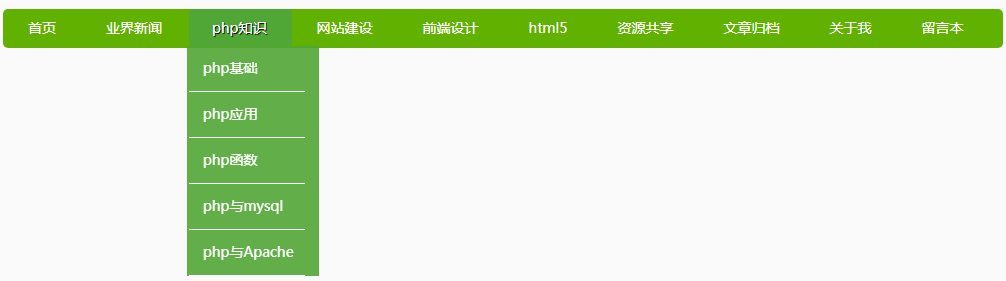
以下是 jQuery绿色下拉网站导航特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery_cmhello.js"></script>
<title>jQuery绿色下拉网站导航</title>
</head>
<body>
<br>
<div id="navmenu" class="menu-%e8%8f%9c%e5%8d%95-container">
<ul id="menu-%e8%8f%9c%e5%8d%95" class="menu">
<li id="menu-item-46" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-46"><a href="http://www.baidu.com/?">首页</a></li>
<li id="menu-item-47" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-47"><a href="http://www.baidu.com/?category/phpnews">业界新闻</a></li>
<li id="menu-item-48" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-48"><a href="http://www.baidu.com/?category/phpdevelop">php知识</a>
<ul class="sub-menu">
<li id="menu-item-361" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-361"><a href="http://www.baidu.com/?category/phpdevelop/php-base">php基础</a></li>
<li id="menu-item-362" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-362"><a href="http://www.baidu.com/?category/phpdevelop/php-apple">php应用</a></li>
<li id="menu-item-360" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-360"><a href="http://www.baidu.com/?category/phpdevelop/php-function">php函数</a></li>
<li id="menu-item-359" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-359"><a href="http://www.baidu.com/?category/phpdevelop/mysql">php与mysql</a></li>
<li id="menu-item-358" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-358"><a href="http://www.baidu.com/?category/phpdevelop/apache">php与Apache</a></li>
</ul>
</li>
<li id="menu-item-363" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-363"><a href="http://www.baidu.com/?category/develop">网站建设</a>
<ul class="sub-menu">
<li id="menu-item-884" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-884"><a href="http://www.baidu.com/?category/develop/destoon">destoon</a></li>
<li id="menu-item-364" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-364"><a href="http://www.baidu.com/?category/develop/dedecms">dedecms</a></li>
<li id="menu-item-365" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-365"><a href="http://www.baidu.com/?category/develop/wordpress">wordPress相关</a></li>
<li id="menu-item-614" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-614"><a href="http://www.baidu.com/?category/develop/seo-develop">seo谈谈</a></li>
</ul>
</li>
<li id="menu-item-51" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-51"><a href="http://www.baidu.com/?category/front-end-design">前端设计</a>
<ul class="sub-menu">
<li id="menu-item-52" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-52"><a href="http://www.baidu.com/?category/front-end-design/div-css">div&css</a></li>
<li id="menu-item-375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-375"><a href="http://www.baidu.com/?category/front-end-design/css3">css3</a></li>
<li id="menu-item-53" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-53"><a href="http://www.baidu.com/?category/front-end-design/jquery">jquery</a></li>
</ul>
</li>
<li id="menu-item-54" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-54"><a href="http://www.baidu.com/?category/html5">html5</a></li>
<li id="menu-item-55" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-55"><a href="http://www.baidu.com/?category/share">资源共享</a></li>
<li id="menu-item-603" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-603"><a href="http://www.baidu.com/?archive">文章归档</a></li>
<li id="menu-item-266" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-266"><a href="http://www.baidu.com/?about">关于我</a></li>
