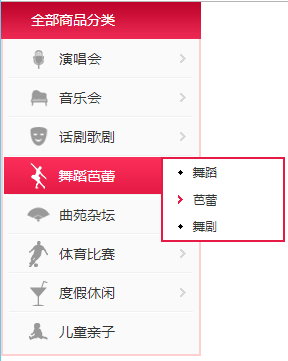
以下是 大麦网首页侧边jQuery导航特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>大麦网首页侧边jQuery导航</title>
<link rel="stylesheet" type="text/css" href="css/nav.css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/wwwnet.js"></script>
</head>
<body>
<div class="sort">
<div class="sort-ti">全部商品分类</div>
<div class="sort-list">
<ul>
<li class="">
<a href="#" target="_blank" class="sort-list-1">
<span>演唱会</span>
</a>
<ul>
<li>
<a href="#" target="_blank">流行</a>
</li>
<li>
<a href="#" target="_blank">摇滚</a>
</li>
<li>
<a href="#" target="_blank">民族</a>
</li>
<li>
<a href="#" target="_blank">音乐节</a>
</li>
<li>
<a href="#" target="_blank">其他</a>
</li>
</ul>
</li>
<li class="">
<a href="#" target="_blank" class="sort-list-2">
<span>音乐会</span>
</a>
<ul>
<li>
<a href="#" target="_blank">管弦乐</a>
</li>
<li>
<a href="#" target="_blank">独奏</a>
</li>
<li>
<a href="#" target="_blank">室内乐及古乐</a>
</li>
<li>
<a href="#" target="_blank">声乐及合唱</a>
</li>
<li>
<a href="#" target="_blank">其他</a>
</li>
</ul>
</li>
<li class="">
<a href="#" target="_blank" class="sort-list-3">
<span>话剧歌剧</span>
</a>
<ul>
<li>
<a href="#" target="_blank">话剧</a>
</li>
<li>
<a href="#" target="_blank">歌剧</a>
</li>
<li>
<a href="#" target="_blank">歌舞剧</a>
</li>
<li>
<a href="#" target="_blank">音乐剧</a>
</li>
<li>
<a href="#" target="_blank">儿童剧</a>
</li>
</ul>
</li>
<li class="">
<a href="#" target="_blank" class="sort-list-4">
<span>舞蹈芭蕾</span>
</a>
<ul>
<li>
<a href="#" target="_blank">舞蹈</a>
</li>
<li>
<a href="#" target="_blank">芭蕾</a>
</li>
<li>
<a href="#" target="_blank">舞剧</a>
</li>
</ul>
</li>
<li class="">
<a href="#" target="_blank" class="sort-list-5">
<span>曲苑杂坛</span>
</a>
<ul>
<li>
<a href="#" target="_blank">相声</a>
</li>
<li>
<a href="#" target="_blank">魔术</a>
</li>
<li>
<a href="#" target="_blank">马戏</a>
</li>
<li>
<a href="#" target="_blank">杂技</a>
</li>
<li>
<a href="#" target="_blank">戏曲</a>
</li>
<li>
<a href="#" target="_blank">其他</a>
</li>
</ul>
</li>
<li class="">
<a href="#" target="_blank" class="sort-list-6">
<span>体育比赛</span>
</a>
<ul>
<li>
<a href="#" target="_blank">球类运动</a>
</li>
<li>
<a href="#" target="_blank">搏击运动</a>
</li>
<li>
<a href="#" target="_blank">其他竞技</a>
</li>
</ul>
</li>
<li class="">
<a href="#" target="_blank" class="sort-list-7">
<span>度假休闲</span>
</a>
<ul>
<li>
<a href="#">主题公园</a>
</li>
<li>
<a href="#">风景区</a>
</li>
<li>
<a href="#">展会</a>
</li>
<li>
<a href="#">特色体验</a>
</li>
<li>
<a href="#">温泉</a>
</li>
<li>
<a href="#">滑雪</a>
</li>
<li>
<a href="#">游览线路</a>
</li>
<li>
<a href="#">度假村</a>
</li>
<li>
<a href="#">代金券</a>
</li>
<li>
<a href="#">酒店住宿</a>
</li>
</ul>
</li>
<li class="">
<a href="#" target="_blank" class="sort-list-8">
<span>儿童亲子</span>
</a>
</li>
</ul>
</div>
</div>
</body>
</html>
JS代码(wwwnet.js):
$(document).ready(function(){
$(".star-img-list li").each(function(){
$(this).find(".cover").css("top",-$(this).height());
$(this).hover(function(){
$(this).find(".cover").animate({
top:"0"}
,300)}
,function(){
$(this).find(".cover").animate({
top:$(this).height()}
,{
duration:300,complete:function(){
$(this).css("top",-$(this).parent("li").height())}
}
)}
)}
)}
);
$(document).ready(function(){
$(".sort-list>ul>li").hover(function(){
$(this).addClass("hover")}
,function(){
$(this).removeClass("hover")}
);
}
);
CSS代码(nav.css):
*{padding:0;margin:0;list-style:none;}
a{color:#333;text-decoration:none;outline:none;blr:expression(this.onFocus=this.blur());}
