以下是 jquery智能导航特效代码 的示例演示效果:
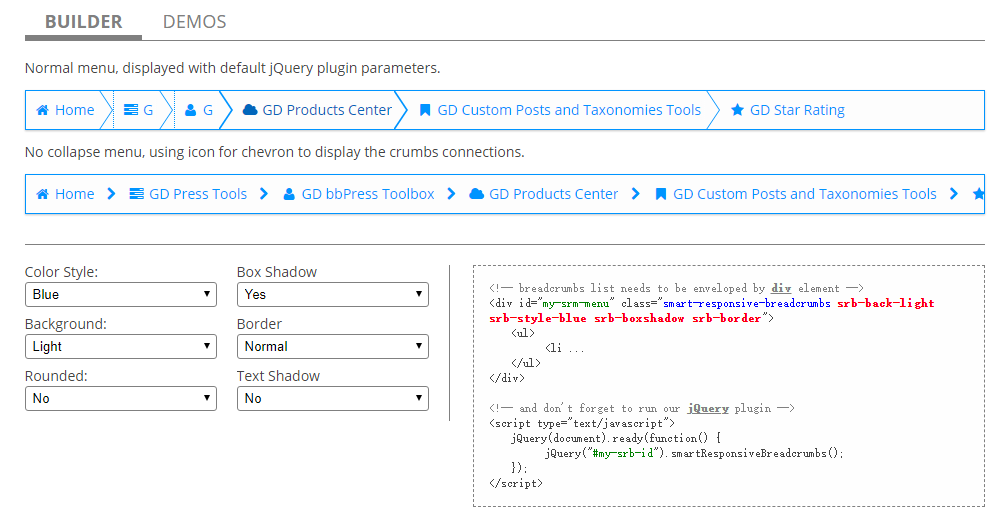
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<!--[if IE 7]>
<html class="ie ie7" lang="en-US">
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8" lang="en-US">
<![endif]-->
<!--[if !(IE 7) | !(IE 8) ]><!-->
<html lang="en-US">
<!--<![endif]-->
<head><link rel="stylesheet" type="text/css" href="css/default.include.42ea51.css" media="all" />
<script type="text/javascript" src="js/default.include.8eb5f4.js"></script>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>jquery智能导航特效</title>
<!--[if lt IE 9]>
<script src="js/html5.js" type="text/javascript"></script>
<![endif]-->
<link rel='stylesheet' id='spi-render-css-css' href='css/render.css?ver=3.5.1' type='text/css' media='all' />
<link rel='stylesheet' id='twentytwelve-fonts-css' href='http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700&subset=latin,latin-ext' type='text/css' media='all' />
<!--[if lt IE 9]>
<link rel='stylesheet' id='twentytwelve-ie-css' href='css/ie.css?ver=20121010' type='text/css' media='all' />
<![endif]-->
<link rel='stylesheet' id='millanrs-icons-css' href='css/font-awesome.min.css?ver=3.5.1' type='text/css' media='all' />
<script type='text/javascript' src='js/comment-reply.min.js?ver=3.5.1'></script>
<style type="text/css">
#wpstats { display: none; }
#wp-admin-bar-gd-press-tools-cleanup-full { border-bottom: 1px solid; }
#wp-admin-bar-gd-press-tools-security { border-top: 1px solid; }
#wp-admin-bar-gd-press-tools-cleanup-full a { font-weight: bold !important; }
#gdpt-bar-login-form { height: 20px; padding: 0px; margin: 3px 10px 0 5px; }
#gdpt-bar-login-form label, #gdpt-bar-login-form a { color: #CCCCCC; height: 20px; padding: 3px 4px; text-shadow: 0 -1px 0 #444444; }
#gdpt-bar-login-form label.gdpt-bar-login { display: block; float: left; padding: 0; position: relative; }
#gdpt-bar-login-form .gdpt-bar-login span { color: #444444; cursor: text; display: block; font: 12px/21px sans-serif !important; height: 28px; margin-bottom: -28px; margin-right: 4px; padding: 0 5px; position: relative; text-shadow: 0 1px 0 #FFFFFF; z-index: 10; }
#gdpt-bar-login-form .gdpt-bar-input { color: #444444; background-color: #DDDDDD !important; border: 1px solid #626262 !important; border-radius: 0 0 0 0 !important; display: block !important; float: left !important; font: 12px sans-serif !important; margin: 0 3px 0 0; outline: medium none; padding: 2px 3px; text-shadow: 0 1px 0 #FFFFFF; }
#gdpt-bar-login-form .gdpt-bar-button { background: -moz-linear-gradient(center bottom , #AAAAAA, #CECECE) repeat scroll 0 0 transparent; border: 1px solid #626262; border-radius: 10px 10px 10px 10px; color: #444444; cursor: pointer; float: left; font: bold 12px Arial,Helvetica,sans-serif; height: auto; margin: 0; padding: 1px 12px; text-shadow: 0 1px 0 #EEEEEE; width: auto; }
#gdpt-bar-login-form #gdpt-bar-rememberme { background: none; display: block; float: left; margin-left: 5px; line-height: 22px; height: 22px; }
#gdpt-bar-login-form #gdpt-bar-rememberme_label { padding: 0; line-height: 22px; margin-left: 5px; display: block; float: left; }
li#wp-admin-bar-gd-press-tools-login:hover { background: transparent !important; }
</style>
