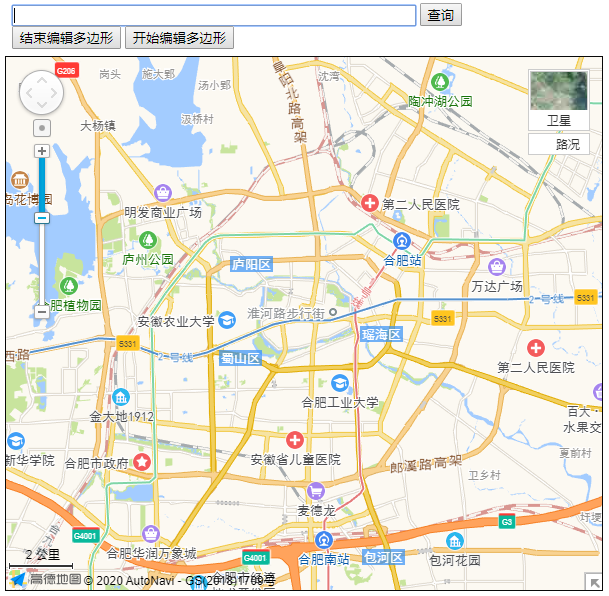
以下是 高德地图api锁定地区查询代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>高德地图api锁定地区查询代码</title>
<style type="text/css">
body
{
margin: 0;
height: 100%;
width: 100%;
position: absolute;
font-size: 12px;
}
.main-container
{
margin: 30px;
}
.search-form
{
margin: 0px;
width: 100%;
height: 60px;
}
#mapContainer
{
position: absolute;
top: 68px;
margin: 15px;
left: 8px;
border: 1px solid #080808;
right: 8px;
bottom: 0;
}
</style>
</head>
<body>
<div class="main-container">
<div class="search-form">
<form id="form1">
<input type="text" id="SearchKey" style="width: 400px;" />
<input type="button" id="btn_Search" value="查询" onclick="placeSearch();" />
</form>
<div id="tip">
<input type="button" value="结束编辑多边形" onclick="endEddit()" />
<input type="button" value="开始编辑多边形" onclick="edditpolygon()" />
</div>
</div>
<div id="mapContainer">
</div>
</div>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=1994ba35a603f806df16000f3799b1da"></script>
<script type="text/javascript">
var marker;
var windowsArr;
var toolBar = null;
var overView;
var editorTool;
var map = new AMap.Map("mapContainer", {
resizeEnable: true,zoom:12
});
map.plugin(["AMap.ToolBar"], function () {
toolBar = new AMap.ToolBar();
map.addControl(toolBar);
});
//在地图中添加鹰眼插件
map.plugin(["AMap.OverView"], function () {
//加载鹰眼
//初始化隐藏鹰眼
overView = new AMap.OverView({
visible: true
});
map.addControl(overView);
});
//添加地图类型切换插件
map.plugin(["AMap.MapType"], function () {
//地图类型切换
var mapType = new AMap.MapType({
defaultType: 0, //默认显示卫星图
showRoad: true //叠加路网图层
});
map.addControl(mapType);
});
//加载比例尺插件
map.plugin(["AMap.Scale"], function () {
scale = new AMap.Scale();
map.addControl(scale);
});
//基本地图加载
function placeSearch() {
map = new AMap.Map("mapContainer", {
resizeEnable: true
});
map.plugin(["AMap.ToolBar"], function () {
toolBar = new AMap.ToolBar();
map.addControl(toolBar);
});
//在地图中添加鹰眼插件
map.plugin(["AMap.OverView"], function () {
//加载鹰眼
//初始化隐藏鹰眼
overView = new AMap.OverView({
visible: true
});
map.addControl(overView);
});
//添加地图类型切换插件
map.plugin(["AMap.MapType"], function () {
//地图类型切换
var mapType = new AMap.MapType({
defaultType: 0, //默认显示卫星图
showRoad: true //叠加路网图层
});
map.addControl(mapType);
});
//加载比例尺插件
map.plugin(["AMap.Scale"], function () {
scale = new AMap.Scale();
map.addControl(scale);
});
//设置多边形的属性
var polygonOption = {
strokeColor: "#0000ff",
strokeOpacity: 1,
strokeWeight: 3
};
var polygonArr;
//在地图中添加MouseTool插件
map.plugin(["AMap.MouseTool"], function () {
var mouseTool = new AMap.MouseTool(map);
//使用鼠标工具绘制多边形
mouseTool.polygon(polygonOption);
AMap.event.addListener(mouseTool, "draw", function (e) {
//obj属性就是绘制完成的覆盖物对象
var drawObj = e.obj;
//获取节点个数
var pointsCount = e.obj.getPath().length;
polygonArr = new Array(); //构建多边形经纬度坐标数组
for (var i = 0; i < pointsCount; i++) {
polygonArr.push(new AMap.LngLat(e.obj.getPath()[i].lng, e.obj.getPath()[i].lat));
