以下是 jQuery渐变多级下拉导航特效代码 的示例演示效果:
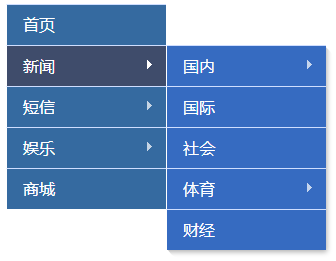
部分效果截图1:

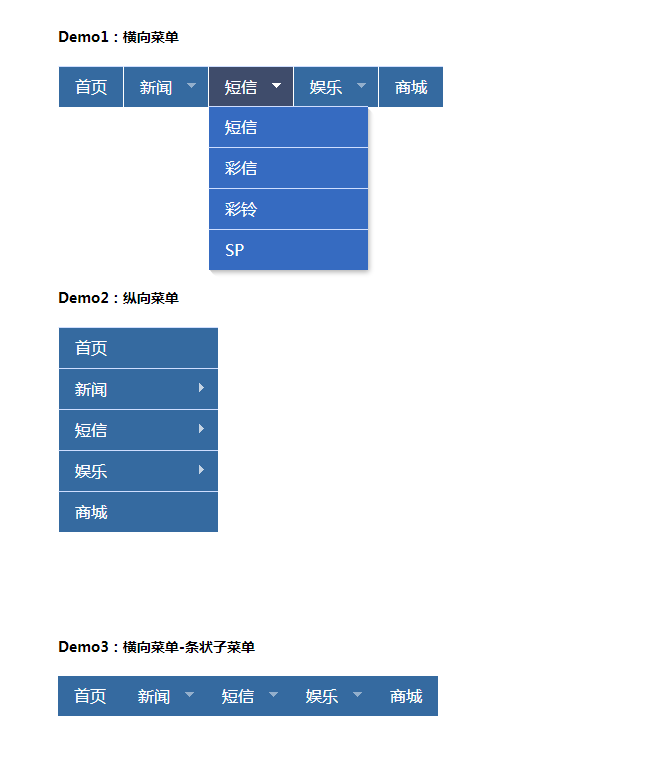
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery渐变多级下拉导航</title>
<link rel="stylesheet" type="text/css" href="../css/main.css" />
<link rel="stylesheet" type="text/css" href="css/superfish.css" />
<link rel="stylesheet" type="text/css" href="css/superfish-vertical.css" />
<link rel="stylesheet" type="text/css" href="css/superfish-navbar.css" />
<style type="text/css">
.demo{padding:40px 80px; margin:30px auto}
.demo h3{line-height:30px; font-size:14px}
.clear{clear:left}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/hoverIntent.js"></script>
<script type="text/javascript" src="js/superfish.js"></script>
<script type="text/javascript">
$(function(){
$("ul.sf-menu,ul.sf-navbar").superfish();
$("ul.sf-vertical").superfish({
animation:{opacity:'show',height:'show'},
speed:'fast'
});
});
</script>
</head>
<body>
<div id="header">
<div id="main">
<div class="demo">
<h3>Demo1:横向菜单</h3>
<ul class="sf-menu">
<li><a >首页</a></li>
<li><a href="#">新闻</a>
<ul>
<li><a href="#">国内</a>
<ul>
<li><a href="#">menu item1</a></li>
<li><a href="#">menu item2</a>
<ul>
<li><a href="#">Sub menu1</a></li>
<li><a href="#">Sub menu2</a></li>
</ul>
</li>
<li><a href="#">menu item3</a></li>
</ul>
</li>
<li><a href="#">国际</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">体育</a>
<ul>
<li><a href="#">NBA</a></li>
<li><a href="#">世界杯</a></li>
<li><a href="#">足球反黑</a></li>
</ul>
</li>
<li><a href="#">财经</a></li>
</ul>
</li>
<li><a href="#">短信</a>
<ul>
<li><a href="#">短信</a></li>
<li><a href="#">彩信</a></li>
<li><a href="#">彩铃</a></li>
<li><a href="#">SP</a></li>
</ul>
</li>
<li><a href="#">娱乐</a>
<ul>
<li><a href="#">明星</a></li>
<li><a href="#">电影</a>
<ul>
<li><a href="#">动作</a></li>
<li><a href="#">科幻</a></li>
<li><a href="#">恐怖</a></li>
</ul>
</li>
<li><a href="#">电视</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">大片</a></li>
<li><a href="#">综艺</a></li>
</ul>
</li>
<li><a href="#">商城</a></li>
</ul>
</div>
<div class="clear"></div>
<br/><br/><br/>
<div class="demo">
<h3>Demo2:纵向菜单</h3>
<ul class="sf-menu sf-vertical">
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a>
<ul>
<li><a href="#">国内</a>
<ul>
<li><a href="#">menu item1</a></li>
<li><a href="#">menu item2</a>
<ul>
<li><a href="#">Sub menu1</a></li>
<li><a href="#">Sub menu2</a></li>
</ul>
</li>
<li><a href="#">menu item3</a></li>
</ul>
</li>
<li><a href="#">国际</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">体育</a>
<ul>
<li><a href="#">NBA</a></li>
<li><a href="#">世界杯</a></li>
<li><a href="#">足球反黑</a></li>
</ul>
</li>
<li><a href="#">财经</a></li>
</ul>
</li>
<li><a href="#">短信</a>
<ul>
<li><a href="#">短信</a></li>
<li><a href="#">彩信</a></li>
<li><a href="#">彩铃</a></li>
<li><a href="#">SP</a></li>
</ul>
</li>
<li><a href="#">娱乐</a>
<ul>
<li><a href="#">明星</a></li>
<li><a href="#">电影</a>
<ul>
<li><a href="#">动作</a></li>
<li><a href="#">科幻</a></li>
<li><a href="#">恐怖</a></li>
</ul>
</li>
<li><a href="#">电视</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">大片</a></li>
<li><a href="#">综艺</a></li>
</ul>
</li>
<li><a href="#">商城</a></li>
</ul>
</div>
<div class="clear"></div>
<div class="demo">
<h3>Demo3:横向菜单-条状子菜单</h3>
<ul class="sf-menu sf-navbar">