<!-- WP SyntaxHighlighter Ver.1.7.3 CSS for code Begin -->
<style type='text/css'>
.syntaxhighlighter,
.syntaxhighlighter a,
.syntaxhighlighter div,
.syntaxhighlighter code,
.syntaxhighlighter table,
.syntaxhighlighter table td,
.syntaxhighlighter table tr,
.syntaxhighlighter table tbody,
.syntaxhighlighter table thead,
.syntaxhighlighter table caption,
.syntaxhighlighter textarea {
font-size: 12px !important; /* Set the font size in pixels */
font-family: "Consolas", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important; /* Set the font type */
}
.syntaxhighlighter table caption {
/* For Title(Caption) */
font-size: 14px !important; /* Set the font size in pixels */
font-family: "Consolas", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important; /* Set the font type */
}
.syntaxhighlighter.nogutter td.code .line {
/* Set the left padding space when no-gutter in ver. 3.0 */
padding-left: 3px !important;
}
.syntaxhighlighter {
/* For Chrome/Safari(WebKit) */
/* Hide the superfluous vertical scrollbar in ver. 3.0 */
overflow-y: hidden !important;
padding: 1px !important;
}
.widget-area.syntaxhighlighter a,
.widget-area.syntaxhighlighter div,
.widget-area.syntaxhighlighter code,
.widget-area.syntaxhighlighter table,
.widget-area.syntaxhighlighter table td,
.widget-area.syntaxhighlighter table tr,
.widget-area.syntaxhighlighter table tbody,
.widget-area.syntaxhighlighter table thead,
.widget-area.syntaxhighlighter table caption,
.widget-area.syntaxhighlighter textarea {
/* For Widget */
font-size: 14px !important; /* Set the font size in pixels */
font-family: "Consolas", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important; /* Set the font type */
}
.widget-area table caption {
/* For Widget */
/* For Title(Caption) */
font-size: 10px !important; /* Set the font size in pixels */
font-family: "Consolas", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important; /* Set the font type */
}
</style>
<script type="text/javascript">
//<![CDATA[
function pressprinta(id){if(jQuery("#tt-"+id).hasClass("closed")){jQuery("#tt-"+id).removeClass("closed");jQuery("#tt-"+id).addClass("opened");jQuery("#dd-"+id).show("fast")}else{jQuery("#tt-"+id).removeClass("opened");jQuery("#tt-"+id).addClass("closed");jQuery("#dd-"+id).hide("fast")}}
//]]>
</script>
<style type="text/css">.recentcomments a{display:inline !important;padding:0 !important;margin:0 !important;}</style>
<style type="text/css" id="custom-background-css">
body.custom-background { background-color: #1e73be; }
</style>
</head>
<body class="page page-id-511 page-child parent-pageid-93 page-template page-template-page-templatesdemo-srb-php custom-background custom-font-enabled single-author full-width">
<div id="page" class="hfeed site">
<div id="main" class="wrapper">
<div id="primary" class="site-content">
<div id="content" role="main">
<article id="post-511" class="post-511 page type-page status-publish hentry">
<header class="entry-header">
<h1 class="entry-title">Demo: Smart Responsive Breadcrumbs</h1>
</header><ul class="mrs-tabs-list">
<li class="mrs-current-tab"><a id="force-click" href="#mrs-builder">Builder</a></li>
<li><a href="#mrs-demos">Demos</a></li>
</ul>
<div class="mrs-tabs-content">
