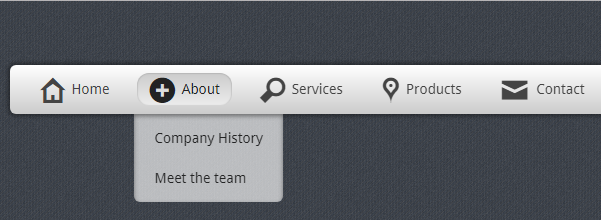
以下是 纯CSS3实现灰白色下拉导航特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<link href='http://fonts.googleapis.com/css?family=Droid+Sans' rel='stylesheet' type='text/css'>
<meta charset="utf-8">
<title>纯CSS3实现灰白色下拉导航</title>
<link href="css/style.css" media="screen" rel="stylesheet" type="text/css" />
<link href="css/iconic.css" media="screen" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="wrap">
<nav>
<ul class="menu">
<li><a href="#"><span class="iconic home"></span> Home</a></li>
<li>
<a href="#"><span class="iconic plus-alt"></span> About</a>
<ul>
<li><a href="#">Company History</a></li>
<li><a href="#">Meet the team</a></li>
</ul>
</li>
<li>
<a href="#"><span class="iconic magnifying-glass"></span> Services</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">App Development</a></li>
<li><a href="#">Email Campaigns</a></li>
<li><a href="#">Copyrighting</a></li>
</ul>
</li>
<li>
<a href="#"><span class="iconic map-pin"></span> Products</a>
<ul>
<li><a href="#">Widget One</a></li>
<li><a href="#">Widget Two</a></li>
<li><a href="#">Web App Three</a></li>
<li><a href="#">Web App Four</a></li>
<li><a href="#">Crazy Products</a></li>
<li><a href="#">iPhone Apps</a></li>
</ul>
</li>
<li>
<a href="#"><span class="iconic mail"></span> Contact</a>
<ul>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Directions</a></li>
</ul>
</li>
</ul>
<div class="clearfix"></div>
</nav>
</div>
</body>
</html>
CSS代码(style.css):
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License:none (public domain)*/
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
/* HTML5 display-role reset for older browsers */
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body{line-height:1;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
table{border-collapse:collapse;border-spacing:0;}
/* Default Styles--------------------------------------------------------------------*/
body{background:url('img/denim.png');font-family:'Droid Sans',sans-serif;;}
.clearfix{clear:both;}
.wrap{width:940px;margin:4em auto;}
nav{background:-webkit-gradient(linear,center top,center bottom,from(#fff),to(#ccc));background-image:linear-gradient(#fff,#ccc);border-radius:6px;box-shadow:0px 0px 4px 2px rgba(0,0,0,0.4);padding:0 10px;position:relative;}
.menu li{float:left;position:relative;}
.menu li a{color:#444;display:block;font-size:14px;line-height:20px;padding:6px 12px;margin:8px 8px;vertical-align:middle;text-decoration:none;}
.menu li a:hover{background:-webkit-gradient(linear,center top,center bottom,from(#ededed),to(#fff));background-image:linear-gradient(#ededed,#fff);border-radius:12px;box-shadow:inset 0px 0px 1px 1px rgba(0,0,0,0.1);color:#222;}
/* Dropdown styles */
.menu ul{position:absolute;left:-9999px;list-style:none;opacity:0;transition:opacity 1s ease;}
.menu ul li{float:none;}
.menu ul a{white-space:nowrap;}
/* Displays the dropdown on hover and moves back into position */
.menu li:hover ul{background:rgba(255,255,255,0.7);border-radius:0 0 6px 6px;box-shadow:inset 0px 2px 4px rgba(0,0,0,0.4);left:5px;opacity:1;}
/* Persistant Hover State */
.menu li:hover a{background:-webkit-gradient(linear,center top,center bottom,from(#ccc),to(#ededed));background-image:linear-gradient(#ccc,#ededed);border-radius:12px;box-shadow:inset 0px 0px 1px 1px rgba(0,0,0,0.1);color:#222;}
.menu li:hover ul a{background:none;border-radius:0;box-shadow:none;}
.menu li:hover ul li a:hover{background:-webkit-gradient(linear,center top,center bottom,from(#eee),to(#fff));background-image:linear-gradient(#ededed,#fff);border-radius:12px;box-shadow:inset 0px 0px 4px 2px rgba(0,0,0,0.3);}


