以下是 JavaScript表格高亮选择特效代码 的示例演示效果:
部分效果截图1:

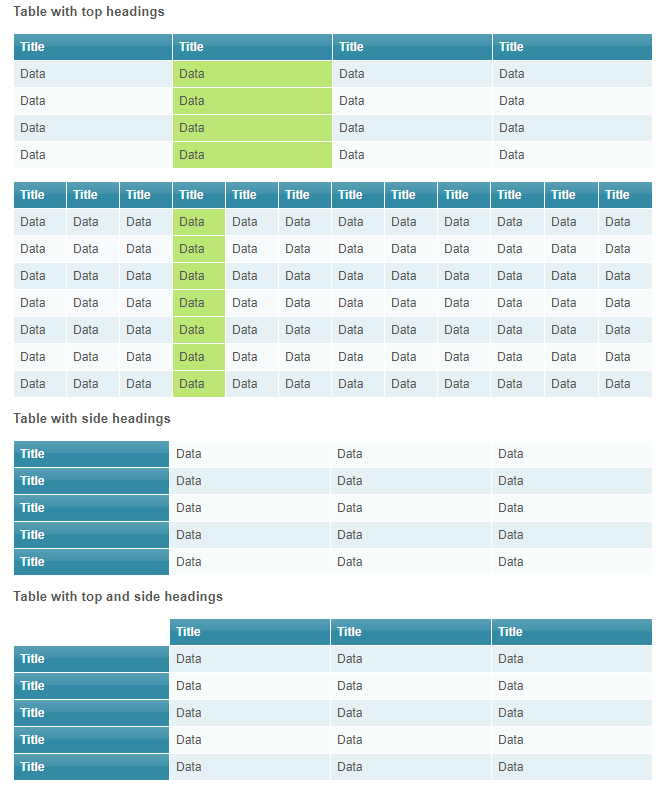
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript表格高亮选择</title>
<!-- paste this code into your webpage -->
<link href="tablecloth/tablecloth.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="tablecloth/tablecloth.js"></script>
<!-- end -->
<style>
body{
margin:0;
padding:0;
background:#f1f1f1;
font:70% Arial, Helvetica, sans-serif;
color:#555;
line-height:150%;
text-align:left;
}
a{
text-decoration:none;
color:#057fac;
}
a:hover{
text-decoration:none;
color:#999;
}
h1{
font-size:140%;
margin:0 20px;
line-height:80px;
}
h2{
font-size:120%;
}
#container{
margin:0 auto;
width:680px;
background:#fff;
padding-bottom:20px;
}
#content{margin:0 20px;}
p.sig{
margin:0 auto;
width:680px;
padding:1em 0;
}
form{
margin:1em 0;
padding:.2em 20px;
background:#eee;
}
</style>
</head>
<body>
<div id="container">
<h1>Tablecloth: Example</h1>
<div id="content">
<!-- all you need with Tablecloth is a regular, well formed table. No need for id's, class names... -->
<h2>Table with top headings</h2>
<table cellspacing="0" cellpadding="0">
<tr>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</table>
<table cellspacing="0" cellpadding="0">
<tr>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</table>
<h2>Table with side headings</h2>
<table cellspacing="0" cellpadding="0">
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</table>
<h2>Table with top and side headings</h2>
<table cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<th>Title</th>
<th>Title</th>
<th>Title</th>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Title</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</table>
</div>
</div>
</body>
</html>JS代码(tablecloth.js):
/*Tableclothwritten by Alen Grakalic,provided by Css Globe (cssglobe.com)please visit http://cssglobe.com/lab/tablecloth/*/
this.tablecloth = function(){
// CONFIG// if set to true then mouseover a table cell will highlight entire column (except sibling headings)var highlightCols = true;
// if set to true then mouseover a table cell will highlight entire row(except sibling headings)var highlightRows = false;
// if set to true then click on a table sell will select row or column based on configvar selectable = true;
// this function is called when// add your own code if you want to add action// function receives object that has been clickedthis.clickAction = function(obj){
//alert(obj.innerHTML);
}
;
// END CONFIG (do not edit below this line)var tableover = false;
this.start = function(){
var tables = document.getElementsByTagName("table");
for (var i=0;
i<tables.length;
i++){
tables[i].onmouseover = function(){
tableover = true}
;
tables[i].onmouseout = function(){
tableover = false}
;
rows(tables[i]);
}
;
}
;
this.rows = function(table){
var css = "";
var tr = table.getElementsByTagName("tr");
for (var i=0;
i<tr.length;
i++){
css = (css == "odd") ? "even":"odd";
tr[i].className = css;
var arr = new Array();
for(var j=0;
j<tr[i].childNodes.length;
j++){
if(tr[i].childNodes[j].nodeType == 1) arr.push(tr[i].childNodes[j]);
}
;
for (var j=0;
j<arr.length;
j++){
arr[j].row = i;
arr[j].col = j;
if(arr[j].innerHTML == "
" || arr[j].innerHTML == "") arr[j].className += " empty";
arr[j].css = arr[j].className;
arr[j].onmouseover = function(){
over(table,this,this.row,this.col);
}
;
arr[j].onmouseout = function(){
out(table,this,this.row,this.col);
}
;
arr[j].onmousedown = function(){
down(table,this,this.row,this.col);
}
;
arr[j].onmouseup = function(){
up(table,this,this.row,this.col);
}
;
arr[j].onclick = function(){
click(table,this,this.row,this.col);
}
;
}
;
}
;
}
;
// appyling mouseover state for objects (th or td)this.over = function(table,obj,row,col){
if (!highlightCols && !highlightRows) obj.className = obj.css + " over";
if(check1(obj,col)){
if(highlightCols) highlightCol(table,obj,col);