<div id="mrs-builder" class="mrs-srm-demo mrs-tab mrs-current-content">
<p style="margin-bottom: 15px;">Normal menu, displayed with default jQuery plugin parameters.</p>
<div id="srb-menu-1" class="smart-responsive-breadcrumbs srb-back-light srb-style-blue">
<ul>
<li><a href="#/"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-tasks"></i> GD Press Tools</a></li>
<li><a href="#"><i class="icon-user"></i> GD bbPress Toolbox</a></li>
<li><a href="#"><i class="icon-cloud"></i> GD Products Center</a></li>
<li><a href="#"><i class="icon-bookmark"></i> GD Custom Posts and Taxonomies Tools</a></li>
<li><a href="#"><i class="icon-star"></i> GD Star Rating</a></li>
</ul>
</div>
<p style="margin: 15px 0;">No collapse menu, using icon for chevron to display the crumbs connections.</p>
<div id="srb-menu-2" class="smart-responsive-breadcrumbs srb-back-light srb-style-blue">
<ul>
<li><a href="#"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-tasks"></i> GD Press Tools</a></li>
<li><a href="#"><i class="icon-user"></i> GD bbPress Toolbox</a></li>
<li><a href="#"><i class="icon-cloud"></i> GD Products Center</a></li>
<li><a href="#"><i class="icon-bookmark"></i> GD Custom Posts and Taxonomies Tools</a></li>
<li><a href="#"><i class="icon-star"></i> GD Star Rating</a></li>
</ul>
</div>
<div class="srm-helper-builder">
<div class="srm-helper-builder-col-1">
<label for="srb-builder-style">Color Style:</label>
<select class="srb-helper-sel-style" id="srb-builder-style">
<option value="srb-style-light">Light</option>
<option value="srb-style-dark">Dark</option>
<option value="srb-style-blue" selected="selected">Blue</option>
<option value="srb-style-green">Green</option>
<option value="srb-style-purple">Purple</option>
<option value="srb-style-red">Red</option>
<option value="srb-style-gold">Gold</option>
</select>
<label for="srb-builder-gradient">Background:</label>
<select class="srb-helper-sel-style" id="srb-builder-background">
<option value="srb-back-light" selected="selected">Light</option>
<option value="srb-back-dark">Dark</option>
<option value="srb-back-white">White</option>
<option value="srb-back-black">Black</option>
</select>
<label for="srb-builder-rounded">Rounded:</label>
<select class="srb-helper-sel-first" id="srb-builder-rounded">
<option value="">No</option>
<option value="srb-rounded">Yes</option>
</select>
</div>
<div class="srm-helper-builder-col-2">
<label for="srb-builder-boxshadow">Box Shadow</label>
<select class="srb-helper-sel-first" id="srb-builder-boxshadow">
<option value="">No</option>
<option value="srb-boxshadow" selected="selected">Yes</option>
</select>
<label for="srb-builder-border">Border</label>
<select class="srb-helper-sel-first" id="srb-builder-border">
<option value="">No</option>
<option value="srb-border" selected="selected">Normal</option>
</select>
<label for="srb-builder-textshadow">Text Shadow</label>
<select class="srb-helper-sel-first" id="srb-builder-textshadow">
<option value="">No</option>
<option value="srb-textshadow">Yes</option>
<option value="srb-textshadow-light">Yes, Light</option>
</select>
</div>
<div class="srm-helper-builder-result">
<span class="srm-helper-comment" style="margin-left: 0px;"><!-- breadcrumbs list needs to be enveloped by <strong><u>div</u></strong> element --></span><br/>