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a>
<ul>
<li><a class="sf-with-ul" href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">财经</a></li>
</ul>
</li>
<li><a href="#">短信</a>
<ul>
<li><a href="#">短信</a></li>
<li><a href="#">彩信</a></li>
<li><a href="#">彩铃</a></li>
<li><a href="#">SP</a></li>
</ul>
</li>
<li><a href="#">娱乐</a>
<ul>
<li><a href="#">if no subitems, duplicate parent item href and use this as descriptive label</a></li>
</ul>
</li>
<li><a href="#">商城</a></li>
</ul>
</div>
<br/>
<br/>
<br/>
</div>
</body>
</html>
JS代码(hoverIntent.js):
(function($){
/* hoverIntent by Brian Cherne */
$.fn.hoverIntent = function(f,g){
// default configuration optionsvar cfg ={
sensitivity:7,interval:100,timeout:0}
;
// override configuration options with user supplied objectcfg = $.extend(cfg,g ?{
over:f,out:g}
:f );
// instantiate variables// cX,cY = current X and Y position of mouse,updated by mousemove event// pX,pY = previous X and Y position of mouse,set by mouseover and polling intervalvar cX,cY,pX,pY;
// A private function for getting mouse positionvar track = function(ev){
cX = ev.pageX;
cY = ev.pageY;
}
;
// A private function for comparing current and previous mouse positionvar compare = function(ev,ob){
ob.hoverIntent_t = clearTimeout(ob.hoverIntent_t);
// compare mouse positions to see if they've crossed the thresholdif ( ( Math.abs(pX-cX) + Math.abs(pY-cY) ) < cfg.sensitivity ){
$(ob).unbind("mousemove",track);
// set hoverIntent state to true (so mouseOut can be called)ob.hoverIntent_s = 1;
return cfg.over.apply(ob,[ev]);
}
else{
// set previous coordinates for next timepX = cX;
pY = cY;
// use self-calling timeout,guarantees intervals are spaced out properly (avoids JavaScript timer bugs)ob.hoverIntent_t = setTimeout( function(){
compare(ev,ob);
}
,cfg.interval );
}
}
;
// A private function for delaying the mouseOut functionvar delay = function(ev,ob){
ob.hoverIntent_t = clearTimeout(ob.hoverIntent_t);
ob.hoverIntent_s = 0;
return cfg.out.apply(ob,[ev]);
}
;
// A private function for handling mouse 'hovering'var handleHover = function(e){
// next three lines copied from jQuery.hover,ignore children onMouseOver/onMouseOutvar p = (e.type == "mouseover" ? e.fromElement:e.toElement) || e.relatedTarget;
while ( p && p != this ){
try{
p = p.parentNode;
}
catch(e){
p = this;
}
}
if ( p == this ){
return false;
}
// copy objects to be passed into t (required for event object to be passed in IE)var ev = jQuery.extend({
}
,e);
var ob = this;
// cancel hoverIntent timer if it existsif (ob.hoverIntent_t){
ob.hoverIntent_t = clearTimeout(ob.hoverIntent_t);
}
// else e.type == "onmouseover"if (e.type == "mouseover"){
// set "previous" X and Y position based on initial entry pointpX = ev.pageX;
pY = ev.pageY;
// update "current" X and Y position based on mousemove$(ob).bind("mousemove",track);
// start polling interval (self-calling timeout) to compare mouse coordinates over timeif (ob.hoverIntent_s != 1){
ob.hoverIntent_t = setTimeout( function(){
compare(ev,ob);
}
,cfg.interval );
}
// else e.type == "onmouseout"}
else{
// unbind expensive mousemove event$(ob).unbind("mousemove",track);
// if hoverIntent state is true,then call the mouseOut function after the specified delayif (ob.hoverIntent_s == 1){
