以下是 jQuery扩大放大图像菜单效果特效代码 的示例演示效果:
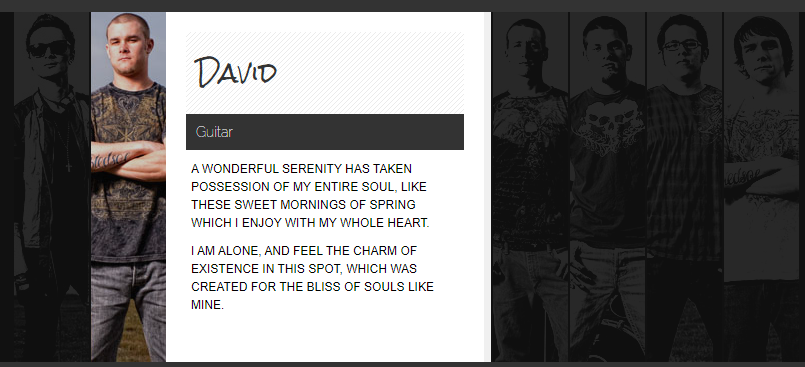
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Expanding Image Menu with jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="description" content="Expanding Image Menu with jQuery" />
<meta name="keywords" content="menu, navigation, expanding, image, jquery, bw, slide out, hover, animate"/>
<link rel="shortcut icon" href="../favicon.ico" type="image/x-icon"/>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link href='http://fonts.googleapis.com/css?family=Rock+Salt' rel='stylesheet' type='text/css' />
<link href='http://fonts.googleapis.com/css?family=Raleway:100' rel='stylesheet' type='text/css' />
</head>
<body>
<div class="container">
<div class="content">
<h1>Expanding Image Menu with jQuery</h1>
<h3>feat. Automatic Redial <a href="http://www.flickr.com/people/robnas/" target="_blank">by Robert Bejil Photography</a></h3>
<div id="ei_menu" class="ei_menu">
<ul>
<li>
<a href="#" class="pos1">
<span class="ei_preview"></span>
<span class="ei_image"></span>
</a>
<div class="ei_descr">
<h2>Gary</h2>
<h3>Vocals</h3>
<p>
A wonderful serenity has taken possession of my
entire soul, like these sweet mornings of
spring which I enjoy with my whole heart.
</p>
<p>
I am alone, and feel the charm of existence in
this spot, which was created for the bliss of
souls like mine.
</p>
</div>
</li>
<li>
<a href="#" class="pos2">
<span class="ei_preview"></span>
<span class="ei_image"></span>
</a>
<div class="ei_descr">
<h2>David</h2>
<h3>Guitar</h3>
<p>
A wonderful serenity has taken possession of my
entire soul, like these sweet mornings of
spring which I enjoy with my whole heart.
</p>
<p>
I am alone, and feel the charm of existence in
this spot, which was created for the bliss of
souls like mine.
</p>
</div>
</li>
<li>
<a href="#" class="pos3">
<span class="ei_preview"></span>
<span class="ei_image"></span>
</a>
<div class="ei_descr">
<h2>Andrew</h2>
<h3>Bass</h3>
<p>
A wonderful serenity has taken possession of my
entire soul, like these sweet mornings of
spring which I enjoy with my whole heart.
</p>
<p>
I am alone, and feel the charm of existence in
this spot, which was created for the bliss of
souls like mine.
</p>
</div>
</li>
<li>
<a href="#" class="pos4">
<span class="ei_preview"></span>
<span class="ei_image"></span>
</a>
<div class="ei_descr">
<h2>Sean</h2>
<h3>Drums</h3>
<p>
A wonderful serenity has taken possession of my
entire soul, like these sweet mornings of
spring which I enjoy with my whole heart.
</p>
<p>
I am alone, and feel the charm of existence in
this spot, which was created for the bliss of
souls like mine.
</p>
</div>
</li>
<li>
<a href="#" class="pos5">
<span class="ei_preview"></span>
<span class="ei_image"></span>
</a>
<div class="ei_descr">
<h2>Marc</h2>
<h3>Guitar</h3>
<p>
A wonderful serenity has taken possession of my
entire soul, like these sweet mornings of
spring which I enjoy with my whole heart.
</p>
<p>
I am alone, and feel the charm of existence in
this spot, which was created for the bliss of
souls like mine.
