg,rgba(255,255,255,0) 50%,rgba(255,255,255,0.2) 70%,rgba(255,255,255,0) 90%);background-image:repeating-linear-gradient(45deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-linear-gradient(135deg,rgba(255,255,255,0.05) 1px,rgba(255,255,255,0) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.03) 4px),repeating-linear-gradient(90deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-linear-gradient(210deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-radial-gradient(circle at 30% 30%,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-radial-gradient(circle at 70% 70%,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-radial-gradient(circle at 90% 20%,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-radial-gradient(circle at 15% 80%,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-linear-gradient(-245deg,rgba(255,255,255,0) 50%,rgba(255,255,255,0.2) 70%,rgba(255,255,255,0) 90%);background-image:-webkit-repeating-linear-gradient(45deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-linear-gradient(315deg,rgba(255,255,255,0.05) 1px,rgba(255,255,255,0) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.03) 4px),-webkit-repeating-linear-gradient(0deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-linear-gradient(240deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-radial-gradient(30% 30%,circle,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-radial-gradient(70% 70%,circle,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-radial-gradient(90% 20%,circle,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-radial-gradient(15% 80%,circle,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-linear-gradient(115deg,rgba(255,255,255,0) 50%,rgba(255,255,255,0.2) 70%,rgba(255,255,255,0) 90%);background-image:repeating-linear-gradient(45deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-linear-gradient(135deg,rgba(255,255,255,0.05) 1px,rgba(255,255,255,0) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.03) 4px),repeating-linear-gradient(90deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-linear-gradient(210deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-radial-gradient(circle at 30% 30%,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-radial-gradient(circle at 70% 70%,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-radial-gradient(circle at 90% 20%,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-radial-gradient(circle at 15% 80%,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),linear-gradient(-25deg,rgba(255,255,255,0) 50%,rgba(255,255,255,0.2) 70%,rgba(255,255,255,0) 90%);opacity:1;}
.card.identified .front .logo,.card.identified .back .logo{-webkit-box-shadow:0 0 0 2px rgba(255,255,255,0.3);box-shadow:0 0 0 2px rgba(255,255,255,0.3);}
.card.identified.no-radial-gradient .front:before,.card.identified.no-radial-gradient .back:before{background-image:-webkit-repeating-linear-gradient(45deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-linear-gradient(315deg,rgba(255,255,255,0.05) 1px,rgba(255,255,255,0) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.03) 4px),-webkit-repeating-linear-gradient(0deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-linear-gradient(240deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-linear-gradient(-245deg,rgba(255,255,255,0) 50%,rgba(255,255,255,0.2) 70%,rgba(255,255,255,0) 90%);background-image:repeating-linear-gradient(45deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-linear-gradient(135deg,rgba(255,255,255,0.05) 1px,rgba(255,255,255,0) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.03) 4px),repeating-linear-gradient(90deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-linear-gradient(210deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-linear-gradient(-245deg,rgba(255,255,255,0) 50%,rgba(255,255,255,0.2) 70%,rgba(255,255,255,0) 90%);background-image:-webkit-repeating-linear-gradient(45deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-linear-gradient(315deg,rgba(255,255,255,0.05) 1px,rgba(255,255,255,0) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.03) 4px),-webkit-repeating-linear-gradient(0deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-repeating-linear-gradient(240deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),-webkit-linear-gradient(115deg,rgba(255,255,255,0) 50%,rgba(255,255,255,0.2) 70%,rgba(255,255,255,0) 90%);background-image:repeating-linear-gradient(45deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-linear-gradient(135deg,rgba(255,255,255,0.05) 1px,rgba(255,255,255,0) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.03) 4px),repeating-linear-gradient(90deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),repeating-linear-gradient(210deg,rgba(255,255,255,0) 1px,rgba(255,255,255,0.03) 2px,rgba(255,255,255,0.04) 3px,rgba(255,255,255,0.05) 4px),linear-gradient(-25deg,rgba(255,255,255,0) 50%,rgba(255,255,255,0.2) 70%,rgba(255,255,255,0) 90%);}


