以下是 jQuery select下拉框美化插件_3特效代码 的示例演示效果:
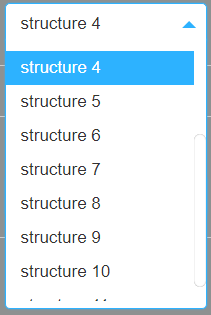
部分效果截图1:

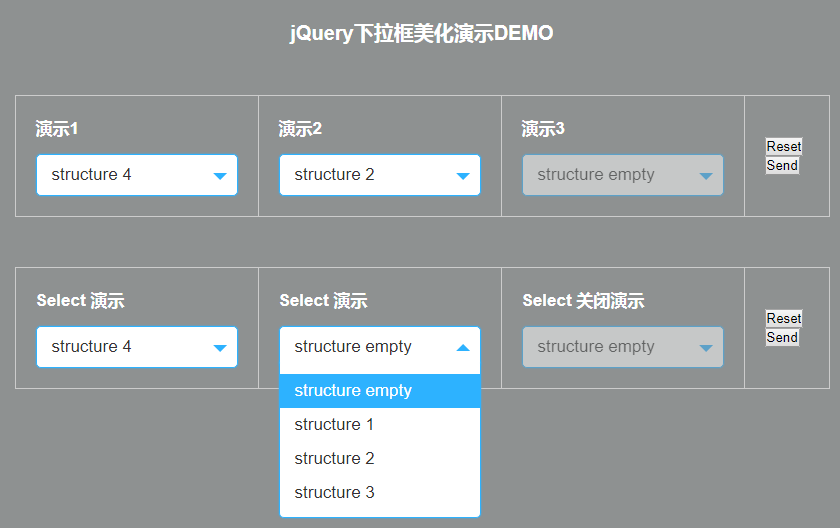
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery select下拉框美化插件</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/drop-down.css" />
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/select-widget-min.js"></script>
<script>
$(document).ready(function(){
$(".ui-select").selectWidget({
change : function (changes) {
return changes;
},
effect : "slide",
keyControl : true,
speed : 200,
scrollHeight : 250
});
});
</script>
</head>
<body>
</div>
<h1 style="margin:150px auto 30px auto; text-align:center; color:#fff">jQuery下拉框美化演示DEMO</h1>
<form action="" method="get">
<table>
<tr>
<td>
<h2>演示1</h2>
<select name="drop1" class="ui-select">
<option value="">structure empty</option>
<option value="1">structure 1</option>
<option value="2">structure 2</option>
<option value="3">structure 3</option>
<option selected value="4">structure 4</option>
<option value="5">structure 5</option>
<option value="6">structure 6</option>
<option value="7">structure 7</option>
<option value="8">structure 8</option>
<option value="9">structure 9</option>
<option value="10">structure 10</option>
<option value="11">structure 11</option>
</select>
</td>
<td>
<h2>演示2</h2>
<select name="drop2" class="ui-select">
<option value="">structure empty</option>
<option value="1">structure 1</option>
<option value="2">structure 2</option>
<option value="3">structure 3</option>
</select>
</td>
<td>
<h2>演示3</h2>
<select name="drop3" class="ui-select" disabled="disabled">
<option value="0">structure empty</option>
<option value="1">structure 1</option>
<option value="2">structure 2</option>
<option value="3">structure 3</option>
</select>
</td>
<td>
<input type="reset" value="Reset" />
<input type="submit" value="Send" />
</td>
</tr>
</table>
</form>
<form action="" method="get">
<table>
<tr>
<td>
<h2>Select 演示</h2>
<select name="drop1" class="ui-select">
<option value="">structure empty</option>
<option value="1">structure 1</option>
<option value="2">structure 2</option>
<option value="3">structure 3</option>
<option selected value="4">structure 4</option>
<option value="5">structure 5</option>
<option value="6">structure 6</option>
<option value="7">structure 7</option>
<option value="8">structure 8</option>
<option value="9">structure 9</option>
<option value="10">structure 10</option>
<option value="11">structure 11</option>
</select>
</td>
<td>
<h2>Select 演示</h2>
<select name="drop2" class="ui-select">
<option value="">structure empty</option>
<option value="1">structure 1</option>
<option value="2">structure 2</option>
<option value="3">structure 3</option>
</select>
</td>
<td>
<h2>Select 关闭演示</h2>
<select name="drop3" class="ui-select" disabled="disabled">
<option value="0">structure empty</option>
<option value="1">structure 1</option>
<option value="2">structure 2</option>
<option value="3">structure 3</option>
</select>
</td>
<td>
<input type="reset" value="Reset" />
<input type="submit" value="Send" />
</td>
</tr>
</table>
</form>
</body>
</html>JS代码(select-widget-min.js):
/*** www.198zone.com*/
