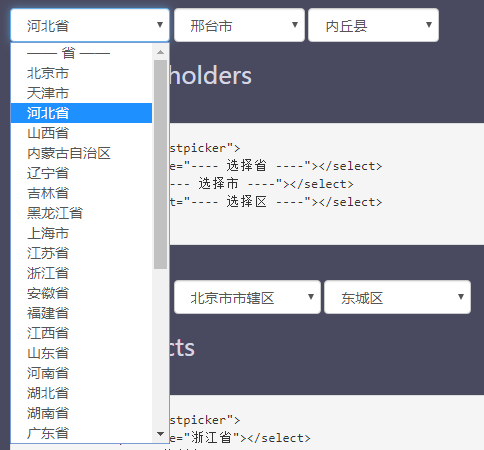
以下是 jQuery中国省市区三级联动特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery中国省市区三级联动特效</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h3>Basic</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select></select>
<select></select>
<select></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province1">Province</label>
<select class="form-control" id="province1"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city1">City</label>
<select class="form-control" id="city1"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district1">District</label>
<select class="form-control" id="district1"></select>
</div>
</div>
</form>
<h3>Custom placeholders</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select data-province="---- 选择省 ----"></select>
<select data-city="---- 选择市 ----"></select>
<select data-district="---- 选择区 ----"></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province2">Province</label>
<select class="form-control" id="province2" data-province="---- 选择省 ----"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city2">City</label>
<select class="form-control" id="city2" data-city="---- 选择市 ----"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district2">District</label>
<select class="form-control" id="district2" data-district="---- 选择区 ----"></select>
</div>
</div>
</form>
<h3>Custom districts</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select data-province="浙江省"></select>
<select data-city="杭州市"></select>
<select data-district="西湖区"></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province3">Province</label>
<select class="form-control" id="province3" data-province="浙江省"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city3">City</label>
<select class="form-control" id="city3" data-city="杭州市"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district3">District</label>
<select class="form-control" id="district3" data-district="西湖区"></select>
</div>
</div>
</form>
<br>
<p class="alert alert-warning"><i class="glyphicon glyphicon-exclamation-sign"></i> The districts must be existed in the <strong class="text-primary">distpicker.data.js</strong> file!</p>
<h2 class="page-header">Initialize with <code>$.fn.distpicker</code> method</h2>
<h3>Basic</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div id="distpicker1">
<select></select>
<select></select>
<select></select>
</div></pre>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker1").distpicker();</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker1">
<div class="form-group">
<label class="sr-only" for="province4">Province</label>
<select class="form-control" id="province4"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city4">City</label>
<select class="form-control" id="city4"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district4">District</label>
<select class="form-control" id="district4"></select>
</div>
</div>
</form>
<h3>Custom placeholders</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div id="distpicker2">
<select></select>
<select></select>
<select></select>
</div></pre>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker2").distpicker({
province: "---- 所在省 ----",
city: "---- 所在市 ----",
district: "---- 所在区 ----"
});</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker2">
<div class="form-group">
<label class="sr-only" for="province5">Province</label>
<select class="form-control" id="province5"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city5">City</label>
<select class="form-control" id="city5"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district5">District</label>
<select class="form-control" id="district5"></select>
</div>
</div>
</form>
<h3>Custom districts</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div id="distpicker3">
<select></select>
<select></select>
<select></select>
</div></pre>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker3").distpicker({
province: "浙江省",
city: "杭州市",
district: "西湖区"
});</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker3">
<div class="form-group">
<label class="sr-only" for="province6">Province</label>
<select class="form-control" id="province6"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city6">City</label>
<select class="form-control" id="city6"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district6">District</label>
<select class="form-control" id="district6"></select>
</div>
</div>
</form>
<br>
<p class="alert alert-warning"><i class="glyphicon glyphicon-exclamation-sign"></i> The districts must be existed in the <strong class="text-primary">distpicker.data.js</strong> file!</p>
<h2 class="page-header">Methods</h2>
<div class="docs-methods">
<form class="form-inline">
<div id="distpicker">
<div class="form-group">
<label class="sr-only" for="province">Province</label>
<select class="form-control" id="province"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city">City</label>
<select class="form-control" id="city"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district">District</label>
