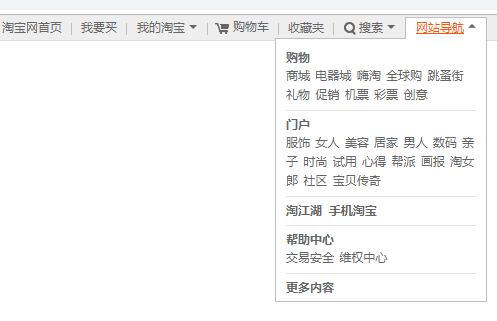
以下是 淘宝网顶部导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,菜单导航,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为淘宝网顶部导航菜单,属于站长常用代码" />
<title>淘宝网顶部导航菜单</title>
<LINK href="css/css.css"rel=stylesheet>
<SCRIPT src="js/taobao.js"></SCRIPT>
</head>
<body style="text-align:center">
<div id=page>
<div class="chl-poster simple" id=header>
<div id=site-nav>
<ul class=quick-menu>
<li class=home><a href="#">淘宝网首页</a> </li>
<li><a href="#">我要买</a></li>
<li class="mytaobao menu-item">
<div class=menu>
<a class=menu-hd href="#" target=_top rel=nofollow>我的淘宝<b></b></a>
<div class=menu-bd>
<div class=menu-bd-panel>
<div>
<a href="#" rel=nofollow>已买到的宝贝</a>
<a href="#" rel=nofollow>已卖出的宝贝</a>
</div>
</div>
<s class=r></s><s class=rt></s><s class=lt></s><s class=b></s><s class="b b2"></s><s class=rb></s><s class=lb></s>
</div>
</div>
</li>
<li class=cart><a href="#" rel=nofollow><s></s>购物车 </a></li>
<li class=favorite><a href="#" rel=nofollow>收藏夹</a></li>
<li class="search menu-item">
<div class=menu><span class=menu-hd><s></s>搜索<b></b></span>
<div class=menu-bd>
<div class=menu-bd-panel>
<form name=topsearch action=http://s.taobao.com/search?ssid=s0><input
maxlength=60 name=q><button type=submit>搜 索</button> <input type=hidden
value=newsearch name=shopf> </form>
</div>
<s class=r></s><s class=rt></s><s class=lt></s><s class=b></s><s class="b b2"></s><s class=rb></s><s class=lb></s>
</div>
</div>
</li>
<li class="services menu-item last">
<div class=menu>
<a class=menu-hd href="#" target=_top>网站导航<b></b></a>
<div class=menu-bd style="width: 210px; height: 262px; _width: 202px">
<div class=menu-bd-panel>
<dl>
<dt><a href="#">购物</a>
<dd>
<a href="#">商城</a>
<a href="#">电器城</a>
<a href="#">嗨淘</a>
<a href="#">全球购</a>
<a href="#">跳蚤街</a>
<a href="#">礼物</a>
<a href="#">促销</a>
<a href="#">机票</a>
<a href="#">彩票</a>
<a href="#">创意</a>
</dd>
</dl>
<dl>
<dt><a href="#">门户</a>
<dd><a href="#">服饰</a> <a href="#">女人</a> <a href="#">美容</a> <a href="#">居家</a> <a href="#">男人</a> <a href="#">数码</a> <a href="#">亲子</a> <a href="#">时尚</a> <a href="#">试用</a> <a href="#">心得</a> <a href="#">帮派</a> <a href="#">画报</a> <a href="#">淘女郎</a> <a href="#">社区</a> <a href="#">宝贝传奇</a>
</dd>
</dl>
<dl>
<dt><a href="#">淘江湖</a> <a href="#">手机淘宝</a> </dt></dl>
<dl>
<dt><a href="#">帮助中心</a>
<dd><a href="#">交易安全</a> <a href="#">维权中心</a> </dd></dl>
<dl class=last>
<dd><strong style="font-weight: bold"><a href="#">更多内容</a></strong></dd>
</dl>
</div>
<s class=r></s><s class=rt></s><s class=lt></s><s class=b style="width: 169px"></s><s class="b b2" style="width: 169px"></s><s class=rb></s><s class=lb></s>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<script type=text/javascript>
TB.Header.init();
</script>
</body>
</html>
JS代码(taobao.js):
var TB=TB||{
}
;
TB.Header=function(){
var g=function(v){
return typeof(v)!="string"?v:document.getElementById(v)}
