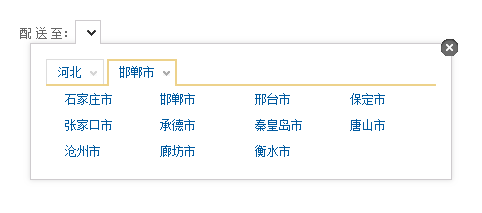
以下是 仿京东城市地区选择器3级联动菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,菜单导航,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为仿京东城市地区选择器3级联动菜单,属于站长常用代码" />
<title>仿京东城市地区选择器3级联动菜单</title>
<link type="text/css" rel="stylesheet" href="css/lrtk.css" />
</head>
<body>
<!-- 代码 开始 -->
<ul id="list1" style="width:620px;margin:40px auto 0 auto;">
<li id="summary-stock" class="clearfix">
<div class="dt">配 送 至:</div>
<div class="dd">
<div id="store-selector">
<div class="text"><div></div><b></b></div>
<div onclick="$('#store-selector').removeClass('hover')" class="close"></div>
</div><!--store-selector end-->
<div id="store-prompt"><strong></strong></div><!--store-prompt end--->
</div>
</li>
</ul>
<script src="js/jquery.min.js"></script>
<script src="js/location.js"></script>
<!-- 代码 结束 -->
</body>
</html>
JS代码(location.js):
!function ($){
$.extend({
_jsonp:{
scripts:{
}
,counter:1,charset:"gb2312",head:document.getElementsByTagName("head")[0],name:function (callback){
var name = "_jsonp_" + (new Date).getTime() + "_" + this.counter;
this.counter++;
var cb = function (json){
eval("delete " + name),callback(json),$._jsonp.head.removeChild($._jsonp.scripts[name]),delete $._jsonp.scripts[name]}
;
return eval(name + " = cb"),name}
,load:function (a,b){
var c = document.createElement("script");
c.type = "text/javascript",c.charset = this.charset,c.src = a,this.head.appendChild(c),this.scripts[b] = c}
}
,getJSONP:function (a,b){
var c = $._jsonp.name(b),a = a.replace(/{
callback}
;
/,c);
return $._jsonp.load(a,c),this}
}
)}
(jQuery);
var iplocation ={
"北京":{
id:"1",root:0,djd:1,c:72}
,"上海":{
id:"2",root:1,djd:1,c:78}
,"天津":{
id:"3",root:0,djd:1,c:51035}
,"重庆":{
id:"4",root:3,djd:1,c:113}
,"河北":{
id:"5",root:0,djd:1,c:142}
,"山西":{
id:"6",root:0,djd:1,c:303}
,"河南":{
id:"7",root:0,djd:1,c:412}
,"辽宁":{
id:"8",root:0,djd:1,c:560}
,"吉林":{
id:"9",root:0,djd:1,c:639}
,"黑龙江":{
id:"10",root:0,djd:1,c:698}
,"内蒙古":{
id:"11",root:0,djd:0,c:799}
,"江苏":{
id:"12",root:1,djd:1,c:904}
,"山东":{
id:"13",root:0,djd:1,c:1000}
,"安徽":{
id:"14",root:1,djd:1,c:1116}
,"浙江":{
id:"15",root:1,djd:1,c:1158}
,"福建":{
id:"16",root:2,djd:1,c:1303}
,"湖北":{
id:"17",root:0,djd:1,c:1381}
,"湖南":{
id:"18",root:2,djd:1,c:1482}
,"广东":{
id:"19",root:2,djd:1,c:1601}
,"广西":{
id:"20",root:2,djd:1,c:1715}
,"江西":{
id:"21",root:2,djd:1,c:1827}
,"四川":{
id:"22",root:3,djd:1,c:1930}
,"海南":{
id:"23",root:2,djd:1,c:2121}
,"贵州":{
id:"24",root:3,djd:1,c:2144}
,"云南":{
id:"25",root:3,djd:1,c:2235}
,"西藏":{
id:"26",root:3,djd:0,c:2951}
,"陕西":{
id:"27",root:3,djd:1,c:2376}
,"甘肃":{
id:"28",root:3,djd:1,c:2487}
,"青海":{
id:"29",root:3,djd:0,c:2580}
,"宁夏":{
id:"30",root:3,djd:1,c:2628}
,"新疆":{
id:"31",root:3,djd:0,c:2652}
,"台湾":{
id:"32",root:2,djd:0,c:2768}
,"香港":{
id:"42",root:2,djd:0,c:2754}
,"澳门":{
id:"43",root:2,djd:0,c:2770}
,"钓鱼岛":{
id:"84",root:2,djd:0,c:84}
}
;
var provinceCityJson ={
"1":[{
"id":72,"name":"朝阳区"}
,{
"id":2800,"name":"海淀区"}
,{
"id":2801,"name":"西城区"}
,{
"id":2802,"name":"东城区"}
,{
"id":2803,"name":"崇文区"}
,{
"id":2804,"name":"宣武区"}
,{
"id":2805,"name":"丰台区"}
,{
"id":2806,"name":"石景山区"}
,{
"id":2807,"name":"门头沟"}
,{
"id":2808,"name":"房山区"}
,{
"id":2809,"name":"通州区"}
,{
"id":2810,"name":"大兴区"}
,{
"id":2812,"name":"顺义区"}
,{
"id":2814,"name":"怀柔区"}
,{
"id":2816,"name":"密云区"}
,{
"id":2901,"name":"昌平区"}
,{
"id":2953,"name":"平谷区"}
,{
"id":3065,"name":"延庆县"}
],"2":[{
"id":2811,"name":"卢湾区"}
,{
"id":2813,"name":"徐汇区"}
,{
"id":2815,"name":"长宁区"}
,{
"id":2817,"name":"静安区"}
,{
"id":2820,"name":"闸北区"}
,{
"id":2822,"name":"虹口区"}
,{
"id":2823,"name":"杨浦区"}
,{
"id":2824,"name":"宝山区"}
,{
"id":2825,"name":"闵行区"}
,{
"id":2826,"name":"嘉定区"}
,{
"id":2830,"name":"浦东新区"}
,{
"id":2833,"name":"青浦区"}
,{
"id":2834,"name":"松江区"}
,{
"id":2835,"name":"金山区"}
,{
"id":2836,"name":"南汇区"}
,{
"id":2837,"name":"奉贤区"}
,{
"id":2841,"name":"普陀区"}
,{
"id":2919,"name":"崇明县"}
,{
