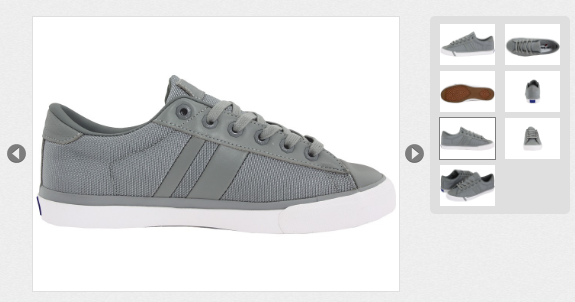
以下是 jquery产品图片展示js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery</title>
<link rel="stylesheet" href="css/global.css">
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/slides.min.jquery.js"></script>
<script>
$(function(){
$('#products').slides({
preload: true,
preloadImage: 'img/loading.gif',
effect: 'slide, fade',
crossfade: true,
slideSpeed: 350,
fadeSpeed: 500,
generateNextPrev: true,
generatePagination: false
});
});
</script>
</head>
<body>
<div id="container">
<div id="products_example">
<div id="products">
<div class="slides_container">
<a href="#" target="_blank"><img src="img/1144953-3-2x.jpg" width="366" alt="1144953 3 2x"></a>
<a href="#" target="_blank"><img src="img/1144953-1-2x.jpg" width="366" alt="1144953 1 2x"></a>
<a href="#" target="_blank"><img src="img/1144953-2-2x.jpg" width="366" alt="1144953 2 2x"></a>
<a href="#" target="_blank"><img src="img/1144953-4-2x.jpg" width="366" alt="1144953 4 2x"></a>
<a href="#" target="_blank"><img src="img/1144953-5-2x.jpg" width="366" alt="1144953 5 2x"></a>
<a href="#" target="_blank"><img src="img/1144953-6-2x.jpg" width="366" alt="1144953 6 2x"></a>
<a href="#" target="_blank"><img src="img/1144953-p-2x.jpg" width="366" alt="1144953 P 2x"></a>
</div>
<ul class="pagination">
<li><a href="#"><img src="img/1144953-3-2x.jpg" width="55" alt="1144953 3 2x"></a></li>
<li><a href="#"><img src="img/1144953-1-2x.jpg" width="55" alt="1144953 1 2x"></a></li>
<li><a href="#"><img src="img/1144953-2-2x.jpg" width="55" alt="1144953 2 2x"></a></li>
<li><a href="#"><img src="img/1144953-4-2x.jpg" width="55" alt="1144953 4 2x"></a></li>
<li><a href="#"><img src="img/1144953-5-2x.jpg" width="55" alt="1144953 5 2x"></a></li>
<li><a href="#"><img src="img/1144953-6-2x.jpg" width="55" alt="1144953 6 2x"></a></li>
<li><a href="#"><img src="img/1144953-p-2x.jpg" width="55" alt="1144953 P 2x"></a></li>
</ul>
</div>
</div>
<div id="footer">
</div>
</div>
</body>
</html>
CSS代码(global.css):
/*Resets defualt browser settingsreset.css*/
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td{margin:0;padding:0;border:0;outline:0;font-weight:inherit;font-style:inherit;font-size:100%;font-family:inherit;vertical-align:baseline;}
:focus{outline:0;}
a:active{outline:none;}
body{line-height:1;color:black;background:white;}
ol,ul{list-style:none;}
table{border-collapse:separate;border-spacing:0;}
caption,th,td{text-align:left;font-weight:normal;}
blockquote:before,blockquote:after,q:before,q:after{content:"";}
blockquote,q{quotes:"" "";}
/*Page style*/
body{font:normal 62.5%/1.5 Helvetica,Arial,sans-serif;letter-spacing:0;color:#434343;background:#efefef url(../img/background.png) repeat top center;padding:20px 0;position:relative;text-shadow:0 1px 0 rgba(255,255,255,.8);-webkit-font-smoothing:subpixel-antialiased;}
#container{width:580px;padding:10px;margin:0 auto;position:relative;z-index:0;}
#products_example{width:600px;height:282px;position:relative;}
/*Slideshow*/
#products{margin-left:26px;}
/*Slides containerImportant:Set the width of your slides containerSet to display none,prevents content flash*/
#products .slides_container{width:366px;overflow:hidden;float:left;position:relative;border:1px solid #dfdfdf;display:none;}
/*Each slideImportant:Set the width of your slidesIf height not specified height will be set by the slide contentSet to display block*/
.slides_container a{width:366px;height:274px;display:block;}
/*Next/prev buttons*/
#products .next,#products .prev{position:absolute;top:127px;left:0;width:21px;height:0;padding-top:21px;overflow:hidden;display:block;z-index:101;}
#products .prev{background:url(../img/arrow-prev.png);}
#products .next{left:398px;background:url(../img/arrow-next.png);}
/*Pagination*/
#products .pagination{background:#dfdfdf;width:130px;padding:5px 5px;float:left;margin-left:30px;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;}
#products .pagination li{float:left;margin:2px 4px;list-style:none;}
#products .pagination li a{display:block;width:55px;height:41px;margin:1px;float:left;background:#f9f9f9;}
#products .pagination li.current a{border:1px solid #7f7f7f;margin:0;}
/*Footer*/
#footer{clear:both;text-align:center;width:580px;margin-top:9px;padding:4.5px 0 18px;border-top:1px solid #dfdfdf;}
#footer p{margin:4.5px 0;font-size:1.0em;}
/*Anchors*/
a:link,a:visited{color:#599100;text-decoration:none;}
a:hover,a:active{color:#599100;text-decoration:underline;}


