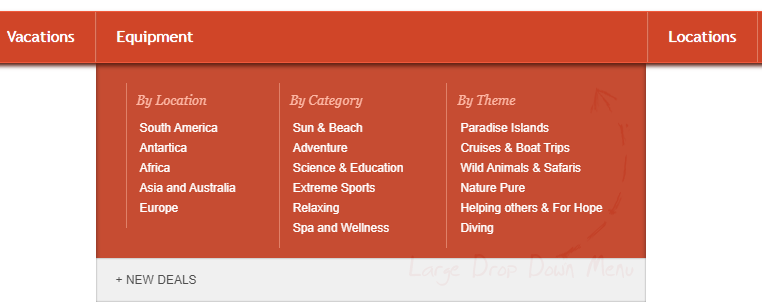
以下是 jquery横向大号下拉菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery横向大号下拉菜单</title>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<style>
*{
padding:0;
margin:0;
}
body{
background:#f0f0f0;
font-family:"Helvetica Neue",Arial,Helvetica,Geneva,sans-serif;
overflow-x:hidden;
}
h1{
font-size:180px;
line-height:180px;
text-transform: uppercase;
color:#f9f9f9;
position:absolute;
text-shadow:0 1px 1px #ddd;
top:-25px;
left:-20px;
white-space: nowrap;
}
span.reference{
position:fixed;
left:10px;
bottom:10px;
font-size:11px;
}
span.reference a{
color:#DF7B61;
text-decoration:none;
text-transform: uppercase;
text-shadow:0 1px 0 #fff;
}
span.reference a:hover{
color:#000;
}
.box{
margin-top:129px;
height:460px;
width:100%;
position:relative;
background:#fff url(click.png) no-repeat 380px 180px;
-moz-box-shadow:0px 0px 10px #aaa;
-webkit-box-shadow:0px 0px 10px #aaa;
-box-shadow:0px 0px 10px #aaa;
}
.box h2{
color:#f0f0f0;
padding:40px 10px;
text-shadow:1px 1px 1px #ccc;
}
</style>
</head>
<body>
<h1>UI Elements</h1>
<div class="box">
<h2>Large Drop Down Menu Demo</h2>
<ul id="ldd_menu" class="ldd_menu">
<li>
<span>Vacations</span><!-- Increases to 510px in width-->
<div class="ldd_submenu">
<ul>
<li class="ldd_heading">By Location</li>
<li><a href="#">South America</a></li>
<li><a href="#">Antartica</a></li>
<li><a href="#">Africa</a></li>
<li><a href="#">Asia and Australia</a></li>
<li><a href="#">Europe</a></li>
</ul>
<ul>
<li class="ldd_heading">By Category</li>
<li><a href="#">Sun & Beach</a></li>
<li><a href="#">Adventure</a></li>
<li><a href="#">Science & Education</a></li>
<li><a href="#">Extreme Sports</a></li>
<li><a href="#">Relaxing</a></li>
<li><a href="#">Spa and Wellness</a></li>
</ul>
<ul>
<li class="ldd_heading">By Theme</li>
<li><a href="#">Paradise Islands</a></li>
<li><a href="#">Cruises & Boat Trips</a></li>
<li><a href="#">Wild Animals & Safaris</a></li>
<li><a href="#">Nature Pure</a></li>
<li><a href="#">Helping others & For Hope</a></li>
<li><a href="#">Diving</a></li>
</ul>
<a class="ldd_subfoot" href="#"> + New Deals</a>
</div>
</li>
<li>
<span>Equipment</span>
<div class="ldd_submenu">
<ul>
<li class="ldd_heading">By Location</li>
<li><a href="#">South America</a></li>
<li><a href="#">Antartica</a></li>
<li><a href="#">Africa</a></li>
<li><a href="#">Asia and Australia</a></li>
<li><a href="#">Europe</a></li>
</ul>
<ul>
<li class="ldd_heading">By Category</li>
<li><a href="#">Sun & Beach</a></li>
<li><a href="#">Adventure</a></li>
<li><a href="#">Science & Education</a></li>
<li><a href="#">Extreme Sports</a></li>
<li><a href="#">Relaxing</a></li>
<li><a href="#">Spa and Wellness</a></li>
</ul>
<ul>
<li class="ldd_heading">By Theme</li>
<li><a href="#">Paradise Islands</a></li>
<li><a href="#">Cruises & Boat Trips</a></li>
<li><a href="#">Wild Animals & Safaris</a></li>
<li><a href="#">Nature Pure</a></li>
<li><a href="#">Helping others & For Hope</a></li>
<li><a href="#">Diving</a></li>
</ul>
<a class="ldd_subfoot" href="#"> + New Deals</a>
</div>
</li>
<li>
<span>Locations</span>
<div class="ldd_submenu">
<ul>
<li class="ldd_heading">By Location</li>
<li><a href="#">South America</a></li>
<li><a href="#">Antartica</a></li>
<li><a href="#">Africa</a></li>