,s=navigator.userAgent.toLowerCase(),o=/msie/.test(s)&&!/opera/.test(s),l=o&&!/msie 7/.test(s)&&!/msie 8/.test(s),m="http://list.taobao.com/browse/cat-0.htm";
var i={
getCookie:function(w){
var v=document.cookie.match("(?:^|;
)\\s*"+w+"=([^;
]*)");
return(v&&v[1])?decodeURIComponent(v[1]):""}
,parseQueryParams:function(B){
var y={
}
;
var w=B.split("&");
for(var z=0,A=w.length;
z<A;
++z){
var x=w[z],C=x.search("=");
var D=x.substring(0,C);
var v=x.substring(C+1,x.length);
y[decodeURIComponent(D)]=decodeURIComponent(v)}
return y}
,trim:function(v){
return v.replace(/^\s+|\s+$/g,"")}
,hasClass:function(w,v){
w=g(w);
if(!w||!v||!w.className){
return false}
return(" "+w.className+" ").indexOf(" "+v+" ")>-1}
,addClass:function(w,v){
w=g(w);
if(!w||!v){
return}
if(this.hasClass(w,v)){
return}
w.className+=" "+v}
,removeClass:function(w,v){
w=g(w);
if(!this.hasClass(w,v)){
return}
w.className=w.className.replace(new RegExp(v,"g"),"");
if(!this.trim(w.className)){
w.removeAttribute(o?"className":"class")}
}
,addEvent:function(x,w,v){
x=g(x);
if(!x||!w||typeof(v)!="function"){
return}
if(x.addEventListener){
x.addEventListener(w,v,false)}
else{
if(x.attachEvent){
x.attachEvent("on"+w,v)}
}
}
,stopEvent:function(v){
if(v.stopPropagation){
v.stopPropagation()}
else{
v.cancelBubble=true}
if(v.preventDefault){
v.preventDefault()}
else{
v.returnValue=false}
}
,getElementsByClassName:function(w,B,v,A){
if(!g(v)){
return}
var x=[],z=g(v).getElementsByTagName(B),y=0;
for(;
y<z.length;
y++){
if(i.hasClass(z[y],w)){
x[x.length]=z[y];
arguments[3]&&arguments[3].call(z[y])}
}
return x}
,escapeHTML:function(w){
var x=document.createElement("div");
var v=document.createTextNode(w);
x.appendChild(v);
return x.innerHTML}
}
;
var e=i.getCookie("tracknick"),t=i.getCookie("_nk_")||e,j=i.getCookie("uc1"),d=i.parseQueryParams(j),q=i.getCookie("_l_g_")&&t||i.getCookie("ck1")&&e,p=parseInt(d._msg_)||0,k=new Date().getTime(),r=(document.location.href.indexOf("https://")===0);
function a(x){
if(!x){
return}
var w=i.getElementsByClassName("menu-bd","div",x)[0];
if(!w){
return}
if(!r){
var v=document.createElement("iframe");
v.src="about:blank";
v.className="menu-bd";
x.insertBefore(v,w);
x.iframe=v}
x.menulist=w;
x.onmouseenter=function(){
i.addClass(this.parentNode,"hover");
if(r){
return}
this.iframe.style.height=parseInt(this.menulist.offsetHeight)+25+"px";
this.iframe.style.width=parseInt(this.menulist.offsetWidth)+1+"px"}
;
x.onmouseleave=function(){
i.removeClass(this.parentNode,"hover")}
}
function c(){
var v=document.forms.topSearch;
if(!v){
return}
i.addEvent(v,"submit",function(){
if(v.q.value==""){
v.action=m}
}
)}
function f(W,V){
var z=g(W),K=z&&z.q,x=z&&z.search_type,E=z&&z.getElementsByTagName("label")[0],D=z&&z.cat,S=g("J_TSearchTabs").getElementsByTagName("li"),v=S.length,P={
}
,I=false,F=false,y="tsearch-tabs-active",N=function(Y){
for(var X=0;
X<v;
X++){
i[X===Y?"addClass":"removeClass"](S[X],y)}
}
