以下是 div设置宽度背景颜色js代码 的示例演示效果:
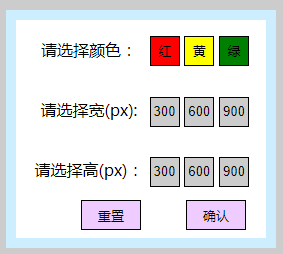
部分效果截图1:

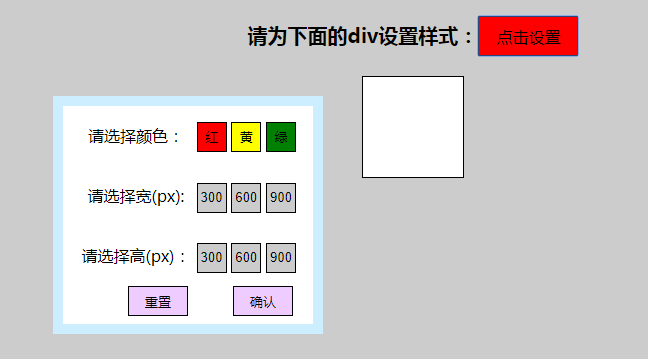
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div设置宽度背景颜色js代码</title>
</head>
<style>
*{margin:0px;padding:0px;}
ul,li{list-style-type:none;}
#demo{border:1px solid #000;width:100px;height:100px;margin:20px;}
#oBtn1{background:red;width:100px;height:40px;text-align:center;font-size:16px;}
p{margin:20px;font-weight:bold;font-Size:20px}
#set{position:absolute;width:250px;height:218px;border:10px solid #cef;display:none;top:100px;left:600px;z-index:3;background:#fff;}
#set ul li{height:40px;line-height:40px;padding:10px;}
button{width:30px;height:30px;border:1px solid #000;}
#red{background:red;}
#yellow{background:yellow;}
#green{background:green;}
span{width:112px;display:inline-block;}
#oBth2,#oBth3,#oBth4,#oBth5,#oBth6,#oBth7{background:#ccc;}
#oBtn8,#oBtn9{width:60px;height:30px;background:#ecf;margin-left:45px;}
</style>
<body>
<center>
<div>
<p>请为下面的div设置样式:<button id="oBtn1">点击设置</button></p>
<div id="demo"></div>
</div>
<div id="set">
<ul>
<li>
<span>请选择颜色:</span>
<button id="red">红</button>
<button id="yellow">黄</button>
<button id="green">绿</button>
</li>
<li>
<span>请选择宽(px):</span>
<button id="oBth2">300</button>
<button id="oBth3">600</button>
<button id="oBth4">900</button>
</li>
<li>
<span>请选择高(px):</span>
<button id="oBth5">300</button>
<button id="oBth6">600</button>
<button id="oBth7">900</button>
</li>
<button id="oBtn8">重置</button><button id="oBtn9">确认</button>
</ul>
</div>
<script type="text/javascript">
window.onload = function(){
var oSet = document.getElementById('set');
var red = document.getElementById('red');
var yellow = document.getElementById('yellow');
var green = document.getElementById('green');
var oBtn1 = document.getElementById('oBtn1');
var oBtn2 = document.getElementById('oBth2');
var oBtn3 = document.getElementById('oBth3');
var oBtn4 = document.getElementById('oBth4');
var oBtn5 = document.getElementById('oBth5');
var oBtn6 = document.getElementById('oBth6');
var oBtn7 = document.getElementById('oBth7');
var oBtn8 = document.getElementById('oBtn8');
var oBtn9 = document.getElementById('oBtn9');
var oDemo = document.getElementById('demo');
oBtn1.onclick = function (){
oSet.style.display='block';
document.getElementsByTagName("body")[0].style.background='#ccc';
};
red.onclick = function(){
oDemo.style.background = 'red';
};
yellow.onclick = function(){
oDemo.style.background = 'yellow';
};
green.onclick = function(){
oDemo.style.background = 'green';
};
oBtn2.onclick = function(){
oDemo.style.width = '300px';
};
oBtn3.onclick = function(){
oDemo.style.width = '600px';
};
oBtn4.onclick = function(){
oDemo.style.width = '900px';
};
oBtn5.onclick = function(){
oDemo.style.height = '300px';
};
oBtn6.onclick = function(){
oDemo.style.height = '600px';
};
oBtn7.onclick = function(){
oDemo.style.height = '900px';
};
oBtn8.onclick = function(){
oDemo.style.height = '100px';
oDemo.style.width = '100px';
oDemo.style.background = '#fff';
};
oBtn9.onclick = function (){
oSet.style.display='none';
document.getElementsByTagName("body")[0].style.background='#fff';
};
}
</script>
</center>
</body>
</html>