"id":78,"name":"黄浦区"}
],"3":[{
"id":51035,"name":"东丽区"}
,{
"id":51036,"name":"和平区"}
,{
"id":51037,"name":"河北区"}
,{
"id":51038,"name":"河东区"}
,{
"id":51039,"name":"河西区"}
,{
"id":51040,"name":"红桥区"}
,{
"id":51041,"name":"蓟县"}
,{
"id":51042,"name":"静海县"}
,{
"id":51043,"name":"南开区"}
,{
"id":51044,"name":"塘沽区"}
,{
"id":51045,"name":"西青区"}
,{
"id":51046,"name":"武清区"}
,{
"id":51047,"name":"津南区"}
,{
"id":51048,"name":"汉沽区"}
,{
"id":51049,"name":"大港区"}
,{
"id":51050,"name":"北辰区"}
,{
"id":51051,"name":"宝坻区"}
,{
"id":51052,"name":"宁河县"}
],"4":[{
"id":113,"name":"万州区"}
,{
"id":114,"name":"涪陵区"}
,{
"id":115,"name":"梁平县"}
,{
"id":119,"name":"南川区"}
,{
"id":123,"name":"潼南县"}
,{
"id":126,"name":"大足区"}
,{
"id":128,"name":"黔江区"}
,{
"id":129,"name":"武隆县"}
,{
"id":130,"name":"丰都县"}
,{
"id":131,"name":"奉节县"}
,{
"id":132,"name":"开县"}
,{
"id":133,"name":"云阳县"}
,{
"id":134,"name":"忠县"}
,{
"id":135,"name":"巫溪县"}
,{
"id":136,"name":"巫山县"}
,{
"id":137,"name":"石柱县"}
,{
"id":138,"name":"彭水县"}
,{
"id":139,"name":"垫江县"}
,{
"id":140,"name":"酉阳县"}
,{
"id":141,"name":"秀山县"}
,{
"id":48131,"name":"璧山县"}
,{
"id":48132,"name":"荣昌县"}
,{
"id":48133,"name":"铜梁县"}
,{
"id":48201,"name":"合川区"}
,{
"id":48202,"name":"巴南区"}
,{
"id":48203,"name":"北碚区"}
,{
"id":48204,"name":"江津区"}
,{
"id":48205,"name":"渝北区"}
,{
"id":48206,"name":"长寿区"}
,{
"id":48207,"name":"永川区"}
,{
"id":50950,"name":"江北区"}
,{
"id":50951,"name":"南岸区"}
,{
"id":50952,"name":"九龙坡区"}
,{
"id":50953,"name":"沙坪坝区"}
,{
"id":50954,"name":"大渡口区"}
,{
"id":50995,"name":"綦江区"}
,{
"id":51026,"name":"渝中区"}
,{
"id":51027,"name":"高新区"}
,{
"id":51028,"name":"北部新区"}
,{
"id":4164,"name":"城口县"}
,{
"id":3076,"name":"高新区"}
],"5":[{
"id":142,"name":"石家庄市"}
,{
"id":148,"name":"邯郸市"}
,{
"id":164,"name":"邢台市"}
,{
"id":199,"name":"保定市"}
,{
"id":224,"name":"张家口市"}
,{
"id":239,"name":"承德市"}
,{
"id":248,"name":"秦皇岛市"}
,{
"id":258,"name":"唐山市"}
,{
"id":264,"name":"沧州市"}
,{
"id":274,"name":"廊坊市"}
,{
"id":275,"name":"衡水市"}
],"6":[{
"id":303,"name":"太原市"}
,{
"id":309,"name":"大同市"}
,{
"id":318,"name":"阳泉市"}
,{
"id":325,"name":"晋城市"}
,{
"id":330,"name":"朔州市"}
,{
"id":336,"name":"晋中市"}
,{
"id":350,"name":"忻州市"}
,{
"id":368,"name":"吕梁市"}
,{
"id":379,"name":"临汾市"}
,{
"id":398,"name":"运城市"}
,{
"id":3074,"name":"长治市"}
],"7":[{
"id":412,"name":"郑州市"}
,{
"id":420,"name":"开封市"}
,{
"id":427,"name":"洛阳市"}
,{
"id":438,"name":"平顶山市"}
,{
"id":446,"name":"焦作市"}
,{
"id":454,"name":"鹤壁市"}
,{
"id":458,"name":"新乡市"}
,{
"id":468,"name":"安阳市"}
,{
"id":475,"name":"濮阳市"}
,{
"id":482,"name":"许昌市"}
,{
"id":489,"name":"漯河市"}
,{
"id":495,"name":"三门峡市"}
,{
"id":502,"name":"南阳市"}
,{
"id":517,"name":"商丘市"}
,{
"id":527,"name":"周口市"}
,{
"id":538,"name":"驻马店市"}
,{
"id":549,"name":"信阳市"}
,{
"id":2780,"name":"济源市"}
],"8":[{
"id":560,"name":"沈阳市"}
,{
"id":573,"name":"大连市"}
,{
"id":579,"name":"鞍山市"}
,{
"id":584,"name":"抚顺市"}
,{
"id":589,"name":"本溪市"}
,{
"id":593,"name":"丹东市"}
,{
"id":598,"name":"锦州市"}
,{
"id":604,"name":"葫芦岛市"}
,{
"id":609,"name":"营口市"}
,{
"id":613,"name":"盘锦市"}
,{
"id":617,"name":"阜新市"}
,{
"id":621,"name":"辽阳市"}
,{
"id":632,"name":"朝阳市"}
,{
"id":6858,"name":"铁岭市"}
],"9":[{
"id":639,"name":"长春市"}
,{
"id":644,"name":"吉林市"}
,{
"id":651,"name":"四平市"}
,{
"id":2992,"name":"辽源市"}
,{
"id":657,"name":"通化市"}
,{
"id":664,"name":"白山市"}
,{
"id":674,"name":"松原市"}
,{
"id":681,"name":"白城市"}
,{
"id":687,"name":"延边州"}
],"10":[{
"id":727,"name":"鹤岗市"}
,{
"id":731,"name":"双鸭山市"}
,{
"id":737,"name":"鸡西市"}
,{
"id":742,"name":"大庆市"}
,{
"id":753,"name":"伊春市"}
,{
"id":757,"name":"牡丹江市"}
,{
"id":765,"name":"佳木斯市"}
,{
"id":773,"name":"七台河市"}
,{
"id":776,"name":"黑河市"}
,{
"id":782,"name":"绥化市"}
,{
"id":793,"name":"大兴安岭地区"}
,{
"id":698,"name":"哈尔滨市"}
,{
"id":712,"name":"齐齐哈尔市"}
],"11":[{
"id":799,"name":"呼和浩特市"}
,{
"id":805,"name":"包头市"}
,{
"id":810,"name":"乌海市"}
,{
"id":812,"name":"赤峰市"}
,{
"id":823,"name":"乌兰察布市"}
,{
"id":835,"name":"锡林郭勒盟"}
,{
"id":848,"name":"呼伦贝尔市"}
,{
"id":870,"name":"鄂尔多斯市"}
,{
