以下是 28种CSS3炫酷loading页面加载动画特效代码 的示例演示效果:
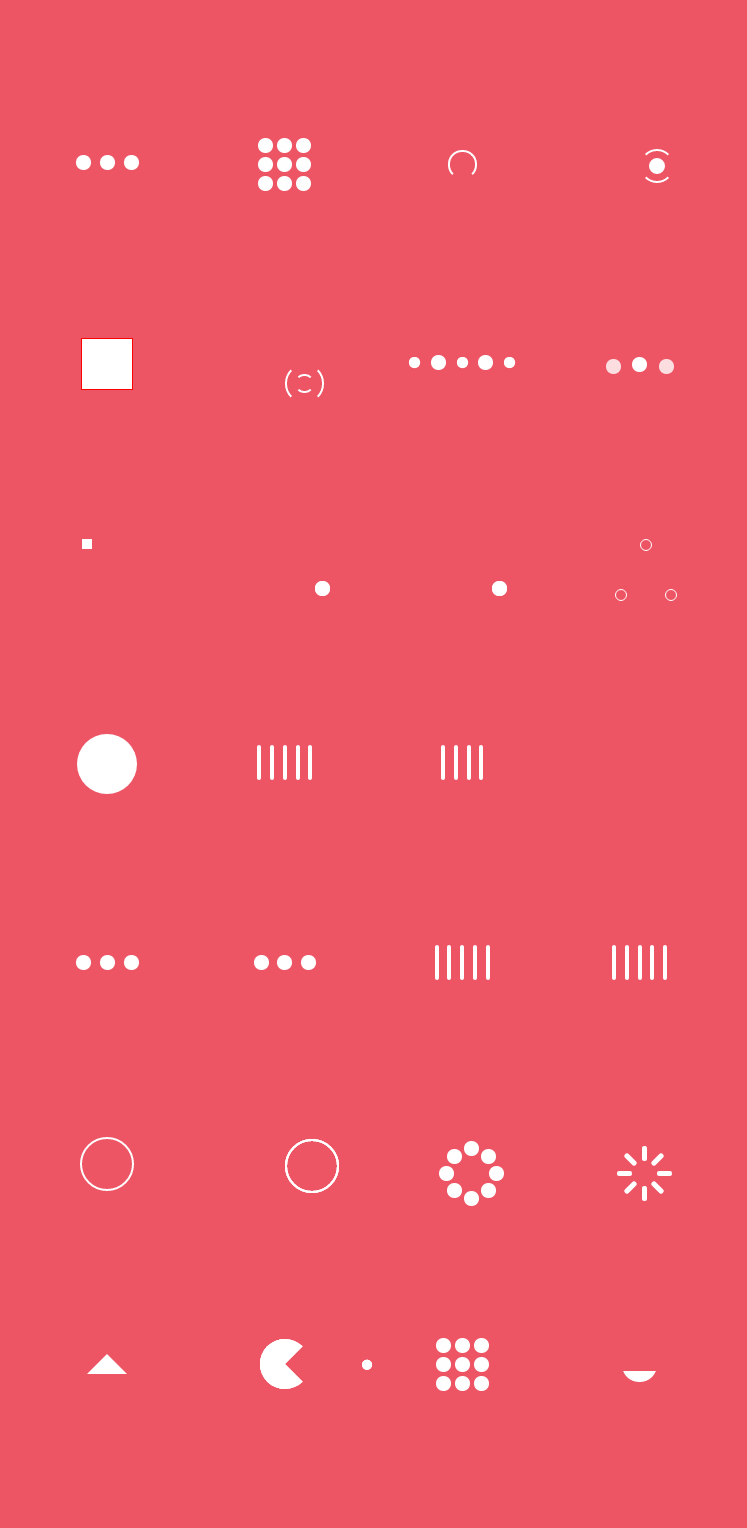
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,其他代码,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为28种CSS3炫酷loading页面加载动画特效代码,属于站长常用代码" />
<title>28种CSS3炫酷loading页面加载动画特效代码</title>
<link href="css/demo.css" rel="stylesheet" type="text/css" />
<link href="css/loaders.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 代码 开始 -->
<main>
<div class="loaders">
<div class="loader">
<div class="loader-inner ball-pulse">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-grid-pulse">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate-pulse">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner square-spin">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate-multiple">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-pulse-rise">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-rotate">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner cube-transition">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-zig-zag">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-zig-zag-deflect">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-triangle-path">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-party">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-pulse-sync">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-beat">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-pulse-out">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-pulse-out-rapid">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-ripple">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-ripple-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-spin-fade-loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-spin-fade-loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner triangle-skew-spin">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner pacman">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-grid-beat">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner semi-circle-spin">
<div></div>
</div>
</div>
</div>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('main').className += 'loaded';
});
</script>
<!-- 代码 结束 -->
</body>
</html>CSS代码(demo.css):
/* ����ͼ�� �Ѽ����� www.lanrentuku.com */
html,body{padding:0;margin:0;height:100%;font-size:16px;background:#ed5565;color:#fff;font-family:'Source Sans Pro';}
h1{font-size:2.8em;font-weight:700;letter-spacing:-1px;margin:0.6rem 0;}
h1 > span{font-weight:300;}
h2{font-size:1.15em;font-weight:300;margin:0.3rem 0;}
main{width:95%;max-width:1000px;margin:4em auto;opacity:0;}
main.loaded{transition:opacity .25s linear;opacity:1;}
main header{width:100%;}
main header > div{width:50%;}
main header > .left,main header > .right{height:100%;}
main .loaders{width:100%;box-sizing:border-box;display:flex;flex:0 1 auto;flex-direction:row;flex-wrap:wrap;}
main .loaders .loader{box-sizing:border-box;display:flex;flex:0 1 auto;flex-direction:column;flex-grow:1;flex-shrink:0;flex-basis:25%;max-width:25%;height:200px;align-items:center;justify-content:center;}
/** * Util classes */
.left{float:left;}
.right{float:right;}
.cf,main header{content:"";display:table;clear:both;}
/** * Buttons */
.btn{color:#fff;padding:.75rem 1.25rem;border:2px solid #fff;border-radius:4px;text-decoration:none;transition:transform .1s ease-out,border .1s ease-out,background-color .15s ease-out,color .1s ease-out;margin:2rem 0;}
.btn:hover{transform:scale(1.01562);background-color:#fff;color:#ed5565;}