</p>
</div>
</li>
<li>
<a href="#" class="pos6">
<span class="ei_preview"></span>
<span class="ei_image"></span>
</a>
<div class="ei_descr">
<h2>Matt</h2>
<h3>Guitar</h3>
<p>
A wonderful serenity has taken possession of my
entire soul, like these sweet mornings of
spring which I enjoy with my whole heart.
</p>
<p>
I am alone, and feel the charm of existence in
this spot, which was created for the bliss of
souls like mine.
</p>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- The JavaScript -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript">
$(function() {
var $menu = $('#ei_menu > ul'),
$menuItems = $menu.children('li'),
$menuItemsImgWrapper= $menuItems.children('a'),
$menuItemsPreview = $menuItemsImgWrapper.children('.ei_preview'),
totalMenuItems = $menuItems.length,
ExpandingMenu = (function(){
/*
@current
set it to the index of the element you want to be opened by default,
or -1 if you want the menu to be closed initially
*/
var current = -1,
/*
@anim
if we want the default opened item to animate initialy set this to true
*/
anim = true,
/*
checks if the current value is valid -
between 0 and the number of items
*/
validCurrent = function() {
return (current >= 0 && current < totalMenuItems);
},
init = function() {
/* show default item if current is set to a valid index */
if(validCurrent())
configureMenu();
initEventsHandler();
},
configureMenu = function() {
/* get the item for the current */
var $item = $menuItems.eq(current);
/* if anim is true slide out the item */
if(anim)
slideOutItem($item, true, 900, 'easeInQuint');
else{
/* if not just show it */
$item.css({width : '400px'})
.find('.ei_image')
.css({left:'0px', opacity:1});
/* decrease the opacity of the others */
$menuItems.not($item)
.children('.ei_preview')
.css({opacity:0.2});
}
},
initEventsHandler = function() {
/*
when we click an item the following can happen:
1) The item is already opened - close it!
2) The item is closed - open it! (if another one is opened, close it!)
*/
$menuItemsImgWrapper.bind('click.ExpandingMenu', function(e) {
var $this = $(this).parent(),
idx = $this.index();
if(current === idx) {
slideOutItem($menuItems.eq(current), false, 1500, 'easeOutQuint', true);
current = -1;
}
else{
if(validCurrent() && current !== idx)
slideOutItem($menuItems.eq(current), false, 250, 'jswing');
current = idx;
slideOutItem($this, true, 250, 'jswing');
}
return false;
});
},
/* if you want to trigger the action to open a specific item */
openItem = function(idx) {
$menuItemsImgWrapper.eq(idx).click();
},
/*
opens or closes an item
note that "mLeave" is just true when all the items close,
in which case we want that all of them get opacity 1 again.
"dir" tells us if we are opening or closing an item (true | false)
*/
slideOutItem = function($item, dir, speed, easing, mLeave) {
var $ei_image = $item.find('.ei_image'),
itemParam = (dir) ? {width : '400px'} : {width : '75px'},
imageParam = (dir) ? {left : '0px'} : {left : '75px'};
/*
if opening, we animate the opacity of all the elements to 0.1.
this is to give focus on the opened item..
*/
if(dir)
/*
alternative:
$menuItemsPreview.not($menuItemsPreview.eq(current))
.stop()
.animate({opacity:0.1}, 500);
*/
$menuItemsPreview.stop()
.animate({opacity:0.1}, 1000);
else if(mLeave)
$menuItemsPreview.stop()
.animate({opacity:1}, 1500);
/* the <li> expands or collapses */
$item.stop().animate(itemParam, speed, easing);
/* the image (color) slides in or out */
$ei_image.stop().animate(imageParam, speed, easing, function() {
/*
if opening, we animate the opacity to 1,
otherwise we reset it.