"id":880,"name":"巴彦淖尔市"}
,{
"id":891,"name":"阿拉善盟"}
,{
"id":895,"name":"兴安盟"}
,{
"id":902,"name":"通辽市"}
],"12":[{
"id":904,"name":"南京市"}
,{
"id":911,"name":"徐州市"}
,{
"id":919,"name":"连云港市"}
,{
"id":925,"name":"淮安市"}
,{
"id":933,"name":"宿迁市"}
,{
"id":939,"name":"盐城市"}
,{
"id":951,"name":"扬州市"}
,{
"id":959,"name":"泰州市"}
,{
"id":965,"name":"南通市"}
,{
"id":972,"name":"镇江市"}
,{
"id":978,"name":"常州市"}
,{
"id":984,"name":"无锡市"}
,{
"id":988,"name":"苏州市"}
],"13":[{
"id":2900,"name":"济宁市"}
,{
"id":1000,"name":"济南市"}
,{
"id":1007,"name":"青岛市"}
,{
"id":1016,"name":"淄博市"}
,{
"id":1022,"name":"枣庄市"}
,{
"id":1025,"name":"东营市"}
,{
"id":1032,"name":"潍坊市"}
,{
"id":1042,"name":"烟台市"}
,{
"id":1053,"name":"威海市"}
,{
"id":1058,"name":"莱芜市"}
,{
"id":1060,"name":"德州市"}
,{
"id":1072,"name":"临沂市"}
,{
"id":1081,"name":"聊城市"}
,{
"id":1090,"name":"滨州市"}
,{
"id":1099,"name":"菏泽市"}
,{
"id":1108,"name":"日照市"}
,{
"id":1112,"name":"泰安市"}
],"14":[{
"id":1151,"name":"黄山市"}
,{
"id":1159,"name":"滁州市"}
,{
"id":1167,"name":"阜阳市"}
,{
"id":1174,"name":"亳州市"}
,{
"id":1180,"name":"宿州市"}
,{
"id":1201,"name":"池州市"}
,{
"id":1206,"name":"六安市"}
,{
"id":2971,"name":"宣城市"}
,{
"id":1114,"name":"铜陵市"}
,{
"id":1116,"name":"合肥市"}
,{
"id":1121,"name":"淮南市"}
,{
"id":1124,"name":"淮北市"}
,{
"id":1127,"name":"芜湖市"}
,{
"id":1132,"name":"蚌埠市"}
,{
"id":1137,"name":"马鞍山市"}
,{
"id":1140,"name":"安庆市"}
],"15":[{
"id":1158,"name":"宁波市"}
,{
"id":1273,"name":"衢州市"}
,{
"id":1280,"name":"丽水市"}
,{
"id":1290,"name":"台州市"}
,{
"id":1298,"name":"舟山市"}
,{
"id":1213,"name":"杭州市"}
,{
"id":1233,"name":"温州市"}
,{
"id":1243,"name":"嘉兴市"}
,{
"id":1250,"name":"湖州市"}
,{
"id":1255,"name":"绍兴市"}
,{
"id":1262,"name":"金华市"}
],"16":[{
"id":1303,"name":"福州市"}
,{
"id":1315,"name":"厦门市"}
,{
"id":1317,"name":"三明市"}
,{
"id":1329,"name":"莆田市"}
,{
"id":1332,"name":"泉州市"}
,{
"id":1341,"name":"漳州市"}
,{
"id":1352,"name":"南平市"}
,{
"id":1362,"name":"龙岩市"}
,{
"id":1370,"name":"宁德市"}
],"17":[{
"id":1432,"name":"孝感市"}
,{
"id":1441,"name":"黄冈市"}
,{
"id":1458,"name":"咸宁市"}
,{
"id":1466,"name":"恩施州"}
,{
"id":1475,"name":"鄂州市"}
,{
"id":1477,"name":"荆门市"}
,{
"id":1479,"name":"随州市"}
,{
"id":3154,"name":"神农架林区"}
,{
"id":1381,"name":"武汉市"}
,{
"id":1387,"name":"黄石市"}
,{
"id":1396,"name":"襄阳市"}
,{
"id":1405,"name":"十堰市"}
,{
"id":1413,"name":"荆州市"}
,{
"id":1421,"name":"宜昌市"}
,{
"id":2922,"name":"潜江市"}
,{
"id":2980,"name":"天门市"}
,{
"id":2983,"name":"仙桃市"}
],"18":[{
"id":4250,"name":"耒阳市"}
,{
"id":1482,"name":"长沙市"}
,{
"id":1488,"name":"株洲市"}
,{
"id":1495,"name":"湘潭市"}
,{
"id":1499,"name":"韶山市"}
,{
"id":1501,"name":"衡阳市"}
,{
"id":1511,"name":"邵阳市"}
,{
"id":1522,"name":"岳阳市"}
,{
"id":1530,"name":"常德市"}
,{
"id":1540,"name":"张家界市"}
,{
"id":1544,"name":"郴州市"}
,{
"id":1555,"name":"益阳市"}
,{
"id":1560,"name":"永州市"}
,{
"id":1574,"name":"怀化市"}
,{
"id":1586,"name":"娄底市"}
,{
"id":1592,"name":"湘西州"}
],"19":[{
"id":1601,"name":"广州市"}
,{
"id":1607,"name":"深圳市"}
,{
"id":1609,"name":"珠海市"}
,{
"id":1611,"name":"汕头市"}
,{
"id":1617,"name":"韶关市"}
,{
"id":1627,"name":"河源市"}
,{
"id":1634,"name":"梅州市"}
,{
"id":1709,"name":"揭阳市"}
,{
"id":1643,"name":"惠州市"}
,{
"id":1650,"name":"汕尾市"}
,{
"id":1655,"name":"东莞市"}
,{
"id":1657,"name":"中山市"}
,{
"id":1659,"name":"江门市"}
,{
"id":1666,"name":"佛山市"}
,{
"id":1672,"name":"阳江市"}
,{
"id":1677,"name":"湛江市"}
,{
"id":1684,"name":"茂名市"}
,{
"id":1690,"name":"肇庆市"}
,{
"id":1698,"name":"云浮市"}
,{
"id":1704,"name":"清远市"}
,{
"id":1705,"name":"潮州市"}
],"20":[{
"id":3168,"name":"崇左市"}
,{
"id":1715,"name":"南宁市"}
,{
"id":1720,"name":"柳州市"}
,{
"id":1726,"name":"桂林市"}
,{
"id":1740,"name":"梧州市"}
,{
"id":1746,"name":"北海市"}
,{
"id":1749,"name":"防城港市"}
,{
"id":1753,"name":"钦州市"}
,{
"id":1757,"name":"贵港市"}
,{
"id":1761,"name":"玉林市"}
,{
"id":1792,"name":"贺州市"}
,{
"id":1806,"name":"百色市"}
,{
"id":1818,"name":"河池市"}
,{
"id":3044,"name":"来宾市"}
],"21":[{
"id":1827,"name":"南昌市"}
,{
"id":1832,"name":"景德镇市"}
,{
"id":1836,"name":"萍乡市"}
,{
"id":1842,"name":"新余市"}
,{
