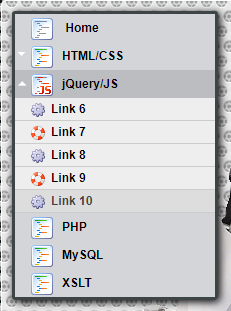
以下是 基于CSS3金属风格下拉菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>CSS3 Metal menu with icons | Script Tutorials</title>
<link rel="stylesheet" href="css/layout.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/menu.css" type="text/css" media="screen">
</head>
<body>
<div class="container">
<ul id="nav">
<li><a href="#"><img src="images/t1.png" /> Home</a></li>
<li><a href="#" class="sub" tabindex="1"><img src="images/t2.png" />HTML/CSS</a><img src="images/up.gif" alt="" />
<ul>
<li><a href="#"><img src="images/empty.gif" />Link 1</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 2</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 3</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 4</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 5</a></li>
</ul>
</li>
<li><a href="#" class="sub" tabindex="1"><img src="images/t3.png" />jQuery/JS</a><img src="images/up.gif" alt="" />
<ul>
<li><a href="#"><img src="images/empty.gif" />Link 6</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 7</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 8</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 9</a></li>
<li><a href="#"><img src="images/empty.gif" />Link 10</a></li>
</ul>
</li>
<li><a href="#"><img src="images/t2.png" />PHP</a></li>
<li><a href="#"><img src="images/t2.png" />MySQL</a></li>
<li><a href="#"><img src="images/t2.png" />XSLT</a></li>
</ul>
</div>
</body>
</html>
CSS代码(layout.css):
*{margin:0;padding:0;}
body{background-color:#bababa;background-image:url("../images/metal_tilt.png");color:#fff;font:14px/1.3 Arial,sans-serif;}
footer{background-color:#212121;bottom:0;box-shadow:0 -1px 2px #111111;display:block;height:70px;left:0;position:fixed;width:100%;z-index:100;}
footer h2{font-size:22px;font-weight:normal;left:50%;margin-left:-400px;padding:22px 0;position:absolute;width:540px;}
footer a.stuts,a.stuts:visited{border:none;text-decoration:none;color:#fcfcfc;font-size:14px;left:50%;line-height:31px;margin:23px 0 0 110px;position:absolute;top:0;}
footer .stuts span{font-size:22px;font-weight:bold;margin-left:5px;}
.container{background:url("../images/robot.png") no-repeat scroll 90px 35px rgba(255,255,255,0.6);border:1px solid #FFFFFF;height:400px;margin:20px auto;padding:10px;position:relative;width:715px;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;}
CSS代码(menu.css):
#nav{border:3px solid #3e4547;box-shadow:2px 2px 8px #000000;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;}
#nav,#nav ul{list-style:none;padding:0;width:200px;}
#nav ul{position:relative;z-index:-1;}
#nav li{position:relative;z-index:100;}
#nav ul li{margin-top:-23px;-moz-transition:0.4s linear 0.4s;-ms-transition:0.4s linear 0.4s;-o-transition:0.4s linear 0.4s;-webkit-transition:0.4s linear 0.4s;transition:0.4s linear 0.4s;}
#nav li a{background-color:#d4d5d8;color:#000;display:block;font-size:12px;font-weight:bold;line-height:28px;outline:0;padding-left:15px;text-decoration:none;}
#nav li a.sub{background:#d4d5d8 url("../images/down.gif") no-repeat;}
#nav li a + img{cursor:pointer;display:none;height:28px;left:0;position:absolute;top:0;width:200px;}
#nav li a img{border-width:0px;height:24px;line-height:28px;margin-right:8px;vertical-align:middle;width:24px;}
#nav li a:hover{background-color:#bcbdc1;}
#nav ul li a{background-color:#eee;border-bottom:1px solid #ccc;color:#000;font-size:11px;line-height:22px;}
#nav ul li a:hover{background-color:#ddd;color:#444;}
#nav ul li a img{background:url("../images/bulb.png") no-repeat;border-width:0px;height:16px;line-height:22px;margin-right:5px;vertical-align:middle;width:16px;}
#nav ul li:nth-child(odd) a img{background:url("../images/bulb2.png") no-repeat;}
#nav a.sub:focus{background:#bcbdc1;outline:0;}
#nav a:focus ~ ul li{margin-top:0;-moz-transition:0.4s linear;-ms-transition:0.4s linear;-o-transition:0.4s linears;-webkit-transition:0.4s linears;transition:0.4s linear;}
#nav a:focus + img,#nav a:active + img{display:block;}
#nav a.sub:active{background:#bcbdc1;outline:0;}
#nav a:active ~ ul li{margin-top:0;}
#nav ul:hover{display:block;}


