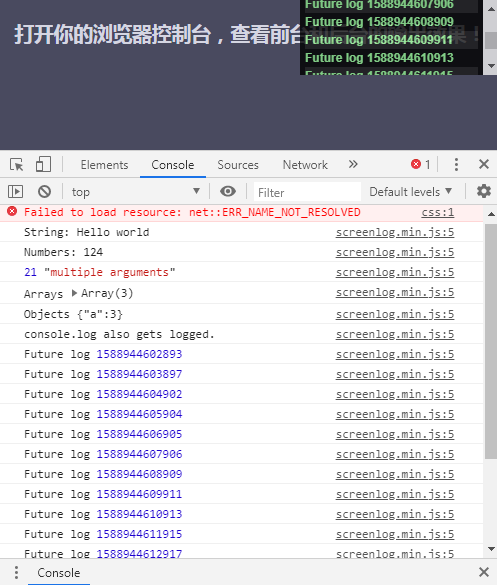
以下是 console.log控制台信息前台显示代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>console.log控制台信息前台显示代码</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
</head>
<body>
<div class="zzsc-container">
<h3 class="center">打开你的浏览器控制台,查看前台和后台的输出效果!</h3>
</div>
<script src="dist/screenlog.min.js"></script>
<script>
screenLog.init();
screenLog.log('String: Hello world');
screenLog.log('Numbers: ' + 124);
screenLog.log(21, 'multiple arguments');
screenLog.log('Arrays', [1, 2, 3]);
screenLog.log('Objects', JSON.stringify({a: 3}));
console.log('console.log also gets logged.')
var i = 15;
function log() {
console.log('Future log', Date.now());
if (--i) { setTimeout(log, 1000); }
}
log();
</script>
</body>
</html>JS代码(screenlog.min.js):
/*! screenlog - v0.1.3 - 2015-12-07* https://github.com/chinchang/screenlog.js* Copyright (c) 2015 Kushagra Gour;
Licensed MIT */
!function(){
function a(a,b){
var c=document.createElement(a);
return c.style.cssText=b,c}
function b(b){
b.bgColor=b.bgColor||"black",b.color=b.color||"lightgreen",b.css=b.css||"";
var c=a("div","font-family:Helvetica,Arial,sans-serif;
font-size:10px;
font-weight:bold;
padding:5px;
text-align:left;
opacity:0.8;
position:fixed;
right:0;
top:0;
min-width:200px;
max-height:50vh;
overflow:auto;
background:"+b.bgColor+";
color:"+b.color+";
"+b.css);
return c}
function c(){
var b=a("div","line-height:18px;
background:"+(j.children.length%2?"rgba(255,255,255,0.1)":"")),c=[].slice.call(arguments).reduce(function(a,b){
return a+" "+b}
,"");
b.textContent=c,j.appendChild(b),j.scrollTop=j.scrollHeight-j.clientHeight}
function d(){
j.innerHTML=""}
function e(a){
k||(k=!0,a=a||{
}
,j=b(a),document.body.appendChild(j),a.freeConsole||(l.log=console.log,l.clear=console.clear,console.log=i(c,"log"),console.clear=i(d,"clear")))}
function f(){
k=!1,console.log=l.log,console.clear=l.clear,j.remove()}
function g(){
if(!k)throw"You need to call `screenLog.init()` first."}
function h(a){
return function(){
return g(),a.apply(this,arguments)}
}
function i(a,b){
return function(){
a.apply(this,arguments),"function"==typeof l[b]&&l[b].apply(console,arguments)}
}
var j,k=!1,l={
}
;
window.screenLog={
init:e,log:i(h(c),"log"),clear:i(h(d),"clear"),destroy:h(f)}
}
();
CSS代码(zzsc-demo.css):
@import url(http://fonts.useso.com/css?family=Raleway:200,500,700,800);@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?rretjt');src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),url('../fonts/icomoon.woff?rretjt') format('woff'),url('../fonts/icomoon.ttf?rretjt') format('truetype'),url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{font-family:'icomoon';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc-container{margin:0 auto;overflow:hidden;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.zzsc-header{padding:3em 10% 4em;}
.zzsc-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.zzsc-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.zzsc-header h1{font-size:1.2em;}
}