"id":1845,"name":"九江市"}
,{
"id":1857,"name":"鹰潭市"}
,{
"id":1861,"name":"上饶市"}
,{
"id":1874,"name":"宜春市"}
,{
"id":1885,"name":"抚州市"}
,{
"id":1898,"name":"吉安市"}
,{
"id":1911,"name":"赣州市"}
],"22":[{
"id":2103,"name":"凉山州"}
,{
"id":1930,"name":"成都市"}
,{
"id":1946,"name":"自贡市"}
,{
"id":1950,"name":"攀枝花市"}
,{
"id":1954,"name":"泸州市"}
,{
"id":1960,"name":"绵阳市"}
,{
"id":1962,"name":"德阳市"}
,{
"id":1977,"name":"广元市"}
,{
"id":1983,"name":"遂宁市"}
,{
"id":1988,"name":"内江市"}
,{
"id":1993,"name":"乐山市"}
,{
"id":2005,"name":"宜宾市"}
,{
"id":2016,"name":"广安市"}
,{
"id":2022,"name":"南充市"}
,{
"id":2033,"name":"达州市"}
,{
"id":2042,"name":"巴中市"}
,{
"id":2047,"name":"雅安市"}
,{
"id":2058,"name":"眉山市"}
,{
"id":2065,"name":"资阳市"}
,{
"id":2070,"name":"阿坝州"}
,{
"id":2084,"name":"甘孜州"}
],"23":[{
"id":3690,"name":"三亚市"}
,{
"id":3698,"name":"文昌市"}
,{
"id":3699,"name":"五指山市"}
,{
"id":3701,"name":"临高县"}
,{
"id":3702,"name":"澄迈县"}
,{
"id":3703,"name":"定安县"}
,{
"id":3704,"name":"屯昌县"}
,{
"id":3705,"name":"昌江县"}
,{
"id":3706,"name":"白沙县"}
,{
"id":3707,"name":"琼中县"}
,{
"id":3708,"name":"陵水县"}
,{
"id":3709,"name":"保亭县"}
,{
"id":3710,"name":"乐东县"}
,{
"id":3711,"name":"三沙市"}
,{
"id":2121,"name":"海口市"}
,{
"id":3115,"name":"琼海市"}
,{
"id":3137,"name":"万宁市"}
,{
"id":3173,"name":"东方市"}
,{
"id":3034,"name":"儋州市"}
],"24":[{
"id":2144,"name":"贵阳市"}
,{
"id":2150,"name":"六盘水市"}
,{
"id":2155,"name":"遵义市"}
,{
"id":2169,"name":"铜仁市"}
,{
"id":2180,"name":"毕节市"}
,{
"id":2189,"name":"安顺市"}
,{
"id":2196,"name":"黔西南州"}
,{
"id":2205,"name":"黔东南州"}
,{
"id":2222,"name":"黔南州"}
],"25":[{
"id":4108,"name":"迪庆州"}
,{
"id":2235,"name":"昆明市"}
,{
"id":2247,"name":"曲靖市"}
,{
"id":2258,"name":"玉溪市"}
,{
"id":2270,"name":"昭通市"}
,{
"id":2281,"name":"普洱市"}
,{
"id":2291,"name":"临沧市"}
,{
"id":2298,"name":"保山市"}
,{
"id":2304,"name":"丽江市"}
,{
"id":2309,"name":"文山州"}
,{
"id":2318,"name":"红河州"}
,{
"id":2332,"name":"西双版纳州"}
,{
"id":2336,"name":"楚雄州"}
,{
"id":2347,"name":"大理州"}
,{
"id":2360,"name":"德宏州"}
,{
"id":2366,"name":"怒江州"}
],"26":[{
"id":3970,"name":"阿里地区"}
,{
"id":3971,"name":"林芝地区"}
,{
"id":2951,"name":"拉萨市"}
,{
"id":3107,"name":"那曲地区"}
,{
"id":3129,"name":"山南地区"}
,{
"id":3138,"name":"昌都地区"}
,{
"id":3144,"name":"日喀则地区"}
],"27":[{
"id":2428,"name":"延安市"}
,{
"id":2442,"name":"汉中市"}
,{
"id":2454,"name":"榆林市"}
,{
"id":2468,"name":"商洛市"}
,{
"id":2476,"name":"安康市"}
,{
"id":2376,"name":"西安市"}
,{
"id":2386,"name":"铜川市"}
,{
"id":2390,"name":"宝鸡市"}
,{
"id":2402,"name":"咸阳市"}
,{
"id":2416,"name":"渭南市"}
],"28":[{
"id":2525,"name":"庆阳市"}
,{
"id":2534,"name":"陇南市"}
,{
"id":2544,"name":"武威市"}
,{
"id":2549,"name":"张掖市"}
,{
"id":2556,"name":"酒泉市"}
,{
"id":2564,"name":"甘南州"}
,{
"id":2573,"name":"临夏州"}
,{
"id":3080,"name":"定西市"}
,{
"id":2487,"name":"兰州市"}
,{
"id":2492,"name":"金昌市"}
,{
"id":2495,"name":"白银市"}
,{
"id":2501,"name":"天水市"}
,{
"id":2509,"name":"嘉峪关市"}
,{
"id":2518,"name":"平凉市"}
],"29":[{
"id":2580,"name":"西宁市"}
,{
"id":2585,"name":"海东地区"}
,{
"id":2592,"name":"海北州"}
,{
"id":2597,"name":"黄南州"}
,{
"id":2603,"name":"海南州"}
,{
"id":2605,"name":"果洛州"}
,{
"id":2612,"name":"玉树州"}
,{
"id":2620,"name":"海西州"}
],"30":[{
"id":2628,"name":"银川市"}
,{
"id":2632,"name":"石嘴山市"}
,{
"id":2637,"name":"吴忠市"}
,{
"id":2644,"name":"固原市"}
,{
"id":3071,"name":"中卫市"}
],"31":[{
"id":4110,"name":"五家渠市"}
,{
"id":4163,"name":"博尔塔拉蒙古自治州阿拉山口口岸"}
,{
"id":15945,"name":"阿拉尔市"}
,{
"id":15946,"name":"图木舒克市"}
,{
"id":2652,"name":"乌鲁木齐市"}
,{
"id":2654,"name":"克拉玛依市"}
,{
"id":2656,"name":"石河子市"}
,{
"id":2658,"name":"吐鲁番地区"}
,{
"id":2662,"name":"哈密地区"}
,{
"id":2666,"name":"和田地区"}
,{
"id":2675,"name":"阿克苏地区"}
,{
"id":2686,"name":"喀什地区"}
,{
"id":2699,"name":"克孜勒苏州"}
,{
"id":2704,"name":"巴音郭楞州"}
,{
"id":2714,"name":"昌吉州"}
,{
"id":2723,"name":"博尔塔拉州"}
,{
"id":2727,"name":"伊犁州"}
,{
"id":2736,"name":"塔城地区"}
,{
"id":2744,"name":"阿勒泰地区"}
],"32":[{
"id":2768,"name":"台湾市"}
],"42":[{
"id":2754,"name":"香港特别行政区"}
],"43":[{
"id":2770,"name":"澳门市"}
],"84":[{
"id":1310,"name":"钓鱼岛"}
