以下是 js仿视频网站文字弹幕动画代码 的示例演示效果:
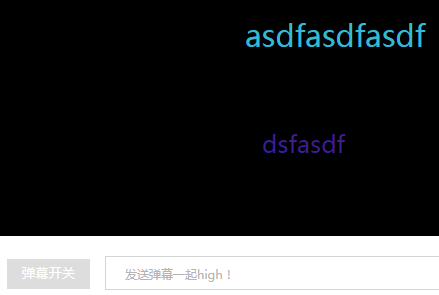
部分效果截图1:

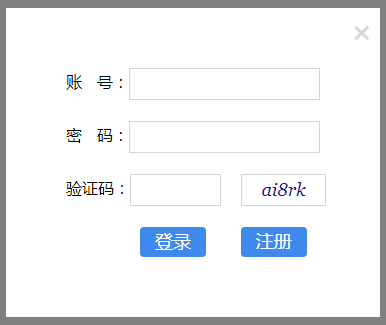
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js仿视频网站文字弹幕动画代码</title>
<style>
*
{
padding:0;
margin:0;
}
#zz
{
background-color: #000000;
width:900px;
height: 650px;
margin: 0 auto;
margin-top: 15px;
color:#ffffff;
}
#ds
{
position: relative;
background-color: #000000;
width:900px;
height: 650px;
margin: 0 auto;
margin-top: 15px;
color:#ffffff;
overflow: hidden;
}
.ss
{
position: absolute;
top:10px;
left: 20px;
}
#sent
{
width:898px;
height:70px;
margin:0 auto;
background: #ffffff;
border-style:inset;
border: 1px solid #d5d5d5;
border-top:none;
box-shadow:-2px 0 #dddddd,
2px 0 #dddddd,
0 2px #dddddd;
position: relative;
}
#dm
{
width:498px;
height:32px;
margin:20px 0px 20px 10px;
border:1px solid #d5d5d5;
color:#6e6e6e;
}
#st
{
line-height: 30px;
color:#ffffff;
border:none;
background: #00A2D6;
padding:0px 15px;
text-align: center;
cursor: pointer;
}
#dw
{
position: absolute;
left:208px;
top:29px;
font-size: 14px;
color:#6e6e6e;
}
#high
{
position: absolute;
left:208px;
top:30px;
font-size: 12px;
color:#B5B4B4;
display: none;
}
#yc
{
display:none;
}
#xs
{
position: absolute;
display: block;
font-size: 18px;
color:#6e6e6e;
top:30px;
left:300px;
}
span
{
color:#ffa178;
cursor: pointer;
font-size: 20px;
}
#back
{
width:100%;
height: 100%;
opacity: 0.6;
background: #d5d5d5;
position: absolute;
top:0px;
left:0px;
display: none;
}
#tt
{
border:none;
position: absolute;
top:170px;
left:700px;
overflow: hidden;
padding: 60px;
background-color: #ffffff;
display: none;
word-spacing: 10px;
}
input
{
border:none;
background: #ffffff;
color:#3c3c3c;
border:1px solid #d5d5d5;
padding-left: 10px;
padding-right: 10px;
line-height: 30px;
}
.let
{
line-height: 30px;
color:#ffffff;
border:none;
background: #3F89EC;
padding:0px 15px;
text-align: center;
cursor: pointer;
font-size: 18px;
border-radius: 4px;
margin-left: 74px;
}
.nan
{
margin-left: 20px;
line-height: 30px;
color:#ffffff;
border:none;
background: #3F89EC;
padding:0px 15px;
text-align: center;
cursor: pointer;
font-size: 18px;
border-radius: 4px;
}
#qing
{
overflow: hidden;
}
#wrong
{
font-size: 20px;
color:#d5d5d5;
position: absolute;
top:10px;
right: 10px;
cursor: pointer;
}
#wrong:hover
{
color:#6e6e6e;
}
#rr
{
line-height: 30px;
color:#ffffff;
border:none;
background: #ddd;
padding:0px 15px;
text-align: center;
cursor: pointer;
margin-left: 90px;
}
#qiqi
{
width:69px;
}
#yan
{
width:85px;
margin-left: 20px;
padding-left: 10px;
padding-right: 10px;
line-height: 30px;
position: absolute;
font-size: 18px;
cursor: pointer;
font-style: italic;
font-family: 'Georgia';
}
#rr
{
line-height: 30px;
color:#ffffff;
border:none;
background: #ddd;
padding:0px 15px;
text-align: center;
cursor: pointer;
margin-left: 90px;
}
</style>
</head>
<body>
<div id="zz">
<div id="ds">
</div>
</div>
<div id="sent">
<div id="yc">
<input id="rr" type="button" value="弹幕开关"/>
<input id="dm" type="text"/>
<input id="st" type="submit" value="发送 >"/>
<div id="dw">点击输入弹幕(仅限25字以内)</div>
<div id="high">发送弹幕一起high!</div>
</div>
<div id="xs">
游客无法发送弹幕,请先<span id="log">登录</span>或<span id="zc">注册</span>
</div>
</div>
<div id="back"></div>
<div id="tt">
<div id="wrong">✖</div>
账 号:<input type="text" value="" /><br/><br/>
密 码:<input type="text" value="" /><br/><br/>
验证码:<input id="qiqi" type="text" value="" /><input id="yan" type="button" onclick="chux()" title="点击更换" value=""/><br/><br/>
<input class="let" type="button" value="登录"/>
<input class="nan" type="button" value="注册"/>
</div>
<script type="text/javascript">
function $(id)
{
return document.getElementById(id);
}
var num=0;
var pmh=ds.offsetHeight;
var pmw=ds.offsetWidth;
var tt=document.getElementById('tt');
var input=tt.getElementsByTagName('input');