*/
if(dir)
$ei_image.animate({opacity:1}, 2000);
else
$ei_image.css('opacity', 0.2);
});
};
return {
init : init,
openItem : openItem
};
})();
/*
call the init method of ExpandingMenu
*/
ExpandingMenu.init();
/*
if later on you want to open / close a specific item you could do it like so:
ExpandingMenu.openItem(3); // toggles item 3 (zero-based indexing)
*/
});
</script>
</body>
</html>
CSS代码(reset.css):
/* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
html,body{margin:0;padding:0;height:100%;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
input{border:1px solid #b0b0b0;padding:3px 5px 4px;color:#979797;width:190px;}
address,caption,cite,code,dfn,th,var{font-style:normal;font-weight:normal;}
ol,ul{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;}
CSS代码(style.css):
@import url('reset.css');body{font-family:"Trebuchet MS",sans-serif;font-size:14px;background:#333;color:#fff;}
.header{text-align:center;width:100%;height:35px;clear:both;background:#000 url(../images/stripe.gif) repeat top left;margin-bottom:20px;border-bottom:7px solid #222;font-size:11px;line-height:35px;font-style:italic;text-shadow:1px 1px 1px #000;}
.header a{color:#aaa;text-shadow:1px 1px 1px #000;padding-right:20px;}
.header a:hover{color:#fff;}
.container{position:relative;/* needed for footer positioning*/
margin:0 auto;/* center,not in IE5 */
width:100%;height:auto !important;/* real browsers */
height:100%;/* IE6:treaded as min-height*/
min-height:100%;/* real browsers */
}
.left{float:left;margin-left:10px;}
.back{position:absolute;right:10px;top:0px;}
.content > h1{font-size:40px;font-weight:normal;text-shadow:0px 0px 1px #fff;font-family:'Raleway',arial,serif;border-bottom:1px dotted #444;padding:10px 20px;}
.content > h3{font-size:24px;color:#aaa;font-weight:normal;padding:10px 20px;text-shadow:1px 1px 1px #000;font-family:'Rock Salt',arial,serif;}
h3 a{font-size:14px;padding-left:20px;}
a{color:#777;text-decoration:none;}
a:hover{color:#fff;}
.content{margin:0 auto;padding:0px 0px 58px 0px;/* Footer Padding */
}
.footer{position:absolute;width:100%;height:50px;line-height:50px;bottom:0;/* stick to bottom */
background:#f0f0f0;border-top:7px solid #222;text-align:center;text-shadow:1px 1px 1px #000;color:#fff;background:#000 url(../images/stripe.gif) repeat top left;}
.footer a{color:#aaa;padding:0px 10px;text-shadow:1px 1px 1px #000;}
.footer a:hover{color:#fff;text-shadow:0px 0px 1px #fff;}
/* Menu style */
.ei_menu{background:#111;width:100%;overflow:hidden;}
.ei_menu ul{height:350px;margin-left:50px;position:relative;display:block;width:1300px;}
.ei_menu ul li{float:left;width:75px;height:350px;position:relative;overflow:hidden;border-right:2px solid #111;}
.ei_preview{width:75px;height:350px;cursor:pointer;position:absolute;top:0px;left:0px;background:transparent url(../images/bw.jpg) no-repeat top left;}
.ei_image{position:absolute;left:75px;top:0px;width:75px;height:350px;opacity:0.2;background:transparent url(../images/color.jpg) no-repeat top left;}
.pos1 span{background-position:0px 0px;}
.pos2 span{background-position:-75px 0px;}
.pos3 span{background-position:-152px 0px;}
.pos4 span{background-position:-227px 0px;}
.pos5 span{background-position:-302px 0px;}
.pos6 span{background-position:-377px 0px;}
.ei_descr{position:absolute;width:278px;height:310px;border-right:7px solid #f0f0f0;padding:20px;left:75px;top:0px;background:#fff;}
.ei_descr h2{font-family:'Rock Salt',arial,serif;font-size:26px;color:#333;padding:10px;text-shadow:0px 0px 1px #fff;background:#fff url(../images/stripe_light.gif) repeat top left;}
.ei_descr h3{font-family:'Raleway',arial,serif;color:#fff;text-shadow:0px 0px 1px #000;font-style:normal;padding:10px;background:#333;}
.ei_descr p{color:#000;padding:10px 5px 0px 5px;line-height:18px;font-size:11px;font-family:Arial;text-transform:uppercase;}
/* For the index_3 demo */
ul.trigger_list{position:absolute;right:20px;top:145px;}
ul.trigger_list li{float:left;line-height:53px;color:#ddd;font-style:italic;}
ul.trigger_list li a{font-family:'Rock Salt',arial,serif;display:block;background:#000;color:#ddd;line-height:35px;padding:5px 10px;margin:3px;border-radius:5px 5px 5px 5px;text-shadow:1px 1px 1px #000;}
ul.trigger_list li a:hover{background:#222;color:#fff;}