ob.hoverIntent_t = setTimeout( function(){
delay(ev,ob);
}
,cfg.timeout );
}
}
}
;
// bind the function to the two event listenersreturn this.mouseover(handleHover).mouseout(handleHover);
}
;
}
)(jQuery);
JS代码(superfish.js):
/* * Superfish v1.4.8 - jQuery menu widget * Copyright (c) 2008 Joel Birch * * Dual licensed under the MIT and GPL licenses:*http://www.opensource.org/licenses/mit-license.php *http://www.gnu.org/licenses/gpl.html * * CHANGELOG:http://users.tpg.com.au/j_birch/plugins/superfish/changelog.txt */
;
(function($){
$.fn.superfish = function(op){
var sf = $.fn.superfish,c = sf.c,$arrow = $(['<span class="',c.arrowClass,'"> »
</span>'].join('')),over = function(){
var $$ = $(this),menu = getMenu($$);
clearTimeout(menu.sfTimer);
$$.showSuperfishUl().siblings().hideSuperfishUl();
}
,out = function(){
var $$ = $(this),menu = getMenu($$),o = sf.op;
clearTimeout(menu.sfTimer);
menu.sfTimer=setTimeout(function(){
o.retainPath=($.inArray($$[0],o.$path)>-1);
$$.hideSuperfishUl();
if (o.$path.length && $$.parents(['li.',o.hoverClass].join('')).length<1){
over.call(o.$path);
}
}
,o.delay);
}
,getMenu = function($menu){
var menu = $menu.parents(['ul.',c.menuClass,':first'].join(''))[0];
sf.op = sf.o[menu.serial];
return menu;
}
,addArrow = function($a){
$a.addClass(c.anchorClass).append($arrow.clone());
}
;
return this.each(function(){
var s = this.serial = sf.o.length;
var o = $.extend({
}
,sf.defaults,op);
o.$path = $('li.'+o.pathClass,this).slice(0,o.pathLevels).each(function(){
$(this).addClass([o.hoverClass,c.bcClass].join(' ')).filter('li:has(ul)').removeClass(o.pathClass);
}
);
sf.o[s] = sf.op = o;
$('li:has(ul)',this)[($.fn.hoverIntent && !o.disableHI) ? 'hoverIntent':'hover'](over,out).each(function(){
if (o.autoArrows) addArrow( $('>a:first-child',this) );
}
).not('.'+c.bcClass).hideSuperfishUl();
var $a = $('a',this);
$a.each(function(i){
var $li = $a.eq(i).parents('li');
$a.eq(i).focus(function(){
over.call($li);
}
).blur(function(){
out.call($li);
}
);
}
);
o.onInit.call(this);
}
).each(function(){
var menuClasses = [c.menuClass];
if (sf.op.dropShadows && !($.browser.msie && $.browser.version < 7)) menuClasses.push(c.shadowClass);
$(this).addClass(menuClasses.join(' '));
}
);
}
;
var sf = $.fn.superfish;
sf.o = [];
sf.op ={
}
;
sf.IE7fix = function(){
var o = sf.op;
if ($.browser.msie && $.browser.version > 6 && o.dropShadows && o.animation.opacity!=undefined)this.toggleClass(sf.c.shadowClass+'-off');
}
;
sf.c ={
bcClass:'sf-breadcrumb',menuClass:'sf-js-enabled',anchorClass:'sf-with-ul',arrowClass:'sf-sub-indicator',shadowClass:'sf-shadow'}
;
sf.defaults ={
hoverClass:'sfHover',pathClass:'overideThisToUse',pathLevels:1,delay:800,animation:{
opacity:'show'}
,speed:'normal',autoArrows:true,dropShadows:true,disableHI:false,// true disables hoverIntent detectiononInit:function(){
}
,// callback functionsonBeforeShow:function(){
}
,onShow:function(){
}
,onHide:function(){
}
}
;
$.fn.extend({
hideSuperfishUl:function(){
var o = sf.op,not = (o.retainPath===true) ? o.$path:'';
o.retainPath = false;
var $ul = $(['li.',o.hoverClass].join(''),this).add(this).not(not).removeClass(o.hoverClass).find('>ul').hide().css('visibility','hidden');
o.onHide.call($ul);
return this;
}
,showSuperfishUl:function(){
