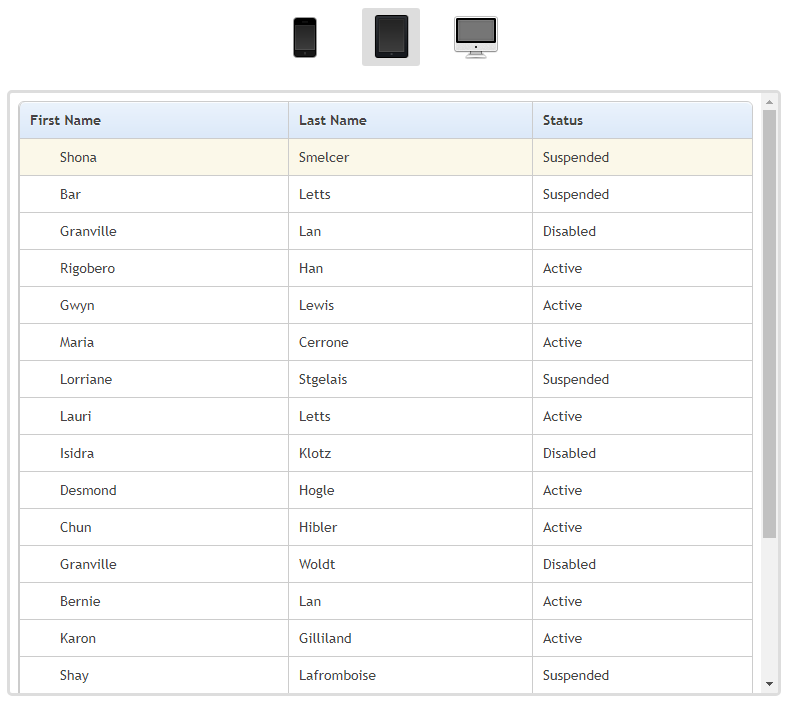
以下是 jquery不同设备表格调整js代码 的示例演示效果:
部分效果截图:

HTML代码(demo.htm):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>FooTable - jQuery plugin for responsive HTML tables</title>
<meta name="viewport" content = "width = device-width, initial-scale = 1.0, minimum-scale = 1.0, maximum-scale = 1.0, user-scalable = no" />
<link href="css/footable-0.1.css" rel="stylesheet" type="text/css" />
<script src="js/data-generator.js" type="text/javascript"></script>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/footable-0.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('table').footable();
});
</script>
</head>
<body>
<table class="footable">
<thead>
<tr>
<th data-class="expand">
First Name
</th>
<th>
Last Name
</th>
<th data-hide="phone,tablet">
Job Title
</th>
<th data-hide="phone,tablet">
DOB
</th>
<th data-hide="phone">
Status
</th>
</tr>
</thead>
<tbody>
<script type="text/javascript">
window.generateRows(20);
</script>
</tbody>
</table>
</body>
</html>HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width = device-width, initial-scale = 1.0, minimum-scale = 1.0, maximum-scale = 1.0, user-scalable = no" />
<title>FooTable Responsive Demo</title>
<style type="text/css">
body {
margin: 5px 10px;
padding: 0;
font-family: courier new;
font-size: 12px;
}
.frame-border {
padding: 20px;
}
.device-selector {
text-align: center;
}
.device-selector a {
background: url(images/device-sprite.png) no-repeat top left;
width: 48px;
height: 48px;
margin: 0 10px;
display: inline-block;
border: solid 5px transparent;
border-radius: 3px;
}
.device-selector a.tablet {
background-position: 0 0;
}
.device-selector a.tablet-landscape {
background-position: -96px 0;
}
.device-selector a.mobile {
background-position: -192px 0;
}
.device-selector a.mobile-landscape {
background-position: -288px 0;
}
.device-selector a.desktop {
background-position: -384px 0;
}
.device-selector a:hover {
background-color: #eee;
}
.device-selector a.chosen {
background-color: #ddd;
}
.demo-selector {
text-align: center;
}
.demo-selector p {
display: inline-block;
}
.demo-selector a {
text-decoration: none;
color: #00f;
}
.demo-selector a.chosen {
text-decoration: underline;
font-weight: bold;
color: #f00;
}
.demo-selector .demo-desc {
font-size: 18px;
font-family: arial;
}
#demo-frame {
border: solid 3px #ddd;
width: 1024px;
height: 600px;
margin-left: 50%;
position: fixed;
left: -512px;
border-radius: 5px;
}
</style>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('.device-selector > a').click(function (e) {
e.preventDefault();
var $this = $(this);
$this.addClass('chosen').siblings('a').removeClass('chosen');
var width = $this.data('width');
var left = (parseInt(width) / 2) * -1;
var height = $this.data('height');
$('#demo-frame').animate({ 'width': width, 'left': left });
});
$('.demo-selector > a').click(function (e) {
e.preventDefault();
var $this = $(this);
$this.addClass('chosen').siblings('a').removeClass('chosen');
var url = $this.data('url');
$('#demo-frame').attr('src', url);
$('.demo-desc span').text($this.data('desc'));
$('.demo-desc a').attr('href', url);
});
});
</script>
</head>
<body>
<div class="device-selector">
<p></p>
<a class="mobile" data-width="320px" data-height="480px" href="#mobile"></a>
<a class="tablet" data-width="768px" data-height="1024px" href="#tablet"></a>
<a class="desktop" data-width="1224px" data-height="600px" href="#desktop"></a>
</div>
<div class="demo-selector">
</div>
<div style="clear: both"></div>
<div class="frame-border">
<iframe id="demo-frame" src="demo.htm"></iframe>
</div>
<div style="clear: both"></div>
</body>
</html>
JS代码(data-generator.js):
(function(w,undefined){