<div id="<span style="color:green">my-srm-menu</span>" class="<span style="color:blue">smart-responsive-breadcrumbs</span> <span class="srm-helper-built">srm-style-blue</span>"><br/>
<span class="srm-helper-list"><ul></span><br/>
<span class="srm-helper-list" style="margin-left: 56px"><li ...</span></br>
<span class="srm-helper-list"></ul></span><br/>
</div><br/><br/>
<span class="srm-helper-comment" style="margin-left: 0px;"><!-- and don't forget to run our <strong><u>jQuery</u></strong> plugin --></span><br/>
<script type="text/javascript"><br/>
<span class="srm-helper-list">jQuery(document).ready(function() {</span><br/>
<span class="srm-helper-list" style="margin-left: 56px">jQuery("<span style="color:green">#my-srb-id</span>").smartResponsiveBreadcrumbs();</span></br>
<span class="srm-helper-list">});</span><br/>
</script>
</div>
</div>
</div>
<div id="mrs-demos" class="mrs-srm-demo mrs-tab mrs-current-content">
<div id="srb-1" class="smart-responsive-breadcrumbs srb-back-light srb-style-red srb-border">
<ul>
<li><a href="#"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-tasks"></i> GD Press Tools</a></li>
<li><a href="#"><i class="icon-user"></i> GD bbPress Toolbox</a></li>
<li><a href="#"><i class="icon-cloud"></i> GD Products Center</a></li>
<li><a href="#"><i class="icon-bookmark"></i> GD Custom Posts and Taxonomies Tools</a></li>
<li><a href="#"><i class="icon-star"></i> GD Star Rating</a></li>
</ul>
</div>
<br/><hr/><br/>
<div id="srb-2" class="smart-responsive-breadcrumbs srb-back-dark srb-style-gold srb-border srb-boxshadow">
<ul>
<li><a href="#"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-tasks"></i> GD Press Tools</a></li>
<li><a href="#"><i class="icon-user"></i> GD bbPress Toolbox</a></li>
<li><a href="#"><i class="icon-cloud"></i> GD Products Center</a></li>
<li><a href="#"><i class="icon-bookmark"></i> GD Custom Posts and Taxonomies Tools</a></li>
<li><a href="#"><i class="icon-star"></i> GD Star Rating</a></li>
</ul>
</div>
<br/><hr/><br/>
<div id="srb-3" class="smart-responsive-breadcrumbs srb-back-white srb-style-purple srb-border srb-boxshadow srb-textshadow">
<ul>
<li><a href="#"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-tasks"></i> GD Press Tools</a></li>
<li><a href="#"><i class="icon-user"></i> GD bbPress Toolbox</a></li>
<li><a href="#"><i class="icon-cloud"></i> GD Products Center</a></li>
<li><a href="#"><i class="icon-bookmark"></i> GD Custom Posts and Taxonomies Tools</a></li>
<li><a href="#"><i class="icon-star"></i> GD Star Rating</a></li>
</ul>
</div>
<br/><hr/><br/>
<div id="srb-4" class="smart-responsive-breadcrumbs srb-back-white srb-style-green srb-border srb-boxshadow srb-rounded">
<ul>
<li><a href="#"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-tasks"></i> GD Press Tools</a></li>
<li><a href="#"><i class="icon-user"></i> GD bbPress Toolbox</a></li>
<li><a href="#"><i class="icon-cloud"></i> GD Products Center</a></li>
<li><a href="#"><i class="icon-bookmark"></i> GD Custom Posts and Taxonomies Tools</a></li>
<li><a href="#"><i class="icon-star"></i> GD Star Rating</a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("#srb-menu-1").smartResponsiveBreadcrumbs();