<select class="form-control" id="district"></select>
</div>
<div class="form-group">
<button class="btn btn-primary" id="reset" type="button">Reset</button>
<button class="btn btn-warning" id="reset-deep" type="button">Reset (deep)</button>
<button class="btn btn-danger" id="destroy" type="button">Destroy</button>
</div>
</div>
</form>
</div>
<h2 class="page-header">More examples</h2>
<h3 class="page-header">Only province and city</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select></select>
<select></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province7">Province</label>
<select class="form-control" id="province7"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city7">City</label>
<select class="form-control" id="city7"></select>
</div>
</div>
</form>
<h3 class="page-header">Only province</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province8">Province</label>
<select class="form-control" id="province8"></select>
</div>
</div>
</form>
<h3 class="page-header">Without placeholders</h3>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker4").distpicker({
placeholder: false
});</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker4">
<div class="form-group">
<label class="sr-only" for="province9">Province</label>
<select class="form-control" id="province9"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city9">City</label>
<select class="form-control" id="city9"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district9">District</label>
<select class="form-control" id="district9"></select>
</div>
</div>
</form>
<h3 class="page-header">Without automatic selection</h3>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker5").distpicker({
autoSelect: false
});</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker5">
<div class="form-group">
<label class="sr-only" for="province10">Province</label>
<select class="form-control" id="province10"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city10">City</label>
<select class="form-control" id="city10"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district10">District</label>
<select class="form-control" id="district10"></select>
</div>
</div>
</form>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/distpicker.data.js"></script>
<script src="js/distpicker.js"></script>
<script src="js/main.js"></script>
</body>
</html>JS代码(main.js):
$(function (){
'use strict';
var $distpicker = $('#distpicker');
$distpicker.distpicker({
province:'福建省',city:'厦门市',district:'思明区'}
);
$('#reset').click(function (){
$distpicker.distpicker('reset');
}
);
$('#reset-deep').click(function (){
$distpicker.distpicker('reset',true);
}
);
$('#destroy').click(function (){
$distpicker.distpicker('destroy');
}
);
$('#distpicker1').distpicker();
$('#distpicker2').distpicker({
province:'---- 所在省 ----',city:'---- 所在市 ----',district:'---- 所在区 ----'}
);
$('#distpicker3').distpicker({
province:'浙江省',city:'杭州市',district:'西湖区'}
);
$('#distpicker4').distpicker({
placeholder:false}
);
$('#distpicker5').distpicker({
autoSelect:false}
);
}
);
CSS代码(main.css):
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;outline:none;text-decoration:none;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
.htmleaf-container{margin:0 auto;}
/* Basic */
body{margin:0;overflow-x:hidden;}
.browserupgrade{margin:0;padding:.5em 1em;background-color:#fcfcfc;text-align:center;}
/* Header */
.docs-header{margin-bottom:0;}
.navbar-toggle:hover,.navbar-toggle:focus{border-color:#0074d9;}
.navbar-toggle .icon-bar{background-color:#0074d9;}
/* Jumbotron */
.docs-jumbotron{background-color:#0074d9;color:#fff;}
.docs-jumbotron .version{font-size:14px;color:#fff;filter:alpha(opacity=50);opacity:0.5;}
@media (min-width:992px){.docs-jumbotron h1,.docs-jumbotron p{margin-right:380px;}
}
.docs-carbonads-container{position:relative;}
.docs-carbonads{max-width:350px;padding:15px;border:1px solid #ccc;border-radius:4px;overflow:hidden;}
.carbon-wrap{overflow:hidden;}
.carbon-img{clear:left;float:left;display:block;}
.carbon-text,.carbon-poweredby{display:block;margin-left:140px;}
.carbon-text,.carbon-text:hover,.carbon-text:focus{color:#fff;text-decoration:none;}
.carbon-poweredby,.carbon-poweredby:hover,.carbon-poweredby:focus{color:#ddd;text-decoration:none;}
@media (min-width:992px){.docs-carbonads{position:absolute;right:0;bottom:5px;}
}
/* Content */
/* Footer */
.docs-footer{overflow:hidden;}
.links{text-align:center;margin-bottom:30px;}
.heart{position:relative;display:block;width:100%;height:30px;margin-top:20px;margin-bottom:20px;color:#ddd;font-size:18px;line-height:30px;text-align:center;}
.heart:hover{color:#ff4136;}
.heart:before{position:absolute;top:50%;right:0;left:0;display:block;height:0;border-top:1px solid #eee;content:" ";}
.heart:after{position:relative;z-index:1;padding-left:8px;padding-right:8px;background-color:#fff;content:"♥";}
/* Google Code Prettify */
.prettyprint{margin-bottom:0;padding:15px !important;border:1px solid #ddd !important;}


