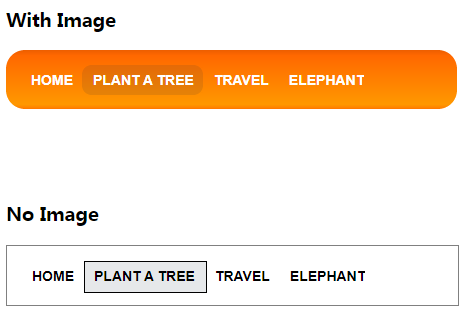
以下是 仿Flash效果的两款Javascript+CSS滑动菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,菜单导航,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为仿Flash效果的两款Javascript+CSS滑动菜单,属于站长常用代码" />
<title>仿Flash效果的两款Javascript+CSS滑动菜单</title>
<link rel="stylesheet" href="lavalamp_test.css" type="text/css" media="screen">
<script type="text/javascript" src="jquery-1.1.3.1.min.js"></script>
<script type="text/javascript" src="jquery.easing.min.js"></script>
<script type="text/javascript" src="jquery.lavalamp.min.js"></script>
<script type="text/javascript">
$(function() {
$("#1, #2, #3").lavaLamp({
fx: "backout",
speed: 700,
click: function(event, menuItem) {
return false;
}
});
});
</script>
</head>
<body>
<h3>With Image</h3>
<ul class="lavaLampWithImage" id="1">
<li><a href="#">Home</a></li>
<li><a href="#">Plant a tree</a></li>
<li><a href="#">Travel</a></li>
<li><a href="#">elephant</a></li>
</ul>
<br><br><br>
<h3>No Image</h3>
<ul class="lavaLampNoImage" id="2">
<li><a href="#">Home</a></li>
<li><a href="#">Plant a tree</a></li>
<li><a href="#">Travel</a></li>
<li><a href="#">elephant</a></li>
</ul>
<br><br><br>
<h3>Bottom Style</h3>
<ul class="lavaLampBottomStyle" id="3">
<li><a href="#">Home</a></li>
<li><a href="#">Plant a tree</a></li>
<li><a href="#">Travel</a></li>
<li><a href="#">elephant</a></li>
</ul>
</body></html>
JS代码(menu.js):
var SlideList = new Class({
initialize:function(menu,options){
this.setOptions(this.getOptions(),options);
this.menu = $(menu),this.current = this.menu.getElement('li.current');
this.menu.getElements('li').each(function(item){
item.addEvent('mouseover',function(){
this.moveBg(item);
}
.bind(this));
item.addEvent('mouseout',function(){
this.moveBg(this.current);
}
.bind(this));
item.addEvent('click',function(event){
this.clickItem(event,item);
}
.bind(this));
}
.bind(this));
this.back = new Element('li').addClass('background').adopt(new Element('div').addClass('left')).injectInside(this.menu);
this.back.fx = this.back.effects(this.options);
if(this.current) this.setCurrent(this.current);
}
,setCurrent:function(el,effect){
this.back.setStyles({
left:(el.offsetLeft)+'px',width:(el.offsetWidth)+'px'}
);
(effect) ? this.back.effect('opacity').set(0).start(1):this.back.setOpacity(1);
this.current = el;
}
,getOptions:function(){
return{
transition:Fx.Transitions.sineInOut,duration:500,wait:false,onClick:Class.empty}
;
}
,clickItem:function(event,item){
if(!this.current) this.setCurrent(item,true);
this.current = item;
this.options.onClick(new Event(event),item);
}
,moveBg:function(to){
if(!this.current) return;
this.back.fx.custom({
left:[this.back.offsetLeft,to.offsetLeft],width:[this.back.offsetWidth,to.offsetWidth]}
);
}
}
);
SlideList.implement(new Options);
CSS代码(lavalamp_test.css):
.lavaLampWithImage{position:relative;height:29px;width:421px;background:url("bg.gif") no-repeat top;padding:15px;margin:10px 0;overflow:hidden;}
.lavaLampWithImage li{float:left;list-style:none;}
.lavaLampWithImage li.back{background:url("lava.gif") no-repeat right -30px;width:9px;height:30px;z-index:8;position:absolute;}
.lavaLampWithImage li.back .left{background:url("lava.gif") no-repeat top left;height:30px;margin-right:9px;/* 7px is the width of the rounded shape */
}
.lavaLampWithImage li a{font:bold 14px arial;text-decoration:none;color:#fff;outline:none;text-align:center;top:7px;text-transform:uppercase;letter-spacing:0;z-index:10;display:block;float:left;height:30px;position:relative;overflow:hidden;margin:auto 10px;}
.lavaLampWithImage li a:hover,.lavaLampWithImage li a:active,.lavaLampWithImage li a:visited{border:none;}
.lavaLampNoImage{position:relative;height:29px;width:421px;background-color:white;padding:15px;margin:10px 0;overflow:hidden;border:1px solid gray;}
.lavaLampNoImage li{float:left;list-style:none;}
.lavaLampNoImage li.back{border:1px solid #000;background-color:#e6e8ea;width:9px;height:30px;z-index:8;position:absolute;}
.lavaLampNoImage li a{font:bold 14px arial;text-decoration:none;color:#000;outline:none;text-align:center;top:7px;text-transform:uppercase;letter-spacing:0;z-index:10;display:block;float:left;height:30px;position:relative;overflow:hidden;margin:auto 10px;}
.lavaLampNoImage li a:hover,.lavaLampNoImage li a:active,.lavaLampNoImage li a:visited{border:none;}
.lavaLampBottomStyle{position:relative;height:29px;width:421px;background-color:white;padding:15px;margin:10px 0;overflow:hidden;border:1px solid gray;}
.lavaLampBottomStyle li{float:left;list-style:none;}
.lavaLampBottomStyle li.back{border-bottom:5px solid blue;width:9px;height:30px;z-index:8;position:absolute;}
.lavaLampBottomStyle li a{font:bold 14px arial;text-decoration:none;color:#000;outline:none;text-align:center;top:7px;text-transform:uppercase;letter-spacing:0;z-index:10;display:block;float:left;height:30px;position:relative;overflow:hidden;margin:auto 10px;}
.lavaLampBottomStyle li a:hover,.lavaLampBottomStyle li a:active,.lavaLampBottomStyle li a:visited{border:none;}