,R=g("J_TSearchCat"),U=null,w=g("J_TSearchCatHd"),A=R&&R.getElementsByTagName("div")[0],C=A&&A.getElementsByTagName("a")||[],H=C.length,Q,G=function(X){
for(Q=0;
Q<H;
Q++){
if(C[Q].getAttribute("data-value")===X){
return C[Q]}
}
return null}
,M=function(){
i.removeClass(R,"tsearch-cat-active")}
,T=function(){
i.addClass(R,"tsearch-cat-active")}
,L=function(X){
for(Q=0;
Q<H;
Q++){
i[C[Q]===X?"addClass":"removeClass"](C[Q],"tsearch-cat-selected")}
M();
w.innerHTML=X.innerHTML;
D.value=X.getAttribute("data-value")}
,J=function(){
K.focus();
if(o){
K.value=K.value}
}
;
if(!z){
return}
if(g("J_TSearchTabs")){
var O=0,B={
"\u5b9d\u8d1d":["item","\u8f93\u5165\u60a8\u60f3\u8981\u7684\u5b9d\u8d1d"],"\u6dd8\u5b9d\u5546\u57ce":["mall","\u8f93\u5165\u60a8\u60f3\u8981\u7684\u5546\u54c1"],"\u5e97\u94fa":["shop","\u8f93\u5165\u60a8\u60f3\u8981\u7684\u5e97\u94fa\u540d\u6216\u638c\u67dc\u540d"],"\u62cd\u5356":["auction","\u8f93\u5165\u60a8\u60f3\u8981\u7684\u5b9d\u8d1d"]}
;
for(;
O<v;
O++){
(function(){
var Z=O,X=i.trim(S[Z].getElementsByTagName("a")[0].innerHTML),Y=B[X];
P[Y[0]]={
index:Z,hint:Y[1]}
;
i.addEvent(S[Z],"click",function(aa){
i.stopEvent(aa);
N(Z);
x.value=Y[0];
E.innerHTML=Y[1];
J()}
)}
)()}
}
i.addEvent(K,"focus",function(){
E.innerHTML=""}
);
i.addEvent(K,"blur",function(){
if(i.trim(K.value)===""&&!I){
E.innerHTML=P[x.value]["hint"]}
}
);
i.addEvent("J_TSearchTabs","mousedown",function(){
I=true;
F=true;
setTimeout(function(){
I=false}
)}
);
i.addEvent("J_TSearchCat","click",function(X){
i.stopEvent(X);
var Y=X.target||X.srcElement;
switch(true){
case i.hasClass(Y.parentNode,"tsearch-cat-hd"):case i.hasClass(Y,"tsearch-cat-hd"):T();
break;
case Y.parentNode.nodeName.toLowerCase()==="div":L(Y);
J();
break}
}
);
i.addEvent(document,"click",M);
i.addEvent(z,"submit",function(){
switch(z.search_type.value){
case"item":z.action=K.value===""?m:"http://search.taobao.com/search";
break;
case"mall":z.action="http://list.mall.taobao.com/search_dispatcher.htm";
break;
case"shop":z.action="http://shopsearch.taobao.com/browse/shop_search.htm";
break;
case"auction":z.atype.value="a";
z.filterFineness.value="1,3";
break}
}
);
E.innerHTML="";
setTimeout(function(){
if(!F){
x.value=(V&&V.searchType)?V.searchType:"item";
if(document.domain.indexOf("shopsearch.taobao.com")>-1){
x.value="shop"}
var X=P[x.value];
E.innerHTML=X.hint;
N(X.index)}
if(R&&(U=G(D.value))){
L(U)}
if(i.trim(K.value)!==""){
E.innerHTML=""}
if(V&&V.autoFocus){
J()}
z.atype.value="";
z.filterFineness.value=""}
)}
function b(C){
var z=g(C);
if(!z){
return}
var A=z.q;
if(!A){
return}
if(!(window.TB&&TB.Suggest)){
return}
var w=new TB.Suggest(A,"http://suggest.taobao.com/sug",{
resultFormat:"\u7ea6%result%\u4e2a\u5b9d\u8d1d"}
);
var B=z.ssid;
if(B){
setTimeout(function(){
B.value="s5-e"}
,0);
B.setAttribute("autocomplete","off");
w.subscribe("onItemSelect",function(){
if(B.value.indexOf("-p1")==-1){
B.value+="-p1"}
}
)}
var x=z.elements.search_type;
var v=function(){
return x.value}
;
