以下是 jQuery鼠标滑过超链接动画特效_2 的示例演示效果:
部分效果截图1:

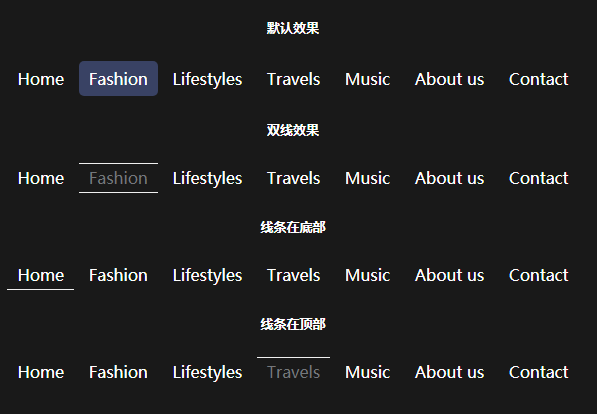
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery鼠标滑过超链接动画特效</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="zzsc-container">
<div class="c">
<h3 class="space">默认效果</h3>
<nav class="nav default">
<ul>
<li class="nav__item active"><a href="#">Home</a></li>
<li class="nav__item"><a href="#">Fashion</a></li>
<li class="nav__item"><a href="#">Lifestyles</a></li>
<li class="nav__item"><a href="#">Travels</a></li>
<li class="nav__item"><a href="#">Music</a></li>
<li class="nav__item"><a href="#">About us</a></li>
<li class="nav__item"><a href="#">Contact</a></li>
</ul>
</nav>
<h3>双线效果</h3>
<nav class="nav twiceBorder">
<ul>
<li class="nav__item active"><a href="#">Home</a></li>
<li class="nav__item"><a href="#">Fashion</a></li>
<li class="nav__item"><a href="#">Lifestyles</a></li>
<li class="nav__item"><a href="#">Travels</a></li>
<li class="nav__item"><a href="#">Music</a></li>
<li class="nav__item"><a href="#">About us</a></li>
<li class="nav__item"><a href="#">Contact</a></li>
</ul>
</nav>
<h3>线条在底部</h3>
<nav class="nav underline">
<ul>
<li class="nav__item active"><a href="#">Home</a></li>
<li class="nav__item"><a href="#">Fashion</a></li>
<li class="nav__item"><a href="#">Lifestyles</a></li>
<li class="nav__item"><a href="#">Travels</a></li>
<li class="nav__item"><a href="#">Music</a></li>
<li class="nav__item"><a href="#">About us</a></li>
<li class="nav__item"><a href="#">Contact</a></li>
</ul>
</nav>
<h3>线条在顶部</h3>
<nav class="nav overline">
<ul>
<li class="nav__item active"><a href="#">Home</a></li>
<li class="nav__item"><a href="#">Fashion</a></li>
<li class="nav__item"><a href="#">Lifestyles</a></li>
<li class="nav__item"><a href="#">Travels</a></li>
<li class="nav__item"><a href="#">Music</a></li>
<li class="nav__item"><a href="#">About us</a></li>
<li class="nav__item"><a href="#">Contact</a></li>
</ul>
</nav>
</div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="dist/hoverSlippery.js"></script>
<script>
$(document).ready(function(){
//- Default
$('.default').hoverSlippery();
//- Twice border
$('.twiceBorder').hoverSlippery({
border: true,
twiceBorder : true
})
//- Underline
$('.underline').hoverSlippery({
border: true,
underline: true
})
//- Overline
$('.overline').hoverSlippery({
border: true,
overline: true
})
})
</script>
</body>
</html>CSS代码(style.css):
body,ul,li,h1,h2,h3{padding:0;margin:0;}
body{background-color:#191919;}
*{color:#fff;/*font-family:'Ubuntu',sans-serif;*/
text-align:center;font-size:16px;}
li{display:inline-block;}
h3{font-size:13px;}
h3.space{margin-top:25px;}
a{text-decoration:none;}
.c{min-width:1280px;margin:0 auto;}
.t{padding:25px 0;font-size:25px;text-transform:uppercase;}
.t--sm{padding:0;font-size:14px;}
.nav{margin:25px auto;}
.nav.default{line-height:35px;height:35px;}
.nav.twiceBorder,.nav.underline,.nav.overline{line-height:30px;height:30px;}
.nav a{padding:0 10px;}
/*# sourceMappingURL=style.css.map */
CSS代码(zzsc-demo.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;/*color:#D5D6E2;*/
font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{outline:none;text-decoration:none;-webkit-transition:0.2s;transition:0.2s;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
.zzsc-container{margin:0 auto;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:transparent;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;font-size:1.2em}
.related a h3{font-size:0.85em;font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:1024px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1.4em;}
.zzsc-links{font-size:1.4em}
}
@media screen and (max-width:960px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1.2em;}
.zzsc-links{font-size:1.2em}
.related h3{font-size:1em;}
.related a h3{font-size:0.8em;}
}
@media screen and (max-width:766px){.zzsc-header h1{font-size:1.3em;}
.zzsc-links{font-size:1.3em}
}
@media screen and (max-width:640px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1em;}
.zzsc-links{font-size:1em}
.related h3{font-size:0.8em;}
.related a h3{font-size:0.6em;}
}