jQuery("#srb-menu-2").smartResponsiveBreadcrumbs({autoCollapse: false, crumbsLinkMode: "element", crumbElement: '<i class="icon-chevron-right"></i>'});
jQuery("#srb-1").smartResponsiveBreadcrumbs();
jQuery("#srb-2").smartResponsiveBreadcrumbs({autoCollapse: false});
jQuery("#srb-3").smartResponsiveBreadcrumbs({expandOnClick: true, autoCollapseFirst: true, stringMenu: '<i class="icon-chevron-down"></i>'});
jQuery("#srb-4").smartResponsiveBreadcrumbs({collapseVisible: 32, crumbsLinkMode: 'element', crumbElement: '<i class="icon-chevron-right"></i>'});
setTimeout(function(){
jQuery("#force-click").click();
}, 1000);
});
</script>
<script type="text/javascript">
jQuery(document).ready(function() {
smartResponsiveBreadcrumbs_Helper.init();
smartResponsiveBreadcrumbs_Helper.builder();
});
</script>
</article>
</div>
</div>
</div><!-- #main .wrapper -->
</div>
<script type="text/javascript">
jQuery(document).ready(function() { jQuery(".adminbar-quick-backup-run a").click(function(e) {
e.preventDefault();
var code = jQuery(this).attr("href").substr(11);
jQuery.ajax({
type: 'post', success: function(json) { alert(json.message); },
dataType: 'json', data: { runquick: {id: 1, type: code, control: 0} },
url: gdpt_ajax_url + '?action=presstools_backup_quick&_ajax_nonce=0e5b11d078'
});
});
});</script>
<!-- Lightbox Plus ColorBox v2.6/1.3.32 - 2013.01.24 - Message: 0-->
<script type="text/javascript">
jQuery(document).ready(function($){
$("a[rel*=lightbox]").colorbox({speed:350,initialWidth:"300",initialHeight:"100",opacity:0.8,loop:false,scrolling:false,escKey:false,arrowKey:false,top:false,right:false,bottom:false,left:false});
});
</script>
<script type='text/javascript' src='js/async-share.js?ver=3.5.1'></script>
<script type='text/javascript' src='js/navigation.js?ver=1.0'></script>
<script type="text/javascript">
var clicky_site_ids = clicky_site_ids || [];
clicky_site_ids.push(100560460);
(function() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//static.getclicky.com/js';
( document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0] ).appendChild( s );
})();
</script>
<script type="text/javascript" src="js/default.include-footer.1da67e.js"></script>
</body>
</html>
JS代码(comment-reply.min.js):
addComment={
moveForm:function(d,f,i,c){
var m=this,a,h=m.I(d),b=m.I(i),l=m.I("cancel-comment-reply-link"),j=m.I("comment_parent"),k=m.I("comment_post_ID");
if(!h||!b||!l||!j){
return}
m.respondId=i;
c=c||false;
if(!m.I("wp-temp-form-div")){
a=document.createElement("div");
a.id="wp-temp-form-div";
a.style.display="none";
b.parentNode.insertBefore(a,b)}
h.parentNode.insertBefore(b,h.nextSibling);
if(k&&c){
k.value=c}
j.value=f;
l.style.display="";
l.onclick=function(){
var n=addComment,e=n.I("wp-temp-form-div"),o=n.I(n.respondId);
if(!e||!o){
return}
n.I("comment_parent").value="0";
e.parentNode.insertBefore(o,e);
e.parentNode.removeChild(e);
this.style.display="none";
this.onclick=null;
return false}
;
try{
m.I("comment").focus()}
catch(g){
}
return false}
,I:function(a){
return document.getElementById(a)}
}
;
JS代码(navigation.js):
/** * navigation.js * * Handles toggling the navigation menu for small screens. */
( function(){
var nav = document.getElementById( 'site-navigation' ),button,menu;