"use strict";
$.widget("ui.selectWidget",{
options:{
change:function(e){
return e}
,effect:"slide",keyControl:true,speed:200,scrollHeight:250}
,_create:function(){
this._selectFunctional()}
,_selectFunctional:function(){
function v(t){
$("li.active",s).removeClass("active");
$("li",s).eq(t).addClass("active");
$("option[selected]",e).removeAttr("selected");
u.eq(t).prop("selected",true);
e.val(u.eq(t).val());
n.text(u.eq(t).text());
a=t;
if(p){
e.change(u.eq(t).val());
p(e.val())}
return t}
function m(){
var e=0,t=$(".select-items",s);
for(var n=0,r=t.length;
n<r;
n++){
if($(t[n]).hasClass("active")){
break}
e+=$(t[n]).outerHeight()}
s.stop().animate({
scrollTop:e}
,l)}
if(this.element.is(":hidden")){
return false}
var e=this.element,t=$("<div>").addClass("select-main"),n=$("<div>").addClass("select-set"),r=$("<div>").addClass("select-arrow"),i=$("<div>").addClass("select-block"),s=$("<ul>").addClass("select-list"),o=e.find("option[selected]").length,u=$("option",e),a=0,f=$("input[type=reset]",e.parents("form")),l=this.options.speed,c=this.options.keyControl,h=this.options.effect,p=this.options.change,d=this.options.scrollHeight;
t.append(r);
t.append(n);
i.append(s);
t.append(i);
e.after(t);
e.hide();
i.hide();
u.each(function(e,t){
s.append($("<li>").addClass("select-items").text($(t).text()))}
);
f.click(function(){
$(u,$(this).parents("form")).each(function(e,t){
if($(t).val()==""&&!$(t).is(":selected")){
$(".select-items:first",s).click();
return false}
}
)}
);
if(e.attr("disabled")){
t.addClass("disabled")}
if(!o){
e.val(u.first().val());
$("li:first",s).addClass("active");
n.text(u.first().text())}
else{
e.val(e.find("option[selected]").val());
$("li",s).eq(e.find("option[selected]").index()).addClass("active");
n.text(e.find("option[selected]").text())}
a=$("option[selected]",e).index();
$("li",s).click(function(){
var e=$(this).index();
a=e;
v(e)}
);
if(d){
if(i.height()>d){
s.css("height",d).css("overflow","auto")}
}
r.click(function(){
n.click()}
);
n.click(function(){
var e=$(this);
if(e.parent(t).hasClass("disabled")){
return false}
if(!e.prev().hasClass("reverse")){
$(".select-arrow").removeClass("reverse");
e.prev().addClass("reverse");
e.parent().addClass("z-index")}
else{
e.parent().removeClass("z-index");
e.prev().removeClass("reverse")}
if(i.is(":hidden")){
if($(".select-block").is(":visible")){
if(h=="slide"){
$(".select-block").slideUp(l/2);
$(".select-main").removeClass("z-index")}
else if(h=="fade"){
$(".select-block").fadeOut(l/2);
$(".select-main").removeClass("z-index")}
$(document).unbind("keydown")}
$(document).bind("click",function(e){
if(!$(e.target).is(".select-set")&&!$(e.target).is(".select-arrow")){
if($(".select-block").is(":visible")){
if(h=="slide"){
i.slideUp(l/2,function(){
$(".select-main").removeClass("z-index")}
);
$(".select-arrow").removeClass("reverse")}
else if(h=="fade"){
i.fadeOut(l/2,function(){
$(".select-main").removeClass("z-index")}
);
$(".select-arrow").removeClass("reverse")}
$(document).unbind("click keydown")}
}
}
);
if(h=="slide"){
i.slideDown(l);
e.parent().addClass("z-index");
m()}
else if(h=="fade"){
i.fadeIn(l);
e.parent().addClass("z-index");
m()}
if(c){
