以下是 实用导航上下滑动及左右切换效果特效代码 的示例演示效果:
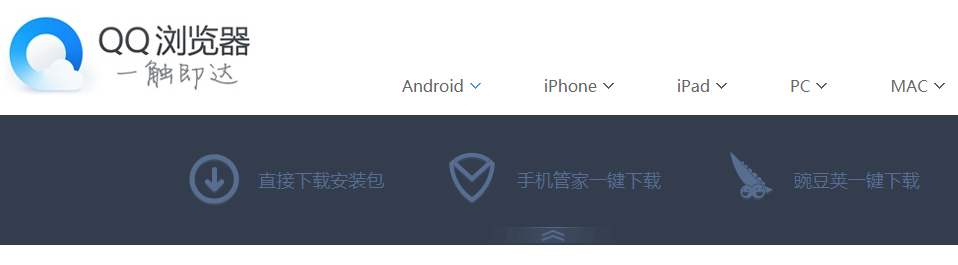
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,菜单导航,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为实用导航上下滑动及左右切换效果,属于站长常用代码" />
<title>实用导航上下滑动及左右切换效果</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="js/home.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<div class="wrap">
<div class="header">
<h1 class="logo"><a href="#" target="_blank"><img src="images/logo.jpg" alt=""></a></h1>
</div>
<div class="top-nav">
<div id="navList" class="navlist-wrap">
<div class="navlist clearfix">
<a href="" class="nav-btn" data-device="#androidItem">Android<span> </span></a>
<a href="" class="nav-btn" data-device="#iphoneItem">iPhone<span> </span></a>
<a href="" class="nav-btn" data-device="#ipadItem">iPad<span> </span></a>
<a href="" class="nav-btn" data-device="#pcItem">PC<span> </span></a>
<a href="" class="nav-btn" data-device="#macItem">MAC<span> </span></a>
</div>
</div>
<div id="expandZone" class="expand active">
<div class="download">
<div id="androidItem" class="item">
<div class="download-list">
<a href="#/" target="_blank" class="btn zj" id="download-link"><span class="icon"></span><span class="text">直接下载安装包</span></a>
<a href="#/" target="_blank" class="btn sjgj" id="tencent_app_assistant_btn"><span class="icon"></span><span class="text">手机管家一键下载</span></a>
<a href="#/" target="_blank" class="btn wdj"><span class="icon"></span><span class="text">豌豆荚一键下载</span></a>
</div>
</div>
<div id="iphoneItem" class="item">
<div class="download-list">
<a href="#/" target="_blank" class="btn zj"><span class="icon"></span><span class="text">直接下载安装包</span></a>
<a href="#/" target="_blank" class="btn apple"><span class="icon"></span><span class="text">AppStore免费下载</span></a>
<a href="#/" target="_blank" title="iTools" class="btn itools"><span class="icon"></span><span class="text">itools一键安装</span></a>
</div>
</div>
<div id="ipadItem" class="item">
<div class="download-list">
<a href="#/" target="_blank" class="btn zj"><span class="icon"></span><span class="text">直接下载安装包</span></a>
<a href="#/" target="_blank" class="btn apple"><span class="icon"></span><span class="text">AppStore免费下载</span></a>
<a href="#/" target="_blank" class="btn itools"><span class="icon"></span><span class="text">itools一键安装</span></a>
</div>
</div>
<div id="pcItem" class="item">
<div class="download-list">
<a href="#/" target="_blank" class="btn zj"><span class="icon"></span><span class="text">直接下载安装包</span></a>
</div>
</div>
<div id="macItem" class="item">
<div class="download-list">
<a href="#/" target="_blank" class="btn zj"><span class="icon"></span><span class="text">直接下载安装包</span></a>
</div>
</div>
</div>
<div id="closeBtn" class="close-btn"></div>
</div>
<div class="nav-bottom-bg"></div>
</div>
</div>
<!-- 代码 结束 -->
</body>
</html>
JS代码(home.js):
$(function (){
//navlist $('#navList').on('click','.nav-btn',function(event){
if($(this).hasClass('btn-active')){
$('#expandZone #closeBtn').click();
return false;
}
var curIndex = $(this).index(),mlValue = '-' + curIndex * 100 + '%';
if( $('#expandZone').hasClass('active') ){
$('#expandZone .download').animate({
marginLeft:mlValue}
);
}
else{
$('#expandZone .download').css({
marginLeft:mlValue}
);
}
var device = $(this).data('device');
