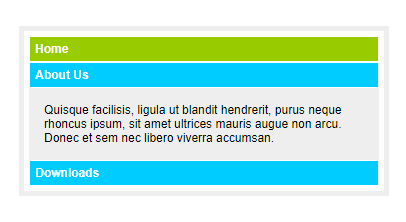
以下是 简洁风琴标签导航代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,菜单导航,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为简洁风琴标签导航代码,属于站长常用代码" />
<title>简洁风琴标签导航代码</title>
<style type="text/css">
* {
margin:0;
padding:0;
list-style:none;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
margin:10px;
}
#basic-accordian{
border:5px solid #EEE;
padding:5px;
width:350px;
position:absolute;
left:50%;
top:50%;
margin-left:-175px;
z-index:2;
margin-top:-100px;
}
.accordion_headings{
padding:5px;
background:#99CC00;
color:#FFFFFF;
border:1px solid #FFF;
cursor:pointer;
font-weight:bold;
}
.accordion_headings:hover{
background:#00CCFF;
}
.accordion_child{
padding:15px;
background:#EEE;
}
.header_highlight{
background:#00CCFF;
}
</style>
<script type="text/javascript" src="accordian.pack.js"></script>
</head>
<body onload="new Accordian('basic-accordian',5,'header_highlight');">
<div id="basic-accordian" ><!--Parent of the Accordion-->
<!--Start of each accordion item-->
<div id="test-header" class="accordion_headings header_highlight" >Home</div><!--Heading of the accordion ( clicked to show n hide ) -->
<!--Prefix of heading (the DIV above this) and content (the DIV below this) to be same... eg. foo-header & foo-content-->
<div id="test-content"><!--DIV which show/hide on click of header-->
<!--This DIV is for inline styling like padding...-->
<div class="accordion_child">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc ligula nisl, egestas non, pharetra vel, scelerisque accumsan, lacus. Proin nibh. Aenean dapibus. Quisque facilisis, ligula ut blandit hendrerit, purus neque rhoncus ipsum, sit amet ultrices mauris augue non arcu. Donec et sem nec libero viverra accumsan.<br /><br /> Quisque facilisis, ligula ut blandit hendrerit, purus neque rhoncus ipsum, sit amet ultrices mauris augue non arcu. Donec et sem nec libero viverra accumsan.
</div>
</div>
<!--End of each accordion item-->
<!--Start of each accordion item-->
<div id="test1-header" class="accordion_headings" >About Us</div><!--Heading of the accordion ( clicked to show n hide ) -->
<!--Prefix of heading (the DIV above this) and content (the DIV below this) to be same... eg. foo-header & foo-content-->
<div id="test1-content"><!--DIV which show/hide on click of header-->
<!--This DIV is for inline styling like padding...-->
<div class="accordion_child">
Quisque facilisis, ligula ut blandit hendrerit, purus neque rhoncus ipsum, sit amet ultrices mauris augue non arcu. Donec et sem nec libero viverra accumsan.
</div>
</div>
<!--End of each accordion item-->
<!--Start of each accordion item-->
<div id="test2-header" class="accordion_headings" >Downloads</div><!--Heading of the accordion ( clicked to show n hide ) -->
<!--Prefix of heading (the DIV above this) and content (the DIV below this) to be same... eg. foo-header & foo-content-->
<div id="test2-content"><!--DIV which show/hide on click of header-->
<!--This DIV is for inline styling like padding...-->
<div class="accordion_child">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc ligula nisl, egestas non, pharetra vel, scelerisque accumsan, lacus. Proin nibh. Aenean dapibus. Quisque facilisis, ligula ut blandit hendrerit, purus neque rhoncus ipsum, sit amet ultrices mauris augue non arcu. Donec et sem nec libero viverra accumsan.<br />
</div>
</div>
<!--End of each accordion item-->
</div><!--End of accordion parent-->
<table width="812" height="35" border="0" align="center" cellpadding="0">
<tr>
<td width="160" bgcolor="#99CC00"><div align="center"><a href="index.html">Index.html</a></div></td>
<td width="160" bgcolor="#99CC00"><div align="center"><a href="common_content.html">common_content.html</a></div></td>