<li><a href="#">Asia and Australia</a></li>
<li><a href="#">Europe</a></li>
</ul>
<ul>
<li class="ldd_heading">By Category</li>
<li><a href="#">Sun & Beach</a></li>
<li><a href="#">Adventure</a></li>
<li><a href="#">Science & Education</a></li>
<li><a href="#">Extreme Sports</a></li>
<li><a href="#">Relaxing</a></li>
<li><a href="#">Spa and Wellness</a></li>
</ul>
<ul>
<li class="ldd_heading">By Theme</li>
<li><a href="#">Paradise Islands</a></li>
<li><a href="#">Cruises & Boat Trips</a></li>
<li><a href="#">Wild Animals & Safaris</a></li>
<li><a href="#">Nature Pure</a></li>
<li><a href="#">Helping others & For Hope</a></li>
<li><a href="#">Diving</a></li>
</ul>
<a class="ldd_subfoot" href="#"> + New Deals</a>
</div>
</li>
</ul>
</div>
<div>
<span class="reference">
</div>
<!-- The JavaScript -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
/**
* the menu
*/
var $menu = $('#ldd_menu');
/**
* for each list element,
* we show the submenu when hovering and
* expand the span element (title) to 510px
*/
$menu.children('li').each(function(){
var $this = $(this);
var $span = $this.children('span');
$span.data('width',$span.width());
$this.bind('mouseenter',function(){
$menu.find('.ldd_submenu').stop(true,true).hide();
$span.stop().animate({'width':'510px'},300,function(){
$this.find('.ldd_submenu').slideDown(300);
});
}).bind('mouseleave',function(){
$this.find('.ldd_submenu').stop(true,true).hide();
$span.stop().animate({'width':$span.data('width')+'px'},300);
});
});
});
</script>
</body>
</html>
CSS代码(style.css):
ul.ldd_menu{margin:0px;padding:0;display:block;height:50px;background-color:#D04528;list-style:none;font-family:"Trebuchet MS",sans-serif;border-top:1px solid #EF593B;border-bottom:1px solid #EF593B;border-left:10px solid #D04528;-moz-box-shadow:0px 3px 4px #591E12;-webkit-box-shadow:0px 3px 4px #591E12;-box-shadow:0px 3px 4px #591E12;}
ul.ldd_menu a{text-decoration:none;}
ul.ldd_menu > li{float:left;position:relative;}
ul.ldd_menu > li > span{float:left;color:#fff;background-color:#D04528;height:50px;line-height:50px;cursor:default;padding:0px 20px;text-shadow:0px 0px 1px #fff;border-right:1px solid #DF7B61;border-left:1px solid #C44D37;}
ul.ldd_menu .ldd_submenu{position:absolute;top:50px;width:550px;display:none;opacity:0.95;left:0px;font-size:10px;background:#C34328;border-top:1px solid #EF593B;-moz-box-shadow:0px 3px 4px #591E12 inset;-webkit-box-shadow:0px 3px 4px #591E12 inset;-box-shadow:0px 3px 4px #591E12 inset;}
a.ldd_subfoot{background-color:#f0f0f0;color:#444;display:block;clear:both;padding:15px 20px;text-transform:uppercase;font-family:Arial,serif;font-size:12px;text-shadow:0px 0px 1px #fff;-moz-box-shadow:0px 0px 2px #777 inset;-webkit-box-shadow:0px 0px 2px #777 inset;-box-shadow:0px 0px 2px #777 inset;}
ul.ldd_menu ul{list-style:none;float:left;border-left:1px solid #DF7B61;margin:20px 0px 10px 30px;padding:10px;}
li.ldd_heading{font-family:Georgia,serif;font-size:13px;font-style:italic;color:#FFB39F;text-shadow:0px 0px 1px #B03E23;padding:0px 0px 10px 0px;}
ul.ldd_menu ul li a{font-family:Arial,serif;font-size:10px;line-height:20px;color:#fff;padding:1px 3px;}
ul.ldd_menu ul li a:hover{-moz-box-shadow:0px 0px 2px #333;-webkit-box-shadow:0px 0px 2px #333;box-shadow:0px 0px 2px #333;background:#AF412B;}