var firstNames = ['Elodia','Sephnie','Maxine','Claudine','Londa','Gwyn','Consuelo','Mariko','Lashanda','Jesusa','Bernie','Annamaria','Muriel','Nikia','Margene','Lorraine','Annemarie','Rayna','Anonina','Carie','Gran','Jua','Jacqulyn','Whiney','Renaa','Usha','Annea','Jack','Chun','Eddy','Isidra','Myesha','Ami','Easer','Karon','Granville','Maria','Shenia','Solomon','Marquia','Charles','Neie','Beariz','Humbero','Rigobero','Lamon','Rivka','Phoebe','Renea','Celia','Shay','Sanford','Gwen','Lizzee','Lucila','Alice','Lauri','Desmond','Raeann','Rona','Jason','Lilian','Karena','Dennise','Delana','Rheba','Doy','Dolly','Venice','Dalene','Cyndy','Ilona','Lakeshia','Laurena','Lorriane','Kaci','Velve','Maple','Maire','Marline','Bar','Nelly','Shona','Karole','Judi','Ardelia','Alonzo','Junie','Alvina','Ilda'];
var lastNames = ['Ortego','Landa','Piermarini','Valles','Lusher','Branco','Falls','Hallett','Nicley','Cambareri','Han','Edwin','Lan','Dauenhauer','Cerrone','Matsumura','Mosher','Dragoo','Robare','Judon','Kyger','Bonk','Mcgaughy','Mcfetridge','Maxton','Roling','Klotz','Boudreaux','Hayton','Leonardo','Schug','Dewitt','Wohlwend','Hoos','Pennock','Sprinkle','Weick','Gilliland','Resler','Badgett','Bittinger','Letts','Bottom','Hibler','Fuhrman','Lewis','Moudy','Goyette','Difranco','Kyles','Sluss','Bruening','Halladay','Leinen','Leister','Morgado','Wadkins','Yingst','Hyland','Carasco','Stever','Weisz','Woldt','Leak','Sinclair','Heinen','Furniss','Hosler','Shumpert','Keasler','Stgelais','Landers','Hogle','Ates','Vanatta','Goodlow','Haner','Yaple','Lamark','Cataldo','Smelcer','Marco','Quaranta','Cooke','Ardrey','Guilford','Polo','Sprouse','Gaffney','Lafromboise'];
var jobTitles = ['Language Translator','Propeller-Driven Airplane Mechanic','Work Ticket Distributor','Pipe Organ Technician','LAN Systems Administrator','Employment Clerk','Electrical Lineworker','Serials Librarian','Technical Services Librarian','Blackjack Supervisor','Pulpwood Cutter','Military Science Teacher','Missile Pad Mechanic','Psychology Professor','Scene and Lighting Design Lecturer','Internet Marketing Manager','Business Services Sales Representative','Assistant Corporation Counsel','Photocopying Equipment Repairer','Post-Anesthesia Care Unit Nurse','Animal Husbandry Manager','Electrical Engineering Director','Drag Car Racer','Auto Detailer','Childrens Pastor','Strawberry Sorter','Geophysicist','Financial Accountant','Crown and Bridge Technician','Jig Bore Tool Maker','Union Representative','High School Librarian','High School History Teacher','Beveling and Edging Machine Operator','Roller Skater','Wallpaperer Helper','Childcare Center Administrator','Ordnance Engineer','Industrial Waste Treatment Technician','Airline Transport Pilot','Window Trimmer','Garment Presser','State Archivist','Die Designer','Ventriloquist','Calculus Professor','Technical Writer','Meat Packager','Automobile Body Painter','Aircraft Landing Gear Inspector','Fashion Designer','Drywall Stripper','Clown','National Association for Stock Car Auto Racing Driver','Staff Electronic Warfare Officer','Hydroelectric Machinery Mechanic','Clinical Services Director','Traffic Court Referee','Internal Medicine Nurse Practitioner','Horticulture Instructor','Ships Electronic Warfare Officer','Broadcast Maintenance Engineer','Weight Training Instructor','Potato Sorter','Appliance Parts Counter Clerk','Body Shop Supervisor','Accounts Collector','Commercial Lender','Scale Clerk','Obstetrician/Gynecologist','Gaming Cage Cashier','Fresco Artist','Youth Pastor','Parachute Officer','Geophysical Engineer','Route Sales Person','Master of Ceremonies','Cloak Room Attendant','Gas Main Fitter','Religious Activities Director','Hemodialysis Technician','Telephone Lines Repairer','Periodontist','Wood Fence Installer','Offbearer','Aviation Tactical Readiness Officer','Biology Laboratory Assistant','Emergency Room Orderly','Magician','Dog Trainer'];