]}
;
var cName = "ipLocation";
var currentLocation = "北京";
var currentProvinceId = 1;
//根据省份ID获取名称function getNameById(provinceId){
for(var o in iplocation){
if (iplocation[o]&&iplocation[o].id==provinceId){
return o;
}
}
return "北京";
}
var isUseServiceLoc = true;
//是否默认使用服务端地址var provinceHtml = '<div class="content"><div data-widget="tabs" class="m JD-stock" id="JD-stock">'+'<div class="mt">'+' <ul class="tab">'+' <li data-index="0" data-widget="tab-item" class="curr"><a href="#none" class="hover"><em>请选择</em><i></i></a></li>'+' <li data-index="1" data-widget="tab-item" style="display:none;
"><a href="#none" class=""><em>请选择</em><i></i></a></li>'+' <li data-index="2" data-widget="tab-item" style="display:none;
"><a href="#none" class=""><em>请选择</em><i></i></a></li>'+' <li data-index="3" data-widget="tab-item" style="display:none;
"><a href="#none" class=""><em>请选择</em><i></i></a></li>'+' </ul>'+' <div class="stock-line"></div>'+'</div>'+'<div class="mc" data-area="0" data-widget="tab-content" id="stock_province_item">'+' <ul class="area-list">'+' <li><a href="#none" data-value="1">北京</a></li><li><a href="#none" data-value="2">上海</a></li><li><a href="#none" data-value="3">天津</a></li><li><a href="#none" data-value="4">重庆</a></li><li><a href="#none" data-value="5">河北</a></li><li><a href="#none" data-value="6">山西</a></li><li><a href="#none" data-value="7">河南</a></li><li><a href="#none" data-value="8">辽宁</a></li><li><a href="#none" data-value="9">吉林</a></li><li><a href="#none" data-value="10">黑龙江</a></li><li><a href="#none" data-value="11">内蒙古</a></li><li><a href="#none" data-value="12">江苏</a></li><li><a href="#none" data-value="13">山东</a></li><li><a href="#none" data-value="14">安徽</a></li><li><a href="#none" data-value="15">浙江</a></li><li><a href="#none" data-value="16">福建</a></li><li><a href="#none" data-value="17">湖北</a></li><li><a href="#none" data-value="18">湖南</a></li><li><a href="#none" data-value="19">广东</a></li><li><a href="#none" data-value="20">广西</a></li><li><a href="#none" data-value="21">江西</a></li><li><a href="#none" data-value="22">四川</a></li><li><a href="#none" data-value="23">海南</a></li><li><a href="#none" data-value="24">贵州</a></li><li><a href="#none" data-value="25">云南</a></li><li><a href="#none" data-value="26">西藏</a></li><li><a href="#none" data-value="27">陕西</a></li><li><a href="#none" data-value="28">甘肃</a></li><li><a href="#none" data-value="29">青海</a></li><li><a href="#none" data-value="30">宁夏</a></li><li><a href="#none" data-value="31">新疆</a></li><li><a href="#none" data-value="32">台湾</a></li><li><a href="#none" data-value="42">香港</a></li><li><a href="#none" data-value="43">澳门</a></li><li><a href="#none" data-value="84">钓鱼岛</a></li>'+' </ul>'+'</div>'+'<div class="mc" data-area="1" data-widget="tab-content" id="stock_city_item"></div>'+'<div class="mc" data-area="2" data-widget="tab-content" id="stock_area_item"></div>'+'<div class="mc" data-area="3" data-widget="tab-content" id="stock_town_item"></div>'+'</div></div>';
function getAreaList(result){
var html = ["<ul class='area-list'>"];
var longhtml = [];
var longerhtml = [];
if (result&&result.length > 0){
for (var i=0,j=result.length;
i<j;
i++ ){
result[i].name = result[i].name.replace(" ","");
if(result[i].name.length > 12){
longerhtml.push("<li class='longer-area'><a href='#none' data-value='"+result[i].id+"'>"+result[i].name+"</a></li>");
}
else if(result[i].name.length > 5){
longhtml.push("<li class='long-area'><a href='#none' data-value='"+result[i].id+"'>"+result[i].name+"</a></li>");
}
else{
html.push("<li><a href='#none' data-value='"+result[i].id+"'>"+result[i].name+"</a></li>");
}
}
}
else{
html.push("<li><a href='#none' data-value='"+currentAreaInfo.currentFid+"'> </a></li>");
}
html.push(longhtml.join(""));
html.push(longerhtml.join(""));
html.push("</ul>");
return html.join("");
}
function cleanKuohao(str){
if(str&&str.indexOf("(")>0){