var y=w._needUpdate;
w._needUpdate=function(){
var D=v();
return(D==="item"||D==="mall")&&y.call(w)}
}
function n(v){
var w=g(v);
if(!w){
return}
i.addEvent(w,"click",function(y){
i.stopEvent(y);
var x=w.href;
new Image().src="//taobao.alipay.com/user/logout.htm";
setTimeout(function(){
location.href=x}
,20)}
)}
function h(){
if(document.domain.indexOf(".taobao.net")===-1){
return}
var y=document.getElementById("header"),x=y?y.getElementsByTagName("a"):[],w=0,v=x.length,z=location.hostname.split(".");
while(z.length>3){
z.shift()}
z=z.join(".");
for(;
w<v;
w++){
x[w].href=x[w].href.replace("taobao.com",z)}
}
function u(){
if(document.location.href.indexOf("https://")===0){
return}
var v=document,y=v.getElementsByTagName("head")[0],x=v.createElement("script");
x.src="http://a.tbcdn.cn/app/search/monitor.js?t=20100331.js";
y.appendChild(x)}
return{
init:function(w){
if(l){
var v=i.getElementsByClassName("menu","div","site-nav",function(){
a(this)}
)}
h();
c();
u();
n("J_Logout");
if(g("J_TSearch")){
f("J_TSearchForm",w);
setTimeout(function x(){
if(typeof x.count=="undefined"){
x.count=0}
x.count++;
if(!(window.TB&&TB.Suggest)){
setTimeout(arguments.callee,200)}
else{
b("J_TSearchForm")}
}
,200)}
}
,writeLoginInfo:function(z){
z=z||{
}
;
var A=z.memberServer||"http://member1.taobao.com";
var x=z.loginServer||A;
var D=z.loginUrl||x+"/member/login.jhtml?f=top";
var w=location.href;
var F=/^http.*(\/member\/login\.jhtml)$/i;
if(F.test(w)){
w=""}
var v=z.redirectUrl||w;
if(v){
D+="&redirectURL="+encodeURIComponent(v)}
var C=z.logoutUrl||x+"/member/logout.jhtml?f=top";
var B=A+"/member/newbie.htm";
var E=A+"/message/list_private_msg.htm?t="+k;
var G="http://jianghu.taobao.com/admin/home.htm?t="+k;
var y="";
if(q){
y='\u60a8\u597d\uff0c<a class="user-nick" href="../images/'+G+'" target="_top">'+i.escapeHTML(unescape(t.replace(/\\u/g,"%u")))+"</a>\uff01";
y+='<a id="J_Logout" href="../images/'+C+'" target="_top">\u9000\u51fa</a>';
y+='<a href="../images/'+E+'" target="_top">\u7ad9\u5185\u4fe1';
if(p){
y+="("+p+")"}
y+="</a>"}
else{
y='\u60a8\u597d\uff0c\u6b22\u8fce\u6765\u6dd8\u5b9d\uff01<a href="../images/'+D+'" target="_top">\u8bf7\u767b\u5f55</a>';
y+='<a href="../images/'+B+'" target="_top">\u514d\u8d39\u6ce8\u518c</a>'}
document.write(y)}
}
}
();
CSS代码(css.css):
@charset "utf-8";/* CSS Document */
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial,Helvetica,sans-serif;text-align:center;margin:0 auto;}
table{border-collapse:collapse;border-spacing:0;}
p{line-height:24px}
.clearfloat{height:0;font-size:1px;clear:both;line-height:0;}
#container{width:1003px;text-align:left;margin:0 auto;}
a{color:#333;text-decoration:none;}
a:hover{color:#ef9b11;text-decoration:underline;}
BODY{BACKGROUND:url(../images/mbg.png) no-repeat}
BODY{BACKGROUND-POSITION:0px -44px;BACKGROUND-REPEAT:repeat-x}
#site-nav .quick-menu LI{BACKGROUND:url(../images/mbg.png) no-repeat}
#site-nav .search .menu-hd S{BACKGROUND:url(../images/mbg.png) no-repeat}
