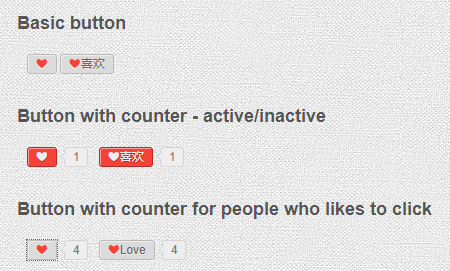
以下是 jquery分享Love按钮js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery����Love��ť</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="content">
<br><br><br>
<!--DEMO start-->
<h3>Basic button</h3>
<!--
˵������ʵ❤�����Ǹ�����
����һ��
if (multiple) {
$this.attr('data-count', ++count)
} else {
$this.attr('data-count', active ? --count : ++count).toggleClass('active');
}
// ������
�������ֱ���õ� data-count����������Ԫ����ȥ�жϣ���activeȥ�ж��û�����û�У����˺�����toggleClass�Ƴ�active
$.fn.noop = $.noop;
$this.attr('data-count',
! active || multiple ? ++count : --count
)[multiple ? 'noop' : 'toggleClass']('active');
-->
<p>
<a href="#" title="Love it" class="btn" data-count="0"><span>❤</span></a>
<a href="#" title="ϲ��" class="btn" data-count="0"><span>❤</span>ϲ��</a>
</p>
<h3>Button with counter - active/inactive</h3>
<p>
<a href="#" title="Love it" class="btn btn-counter" data-count="0"><span>❤</span></a>
<a href="#" title="ϲ��" class="btn btn-counter" data-count="0"><span>❤</span>ϲ��</a>
</p>
<h3>Button with counter for people who likes to click</h3>
<p>
<a href="#" title="Love it" class="btn btn-counter multiple-count" data-count="0"><span>❤</span></a>
<a href="#" title="Love it" class="btn btn-counter multiple-count" data-count="0"><span>❤</span>Love</a>
</p>
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/script.js" type="text/javascript"></script>
<!--DEMO end-->
</div>
</body>
</html>
JS代码(script.js):
(function($){
$('.btn-counter').on('click',function(event,count){
event.preventDefault();
var $this = $(this),count = $this.attr('data-count'),active = $this.hasClass('active'),multiple = $this.hasClass('multiple-count');
$.fn.noop = $.noop;
$this.attr('data-count',! active || multiple ? ++count:--count )[multiple ? 'noop':'toggleClass']('active');
}
)}
)(jQuery);
CSS代码(style.css):
html{background:#f5f5f5 url(img/bg.png);font-family:Arial,"Helvetica Neue",Helvetica,sans-serif;}
body{margin:70px auto 0 auto;width:450px;font-size:75%;}
h3{margin-top:30px;font-size:18px;color:#555;}
p{padding-left:10px;}
/* * Basic button style */
.btn{-webkit-box-shadow:1px 1px 0 rgba(255,255,255,0.5) inset;-moz-box-shadow:1px 1px 0 rgba(255,255,255,0.5) inset;box-shadow:1px 1px 0 rgba(255,255,255,0.5) inset;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:1px solid;display:inline-block;height:18px;line-height:18px;padding:0 8px;position:relative;font-size:12px;text-decoration:none;text-shadow:0 1px 0 rgba(255,255,255,0.5);}
/* * Counter button style */
.btn-counter{margin-right:39px;}
.btn-counter:after,.btn-counter:hover:after{text-shadow:none;}
.btn-counter:after{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:1px solid #d3d3d3;background-color:#eee;padding:0 8px;color:#777;content:attr(data-count);left:100%;margin-left:8px;margin-right:-13px;position:absolute;top:-1px;}
.btn-counter:before{-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.7071067811865476,M12=-0.7071067811865475,M21=0.7071067811865475,M22=0.7071067811865476,sizingMethod='auto expand');background-color:#eee;border:1px solid #d3d3d3;border-right:0;border-top:0;content:'';position:absolute;right:-13px;top:5px;height:6px;width:6px;z-index:1;zoom:1;}
/* * Custom styles */
.btn{background-color:#dbdbdb;border-color:#bbb;color:#666;}
.btn:hover,.btn.active{text-shadow:0 1px 0 #b12f27;background-color:#f64136;border-color:#b12f27;}
.btn:active{-webkit-box-shadow:0 0 5px 3px rgba(0,0,0,0.2) inset;-moz-box-shadow:0 0 5px 3px rgba(0,0,0,0.2) inset;box-shadow:0 0 5px 3px rgba(0,0,0,0.2) inset;}
.btn span{color:#f64136;}
.btn:hover,.btn:hover span,.btn.active,.btn.active span{color:#eeeeee;}
.btn:active span{color:#b12f27;text-shadow:0 1px 0 rgba(255,255,255,0.3);}