str = str.substring(0,str.indexOf("("));
}
if(str&&str.indexOf("(")>0){
str = str.substring(0,str.indexOf("("));
}
return str;
}
function getStockOpt(id,name){
if(currentAreaInfo.currentLevel==3){
currentAreaInfo.currentAreaId = id;
currentAreaInfo.currentAreaName = name;
if(!page_load){
currentAreaInfo.currentTownId = 0;
currentAreaInfo.currentTownName = "";
}
}
else if(currentAreaInfo.currentLevel==4){
currentAreaInfo.currentTownId = id;
currentAreaInfo.currentTownName = name;
}
//添加20140224$('#store-selector').removeClass('hover');
//setCommonCookies(currentAreaInfo.currentProvinceId,currentLocation,currentAreaInfo.currentCityId,currentAreaInfo.currentAreaId,currentAreaInfo.currentTownId,!page_load);
if(page_load){
page_load = false;
}
//替换gSCvar address = currentAreaInfo.currentProvinceName+currentAreaInfo.currentCityName+currentAreaInfo.currentAreaName+currentAreaInfo.currentTownName;
$("#store-selector .text div").html(currentAreaInfo.currentProvinceName+cleanKuohao(currentAreaInfo.currentCityName)+cleanKuohao(currentAreaInfo.currentAreaName)+cleanKuohao(currentAreaInfo.currentTownName)).attr("title",address);
}
function getAreaListcallback(r){
currentDom.html(getAreaList(r));
if (currentAreaInfo.currentLevel >= 2){
currentDom.find("a").click(function(){
if(page_load){
page_load = false;
}
if(currentDom.attr("id")=="stock_area_item"){
currentAreaInfo.currentLevel=3;
}
else if(currentDom.attr("id")=="stock_town_item"){
currentAreaInfo.currentLevel=4;
}
getStockOpt($(this).attr("data-value"),$(this).html());
}
);
if(page_load){
//初始化加载currentAreaInfo.currentLevel = currentAreaInfo.currentLevel==2?3:4;
if(currentAreaInfo.currentAreaId&&new Number(currentAreaInfo.currentAreaId)>0){
getStockOpt(currentAreaInfo.currentAreaId,currentDom.find("a[data-value='"+currentAreaInfo.currentAreaId+"']").html());
}
else{
getStockOpt(currentDom.find("a").eq(0).attr("data-value"),currentDom.find("a").eq(0).html());
}
}
}
}
function chooseProvince(provinceId){
provinceContainer.hide();
currentAreaInfo.currentLevel = 1;
currentAreaInfo.currentProvinceId = provinceId;
currentAreaInfo.currentProvinceName = getNameById(provinceId);
if(!page_load){
currentAreaInfo.currentCityId = 0;
currentAreaInfo.currentCityName = "";
currentAreaInfo.currentAreaId = 0;
currentAreaInfo.currentAreaName = "";
currentAreaInfo.currentTownId = 0;
currentAreaInfo.currentTownName = "";
}
areaTabContainer.eq(0).removeClass("curr").find("em").html(currentAreaInfo.currentProvinceName);
areaTabContainer.eq(1).addClass("curr").show().find("em").html("请选择");
areaTabContainer.eq(2).hide();
areaTabContainer.eq(3).hide();
cityContainer.show();
areaContainer.hide();
townaContainer.hide();
if(provinceCityJson[""+provinceId]){
cityContainer.html(getAreaList(provinceCityJson[""+provinceId]));
cityContainer.find("a").click(function(){
if(page_load){
page_load = false;
}
$("#store-selector").unbind("mouseout");
chooseCity($(this).attr("data-value"),$(this).html());
}
);
if(page_load){
//初始化加载if(currentAreaInfo.currentCityId&&new Number(currentAreaInfo.currentCityId)>0){
chooseCity(currentAreaInfo.currentCityId,cityContainer.find("a[data-value='"+currentAreaInfo.currentCityId+"']").html());
}
else{
chooseCity(cityContainer.find("a").eq(0).attr("data-value"),cityContainer.find("a").eq(0).html());
}
}
}
}
function chooseCity(cityId,cityName){
provinceContainer.hide();
cityContainer.hide();
currentAreaInfo.currentLevel = 2;
currentAreaInfo.currentCityId = cityId;
currentAreaInfo.currentCityName = cityName;
if(!page_load){
currentAreaInfo.currentAreaId = 0;
currentAreaInfo.currentAreaName = "";
currentAreaInfo.currentTownId = 0;
currentAreaInfo.currentTownName = "";
}
areaTabContainer.eq(1).removeClass("curr").find("em").html(cityName);
areaTabContainer.eq(2).addClass("curr").show().find("em").html("请选择");
areaTabContainer.eq(3).hide();
areaContainer.show().html("<div class='iloading'>正在加载中,请稍候...</div>");