$(document).bind("keydown",function(e){
var t=e.keyCode;
if(t==40){
if(a<u.length-1){
a=a==-1?0:a;
v(a+=1);
m()}
e.preventDefault()}
if(t==38){
if(a>0){
v(a-=1);
m()}
e.preventDefault()}
if(t==13){
if(h=="slide"){
i.slideUp(l/2,function(){
$(".select-main").removeClass("z-index")}
)}
else if(h=="fade"){
i.fadeOut(l/2,function(){
$(".select-main").removeClass("z-index")}
)}
$(".select-arrow").removeClass("reverse");
$(document).unbind("keydown");
e.preventDefault()}
}
)}
}
else{
if(h=="slide"){
i.slideUp(l/2,function(){
$(".select-main").removeClass("z-index")}
);
$(".select-arrow").removeClass("reverse")}
else if(h=="fade"){
i.fadeOut(l/2,function(){
$(".select-main").removeClass("z-index")}
);
$(".select-arrow").removeClass("reverse")}
$(document).unbind("keydown")}
}
)}
}
);
CSS代码(drop-down.css):
*{margin:0;list-style:none;padding:0;}
body{background-color:#8E9191;font-size:62.5%;font-family:Helvetica,arial,sans-serif;}
table{border-collapse:collapse;margin:50px auto 0;width:815px;}
table td{border:1px solid #CCCCCC;padding:20px;}
table td h2{color:#FFFFFF;font-size:1.7em;margin-bottom:15px;}
div.select-main{background-color:#FFFFFF;border:1px solid #2DB2FF;box-shadow:0 0 2px #2DB2FF;border-radius:5px;font-size:1.7em;height:40px;position:relative;width:200px;-webkit-user-select:none;/* webkit (safari,chrome) browsers */
-moz-user-select:none;/* mozilla browsers */
-khtml-user-select:none;/* webkit (konqueror) browsers */
-ms-user-select:none;/* IE10+ */
}
div.select-main.z-index{z-index:10;}
div.select-main.disabled{cursor:default;filter:alpha(opacity=50);opacity:0.5;zoom:1;}
div.select-main.disabled div.select-set{cursor:default;}
div.select-main.disabled div.select-arrow{cursor:default;}
div.select-set{background-color:#FFFFFF;border-radius:5px;color:#333333;cursor:pointer;height:40px;line-height:40px;overflow:hidden;position:relative;padding:0 35px 0 15px;width:150px;z-index:5;}
div.select-arrow{border-top:7px solid #2DB2FF;border-left:7px solid transparent;border-right:7px solid transparent;cursor:pointer;height:0px;position:absolute;top:18px;right:10px;width:0px;z-index:7;}
div.select-arrow.reverse{border-top:7px solid transparent;border-bottom:7px solid #2DB2FF;top:10px;}
div.select-block{background-color:#FFFFFF;border-left:1px solid #2DB2FF;border-right:1px solid #2DB2FF;border-bottom:1px solid #2DB2FF;border-radius:5px;box-shadow:0 0 2px #2DB2FF;left:-1px;line-height:20px;position:absolute;top:32px;width:200px;}
ul.select-list{cursor:pointer;margin:15px 0 7px;}
/* Scroll view */
ul.select-list::-webkit-scrollbar{width:12px;}
ul.select-list::-webkit-scrollbar-track{border-radius:10px;}
ul.select-list::-webkit-scrollbar-thumb{border-radius:10px;-webkit-box-shadow:inset 0 0 1px rgba(0,0,0,0.5);}
ul.select-list{scrollbar-face-color:#AEB1B1;scrollbar-shadow-color:#C7CACA;scrollbar-highlight-color:#CED1D1;scrollbar-3dlight-color:#CED1D1;scrollbar-darkshadow-color:#C7CACA;scrollbar-track-color:#CED1D1;scrollbar-arrow-color:#333;}
/* End scroll view */
li.select-items{color:#333333;padding:7px 15px;}
li.select-items:hover,li.select-items.active{background-color:#2DB2FF;color:#FFFFFF;}
/*www.198zone.com*/