if ( ! nav )return;
button = nav.getElementsByTagName( 'h3' )[0];
menu = nav.getElementsByTagName( 'ul' )[0];
if ( ! button )return;
// Hide button if menu is missing or empty.if ( ! menu || ! menu.childNodes.length ){
button.style.display = 'none';
return;
}
button.onclick = function(){
if ( -1 == menu.className.indexOf( 'nav-menu' ) )menu.className = 'nav-menu';
if ( -1 != button.className.indexOf( 'toggled-on' ) ){
button.className = button.className.replace( ' toggled-on','' );
menu.className = menu.className.replace( ' toggled-on','' );
}
else{
button.className += ' toggled-on';
menu.className += ' toggled-on';
}
}
;
}
)();
CSS代码(render.css):
/* Indexer:Core Styling */
.smart-indexer{text-align:center;word-wrap:break-word;}
.smart-indexer a{display:inline-block;padding:.2em .3em;margin:.2em;font-size:1.1em;}
.smart-indexer a.current-term{font-weight:bold;}
/* Index:Core Styling */
.smart-index{}
/* Indexer:Simple */
.smart-indexer.spi-theme-simple{padding:1em 0;margin:1em 0;border-top-style:solid;border-top-width:1px;border-bottom-style:solid;border-bottom-width:1px;border-top-color:#333333;border-bottom-color:#333333;}
.smart-indexer.spi-theme-simple a{text-decoration:none;color:#333333;}
.smart-indexer.spi-theme-simple a.current-term{color:#FFFFFF;background-color:#333333;}
/* Indexer:Elegant */
.smart-indexer.spi-theme-elegant{}
.smart-indexer.spi-theme-elegant a,.widget .smart-indexer.spi-theme-elegant a{text-decoration:none;padding:.4em;font-weight:bold;background-color:#CCCCCC;color:#FFFFFF;}
.widget .smart-indexer.spi-theme-elegant a:hover,.smart-indexer.spi-theme-elegant a.current-term{color:#FFFFFF;background-color:#333333;}
/* Index:Simple */
.smart-index.spi-theme-simple a{text-decoration:none;}
.smart-index.spi-theme-simple .spi-term{margin:0 0 .7em;padding:0 0 .7em;}
.smart-index.spi-theme-simple .spi-term-link{margin:0 0 .5em;}
.smart-index.spi-theme-simple .spi-term-link h3{font-size:2em;font-weight:bold;display:inline-block;margin:0;}
.smart-index.spi-theme-simple .spi-term-link span{margin-left:1em;}
.smart-index.spi-theme-simple .spi-term-link span::before{content:"(";}
.smart-index.spi-theme-simple .spi-term-link span::after{content:")";}
.smart-index.spi-theme-simple .spi-term-posts{line-height:1.5em;}
/* Index:Elegant */
.smart-index.spi-theme-elegant a{text-decoration:none;}
.smart-index.spi-theme-elegant .spi-term{margin:0 0 1em;padding:0 0 1em;clear:both;overflow:auto;}
.smart-index.spi-theme-elegant .spi-term-link{float:left;margin:0 1em;background-color:#333333;text-align:center;}
.smart-index.spi-theme-elegant .spi-term-link h3{font-size:5em;font-weight:bold;height:1.2em;line-height:1.4em;margin:0;text-align:center;width:auto;}
.smart-index.spi-theme-elegant .spi-term-link h3 a{color:#FFFFFF;}
.smart-index.spi-theme-elegant .spi-term-link span{color:#FFFFFF;display:block;font-size:0.9em;font-weight:bold;margin:0;padding:1em;text-align:center;}
.smart-index.spi-theme-elegant .spi-term-link span::before{content:"with ";}
.smart-index.spi-theme-elegant .spi-term-posts{line-height:1.7em;font-size:1.1em;overflow:auto;}
.smart-index.spi-theme-elegant .spi-term-posts a{color:#333333;}
.smart-index.spi-theme-elegant .spi-term-posts a:hover{text-decoration:underline;}