townaContainer.hide();
currentDom = areaContainer;
$.getJSONP("http://d.360buy.com/area/get?fid="+cityId+"&callback=getAreaListcallback");
}
function chooseArea(areaId,areaName){
provinceContainer.hide();
cityContainer.hide();
areaContainer.hide();
currentAreaInfo.currentLevel = 3;
currentAreaInfo.currentAreaId = areaId;
currentAreaInfo.currentAreaName = areaName;
if(!page_load){
currentAreaInfo.currentTownId = 0;
currentAreaInfo.currentTownName = "";
}
areaTabContainer.eq(2).removeClass("curr").find("em").html(areaName);
areaTabContainer.eq(3).addClass("curr").show().find("em").html("请选择");
townaContainer.show().html("<div class='iloading'>正在加载中,请稍候...</div>");
currentDom = townaContainer;
$.getJSONP("http://d.360buy.com/area/get?fid="+areaId+"&callback=getAreaListcallback");
}
$("#store-selector .text").after(provinceHtml);
var areaTabContainer=$("#JD-stock .tab li");
var provinceContainer=$("#stock_province_item");
var cityContainer=$("#stock_city_item");
var areaContainer=$("#stock_area_item");
var townaContainer=$("#stock_town_item");
var currentDom = provinceContainer;
//当前地域信息var currentAreaInfo;
//初始化当前地域信息function CurrentAreaInfoInit(){
currentAreaInfo ={
"currentLevel":1,"currentProvinceId":1,"currentProvinceName":"北京","currentCityId":0,"currentCityName":"","currentAreaId":0,"currentAreaName":"","currentTownId":0,"currentTownName":""}
;
var ipLoc = getCookie("ipLoc-djd");
ipLoc = ipLoc?ipLoc.split("-"):[1,72,0,0];
if(ipLoc.length>0&&ipLoc[0]){
currentAreaInfo.currentProvinceId = ipLoc[0];
currentAreaInfo.currentProvinceName = getNameById(ipLoc[0]);
}
if(ipLoc.length>1&&ipLoc[1]){
currentAreaInfo.currentCityId = ipLoc[1];
}
if(ipLoc.length>2&&ipLoc[2]){
currentAreaInfo.currentAreaId = ipLoc[2];
}
if(ipLoc.length>3&&ipLoc[3]){
currentAreaInfo.currentTownId = ipLoc[3];
}
}
var page_load = true;
(function(){
$("#store-selector").unbind("mouseover").bind("mouseover",function(){
$('#store-selector').addClass('hover');
$("#store-selector .content,#JD-stock").show();
}
).find("dl").remove();
CurrentAreaInfoInit();
areaTabContainer.eq(0).find("a").click(function(){
areaTabContainer.removeClass("curr");
areaTabContainer.eq(0).addClass("curr").show();
provinceContainer.show();
cityContainer.hide();
areaContainer.hide();
townaContainer.hide();
areaTabContainer.eq(1).hide();
areaTabContainer.eq(2).hide();
areaTabContainer.eq(3).hide();
}
);
areaTabContainer.eq(1).find("a").click(function(){
areaTabContainer.removeClass("curr");
areaTabContainer.eq(1).addClass("curr").show();
provinceContainer.hide();
cityContainer.show();
areaContainer.hide();
townaContainer.hide();
areaTabContainer.eq(2).hide();
areaTabContainer.eq(3).hide();
}
);
areaTabContainer.eq(2).find("a").click(function(){
areaTabContainer.removeClass("curr");
areaTabContainer.eq(2).addClass("curr").show();
provinceContainer.hide();
cityContainer.hide();
areaContainer.show();
townaContainer.hide();
areaTabContainer.eq(3).hide();
}
);
provinceContainer.find("a").click(function(){
if(page_load){
page_load = false;
}
$("#store-selector").unbind("mouseout");
chooseProvince($(this).attr("data-value"));
}
).end();
chooseProvince(currentAreaInfo.currentProvinceId);
}
)();
function getCookie(name){
var start = document.cookie.indexOf(name + "=");
var len = start + name.length + 1;
if ((!start) && (name != document.cookie.substring(0,name.length))){
return null;
}
if (start == -1) return null;
var end = document.cookie.indexOf(';
',len);
if (end == -1) end = document.cookie.length;
return unescape(document.cookie.substring(len,end));
}
;
CSS代码(lrtk.css):
/* ����ͼ�� �Ѽ����� www.lanrentuku.com */
body{color:#666666;font:12px/150% Arial,Verdana,"����";}
a,img{border:0;text-decoration:none;}
em{font-style:normal;}
ol,ul{list-style:none outside none;padding:0;margin:0;}
.tab li,.tab a,.tab-item{float:left;text-align:center;}
.tab li,.tab a,.tab-item{cursor:pointer;float:left;text-align:center;}