$(this).addClass('btn-active').siblings().removeClass('btn-active');
$(device).addClass('item-active').siblings().removeClass('item-active');
$('#expandZone').animate({
height:'130px'}
).addClass('active');
return false;
}
);
$('#expandZone #closeBtn').on('click',function(){
$('#expandZone').animate({
height:'0px'}
,function (){
$(this).removeClass('active');
$('#navList .btn-active').removeClass('btn-active');
}
);
return false;
}
);
}
);
CSS代码(style.css):
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}
body{font-family:"Microsoft Yahei","微软雅黑",Tahoma,Arial,sans-serif}
.header{width:1105px;margin:0 auto;height:111px;padding:12px 0 18px;position:relative;*z-index:1}
.header .logo{height:86px;width:256px;margin-top:25px}
.top-nav .navlist-wrap{width:1050px;margin:0 auto;position:relative}
.top-nav .navlist{position:absolute;right:130PX;top:-40PX}
.top-nav .navlist .nav-btn{float:left;margin-left:60px;color:#666;vertical-align:middle;text-decoration:none}
.navlist .nav-btn span{background:url(../images/broswer_home.png) no-repeat -29px -145px;display:inline-block;width:16px;height:16px;margin-left:4px;vertical-align:middle;*height:12px;*vertical-align:middle;*cursor:pointer;*letter-spacing:0;*margin-left:0;*background-position:-26px -145px}
.navlist .btn-active span{background:url(../images/broswer_home.png) no-repeat -8px -145px;*background-position:-5px -145px}
.top-nav .expand{height:0px;background-color:#333d4d;overflow:hidden;position:relative;width:100%}
.expand .download{height:130px;width:500%;}
.expand .download .item{float:left;width:20%}
.expand .download .item-active{display:block}
.expand .close-btn{width:120px;height:20px;background:url(../images/broswer_home.png) no-repeat -13px -117px;position:absolute;left:50%;bottom:-2px;margin-left:-60px;cursor:pointer;}
.download .download-list{text-align:center;height:56px;padding:37px}
.download .download-list .btn{display:inline-block;text-decoration:none;color:#586e91;font-size:18px;line-height:24px;margin:0 28px;cursor:pointer}
.download .download-list .btn:hover{color:#7896af}
.download-list .btn .icon{background-repeat:no-repeat;background-image:url(../images/broswer_home.png);height:56px;width:56px;float:left}
.download-list .btn .text{float:left;padding:16px 0 16px 16px}
.download-list .zj .icon{background-position:-4px 0}
.download .download-list .zj{}
.download .download-list .zj:hover .icon{background-position:-5px -57px}
.download .download-list .sjgj{}
.download .download-list .sjgj .icon{background-position:-58px 0}
.download .download-list .sjgj:hover .icon{background-position:-59px -58px}
.download .download-list .wdj{}
.download-list .wdj .icon{background-position:-169px -4px}
.download-list .wdj:hover .icon{background-position:-169px -64px}
.download .download-list .jy{}
.download-list .jy .icon{background-position:-114px 0}
.download-list .jy:hover .icon{background-position:-114px -62px}
.download-list .apple .icon{background-position:-225px -1px;width:38px}
.download-list .apple:hover .icon{background-position:-225px -58px}
.download-list .itools .icon{background-position:-270px 0}
.download-list .itools:hover .icon{background-position:-270px -57px}
.top-nav .nav-bottom-bg{height:7px;_font-size:1px;background-color:#fff}
.btm{margin:30px auto;}
.btm p{font:normal 12px/24px 'Microsoft YaHei';text-align:center;}


