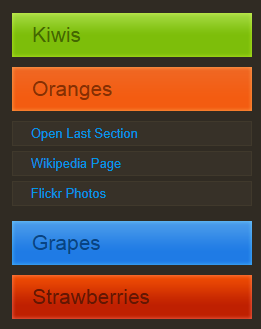
以下是 手风琴菜单导航jquery特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="demo.css" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easing.1.3.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div id="main">
<ul class="container">
<li class="menu">
<ul>
<li class="button"><a href="#" class="green">Kiwis <span></span></a></li>
<li class="dropdown">
<ul>
<li><a href="#" onclick="$('.button a').eq(2).click();return false;">Open Grapes Section</a></li>
<li><a href="#" onclick="$('.dropdown').slideUp('slow');return false;">Close This Section</a></li>
<li><a href="#">Read on Wikipedia</a></li>
<li><a href="#">Flickr Stream</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu">
<ul>
<li class="button"><a href="#" class="orange">Oranges <span></span></a></li>
<li class="dropdown">
<ul>
<li><a href="#" onclick="$('.button a:last').click();return false;">Open Last Section</a></li>
<li><a href="#">Wikipedia Page</a></li>
<li><a href="#">Flickr Photos</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu">
<ul>
<li class="button"><a href="#" class="blue">Grapes <span></span></a></li>
<li class="dropdown">
<ul>
<li><a href="#">Wiki page</a></li>
<li>Text label 1</li>
<li>Text label 2</li>
<li><a href="#">Flickr Stream</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu">
<ul>
<li class="button"><a href="#" class="red">Strawberries <span></span></a></li>
<li class="dropdown">
<ul>
<li><a href="#">Wiki page</a></li>
<li><a href="#">Strawberry Pie</a></li>
<li><a href="#">Photo Stream</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
</body>
</html>
JS代码(script.js):
$(document).ready(function(){
/* This code is executed after the DOM has been completely loaded */
/* Changing thedefault easing effect - will affect the slideUp/slideDown methods:*/
$.easing.def = "easeOutBounce";
/* Binding a click event handler to the links:*/
$('li.button a').click(function(e){
/* Finding the drop down list that corresponds to the current section:*/
var dropDown = $(this).parent().next();
/* Closing all other drop down sections,except the current one */
$('.dropdown').not(dropDown).slideUp('slow');
dropDown.slideToggle('slow');
/* Preventing the default event (which would be to navigate the browser to the link's address) */
e.preventDefault();
}
)}
);
CSS代码(demo.css):
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{/* Simple page reset */
margin:0px;padding:0px;}
body{/* Setting default text color,background and a font stack */
color:#cccccc;font-size:13px;background:#302b23;font-family:Arial,Helvetica,sans-serif;}
ul{margin:0;padding:0;}
ul.container{/* The topmost UL */
width:240px;margin:0 auto;padding:50px;}
li{list-style:none;text-align:left;}
li.menu{/* The main list elements */
padding:5px 0;width:100%;}
li.button a{/* The section titles */
display:block;font-family:BPreplay,Arial,Helvetica,sans-serif;font-size:21px;height:34px;overflow:hidden;padding:10px 20px 0;position:relative;width:200px;}
li.button a:hover{/* Removing the inherited underline from the titles */
text-decoration:none;}
li.button a span{/* This span acts as the right part of the section's background */
height:44px;position:absolute;right:0;top:0;width:4px;display:block;}
/* Setting up different styles for each section color */
li.button a.blue{background:url(img/blue.png) repeat-x top left;color:#074384;}
li.button a.blue span{background:url(img/blue.png) repeat-x top right;}
li.button a.green{background:url(img/green.png) repeat-x top left;color:#436800;}
li.button a.green span{background:url(img/green.png) repeat-x top right;}
li.button a.orange{background:url(img/orange.png) repeat-x top left;color:#882e02;}
li.button a.orange span{background:url(img/orange.png) repeat-x top right;}
li.button a.red{background:url(img/red.png) repeat-x top left;color:#641603;}
li.button a.red span{background:url(img/red.png) repeat-x top right;}
/* The hover effects */
li.button a:hover{background-position:bottom left;}
li.button a:hover span{background-position:bottom right;}
.dropdown{/* The expandable lists */
display:none;padding-top:5px;width:100%;}
.dropdown li{/* Each element in the expandable list */
background-color:#373128;border:1px solid #40392C;color:#CCCCCC;margin:5px 0;padding:4px 18px;}
/* The styles below are only necessary for the demo page */
h1{font-family:"Myriad Pro",Arial,Helvetica,sans-serif;font-size:36px;font-weight:normal;margin-bottom:15px;}
h2{font-family:"Myriad Pro",Arial,Helvetica,sans-serif;font-size:12px;font-weight:normal;padding-right:140px;right:0;text-align:right;text-transform:uppercase;top:15px;}
.clear{clear:both;}
#main{/* The main container */
margin:15px auto;text-align:center;width:920px;position:relative;}
a,a:visited{color:#0196e3;text-decoration:none;outline:none;}
a:hover{text-decoration:underline;}
p{/* The tut info on the bottom of the page */
padding:10px;text-align:center;}