var o = sf.op,sh = sf.c.shadowClass+'-off',$ul = this.addClass(o.hoverClass).find('>ul:hidden').css('visibility','visible');
sf.IE7fix.call($ul);
o.onBeforeShow.call($ul);
$ul.animate(o.animation,o.speed,function(){
sf.IE7fix.call($ul);
o.onShow.call($ul);
}
);
return this;
}
}
);
}
)(jQuery);
CSS代码(superfish.css):
/*** ESSENTIAL STYLES ***/
.sf-menu,.sf-menu *{margin:0;padding:0;list-style:none;}
.sf-menu{line-height:1.0;}
.sf-menu ul{position:absolute;top:-999em;width:10em;/* left offset of submenus need to match (see below) */
}
.sf-menu ul li{width:100%;}
.sf-menu li:hover{visibility:inherit;/* fixes IE7 'sticky bug' */
}
.sf-menu li{float:left;position:relative;}
.sf-menu a{display:block;position:relative;}
.sf-menu li:hover ul,.sf-menu li.sfHover ul{left:0;top:2.5em;/* match top ul list item height */
z-index:99;}
ul.sf-menu li:hover li ul,ul.sf-menu li.sfHover li ul{top:-999em;}
ul.sf-menu li li:hover ul,ul.sf-menu li li.sfHover ul{left:10em;/* match ul width */
top:0;}
ul.sf-menu li li:hover li ul,ul.sf-menu li li.sfHover li ul{top:-999em;}
ul.sf-menu li li li:hover ul,ul.sf-menu li li li.sfHover ul{left:10em;/* match ul width */
top:0;}
/*** DEMO SKIN ***/
.sf-menu{float:left;margin-bottom:1em;}
.sf-menu a{border-left:1px solid #fff;border-top:1px solid #CFDEFF;padding:.75em 1em;text-decoration:none;}
.sf-menu a,.sf-menu a:visited{/* visited pseudo selector so IE6 applies text colour*/
color:#fff;}
.sf-menu li{background:#356aa0;}
.sf-menu li li{background:#366bc1;}
.sf-menu li li li{background:#4096ee;}
.sf-menu li li li li{background:#40c6ee;}
.sf-menu li:hover,.sf-menu li.sfHover,.sf-menu a:focus,.sf-menu a:hover,.sf-menu a:active{background:#3f4c6b;outline:0;}
/*** arrows **/
.sf-menu a.sf-with-ul{padding-right:2.25em;min-width:1px;/* trigger IE7 hasLayout so spans position accurately */
}
.sf-sub-indicator{position:absolute;display:block;right:.75em;top:1.05em;/* IE6 only */
width:10px;height:10px;text-indent:-999em;overflow:hidden;background:url('../images/arrows-ffffff.png') no-repeat -10px -100px;/* 8-bit indexed alpha png. IE6 gets solid image only */
}
a > .sf-sub-indicator{/* give all except IE6 the correct values */
top:.8em;background-position:0 -100px;/* use translucent arrow for modern browsers*/
}
/* apply hovers to modern browsers */
a:focus > .sf-sub-indicator,a:hover > .sf-sub-indicator,a:active > .sf-sub-indicator,li:hover > a > .sf-sub-indicator,li.sfHover > a > .sf-sub-indicator{background-position:-10px -100px;/* arrow hovers for modern browsers*/
}
/* point right for anchors in subs */
.sf-menu ul .sf-sub-indicator{background-position:-10px 0;}
.sf-menu ul a > .sf-sub-indicator{background-position:0 0;}
/* apply hovers to modern browsers */
.sf-menu ul a:focus > .sf-sub-indicator,.sf-menu ul a:hover > .sf-sub-indicator,.sf-menu ul a:active > .sf-sub-indicator,.sf-menu ul li:hover > a > .sf-sub-indicator,.sf-menu ul li.sfHover > a > .sf-sub-indicator{background-position:-10px 0;/* arrow hovers for modern browsers*/
}
/*** shadows for all but IE6 ***/
.sf-shadow ul{background:url('../images/shadow.png') no-repeat bottom right;padding:0 8px 9px 0;-moz-border-radius-bottomleft:17px;-moz-border-radius-topright:17px;-webkit-border-top-right-radius:17px;-webkit-border-bottom-left-radius:17px;}
.sf-shadow ul.sf-shadow-off{background:transparent;}


