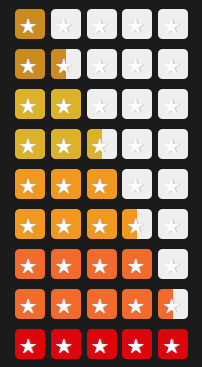
以下是 纯CSS绘制星星评分特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯CSS绘制星星评分特效</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div class="content">
<h1>纯CSS绘制星星评分特效</h1>
<div class="rating rating-1">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-1-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-2">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-2-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-3">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-3-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-4">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-4-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-5">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
</div>
</body>
</html>CSS代码(style.css):
body{padding:20px;margin:0;font-size:20px;background-color:#1b1b1b;}
.title{background-color:rgba(0,0,0,0.56);width:100%;position:fixed;top:0;left:0;font-size:12px;font-family:Verdana,Geneva,sans-serif;z-index:99999;}
.title a{color:rgba(255,255,255,.5);text-decoration:none;line-height:24px;padding:0 10px;letter-spacing:1px;}
.title_r{float:right;}
.title_l{float:left;}
.title a:hover{background:#333;color:rgba(255,255,255,.9)}
.content{text-align:center;padding:10px 0 30px 0;}
.content h1{color:rgba(255,255,255,.35);font-size:32px;letter-spacing:2px;font-family:"Microsoft YaHei"}
.rating{margin:10px 0;}
.rating i{display:inline-block;width:0;height:1.5em;border-width:0 0.75em;border-style:solid;border-color:#eee;border-radius:.22em;color:white;background:#eee;font-style:normal;line-height:1.6em;text-indent:-0.5em;text-shadow:1px 0 1px #b3b3b3;}
/** Colors */
.rating-1 .star-1,.rating-1-half .star-1{border-color:#cc8b1f;background:#cc8b1f;}
.rating-1-half .star-2{border-left-color:#cc8b1f;}
.rating-2 .star-1,.rating-2-half .star-1{border-color:#dcb228;background:#dcb228;}
.rating-2 .star-2,.rating-2-half .star-2{border-color:#dcb228;background:#dcb228;}
.rating-2-half .star-3{border-left-color:#dcb228;}
.rating-3 .star-1,.rating-3-half .star-1{border-color:#f0991e;background:#f0991e;}
.rating-3 .star-2,.rating-3-half .star-2{border-color:#f0991e;background:#f0991e;}
.rating-3 .star-3,.rating-3-half .star-3{border-color:#f0991e;background:#f0991e;}
.rating-3-half .star-4{border-left-color:#f0991e;}
.rating-4 .star-1,.rating-4-half .star-1{border-color:#f26a2c;background:#f26a2c;}
.rating-4 .star-2,.rating-4-half .star-2{border-color:#f26a2c;background:#f26a2c;}
.rating-4 .star-3,.rating-4-half .star-3{border-color:#f26a2c;background:#f26a2c;}
.rating-4 .star-4,.rating-4-half .star-4{border-color:#f26a2c;background:#f26a2c;}
.rating-4-half .star-5{border-left-color:#f26a2c;}
.rating-5 .star-1,.rating-5-half .star-1{border-color:#dd050b;background:#dd050b;}
.rating-5 .star-2,.rating-5-half .star-2{border-color:#dd050b;background:#dd050b;}
.rating-5 .star-3,.rating-5-half .star-3{border-color:#dd050b;background:#dd050b;}
.rating-5 .star-4,.rating-5-half .star-4{border-color:#dd050b;background:#dd050b;}
.rating-5 .star-5,.rating-5-half .star-5{border-color:#dd050b;background:#dd050b;}
.rating-5-half .star-6{border-left-color:#dd050b;}
.footer{text-align:center;font:12px "Open Sans Light","Open Sans","Segoe UI",Helvetica,Arial;}
.footer a{color:#999;text-decoration:none;display:block;}
/** Print */
@media print{.rating{-webkit-print-color-adjust:exact;}
.rating i{text-shadow:none;}
}


