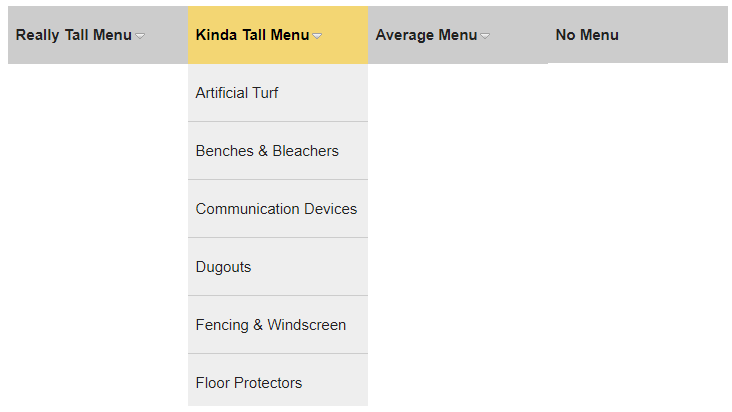
以下是 jquery滚动下拉菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery滚动下拉菜单</title>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen, projection" />
<script type='text/javascript' src='js/jquery.min.js'></script>
<script type="text/javascript" language="javascript" src="js/jquery.dropdown.js"></script>
</head>
<body>
<div id="page-wrap">
<h1>Long Dropdowns</h1>
<ul class="dropdown">
<li>
<a href="#">Really Tall Menu</a>
<ul class="sub_menu">
<li><a href="#">Artificial Turf</a></li>
<li><a href="#">Benches & Bleachers</a></li>
<li><a href="#">Communication Devices</a></li>
<li><a href="#">Dugouts</a></li>
<li><a href="#">Fencing & Windscreen</a></li>
<li><a href="#">Floor Protectors</a></li>
<li><a href="#">Foul Poles</a></li>
<li><a href="#">Netting</a></li>
<li><a href="#">Outdoor Furniture & Storage</a></li>
<li><a href="#">Outdoor Signs</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Scoreboards</a></li>
<li><a href="#">Shade Structures</a></li>
<li><a href="#">Artificial Turf</a></li>
<li><a href="#">Benches & Bleachers</a></li>
<li><a href="#">Communication Devices</a></li>
<li><a href="#">Dugouts</a></li>
<li><a href="#">Fencing & Windscreen</a></li>
<li><a href="#">Floor Protectors</a></li>
<li><a href="#">Foul Poles</a></li>
<li><a href="#">Netting</a></li>
<li><a href="#">Outdoor Furniture & Storage</a></li>
<li><a href="#">Outdoor Signs</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Scoreboards</a></li>
<li><a href="#">Shade Structures</a></li>
<li><a href="#">Artificial Turf</a></li>
<li><a href="#">Benches & Bleachers</a></li>
<li><a href="#">Communication Devices</a></li>
<li><a href="#">Dugouts</a></li>
<li><a href="#">Fencing & Windscreen</a></li>
<li><a href="#">Floor Protectors</a></li>
<li><a href="#">Foul Poles</a></li>
<li><a href="#">Netting</a></li>
<li><a href="#">Outdoor Furniture & Storage</a></li>
<li><a href="#">Outdoor Signs</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Scoreboards</a></li>
<li><a href="#">Shade Structures</a></li>
</ul>
</li>
<li>
<a href="#">Kinda Tall Menu</a>
<ul class="sub_menu">
<li><a href="#">Artificial Turf</a></li>
<li><a href="#">Benches & Bleachers</a></li>
<li><a href="#">Communication Devices</a></li>
<li><a href="#">Dugouts</a></li>
<li><a href="#">Fencing & Windscreen</a></li>
<li><a href="#">Floor Protectors</a></li>
<li><a href="#">Foul Poles</a></li>
<li><a href="#">Netting</a></li>
<li><a href="#">Outdoor Furniture & Storage</a></li>
<li><a href="#">Outdoor Signs</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Scoreboards</a></li>
</ul>
</li>
<li>
<a href="#">Average Menu</a>
<ul class="sub_menu">
<li><a href="#">Artificial Turf</a></li>
<li><a href="#">Benches & Bleachers</a></li>
<li><a href="#">Communication Devices</a></li>
<li><a href="#">Dugouts</a></li>
<li><a href="#">Fencing & Windscreen</a></li>
</ul>
</li>
<li>
<a href="#">No Menu</a>
</li>
</ul>
</div>
</body>
</html>
JS代码(jquery.dropdown.js):
var maxHeight = 400;
$(function(){
$(".dropdown > li").hover(function(){
var $container = $(this),$list = $container.find("ul"),$anchor = $container.find("a"),height = $list.height() * 1.1,// make sure there is enough room at the bottom multiplier = height / maxHeight;
// needs to move faster if list is taller // need to save height here so it can revert on mouseout $container.data("origHeight",$container.height());
// so it can retain it's rollover color all the while the dropdown is open $anchor.addClass("hover");
// make sure dropdown appears directly below parent list item $list .show() .css({
paddingTop:$container.data("origHeight")}
);
// don't do any animation if list shorter than max if (multiplier > 1){
$container .css({
height:maxHeight,overflow:"hidden"}
) .mousemove(function(e){
var offset = $container.offset();
var relativeY = ((e.pageY - offset.top) * multiplier) - ($container.data("origHeight") * multiplier);
if (relativeY > $container.data("origHeight")){
$list.css("top",-relativeY + $container.data("origHeight"));
}
;
}
);
}
}
,function(){
var $el = $(this);
// put things back to normal $el .height($(this).data("origHeight")) .find("ul") .css({
top:0}
) .hide() .end() .find("a") .removeClass("hover");
}
);
// Add down arrow only to menu items with submenus $(".dropdown > li:has('ul')").each(function(){
$(this).find("a:first").append("<img src='images/down-arrow.png' />");
}
);
}
);
CSS代码(style.css):
*{margin:0;padding:0;}
body{font:15px Helvetica,Sans-Serif;}
html{overflow-y:scroll;}
#page-wrap{width:720px;margin:25px auto;}
p{margin:0 0 8px 0;}
a{text-decoration:none;}
img{vertical-align:middle;}
a img{border:0;180}
ul{list-style:none;}
h1{margin:0 0 10px 0;}
/*LEVEL ONE*/
ul.dropdown{position:relative;width:100%;}
ul.dropdown li{font-weight:bold;float:left;width:180px;background:#ccc;position:relative;}
ul.dropdown a:hover{color:#000;}
ul.dropdown li a{display:block;padding:20px 8px;color:#222;position:relative;z-index:2000;}
ul.dropdown li a:hover,ul.dropdown li a.hover{background:#F3D673;position:relative;}
/*LEVEL TWO*/
ul.dropdown ul{display:none;position:absolute;top:0;left:0;width:180px;z-index:1000;}
ul.dropdown ul li{font-weight:normal;background:#f6f6f6;color:#000;border-bottom:1px solid #ccc;}
ul.dropdown ul li a{display:block;background:#eee !important;}
ul.dropdown ul li a:hover{display:block;background:#F3D673 !important;}