#site-nav .quick-menu .cart S{BACKGROUND:url(../images/mbg.png) no-repeat 999em 0px}
#site-nav .search .menu-bd BUTTON{BACKGROUND:url(../images/mbg.png) no-repeat 999em 0px}
#header{PADDING-RIGHT:0px;PADDING-LEFT:0px;PADDING-BOTTOM:0px;PADDING-TOP:0px}
#page{MARGIN-LEFT:auto;WIDTH:950px;MARGIN-RIGHT:auto}
#site-nav-bg{Z-INDEX:9999;BACKGROUND:#f7f7f7;LEFT:0px;WIDTH:100%;BORDER-BOTTOM:#d2d2d2 1px solid;POSITION:absolute;TOP:0px;HEIGHT:25px}
#site-nav{Z-INDEX:10000;MARGIN:2px auto;COLOR:#000;LINE-HEIGHT:19px;POSITION:relative;HEIGHT:22px}
#site-nav A{COLOR:#666}
#site-nav A:hover{COLOR:#f50}
#site-nav .login-info{FLOAT:left;PADDING-TOP:1px}
#site-nav .login-info A{MARGIN-RIGHT:8px}
#site-nav .login-info A.user-nick{MARGIN-RIGHT:0px}
#site-nav .quick-menu{RIGHT:0px;POSITION:absolute;TOP:0px}
#site-nav .quick-menu LI{PADDING-RIGHT:10px;BACKGROUND-POSITION:right 6px;PADDING-LEFT:10px;FLOAT:left;PADDING-BOTTOM:0px;MARGIN-LEFT:-1px;PADDING-TOP:2px}
#site-nav .quick-menu LI.last{BACKGROUND:none transparent scroll repeat 0% 0%}
#site-nav .quick-menu LI.menu-item{PADDING-RIGHT:0px;PADDING-LEFT:0px;PADDING-BOTTOM:0px;PADDING-TOP:0px;POSITION:relative}
#site-nav .quick-menu .cart{PADDING-TOP:1px;POSITION:relative;_padding-top:2px}
#site-nav .quick-menu .cart A{PADDING-LEFT:16px}
#site-nav .quick-menu .cart S{BACKGROUND-POSITION:-83px -21px;LEFT:8px;WIDTH:14px;POSITION:absolute;TOP:6px;HEIGHT:11px}
#site-nav .menu-hd{PADDING-RIGHT:22px;DISPLAY:block;PADDING-LEFT:10px;Z-INDEX:10002;PADDING-BOTTOM:0px;MARGIN:1px 1px 0px;CURSOR:pointer;PADDING-TOP:0px;POSITION:relative;HEIGHT:20px}
#site-nav .mytaobao .menu-hd{WIDTH:48px;PADDING-TOP:1px;_padding-top:1px}
#site-nav .search .menu-hd{WIDTH:24px;PADDING-TOP:1px;_padding-top:1px}
#site-nav .services .menu-hd{WIDTH:48px;PADDING-TOP:1px;_padding-top:1px}
#site-nav .menu-hd B{BORDER-RIGHT:#eee 4px solid;BORDER-TOP:#666 4px solid;FONT-SIZE:0px;RIGHT:10px;BORDER-LEFT:#eee 4px solid;WIDTH:0px;LINE-HEIGHT:0;BORDER-BOTTOM:#eee 4px solid;POSITION:absolute;TOP:7px;HEIGHT:0px;-webkit-transition:-webkit-transform .2s ease-in;-moz-transition:-webkit-transform .2s ease-in;-o-transition:-webkit-transform .2s ease-in;transition:-webkit-transform .2s ease-in}
#site-nav .search .menu-hd{PADDING-LEFT:25px;COLOR:#666}
#site-nav .search .menu-hd S{BACKGROUND-POSITION:-67px -20px;LEFT:9px;WIDTH:14px;POSITION:absolute;TOP:4px;HEIGHT:13px}
#site-nav .menu-bd{BORDER-RIGHT:#bfbfbf 1px solid;BORDER-TOP:#bfbfbf 1px solid;DISPLAY:none;Z-INDEX:10001;RIGHT:0px;BACKGROUND:#fff;BORDER-LEFT:#bfbfbf 1px solid;BORDER-BOTTOM:#bfbfbf 1px solid;POSITION:absolute;TOP:21px}
#site-nav .search .menu-bd{_right:-1px}
#site-nav IFRAME.menu-bd{BORDER-TOP-WIDTH:0px;BORDER-LEFT-WIDTH:0px;Z-INDEX:-1;BACKGROUND:none transparent scroll repeat 0% 0%;FILTER:alpha(opacity=0);FLOAT:left;BORDER-BOTTOM-WIDTH:0px;BORDER-RIGHT-WIDTH:0px}
#site-nav .menu-bd-panel{PADDING-RIGHT:10px;PADDING-LEFT:10px;PADDING-BOTTOM:6px;PADDING-TOP:10px}
