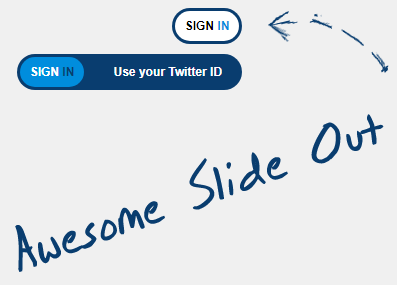
以下是 基于CSS3和jQuery滑动特效特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Awesome Slide Out Button</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="description" content="Awesome Slide Out Button with CSS3 and jQuery" />
<meta name="keywords" content="jquery, fancy, slide out, button, css3" />
<link rel="stylesheet" href="css/style.css" type="text/css" charset="utf-8"/>
</head>
<style>
body{
background:#f0f0f0 url(title.png) no-repeat top left;
font-family:Arial;
}
.back{
position:absolute;
top:400px;
left:20px;
background:#f0f0f0 url(back.png) no-repeat top left;
width:165px;
height:31px;
}
</style>
<body>
<div class="button_wrap">
<a class="button_aLeft" id="button_aLeft"><span>Use your Twitter ID</span></a>
<a class="button_bLeft slidebttn" id="button_bLeft">Sign <span>in</span></a>
</div>
<div class="button_wrap">
<a class="button_aRight" id="button_aRight"><span>Use your Twitter ID</span></a>
<a class="button_bRight slidebttn" id="button_bRight">Sign <span>in</span></a>
</div>
<div><a href="#" class="back"></a></div>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(function() {
$('.slidebttn').hover(
function () {
var $this = $(this);
var $slidelem = $this.prev();
$slidelem.stop().animate({'width':'225px'},300);
$slidelem.find('span').stop(true,true).fadeIn();
$this.addClass('button_c');
},
function () {
var $this = $(this);
var $slidelem = $this.prev();
$slidelem.stop().animate({'width':'70px'},200);
$slidelem.find('span').stop(true,true).fadeOut();
$this.removeClass('button_c');
}
);
});
</script>
</body>
</html>
CSS代码(style.css):
.button_wrap{position:relative;width:225px;height:36px;overflow:hidden;font-weight:bold;font-size:11px;margin:10px;}
.button_aLeft{width:70px;height:36px;-moz-border-radius:20px;-webkit-border-radius:20px;background-color:#093d6f;color:#fff;top:0px;right:0px;position:absolute;line-height:36px;text-align:left;}
.button_aLeft span{display:none;padding-left:20px;}
.button_bLeft{width:64px;height:30px;background-color:#fff;-moz-border-radius:20px;-webkit-border-radius:20px;color:#000;position:absolute;top:3px;right:3px;text-transform:uppercase;line-height:30px;text-align:center;cursor:pointer;}
.button_bLeft span{color:#008ddd;}
.button_aRight{width:70px;height:36px;-moz-border-radius:20px;-webkit-border-radius:20px;background-color:#093d6f;color:#fff;top:0px;left:0px;position:absolute;line-height:36px;text-align:right;}
.button_aRight span{display:none;padding-right:20px;}
.button_bRight{width:64px;height:30px;background-color:#fff;-moz-border-radius:20px;-webkit-border-radius:20px;color:#000;position:absolute;top:3px;left:3px;text-transform:uppercase;line-height:30px;text-align:center;cursor:pointer;}
.button_bRight span{color:#008ddd;}
.button_c{background-color:#008ddd;color:#fff;text-transform:uppercase;}
.button_c span{color:#093d6f;}


