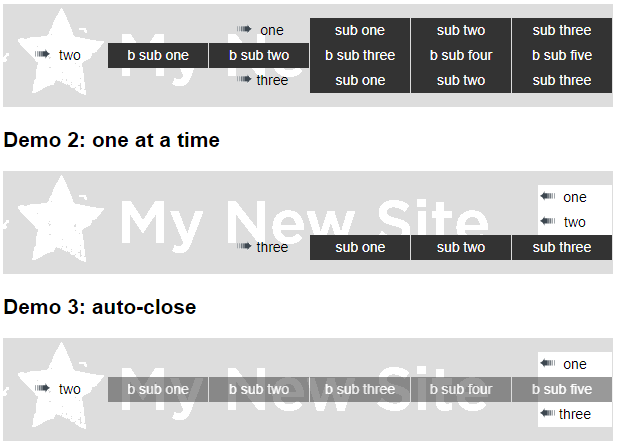
以下是 jquery滑出式导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery滑出式导航菜单</title>
<style type="text/css">
html, body {margin: 0; padding: 0; border-width: 0;}
body {
font: 14px/1.4 Helvetica, Verdana, Arial, sans-serif;
text-align: center;
}
.container {
width: 610px;
margin: 40px auto;
text-align: left;
}
.tab-nav {
width: 610px;
overflow: hidden;
background: #ddd url(tab-slide.png) no-repeat 0 0;
}
.tab-nav ul {
position: relative;
float: left;
width: 1600px;
margin-left: 535px;
padding-left: 0;
list-style-type: none;
background-color: #fff;
}
.tab-nav li {
float: left;
clear: left;
}
.tab-nav a {
display: block;
width: 74px;
border-right: 1px solid #ddd;
height: 25px;
line-height: 24px;
float: left;
text-align: center;
text-decoration: none;
color: #000;
background: url(tab-slide.png) no-repeat 2px -194px;
}
.tab-nav a.expanded {
background-position: 2px -244px;
}
/* second level */
.tab-nav ul ul { float: left; background-color: #333; width: auto; margin-left: 0;}
.tab-nav li li {clear: none;}
.tab-nav li li a { color: #fff; width: 100px; background-image: none;}
</style>
<script src="jquery.js" type="text/javascript"></script>
<script src="tab-nav.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<h2>Demo 1: basic</h2>
<div id="tab-nav-1" class="tab-nav">
<ul>
<li>
<a href="#">one</a>
<ul>
<li><a href="#">sub one</a></li>
<li><a href="#">sub two</a></li>
<li><a href="#">sub three</a></li>
</ul>
</li>
<li>
<a href="#">two</a>
<ul>
<li><a href="#">b sub one</a></li>
<li><a href="#">b sub two</a></li>
<li><a href="#">b sub three</a></li>
<li><a href="#">b sub four</a></li>
<li><a href="#">b sub five</a></li>
</ul>
</li>
<li>
<a href="#">three</a>
<ul>
<li><a href="#">sub one</a></li>
<li><a href="#">sub two</a></li>
<li><a href="#">sub three</a></li>
</ul>
</li>
</ul>
</div>
<h2>Demo 2: one at a time</h2>
<div id="tab-nav-2" class="tab-nav">
<ul>
<li>
<a href="#">one</a>
<ul>
<li><a href="#">sub one</a></li>
<li><a href="#">sub two</a></li>
<li><a href="#">sub three</a></li>
</ul>
</li>
<li>
<a href="#">two</a>
<ul>
<li><a href="#">b sub one</a></li>
<li><a href="#">b sub two</a></li>
<li><a href="#">b sub three</a></li>
<li><a href="#">b sub four</a></li>
<li><a href="#">b sub five</a></li>
</ul>
</li>
<li>
<a href="#">three</a>
<ul>
<li><a href="#">sub one</a></li>
<li><a href="#">sub two</a></li>
<li><a href="#">sub three</a></li>
</ul>
</li>
</ul>
</div>
<h2>Demo 3: auto-close</h2>
<div id="tab-nav-3" class="tab-nav">
<ul>
<li>
<a href="#">one</a>
<ul>
<li><a href="#">sub one</a></li>
<li><a href="#">sub two</a></li>
<li><a href="#">sub three</a></li>
</ul>
</li>
<li>
<a href="#">two</a>
<ul>
<li><a href="#">b sub one</a></li>
<li><a href="#">b sub two</a></li>
<li><a href="#">b sub three</a></li>
<li><a href="#">b sub four</a></li>
<li><a href="#">b sub five</a></li>
</ul>
</li>
<li>
<a href="#">three</a>
<ul>
<li><a href="#">sub one</a></li>
<li><a href="#">sub two</a></li>
<li><a href="#">sub three</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
JS代码(tab-nav.js):
$(document).ready(function(){
$('#tab-nav-1 > ul > li > a').click(function(){
var $parentItem = $(this).parent(),slideAmt = $(this).next().width(),direction;
if (parseInt($parentItem.css('marginLeft'),10) < 0){
direction = '+=';
$(this).removeClass('expanded');
}
else{
$(this).addClass('expanded');
direction = '-=';
}
$parentItem .animate({
marginLeft:direction + slideAmt}
,400);
return false;
}
);
}
);
$(document).ready(function(){
var $topLinks2 = $('#tab-nav-2 > ul > li > a');
$topLinks2.click(function(){
var $parentItem = $(this).parent(),slideAmt = $(this).next().width(),direction;
$topLinks2.removeClass('expanded');
if (parseInt($parentItem.css('marginLeft'),10) < 0){
direction = '+=';
}
else{
$(this).addClass('expanded');
direction = '-=';
}
$parentItem .animate({
marginLeft:direction + slideAmt}
,400) .siblings() .animate({
marginLeft:'0'}
,150);
return false;
}
);
}
);
$(document).ready(function(){
var closeAll,$topLinks3 = $('#tab-nav-3 > ul > li > a');
$('#tab-nav-3 ul ul').css('opacity','0.5');
setTabIndex();
$topLinks3.click(function(){
var $parentItem = $(this).parent(),slideAmt = $(this).next().width(),direction;
$topLinks3.removeClass('expanded');
if (parseInt($parentItem.css('marginLeft'),10) < 0){
direction = '+=';
}
else{
$(this).addClass('expanded');
direction = '-=';
}
$parentItem .animate({
marginLeft:direction + slideAmt}
,400) .siblings() .animate({
marginLeft:'0'}
,150);
setTabIndex();
return false;
}
);
$('#tab-nav-3') .mouseleave(function(){
closeAll = setTimeout(function(){
$topLinks3.removeClass('expanded').parent().animate({
marginLeft:'0'}
,150);
}
,1000);
}
).mouseenter(function(){
clearTimeout(closeAll);
}
);
function setTabIndex(){
$topLinks3.each(function(index){
if ($(this).is('.expanded')){
$(this).next().find('a').removeAttr('tabIndex');
}
else{
$(this).next().find('a').attr({
tabIndex:'-1'}
);
}
}
);
}
}
);