#summary-stock .dt{margin-top:4px;}
#list1 .dt{float:left;height:18px;text-align:right;width:72px;}
#list1 .dd{width:324px;float:left;}
#store-selector{position:relative;float:left;z-index:2;height:26px;margin-right:6px}
#store-selector dl,#store-selector dt,#store-selector dd{float:none;color:#999}
#store-selector dl{position:absolute;top:23px;z-index:1;width:358px;width:358px;padding:5px;border:1px solid #ddd;background:#fff;display:none;-moz-box-shadow:0 0 5px #ddd;-webkit-box-shadow:0 0 5px #ddd;box-shadow:0 0 5px #ddd}
#store-selector dt{padding:6px 0 10px;color:#999}
#store-selector dd{padding-bottom:5px;line-height:18px}
#store-selector a:link,#store-selector a:visited{color:#005aa0}
#store-selector a:hover,#store-selector a:active{background:#005aa0;color:#fff}
#store-selector .text{float:left;+float:none;_float:left;position:relative;top:0;z-index:2;height:23px;background:#fff;border:1px solid #CECBCE;padding:0 20px 0 4px;line-height:23px;overflow:hidden}
#store-selector .text b{display:block;position:absolute;top:0;right:0;overflow:hidden;width:17px;height:24px;background:url(../images/btn20121210.png) 0 0 no-repeat}
#store-selector .close{display:none;position:absolute;z-index:2;top:19px;left:366px;cursor:pointer;width:17px;height:17px;background:url(../images/20120418.png) no-repeat -40px 0}
#store-selector a:hover{background:#B79567;color:#fff;cursor:pointer}
#store-selector.hover .text{border-bottom:0}
#store-selector.hover .i-storeinfo{position:relative;z-index:2;background:url(img/bg_store.gif) no-repeat right -50px}
#store-selector.hover .i-storeinfo div{background:url(img/bg_store.gif) no-repeat -81px -75px}
#store-selector.hover dl{display:block}
#store-selector.hover .close{display:block}
#store-prompt{clear:left;line-height:25px}
#store-prompt strong{font-size:14px}
#store-prompt a{color:#005EAA}
*html #store-selector .i-storeinfo,*html #store-selector .i-storeinfo div{float:left}
*html #store-selector dl{left:0}
#store-selector .content{display:none;position:absolute;top:23px;left:-45px;border:1px solid #cecbce;width:390px;padding:15px;background:#fff;-moz-box-shadow:0 0 5px #ddd;-webkit-box-shadow:0 0 5px #ddd;box-shadow:0 0 5px #ddd}
#store-selector .content select{float:left;width:120px;border:1px solid #cecbce;margin-right:15px}
#store-selector .content .select3{margin-right:0}
#store-selector.hover .content,#store-selector.hover .close{display:block}
#JD-stock{position:relative;margin-bottom:0}
#JD-stock .tab{width:100%;height:25px;float:left;border-bottom:2px solid #edd28b;overflow:visible;*overflow:hidden}
#JD-stock .tab li{float:left;clear:none;height:23px;padding:1px 1px 0;border:1px solid #ddd;border-bottom:0;margin-right:3px;background-color:#fff;line-height:22px;text-decoration:none}
#JD-stock .tab .curr{*position:relative;height:25px;padding:0;border:2px solid #edd28b;border-bottom:0}
#JD-stock .tab a{position:relative;float:left;height:23px;padding:0 20px 1px 10px;line-height:23px;text-align:center;text-decoration:none;cursor:pointer;color:#005AA0;outline:0;*blr:expression(this.onFocus=this.blur())}
#JD-stock .tab a:hover{background:0;color:#005AA0}
#JD-stock .tab a i{position:absolute;right:5px;top:10px;*top:9px;display:block;width:7px;height:5px;overflow:hidden;background:url(../images/20130606B.png) no-repeat -76px -34px;opacity:.5;filter:alpha(opacity=50)}
#JD-stock .tab .curr i,#JD-stock .tab a:hover i{opacity:1;filter:alpha(opacity=100)}
#JD-stock .area-list{padding-top:5px}
#JD-stock .area-list li{float:left;width:80px;padding:2px 0 2px 15px;clear:none}
#JD-stock .area-list li a{float:left;padding:2px 4px;*padding:0 4px;color:#005aa0}
#JD-stock .area-list li a:hover{color:#fff}
#JD-stock .area-list .longer-area{width:370px}
#JD-stock .area-list .long-area{width:170px}
.clearfix:after{content:".";display:block;height:0;visibility:hidden;clear:both;}
.clearfix{*zoom:1;}