#site-nav .menu-item-opp .menu-bd{LEFT:0px}
#site-nav .menu-item-opp .menu-bd S.rt{LEFT:0px}
#site-nav .menu-item-opp .menu-bd S.lt{BACKGROUND-POSITION:-87px -55px;RIGHT:-2px;LEFT:auto}
#site-nav .menu{POSITION:relative}
#site-nav .menu:hover .menu-hd{BORDER-RIGHT:#bfbfbf 1px solid;BORDER-TOP:#bfbfbf 1px solid;BACKGROUND:white;MARGIN:0px;BORDER-LEFT:#bfbfbf 1px solid;BORDER-BOTTOM:#bfbfbf 1px}
#site-nav .hover .menu-hd{BORDER-RIGHT:#bfbfbf 1px solid;BORDER-TOP:#bfbfbf 1px solid;BACKGROUND:white;MARGIN:0px;BORDER-LEFT:#bfbfbf 1px solid;BORDER-BOTTOM:#bfbfbf 1px}
#site-nav .menu:hover .menu-bd{DISPLAY:block}
#site-nav .hover .menu-bd{DISPLAY:block}
#site-nav .menu:hover .menu-hd B{BORDER-LEFT-COLOR:#fff;FILTER:progid:DXImageTransform.Microsoft.BasicImage(rotation=2);BORDER-BOTTOM-COLOR:#fff;BORDER-TOP-COLOR:#666;TOP:5px;BORDER-RIGHT-COLOR:#fff;-moz-transform:rotate(180deg);-moz-transform-origin:50% 30%;-webkit-transform:rotate(180deg);-webkit-transform-origin:50% 30%;-o-transform:rotate(180deg);-o-transform-origin:50% 30%;transform:rotate(180deg);transform-origin:50% 30%}
#site-nav .hover .menu-hd B{BORDER-LEFT-COLOR:#fff;FILTER:progid:DXImageTransform.Microsoft.BasicImage(rotation=2);BORDER-BOTTOM-COLOR:#fff;BORDER-TOP-COLOR:#666;TOP:5px;BORDER-RIGHT-COLOR:#fff;-moz-transform:rotate(180deg);-moz-transform-origin:50% 30%;-webkit-transform:rotate(180deg);-webkit-transform-origin:50% 30%;-o-transform:rotate(180deg);-o-transform-origin:50% 30%;transform:rotate(180deg);transform-origin:50% 30%}
#site-nav .mytaobao .menu-bd{WIDTH:94px;LINE-HEIGHT:1.7;TOP:21px;HEIGHT:57px}
#site-nav .mytaobao .menu-bd-panel{PADDING-RIGHT:10px;PADDING-LEFT:10px;PADDING-BOTTOM:8px;PADDING-TOP:8px}
#site-nav .search .menu-bd{WIDTH:204px;TOP:21px;HEIGHT:66px}
#site-nav .search .menu-bd INPUT{BORDER-RIGHT:#b7b7b7 1px solid;PADDING-RIGHT:1px;BORDER-TOP:#878787 1px solid;PADDING-LEFT:1px;FLOAT:left;MARGIN-BOTTOM:5px;PADDING-BOTTOM:2px;BORDER-LEFT:#878787 1px solid;WIDTH:180px;LINE-HEIGHT:13px;PADDING-TOP:3px;BORDER-BOTTOM:#b7b7b7 1px solid}
#site-nav .search .menu-bd BUTTON{BORDER-TOP-WIDTH:0px;BACKGROUND-POSITION:0px -20px;BORDER-LEFT-WIDTH:0px;FLOAT:left;BORDER-BOTTOM-WIDTH:0px;WIDTH:66px;CURSOR:pointer;COLOR:#fff;HEIGHT:24px;BORDER-RIGHT-WIDTH:0px}
#site-nav .services .menu-bd{WIDTH:174px;TOP:21px;HEIGHT:218px}
#site-nav .services .menu-bd-panel{PADDING-RIGHT:10px;PADDING-LEFT:10px;PADDING-BOTTOM:5px;PADDING-TOP:5px}
#site-nav .services .menu-bd DL{PADDING-RIGHT:0px;PADDING-LEFT:0px;PADDING-BOTTOM:5px;PADDING-TOP:5px;BORDER-BOTTOM:#e5e5e5 1px solid}
#site-nav .services .menu-bd .last{BORDER-TOP-WIDTH:0px;BORDER-LEFT-WIDTH:0px;BORDER-BOTTOM-WIDTH:0px;BORDER-RIGHT-WIDTH:0px}
#site-nav .services .menu-bd DT{FONT-WEIGHT:bold;COLOR:#8c8c8c;LINE-HEIGHT:1.5;TEXT-ALIGN:left}
#site-nav .services .menu-bd DD{LINE-HEIGHT:1.6;TEXT-ALIGN:left}
#site-nav .services .menu-bd DD A{MARGIN-RIGHT:2px}