}
var polygon = new AMap.Polygon({
map: map,
path: polygonArr,
fillColor: "#f5deb3",
fillOpacity: 0.35
});
//添加编辑控件
map.plugin(["AMap.PolyEditor"], function () {
editorTool = new AMap.PolyEditor(map, polygon);
});
});
});
marker = new Array();
windowsArr = new Array();
var searchKey = document.getElementById("SearchKey").value;
var MSearch;
AMap.service(["AMap.PlaceSearch"], function () {
MSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize: 10,
pageIndex: 1,
city: "021" //城市
});
//关键字查询
MSearch.search(searchKey, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
keywordSearch_CallBack(result);
}
});
});
}
function edditpolygon() {
editorTool.open();
}
function endEddit() {
editorTool.close();
}
//添加marker&infowindow
function addmarker(i, d) {
var lngX = d.location.getLng();
var latY = d.location.getLat();
var markerOption = {
map: map,
icon: "http://webapi.amap.com/images/" + (i + 1) + ".png",
position: new AMap.LngLat(lngX, latY),
topWhenMouseOver: true
};
var mar = new AMap.Marker(markerOption);
marker.push(new AMap.LngLat(lngX, latY));
var infoWindow = new AMap.InfoWindow({
content: "<h3><font color=\"#00a6ac\"> " + (i + 1) + ". " + d.name + "</font></h3>" + TipContents(d.type, d.address, d.tel),
size: new AMap.Size(300, 0),
autoMove: true,
offset: new AMap.Pixel(0, -20)
});
windowsArr.push(infoWindow);
var aa = function (e) { infoWindow.open(map, mar.getPosition()); };
AMap.event.addListener(mar, "mouseover", aa);
}
//回调函数
function keywordSearch_CallBack(data) {
var resultStr = "";
var poiArr = data.poiList.pois;
var resultCount = poiArr.length;
for (var i = 0; i < resultCount; i++) {
resultStr += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i + 1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\"><table><tr><td><img src=\"http://webapi.amap.com/images/" + (i + 1) + ".png\"></td>" + "<td><h3><font color=\"#00a6ac\">名称: " + poiArr[i].name + "</font></h3>";
resultStr += TipContents(poiArr[i].type, poiArr[i].address, poiArr[i].tel) + "</td></tr></table></div>";
addmarker(i, poiArr[i]);
}
map.setFitView();
}
function TipContents(type, address, tel) { //窗体内容
if (type == "" || type == "undefined" || type == null || type == " undefined" || typeof type == "undefined") {
type = "暂无";
}
if (address == "" || address == "undefined" || address == null || address == " undefined" || typeof address == "undefined") {
address = "暂无";
}
if (tel == "" || tel == "undefined" || tel == null || tel == " undefined" || typeof address == "tel") {
tel = "暂无";
}
var str = " 地址:" + address + "<br /> 电话:" + tel + " <br /> 类型:" + type;
return str;
}
function openMarkerTipById1(pointid, thiss) { //根据id 打开搜索结果点tip
thiss.style.background = '#CAE1FF';
windowsArr[pointid].open(map, marker[pointid]);
}
function onmouseout_MarkerStyle(pointid, thiss) { //鼠标移开后点样式恢复
thiss.style.background = "";
}
</script>
</body>
</html>