var statuses = [{
'name':'Active','value':1}
,{
'name':'Disabled','value':2}
,{
'name':'Suspended','value':3}
];
var months = ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec'];
function randomDate(){
var start = new Date(1960,0,1),end = new Date(1994,0,1);
return new Date(start.getTime() + Math.random() * (end.getTime() - start.getTime()));
}
w.generateRows = function(rows,extraCols){
rows = rows || 100;
extraCols = extraCols || 0;
for (var i = 0;
i < rows;
i++){
var data ={
firstName:firstNames[Math.floor(Math.random() * firstNames.length)],lastName:lastNames[Math.floor(Math.random() * lastNames.length)],jobTitle:jobTitles[Math.floor(Math.random() * jobTitles.length)],status:statuses[Math.floor(Math.random() * statuses.length)],dob:randomDate()}
;
var row = '<tr>';
//row += '<td class="expand"></td>';
row += '<td>' + data.firstName + '</td>';
row += '<td>' + data.lastName + '</td>';
row += '<td>' + data.jobTitle + '</td>';
row += '<td data-value="' + data.dob.getTime() + '">' + data.dob.getDate() + ' ' + months[data.dob.getMonth()] + ' ' + data.dob.getFullYear() +'</td>';
row += '<td data-value="' + data.status.value + '">' + data.status.name + '</td>';
for (var j = 0;
j < extraCols;
j++){
row += '<td>' + (i+1) + '.' + (j+1) + '</td>';
}
row += '</tr>';
document.writeln(row);
}
}
;
}
)(window);
CSS代码(footable-0.1.css):
.footable > thead > tr > th,.footable > thead > tr > td{position:relative;}
.footable{border-spacing:0;width:100%;border:solid #ccc 1px;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;font-family:'trebuchet MS','Lucida sans',Arial;font-size:14px;color:#444;}
.footable.breakpoint > tbody > tr > td.expand{background:url('img/plus.png') no-repeat 5px center;padding-left:40px;}
.footable.breakpoint > tbody > tr.footable-detail-show > td.expand{background:url('img/minus.png') no-repeat 5px center;}
.footable.breakpoint > tbody > tr.footable-row-detail{background:#eee;}
.footable > tbody > tr:hover{background:#fbf8e9;}
.footable.breakpoint > tbody > tr:hover:not(.footable-row-detail){cursor:pointer;}
.footable > tbody > tr > td,.footable > thead > tr > th{border-left:1px solid #ccc;border-top:1px solid #ccc;padding:10px;text-align:left;}
.footable > thead > tr > th,.footable > thead > tr > td{background-color:#dce9f9;background-image:-webkit-gradient(linear,left top,left bottom,from(#ebf3fc),to(#dce9f9));background-image:-webkit-linear-gradient(top,#ebf3fc,#dce9f9);background-image:-moz-linear-gradient(top,#ebf3fc,#dce9f9);background-image:-ms-linear-gradient(top,#ebf3fc,#dce9f9);background-image:-o-linear-gradient(top,#ebf3fc,#dce9f9);background-image:linear-gradient(to bottom,#ebf3fc,#dce9f9);-webkit-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;box-shadow:0 1px 0 rgba(255,255,255,.8) inset;border-top:none;text-shadow:0 1px 0 rgba(255,255,255,.5);}
.footable > thead > tr > th:first-child,.footable > thead > tr > td:first-child{-moz-border-radius:6px 0 0 0;-webkit-border-radius:6px 0 0 0;border-radius:6px 0 0 0;}
.footable > thead > tr > th:last-child,.footable > thead > tr > td:last-child{-moz-border-radius:0 6px 0 0;-webkit-border-radius:0 6px 0 0;border-radius:0 6px 0 0;}
.footable > thead > tr > th:only-child,.footable > thead > tr > td:only-child{-moz-border-radius:6px 6px 0 0;-webkit-border-radius:6px 6px 0 0;border-radius:6px 6px 0 0;}
.footable > tbody > tr:last-child > td:first-child{-moz-border-radius:0 0 0 6px;-webkit-border-radius:0 0 0 6px;border-radius:0 0 0 6px;}
.footable > tbody > tr:last-child > td:last-child{-moz-border-radius:0 0 6px 0;-webkit-border-radius:0 0 6px 0;border-radius:0 0 6px 0;}
.footable > tbody img{vertical-align:middle;}


