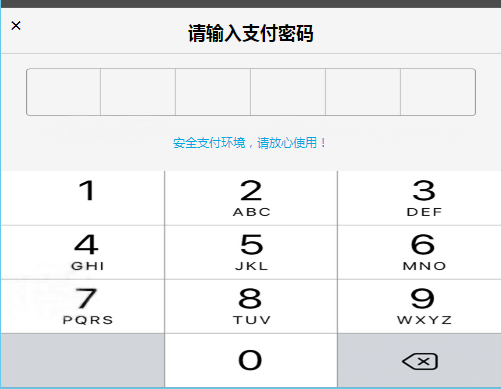
以下是 js仿手机支付宝支付密码特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0">
<title>js仿手机支付宝支付密码特效</title>
<script src="passwordBox.min.js"></script>
<script>
window.onload=function(){
/**
* init传入参数依次是:正确密码(传空时不对比输入是否正确),密码键盘背景,标题,副标题
* */
PwdBox.init('123456','img/pwd_keyboard.png','请输入支付密码','安全支付环境,请放心使用!');
/**
*res格式:{status:'true或false',password:'用户输入的密码'}
*
*/
PwdBox.show(function(res){
if(res.status){
//重置输入
alert('密码正确');
//关闭并重置密码输入
PwdBox.reset();
}else{
alert(JSON.stringify(arguments));
}
});
};
</script>
</head>
<body>
</body>
</html>JS代码(passwordBox.min.js):
eval(function(p,a,c,k,e,d){
e=function(c){
return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))}
;
if(!''.replace(/^/,String)){
while(c--)d[e(c)]=k[c]||e(c);
k=[function(e){
return d[e]}
];
e=function(){
return'\\w+'}
;
c=1;
}
;
while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);
return p;
}
('u c=1V={
1j:\'<n>.m{
x:-1d-h;
}
.m>a{
-1d-h-1O:1;
}
.m.b>a{
Q:0}
;
.m.b>a.1i{
Q:1 !1w;
}
.b{
Z:1b 1I;
}
.b>a{
o:1e;
W-o:1e;
K-H:y}
.b>a:1x-1p{
G-J-A-E:L;
G-B-A-E:L}
.b>a:1E-1p{
G-J-1o-E:L;
G-B-1o-E:L}
.f-h .m>a{
o:1N}
.f-h .m>a:1i{
X:1f(0,1l,1l,.5)}
.1J-16 .1H-t{
C-1C:1K!1w;
C-I:1F}
1y 1A{
F:1z}
.13{
F:1G;
J:18;
A:18;
C-I:1M;
11:1P;
K-H:y}
T.t{
o:14;
C-I:1L;
W-o:14;
K-H:y;
Z:0;
}
.v{
o:1a;
W-o:1a;
C-I:1b;
K-H:y;
Z-B:1D;
19:#1B;
}
</n>\'+\'<a d="b-h" n="F:1g;
J:0;
A:0;
z-27:w;
11:w%;
o:w%;
X:1f(0,0,0,.7);
x:O;
">\'+\'<a d="1k-h" n="F:1g;
B:0;
A:0;
11:w%;
o:28;
X:29(24/25.26) y B / w% w%;
">\'+\'<15 d="2d 2e-2f 13">×</15>\'+\'<T d="t">2g</T>\'+\'<a d="m b">\'+\'<a >●</a>\'+\'<a >●</a>\'+\'<a >●</a>\'+\'<a >●</a>\'+\'<a >●</a>\'+\'<a >●</a>\'+\'<!--●-->\'+\'</a>\'+\'<a d="v 19-2b">2c!</a>\'+\'<a d="f-h">\'+\'<a d="m">\'+\'<a d="f-l" j-g="1" ></a><a d="f-l" j-g="2"></a><a d="f-l" j-g="3"></a>\'+\'</a>\'+\'<a d="m">\'+\'<a d="f-l" j-g="4" ></a><a d="f-l" j-g="5"></a><a d="f-l" j-g="6"></a>\'+\'</a>\'+\'<a d="m">\'+\'<a d="f-l" j-g="7" ></a><a d="f-l" j-g="8"></a><a d="f-l" j-g="9"></a>\'+\'</a>\'+\'<a d="m">\'+\'<a></a><a d="f-l" j-g="0" ></a><a d="f-l" j-g="1q" ></a>\'+\'</a>\'+\'</a>\'+\'</a>\'+\'</a>\',P:\'\',b:\'\',V:1s,r:p(1v){
s(1v){
1u(\'1S\');
k.q(\'.b-h\').n.x=\'O\'}
M{
1u(\'1W\')}
}
,20:p(b,Y,t,v){
s(c.V){
21}
22.1X(k.1m(\'1n\'));
k.1m(\'1n\')[0].1Y+=c.1j;
s(Y){
k.q(\'.b-h .1k-h\').n.1Z=Y}
t&&(k.q(\'T.t\').1r=t);
v&&(k.q(\'.b-h .v\').1r=v);
b&&(c.P=b);
k.q(\'.13\').1t(\'1Q\',p(){
k.q(\'.b-h\').n.x=\'O\';
c.1c()}
);
u 10=k.1h(\'.f-l\');
U(u i=0;
i<10.D;
i++){
10[i].1t(\'1U\',p(e){
17(2a.1T(\'j-g\'))}
,S)}
u 17=p(g){
s(g==\'1q\'){
c.b=c.b.1R(0,c.b.D-1);
c.N()}
M{
c.b+=g;
c.N();
s(c.b.D==6){
s(c.P){
s(c.b==c.P){
c.r({
12:S,b:c.b}
)}
M{
c.r({
12:1s,b:c.b}
)}
}
M{
c.r({
12:S,b:c.b}
)}
}
}
}
;
c.V=S}
,N:p(){
u R=k.1h(\'.b>a\');
U(u i=0;
i<R.D;
i++){
R[i].n.Q=0}
U(i=0;
i<c.b.D;
i++){
R[i].n.Q=1}
}
,1c:p(){
c.b=\'\';
c.N();
k.q(\'.b-h\').n.x=\'O\'}
,23:p(r){
s(r){
c.r=r}
k.q(\'.b-h\').n.x=\'16\'}
}
;
',62,141,'||||||||||div|password|pwdBox|class||input|label|box||data|document|key|flexable|style|height|function|querySelector|callback|if|title|var|notice|100|display|center||left|bottom|font|length|radius|position|border|align|size|top|text|5px|else|onChange|none|passwordOrg|opacity|texts|true|h1|for|inited|line|background|keyboard|margin|inputs|width|status|close|50px|span|block|onTouch|4px|color|30px|12px|reset|webkit|46px|rgba|fixed|querySelectorAll|active|template|inner|200|getElementsByTagName|body|right|child|del|innerText|false|addEventListener|alert|res|important|first|ul|relative|li|00a9dd|weight|15px|last|14px|absolute|item|25px|list|normal|18px|20px|53px|flex|22px|click|substr|密码正确|getAttribute|touchstart|PwdBox|密码错误|log|innerHTML|backgroundImage|init|return|console|show|img|pwd_keyboard|png|index|380px|url|this|lightblue|请输入支付密码|iconfont|icon|guanbi|支付密码'.split('|'),0,{
}
))