<td width="160" bgcolor="#99CC00"><div align="center"><a href="left_navigation.html">left_navigation.html</a></div></td>
<td width="160" bgcolor="#99CC00"><div align="center"><a href="right_navigation.html">right_navigation.html</a></div></td>
<td width="160" bgcolor="#99CC00"><div align="center"><a href="tab_system.html">tab_system.html</a></div></td>
</tr>
</table>
</body>
</html>
JS代码(accordian-src.js):
/*DezinerFolio.com Simple Accordians.Author:G.S.Navin Raj KumarWebsite:http://dezinerfolio.com*/
/** The Variable names have been compressed to achive a higher level of compression.*/
// Prototype Method to get the element based on IDfunction $(d){
return document.getElementById(d);
}
// set or get the current display style of the divfunction dsp(d,v){
if(v==undefined){
return d.style.display;
}
else{
d.style.display=v;
}
}
// set or get the height of a div.function sh(d,v){
// if you are getting the height then display must be block to return the absolute heightif(v==undefined){
if(dsp(d)!='none'&& dsp(d)!=''){
return d.offsetHeight;
}
viz = d.style.visibility;
d.style.visibility = 'hidden';
o = dsp(d);
dsp(d,'block');
r = parseInt(d.offsetHeight);
dsp(d,o);
d.style.visibility = viz;
return r;
}
else{
d.style.height=v;
}
}
/** Variable 'S' defines the speed of the accordian* Variable 'T' defines the refresh rate of the accordian*/
s=7;
t=10;
//Collapse Timer is triggered as a setInterval to reduce the height of the div exponentially.function ct(d){
d = $(d);
if(sh(d)>0){
v = Math.round(sh(d)/d.s);
v = (v<1) ? 1:v;
v = (sh(d)-v);
sh(d,v+'px');
d.style.opacity = (v/d.maxh);
d.style.filter= 'alpha(opacity='+(v*100/d.maxh)+');
';
}
else{
sh(d,0);
dsp(d,'none');
clearInterval(d.t);
}
}
//Expand Timer is triggered as a setInterval to increase the height of the div exponentially.function et(d){
d = $(d);
if(sh(d)<d.maxh){
v = Math.round((d.maxh-sh(d))/d.s);
v = (v<1) ? 1:v;
v = (sh(d)+v);
sh(d,v+'px');
d.style.opacity = (v/d.maxh);
d.style.filter= 'alpha(opacity='+(v*100/d.maxh)+');
';
}
else{
sh(d,d.maxh);
clearInterval(d.t);
}
}
// Collapse Initializerfunction cl(d){
if(dsp(d)=='block'){
clearInterval(d.t);
d.t=setInterval('ct("'+d.id+'")',t);
}
}
//Expand Initializerfunction ex(d){
if(dsp(d)=='none'){
dsp(d,'block');
d.style.height='0px';
clearInterval(d.t);
d.t=setInterval('et("'+d.id+'")',t);
}
}
// Removes Classname from the given div.function cc(n,v){
s=n.className.split(/\s+/);
for(p=0;
p<s.length;
p++){
if(s[p]==v+n.tc){
s.splice(p,1);
n.className=s.join(' ');
break;
}
}
}
//Accordian Initializerfunction Accordian(d,s,tc){
// get all the elements that have id as contentl=$(d).getElementsByTagName('div');
c=[];
for(i=0;
i<l.length;
i++){
h=l[i].id;
if(h.substr(h.indexOf('-')+1,h.length)=='content'){
c.push(h);
}
}
sel=null;
//then search through headersfor(i=0;
i<l.length;
i++){
h=l[i].id;
if(h.substr(h.indexOf('-')+1,h.length)=='header'){
d=$(h.substr(0,h.indexOf('-'))+'-content');
d.style.display='none';
d.style.overflow='hidden';
d.maxh =sh(d);
d.s=(s==undefined)? 7:s;
h=$(h);
h.tc=tc;
h.c=c;
// set the onclick function for each header.h.onclick = function(){
for(i=0;
i<this.c.length;
i++){
cn=this.c[i];
n=cn.substr(0,cn.indexOf('-'));
if((n+'-header')==this.id){
ex($(n+'-content'));
n=$(n+'-header');
cc(n,'__');
n.className=n.className+' '+n.tc;
}
else{
cl($(n+'-content'));
cc($(n+'-header'),'');
}
}
}
if(h.className.match(/selected+/)!=undefined){
sel=h;
}
}
}
if(sel!=undefined){
sel.onclick();
}
}
CSS代码(style.css):
*{margin:0;padding:0;list-style:none;}
body{font-family:Verdana,"Trebuchet MS",Tahoma,Arial;font-size:11px;margin:10px;}
.header{background:#000;cursor:pointer;padding:4px;}
.header:hover{background-color:#666;}
.selected{background-color:#F00;color:#FFF;}
.content{background:#FFF;padding:4px;}


