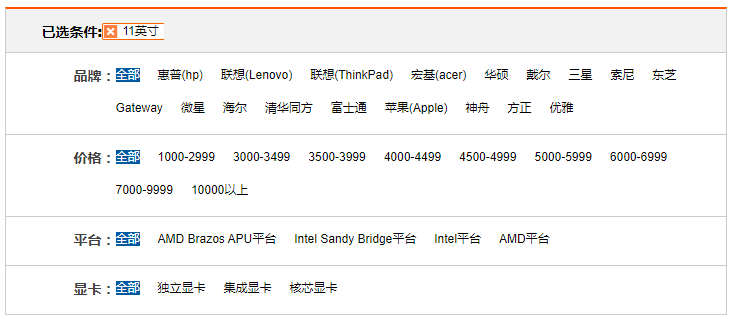
以下是 jQuery京东商品筛选功能js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery京东商品筛选功能</title>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
*html .clearfix{height:1%;}
.clearfix{display:block;}
*+html .clearfix{min-height:1%;}
/* siftbox */
.siftbox{padding:10px 0 10px 36px;background:#F2F2F2;border-bottom:solid 1px #CCCCCC;}
.siftbox .label{float:left;margin-top:2px;font-size:14px;font-weight:800;}
.siftbox #condition{float:left;}
.siftbox .inbtn,.siftbox .inbtn span{background:url(images/closelabel.png) no-repeat;cursor:pointer;}
.siftbox .inbtn{display:inline-block;height:17px;line-height:17px;overflow:hidden;margin:4px 8px 0 0;float:left;background-position:0 0;padding:0 0 0 20px;}
.siftbox .inbtn span{background-position:100% 0;display:block;float:left;padding:0 5px 0 0;}
.siftbox .inbtn:hover{background-position:0 -17px;text-decoration:none;}
.siftbox .inbtn:hover span{background-position:100% -17px;color:#5e5e5e;text-decoration:none;}
/* sortbox */
.sortbox{border-width:2px 1px 0px 1px;border-color:#ff5500 #cccccc #cccccc #cccccc;border-style:solid;width:720px;margin:20px auto 0 auto;}
.sortbox dl{padding:0 0 15px 110px;border-bottom:solid 1px #cccccc;vertical-align:bottom;}
.sortbox dl dt{float:left;width:110px;margin:15px 0 0 -110px;text-align:right;line-height:16px;display:inline;font-weight:800;font-size:14px;color:#404040;}
.sortbox dl dd{float:left;margin:12px 18px 0 0;display:inline;}
.sortbox dl dd a{cursor:pointer;white-space:nowrap;}
.sortbox dl dd a.seling{background-color:#005AA0;color:#FFFFFF;}
.sortbox dl dd a.seled{background-color:#005AA0;color:#FFFFFF;}
</style>
</head>
<body>
<div class="sortbox">
<div class="siftbox clearfix">
<span class="label">已选条件:</span>
<div id="condition"></div>
</div>
<div id="filter">
<dl class="clearfix">
<dt>品牌:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>惠普(hp)</a></div></dd>
<dd><div><a>联想(Lenovo)</a></div></dd>
<dd><div><a>联想(ThinkPad)</a></div></dd>
<dd><div><a>宏基(acer)</a></div></dd>
<dd><div><a>华硕</a></div></dd>
<dd><div><a>戴尔</a></div></dd>
<dd><div><a>三星</a></div></dd>
<dd><div><a>索尼</a></div></dd>
<dd><div><a>东芝</a></div></dd>
<dd><div><a>Gateway</a></div></dd>
<dd><div><a>微星</a></div></dd>
<dd><div><a>海尔</a></div></dd>
<dd><div><a>清华同方</a></div></dd>
<dd><div><a>富士通</a></div></dd>
<dd><div><a>苹果(Apple)</a></div></dd>
<dd><div><a>神舟</a></div></dd>
<dd><div><a>方正</a></div></dd>
<dd><div><a>优雅</a></div></dd>
</dl>
<dl class="clearfix">
<dt>价格:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>1000-2999</a></div></dd>
<dd><div><a>3000-3499</a></div></dd>
<dd><div><a>3500-3999</a></div></dd>
<dd><div><a>4000-4499</a></div></dd>
<dd><div><a>4500-4999</a></div></dd>
<dd><div><a>5000-5999</a></div></dd>
<dd><div><a>6000-6999</a></div></dd>
<dd><div><a>7000-9999</a></div></dd>
<dd><div><a>10000以上</a></div></dd>
</dl>
<dl class="clearfix">
<dt>尺寸:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>8.9英寸及以下</a></div></dd>
<dd><div><a>11英寸</a></div></dd>
<dd><div><a>12英寸</a></div></dd>
<dd><div><a>13英寸</a></div></dd>
<dd><div><a>14英寸</a></div></dd>
<dd><div><a>15英寸</a></div></dd>
<dd><div><a>16英寸-17英寸</a></div></dd>
</dl>
<dl class="clearfix">
<dt>平台:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>AMD Brazos APU平台</a></div></dd>
<dd><div><a>Intel Sandy Bridge平台</a></div></dd>
<dd><div><a>Intel平台</a></div></dd>
<dd><div><a>AMD平台</a></div></dd>
</dl>
<dl class="clearfix">
<dt>显卡:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>独立显卡</a></div></dd>
<dd><div><a>集成显卡</a></div></dd>
<dd><div><a>核芯显卡</a></div></dd>
</dl>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
var abc = [];
$(function(){
//选中filter下的所有a标签,为其添加hover方法,该方法有两个参数,分别是鼠标移上和移开所执行的函数。
$("#filter a").hover(function(){
$(this).addClass("seling");
},function(){
$(this).removeClass("seling");
});
//选中filter下所有的dt标签,并且为dt标签后面的第一个dd标签下的a标签添加样式seled。(感叹jquery的强大)
$("#filter dt+dd a").attr("class", "seled"); /*注意:这儿应该是设置(attr)样式,而不是添加样式(addClass),
不然后面通过$("#filter a[class='seled']")访问不到class样式为seled的a标签。*/
//为filter下的所有a标签添加单击事件
$("#filter a").click(function(){
$(this).parents("dl").children("dd").each(function(){
$(this).children("div").children("a").removeClass("seled");
});
$(this).attr("class", "seled");
var needhide = $(this);
needhide.parentsUntil("dl").parent().hide();
abc.push(needhide);
var val = $(this).html().replace(/ /g, "kongge");
var condition = '<a class="inbtn pzbtn" rel="'+$(this).html()+'"><span onclick=deleteC("'+val+'")>'+$(this).html()+'</span></a>';
$("#condition").append(condition);
// alert(RetSelecteds()); //返回选中结果
});
// alert(RetSelecteds()); //返回选中结果
});
function deleteC(v){
var val = v.replace(/kongge/g, " ");
$("#condition").find("a[rel='"+val+"']").remove();
for(var i = 0; i<abc.length; i++){
if(abc[i].html() == val){
abc[i].parentsUntil("dl").parent().show();
abc.splice(i, 1);
i--;
}else{
abc[i].parentsUntil("dl").parent().hide();
}
}
}
function RetSelecteds(){
var result = "";
$("#filter a[class='seled']").each(function(){
result += $(this).html()+"\n";
});
return result;
}
</script>
</body>
</html>