.sort .sort-ti,.sort .sort-list li a span,.sort .sort-list li.hover,.sort .sort-list ul li.hover ul li a,.sort .hr{background:url(../images/bg-index-sort-v211.png) no-repeat}
.sort{width:200px;height:auto;float:left;position:relative;z-index:20}
.sort .sort-ti{height:37px;background-position:0 0;background-repeat:repeat-x;font:14px/35px \5fae\8f6f\96c5\9ed1;color:#fff;padding-left:30px}
.sort .sort-list{border:2px solid #ffcece;border-top:0;height:315px;padding:0 1px;background-color:#fafafa}
.sort .sort-list ul{height:300px}
.sort .sort-list li{padding:0 5px;width:184px;height:39px;float:left}
.sort .sort-list li a{display:block;height:37px;line-height:37px;font-size:14px;border-top:1px solid #fff;border-bottom:1px solid #f1f0f0;padding-left:50px;cursor:pointer;background:url(../images/ico-index-sort.png) no-repeat}
.sort .sort-list li a span{display:block;height:37px;background-position:right -80px}
.sort .sort-list li.hover{background-position:0 -37px;background-repeat:repeat-x}
.sort .sort-list li.hover a{color:#fff}
.sort .sort-list li a.sort-list-1{background-position:15px 4px;border-top:1px solid #fafafa}
.sort .sort-list li.hover a.sort-list-1{background-position:15px -46px}
.sort .sort-list li a.sort-list-2{background-position:15px -96px}
.sort .sort-list li.hover a.sort-list-2{background-position:15px -146px}
.sort .sort-list li a.sort-list-3{background-position:15px -196px}
.sort .sort-list li.hover a.sort-list-3{background-position:15px -246px}
.sort .sort-list li a.sort-list-4{background-position:15px -296px}
.sort .sort-list li.hover a.sort-list-4{background-position:15px -346px}
.sort .sort-list li a.sort-list-5{background-position:15px -396px}
.sort .sort-list li.hover a.sort-list-5{background-position:15px -446px}
.sort .sort-list li a.sort-list-6{background-position:15px -496px}
.sort .sort-list li.hover a.sort-list-6{background-position:15px -546px}
.sort .sort-list li a.sort-list-7{background-position:15px -596px}
.sort .sort-list li.hover a.sort-list-7{background-position:15px -646px}
.sort .sort-list li a.sort-list-8{background-position:15px -696px;border-bottom:0}
.sort .sort-list li.hover a.sort-list-8{background-position:15px -746px}
.sort .sort-list li a.sort-list-8 span{background:0}
.sort .sort-list ul ul{display:none}
.sort .sort-list ul li.hover ul{background-color:#fff;border:2px solid #e51a45;left:160px;margin-top:-38px;width:120px;z-index:30;position:absolute;height:auto;overflow:hidden}
.sort .sort-list ul li.hover ul li{height:27px;padding:0}
.sort .sort-list ul li.hover ul{display:block}
.sort .sort-list ul li.hover ul li a{height:27px;line-height:27px;font-size:12px;border-top:0;border-bottom:0;padding-left:30px;color:#333;background-position:15px -154px}
.sort .sort-list ul li.hover ul li a:hover{background-position:15px -181px}
.sort dl{height:18px;line-height:18px;margin:0 0 18px 0;overflow:hidden;zoom:1}
.sort dt{width:65px;height:18px;float:left;font-family:\5b8b\4f53;background:url(../images/bg-index-sort.png) 0 -4px no-repeat;color:#e51a45;padding:0 0 0 4px}
.sort dt a:hover{text-decoration:underline}
.sort dd{float:left;margin:0 0 0 8px}
.sort .hr{display:block;height:4px;background-position:0 -76px;background-repeat:repeat-x;border:0;overflow:hidden;margin:0 5px}
.sort .more{display:block;height:37px;line-height:37px;font-size:14px;margin:6px 5px 0 5px;padding-left:50px}


