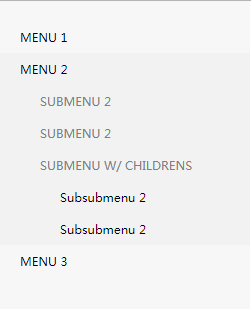
以下是 jQuery下拉菜单插件Tendina js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery�����˵����Tendina</title>
<link rel="stylesheet" href="css/demo.css">
</head>
<body>
<ul class="dropdown">
<li>
<a href="#">Menu 1</a>
<ul>
<li><a href="#">Submenu 1</a></li>
</ul>
</li>
<li>
<a href="#">Menu 2</a>
<ul>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu w/ childrens</a>
<ul>
<li>Subsubmenu 2</li>
<li>Subsubmenu 2</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Menu 3</a>
<ul>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 3</a></li>
</ul>
</li>
</ul>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/tendina.js"></script>
<script>
$('.dropdown').tendina({
animate: true,
speed: 500,
openCallback: function($clickedEl) {
console.log($clickedEl);
},
closeCallback: function($clickedEl) {
console.log($clickedEl);
}
})
</script>
</body>
</html>JS代码(tendina.js):
/*Tendina jQuery plugin v0.8.1Copyright (c) 2014 Ivan PrignanoReleased under the MIT License */
(function(){
var __bind = function(fn,me){
return function(){
return fn.apply(me,arguments);
}
;
}
,__slice = [].slice;
(function($,window){
var Tendina;
Tendina = (function(){
Tendina.prototype.defaults ={
animate:true,speed:500}
;
function Tendina(el,options){
this._clickHandler = __bind(this._clickHandler,this);
this.options = $.extend({
}
,this.defaults,options);
this.$el = $(el);
this._checkOptions();
this.$el.addClass('tendina');
this.firstLvlSubmenu = ".tendina > li";
this.secondLvlSubmenu = ".tendina > li > ul > li";
this.firstLvlSubmenuLink = "" + this.firstLvlSubmenu + " > a";
this.secondLvlSubmenuLink = "" + this.secondLvlSubmenu + " > a";
this._hideSubmenus();
this._bindEvents();
}
Tendina.prototype._bindEvents = function(){
return $(document).on('click.tendina',"" + this.firstLvlSubmenuLink + "," + this.secondLvlSubmenuLink,this._clickHandler);
}
;
Tendina.prototype._unbindEvents = function(){
return $(document).off('click.tendina');
}
;
Tendina.prototype._isFirstLevel = function(clickedEl){
if ($(clickedEl).parent().parent().hasClass('tendina')){
return true;
}
}
;
Tendina.prototype._clickHandler = function(event){
var clickedEl,submenuLevel;
clickedEl = event.currentTarget;
submenuLevel = this._isFirstLevel(clickedEl) ? this.firstLvlSubmenu:this.secondLvlSubmenu;
if (this._hasChildenAndIsHidden(clickedEl)){
event.preventDefault();
return this._openSubmenu(submenuLevel,clickedEl);
}
else if (this._isCurrentlyOpen(clickedEl)){
event.preventDefault();
return this._closeSubmenu(clickedEl);
}
}
;
Tendina.prototype._openSubmenu = function(el,clickedEl){
var $clickedNestedMenu,$firstNestedMenu,$lastNestedMenu;
$firstNestedMenu = $(el).find('> ul');
$lastNestedMenu = $(el).find('> ul > li > ul');
$clickedNestedMenu = $(clickedEl).next('ul');
$(el).removeClass('selected');
$(clickedEl).parent().addClass('selected');
this._close($firstNestedMenu);
this._open($clickedNestedMenu);
if (el === this.firstLvlSubmenu){
$(el).find('> ul > li').removeClass('selected');
this._close($lastNestedMenu);
}
if (this.options.openCallback){
return this.options.openCallback($(clickedEl).parent());
}
}
;
Tendina.prototype._closeSubmenu = function(el){
var $clickedNestedMenu;
$clickedNestedMenu = $(el).next('ul');
$(el).parent().removeClass('selected');
this._close($clickedNestedMenu);
if (this.options.closeCallback){
return this.options.closeCallback($(el).parent());
}
}
;
Tendina.prototype._open = function($el){
if (this.options.animate){
return $el.slideDown(this.options.speed);
}
else{
return $el.show();
}
}
;
Tendina.prototype._close = function($el){
if (this.options.animate){
return $el.slideUp(this.options.speed);
}
else{
return $el.hide();
}
}
;
Tendina.prototype._hasChildenAndIsHidden = function(el){
return $(el).next('ul').length > 0 && $(el).next('ul').is(':hidden');
}
;
Tendina.prototype._isCurrentlyOpen = function(el){
return $(el).parent().hasClass('selected');
}
;
Tendina.prototype._hideSubmenus = function(){
$("" + this.firstLvlSubmenu + " > ul," + this.secondLvlSubmenu + " > ul").hide();
return $("" + this.firstLvlSubmenu + " > ul").removeClass('selected');
}
;
Tendina.prototype._showSubmenus = function(){
$("" + this.firstLvlSubmenu + " > ul," + this.secondLvlSubmenu + " > ul").show();
return $("" + this.firstLvlSubmenu).removeClass('selected');
}
;
Tendina.prototype._checkOptions = function(){
if (this.options.animate !== true || false){
console.warn("jQuery.fn.Tendina - '" + this.options.animate + "' is not a valid parameter for the 'animate' option. Falling back to default value.");
}
if (this.options.speed !== parseInt(this.options.speed)){
return console.warn("jQuery.fn.Tendina - '" + this.options.speed + "' is not a valid parameter for the 'speed' option. Falling back to default value.");
}
}
;
Tendina.prototype.destroy = function(){
this.$el.removeData('tendina');
this._unbindEvents();
this._showSubmenus();
this.$el.removeClass('tendina');
return this.$el.find('.selected').removeClass('selected');
}
;
Tendina.prototype.hideAll = function(){
return this._hideSubmenus();
}
;
Tendina.prototype.showAll = function(){
return this._showSubmenus();
}
;
return Tendina;
}
)();
return $.fn.extend({
tendina:function(){
var args,option;
option = arguments[0],args = 2 <= arguments.length ? __slice.call(arguments,1):[];
return this.each(function(){
var $this,data;
$this = $(this);
data = $this.data('tendina');
if (!data){
$this.data('tendina',(data = new Tendina(this,option)));
}
if (typeof option === 'string'){
return data[option].apply(data,args);
}
}
);
}
}
);
}
)(window.jQuery,window);
}
).call(this);
CSS代码(demo.css):
/* http://meyerweb.com/eric/tools/css/reset/ * v2.0 | 20110126 * License:none (public domain) */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
/* HTML5 display-role reset for older browsers */
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body{line-height:1;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:"";content:none;}
table{border-collapse:collapse;border-spacing:0;}
*{box-sizing:border-box;-webkit-font-smoothing:antialiased;}
.dropdown{position:absolute;left:0;top:0;height:100%;width:250px;background-color:#f7f7f7;font-family:"Montserrat",sans-serif;padding-top:20px;font-size:12px;}
.dropdown li{padding:0 10px;}
.dropdown li.selected{background-color:#f2f2f2;}
.dropdown li a{display:block;width:100%;padding:10px;text-decoration:none;text-transform:uppercase;color:black;}
.dropdown li > ul li{padding:0 20px;}
.dropdown li > ul li a{color:gray;}
.dropdown li > ul li > ul li{padding:10px 30px;}