if(highlightRows) highlightRow(table,obj,row);
}
;
}
;
// appyling mouseout state for objects (th or td)this.out = function(table,obj,row,col){
if (!highlightCols && !highlightRows) obj.className = obj.css;
unhighlightCol(table,col);
unhighlightRow(table,row);
}
;
// appyling mousedown state for objects (th or td)this.down = function(table,obj,row,col){
obj.className = obj.css + " down";
}
;
// appyling mouseup state for objects (th or td)this.up = function(table,obj,row,col){
obj.className = obj.css + " over";
}
;
// onclick event for objects (th or td)this.click = function(table,obj,row,col){
if(check1){
if(selectable){
unselect(table);
if(highlightCols) highlightCol(table,obj,col,true);
if(highlightRows) highlightRow(table,obj,row,true);
document.onclick = unselectAll;
}
}
;
clickAction(obj);
}
;
this.highlightCol = function(table,active,col,sel){
var css = (typeof(sel) != "undefined") ? "selected":"over";
var tr = table.getElementsByTagName("tr");
for (var i=0;
i<tr.length;
i++){
var arr = new Array();
for(j=0;
j<tr[i].childNodes.length;
j++){
if(tr[i].childNodes[j].nodeType == 1) arr.push(tr[i].childNodes[j]);
}
;
var obj = arr[col];
if (check2(active,obj) && check3(obj)) obj.className = obj.css + " " + css;
}
;
}
;
this.unhighlightCol = function(table,col){
var tr = table.getElementsByTagName("tr");
for (var i=0;
i<tr.length;
i++){
var arr = new Array();
for(j=0;
j<tr[i].childNodes.length;
j++){
if(tr[i].childNodes[j].nodeType == 1) arr.push(tr[i].childNodes[j])}
;
var obj = arr[col];
if(check3(obj)) obj.className = obj.css;
}
;
}
;
this.highlightRow = function(table,active,row,sel){
var css = (typeof(sel) != "undefined") ? "selected":"over";
var tr = table.getElementsByTagName("tr")[row];
for (var i=0;
i<tr.childNodes.length;
i++){
var obj = tr.childNodes[i];
if (check2(active,obj) && check3(obj)) obj.className = obj.css + " " + css;
}
;
}
;
this.unhighlightRow = function(table,row){
var tr = table.getElementsByTagName("tr")[row];
for (var i=0;
i<tr.childNodes.length;
i++){
var obj = tr.childNodes[i];
if(check3(obj)) obj.className = obj.css;
}
;
}
;
this.unselect = function(table){
tr = table.getElementsByTagName("tr")for (var i=0;
i<tr.length;
i++){
for (var j=0;
j<tr[i].childNodes.length;
j++){
var obj = tr[i].childNodes[j];
if(obj.className) obj.className = obj.className.replace("selected","");
}
;
}
;
}
;
this.unselectAll = function(){
if(!tableover){
tables = document.getElementsByTagName("table");
for (var i=0;
i<tables.length;
i++){
unselect(tables[i])}
;
}
;
}
;
this.check1 = function(obj,col){
return (!(col == 0 && obj.className.indexOf("empty") != -1));
}
this.check2 = function(active,obj){
return (!(active.tagName == "TH" && obj.tagName == "TH"));
}
;
this.check3 = function(obj){
return (obj.className) ? (obj.className.indexOf("selected") == -1):true;
}
;
start();
}
;
/* script initiates on page load. */
window.onload = tablecloth;
CSS代码(tablecloth.css):
/*TableClothby Alen Grakalic,brought to you by cssglobe.com*/
/* general styles */
table,td{font:100% Arial,Helvetica,sans-serif;}
table{width:100%;border-collapse:collapse;margin:1em 0;}
th,td{text-align:left;padding:.5em;border:1px solid #fff;}
th{background:#328aa4 url(tr_back.gif) repeat-x;color:#fff;}
td{background:#e5f1f4;}
/* tablecloth styles */
tr.even td{background:#e5f1f4;}
tr.odd td{background:#f8fbfc;}
th.over,tr.even th.over,tr.odd th.over{background:#4a98af;}
th.down,tr.even th.down,tr.odd th.down{background:#bce774;}
th.selected,tr.even th.selected,tr.odd th.selected{}
td.over,tr.even td.over,tr.odd td.over{background:#ecfbd4;}
td.down,tr.even td.down,tr.odd td.down{background:#bce774;color:#fff;}
td.selected,tr.even td.selected,tr.odd td.selected{background:#bce774;color:#555;}
/* use this if you want to apply different styleing to empty table cells*/
td.empty,tr.odd td.empty,tr.even td.empty{background:#fff;}