<li id="menu-item-267" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-267"><a href="http://www.baidu.com/?guestbook">留言本</a></li>
</ul>
</div>
</body>
</html>
JS代码(jquery_cmhello.js):
$(document).ready(function(){
$("#navmenu ul li:has(ul)").hover(function(){
$(this).children("a").css({
color:"#fff"}
);
if($(this).find("li").length > 0){
$(this).children("ul").stop(true,true).slideDown(100)}
}
,function(){
$(this).children("a").css({
color:"#fff"}
);
$(this).children("ul").stop(true,true).slideUp("fast")}
);
}
)$(document).ready(function(){
getsiteID = $('div.site_nav1,div.site_nav2').attr('id');
$('div.site_nav dl a').each(function(){
getNavClass = $(this).attr('class');
if (getNavClass == getsiteID){
$('div.site_nav dl a').removeClass('cur');
$(this).addClass('cur')}
}
);
$('div.hot_box a.title,div.index_art li a,ul.index_resourse_list a').hover(function(){
$(this).animate({
paddingLeft:"20px"}
,300);
}
,function(){
$(this).animate({
paddingLeft:"15px"}
,300);
}
);
//hotbox$("div.tip_trigger a.img").hover(function(){
$(this).parent('div.tip_trigger').css({
'background':'#e23a0a','z-index':'1000'}
);
$('#h_coolsite .block').show();
tip = $(this).siblings('.tip');
tip.show();
}
,function(){
$(this).parent('div.tip_trigger').css({
'background':'none','z-index':'0'}
);
$('#h_coolsite .block').hide();
tip.hide();
}
)}
);
CSS代码(style.css):
@charset "utf-8";/*---reset---*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
* focus{outline:none;margin:0;padding:0;}
a:focus{outline:none;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;}
li{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}
legend{color:#000;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}
.clearfix{display:block;}
.clean{clear:both;}
a{outline:none;text-decoration:none;}
a{color:#333435;}
a:hover{color:#e23a0a;}
.fl{float:left;}
.fr{float:right;}
/*---layout---*/
body{margin:0 auto;font:12px/22px 'Microsoft Yahei','\5b8b\4f53',微软雅黑,Arial,Lucida Grande,Tahoma,sans-serif;color:#131313;background-color:#fafafa;}
#navmenu{font-size:14px;position:relative;z-index:10;width:1000px;margin:0 auto;height:39px;background-color:#61B200;border-radius:5px;}
#navmenu ul{float:left;padding:0 2px 0 0;}
#navmenu ul li{float:left;height:37px;line-height:37px;position:relative;padding:0 0 0 2px;}
#navmenu ul li a{padding:0 25px 0 23px;color:#ffffff;float:left;}
#navmenu ul li a:hover{color:#fff;text-shadow:1px 1px 1px #000000;background-color:#51A735;border-radius:3px;}
#navmenu ul li ul{position:absolute;top:37px;left:0;width:130px;background:#51A735;filter:alpha(opacity=90);opacity:.9;-moz-opacity:.9;display:none;}
#navmenu ul li ul li{background:none;float:left;border-bottom:1px #ffffff solid;padding:4px;display:block;width:108px;margin-left:2px;}
#navmenu ul li ul li a{float:none;border-radius:5px;color:#ffffff;display:block;font-size:14px;line-height:30px;padding:3px 10px;width:100px;}
#navmenu ul li ul li a:hover{background:#61B200;}
#navmenu ul li ul li ul{position:absolute;top:0;left:115px;width:120px;background:#3a3a3a;filter:alpha(opacity=90);opacity:.9;-moz-opacity:.9;display:none;}
#navmenu ul li ul li ul li{background:none;float:left;border-bottom:1px #535252 solid;padding:4px;display:block;width:108px;margin-left:2px;}
#navmenu ul li ul li ul li a{float:none;border-radius:5px;color:#CFC5AC;display:block;font-size:14px;line-height:30px;padding:3px 10px;width:90px;}
#navmenu ul li ul li ul li a:hover{background:#1A1A1A;}