$('log').onclick=function()//登录按钮点击之后实现登录框的自动居中
{
tt.style.display="block";
back.style.display="block";
var tim=null;
tim=setInterval(function()
{
var look=document.documentElement.clientWidth;
var oh=document.documentElement.clientHeight;
var tw=tt.offsetWidth;
var th=tt.offsetHeight;
var stop=(oh-th)/2;
var sleft=(look-tw)/2;
tt.style.top=stop+'px';
tt.style.left=sleft+'px';
},1)
}
$('zc').onclick=function()//注册按钮点击之后实现登录框的自动居中
{
tt.style.display="block";
back.style.display="block";
var tim=null;
tim=setInterval(function()
{
var look=document.documentElement.clientWidth;
var oh=document.documentElement.clientHeight;
var tw=tt.offsetWidth;
var th=tt.offsetHeight;
var stop=(oh-th)/2;
var sleft=(look-tw)/2;
tt.style.top=stop+'px';
tt.style.left=sleft+'px';
},1)
}
input[4].onclick=function(){//判断账号、密码和验证码的输入
if(input[0].value==""&&input[1].value=="")
{
alert('请输入账号和密码');
}
else if(input[0].value!=0&&input[1].value=="")
{
alert('请输入账号');
}
else if(input[0].value==""&&input[1].value!='')
{
alert('请输入密码');
}
else if(input[2].value=="")
{
alert('验证码不能为空');
}
else if(input[2].value!=input[3].value)
{
alert('验证码不正确,请重新输入');
}
else if(input[2].value==input[3].value)
{
tt.style.display="none";
back.style.display="none";
$('xs').style.display="none";
$('yc').style.display="block";
}
}
input[5].onclick=function(){//判断账号、密码和验证码的输入
if(input[0].value==""&&input[1].value=="")
{
alert('请输入账号和密码');
}
else if(input[0].value!=0&&input[1].value=="")
{
alert('请输入密码');
}
else if(input[0].value==""&&input[1].value!='')
{
alert('请输入账号');
}
else if(input[2].value=="")
{
alert('验证码不能为空');
}
else if(input[2].value!=input[3].value)
{
alert('验证码不正确,请重新输入');
}
else if(input[2].value==input[3].value)
{
tt.style.display="none";
back.style.display="none";
$('xs').style.display="none";
$('yc').style.display="block";
}
}
$('wrong').onclick=function(){
tt.style.display="none";
back.style.display="none";
// $('xs').style.display="none";
// $('yc').style.display="block";
}
var co=null;
function chux()//随机产生5位验证码
{
co='';
var colen=5;
var ar=['a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','1','2','3','4','5','6','7','8','9','0'];
for(var i=0;i<colen;i++)
{
var s=Math.floor(Math.random()*34);
yan.style.color='rgb('+Math.floor(Math.random()*256)+','+Math.floor(Math.random()*256)+','+Math.floor(Math.random()*256)+')';
co+=ar[s];
yan.value=co;
}
}
chux();
function mu()//控制弹幕的颜色、字体、位置的随机生成
{
var dd=document.createElement('div');
dd.setAttribute('class','ss');
dd.innerHTML=$('dm').value;
$('dm').value='';
ds.appendChild(dd);
dd.style.color='rgb('+Math.floor(Math.random()*256)+','+Math.floor(Math.random()*256)+','+Math.floor(Math.random()*256)+')';
dd.style.fontSize=Math.floor(Math.random()*25+12)+'px';
dd.style.left=Math.floor(Math.random()*10+900)+'px';
dd.style.top=Math.floor(Math.random()*(pmh-30))+'px';
var l=pmh-dd.offsetWidth;
var tim=null;
tim=setInterval(function()
{
l--;
if(l<=(0-dd.offsetWidth))
{
clearInterval(tim);
$('ds').removeChild(dd);
}
dd.style.left=l+'px';
},30)
}
$('rr').onclick=function()//控制弹幕的显示和隐藏
{
num++;
if(num%2==0)
{
$('ds').style.display='block';
num=0;
}
else
{
$('ds').style.display='none';
}
}
$('st').onclick=function()//发送弹幕(只能发送25字以内)
{
if($('dm').value!=''&&$('dm').value.length<=25)
{
mu();
}
}
document.onkeydown=function(even)//用Enter键控制弹幕发送
{
var event=even||window.event;
if(event.keyCode==13)
{
if($('dm').value!=''&&$('dm').value.length<=25)
{
mu();
}
}
}
$('dm').onclick=function()
{
$('dw').style.display='none';
$('high').style.display='block';
setInterval(obj,10);
}
function obj()//控制发送按钮颜色的变化以及块的显示和隐藏
{
if($('dm').value!=''&&$('dm').value.length<=25)
{
$('st').style.background='#ffa178';
$('high').style.display='none';
}
else
{
$('st').style.background='#00A2D6';
$('high').style.display='block';
}
}
</script>
</body>
</html>

