以下是 响应式12列CSS网格样式代码 的示例演示效果:
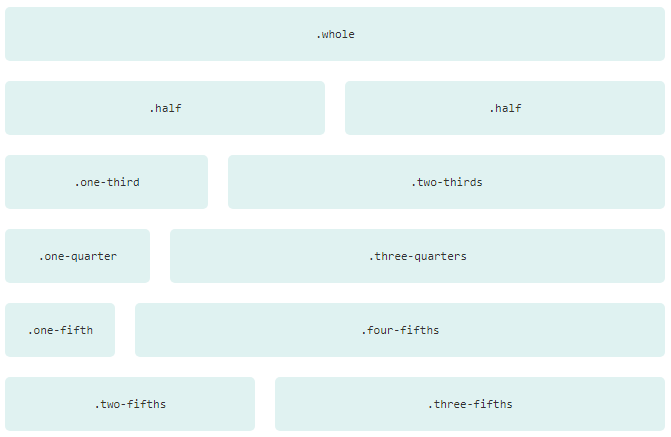
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式12列CSS网格样式代码</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="dist/pills.min.css">
</head>
<body>
<section class="demo">
<div class='row'>
<h1 class='align-center'>Part One</h1>
<div class="row">
<div class="column whole">
<pre>.whole</pre>
</div>
</div>
<div class="row">
<div class="column half">
<pre>.half</pre>
</div>
<div class="column half">
<pre>.half</pre>
</div>
</div>
<div class="row">
<div class="column one-third">
<pre>.one-third</pre>
</div>
<div class="column two-thirds">
<pre>.two-thirds</pre>
</div>
</div>
<div class="row">
<div class="column one-quarter">
<pre>.one-quarter</pre>
</div>
<div class="column three-quarters">
<pre>.three-quarters</pre>
</div>
</div>
<div class="row">
<div class="column one-fifth">
<pre>.one-fifth</pre>
</div>
<div class="column four-fifths">
<pre>.four-fifths</pre>
</div>
</div>
<div class="row">
<div class="column two-fifths">
<pre>.two-fifths</pre>
</div>
<div class="column three-fifths">
<pre>.three-fifths</pre>
</div>
</div>
</div>
<br />
<div class="row">
<h1 class="align-center">Part Two</h1>
<div class="row">
<div class="twelve column">
<pre>.twelve</pre>
</div>
</div>
<div class="row">
<div class="six column">
<pre>.six</pre>
</div>
<div class="six column">
<pre>.six</pre>
</div>
</div>
<div class="row">
<div class="four column">
<pre>.four</pre>
</div>
<div class="eight column">
<pre>.eight</pre>
</div>
</div>
<div class="row">
<div class="three column">
<pre>.three</pre>
</div>
<div class="two column">
<pre>.two</pre>
</div>
<div class="seven column">
<pre>.seven</pre>
</div>
</div>
<div class="row">
<div class="five column">
<pre>.five</pre>
</div>
<div class="three column">
<pre>.three</pre>
</div>
<div class="two column">
<pre>.two</pre>
</div>
<div class="two column">
<pre>.two</pre>
</div>
</div>
<div class="row">
<div class="two column">
<pre>.two</pre>
</div>
<div class="four column">
<pre>.four</pre>
</div>
<div class="six column">
<pre>.six</pre>
</div>
</div>
<div class="row">
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
<div class="one column">
<pre>.one</pre>
</div>
</div>
</div>
</section>
</body>
</html>CSS代码(pills.min.css):
html,body{margin:0;padding:0}
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.row{display:block;margin:0 auto;max-width:1024px;overflow:hidden;*zoom:1}
.row::before,.row::after{content:"";display:table;line-height:0}
.row::after{clear:both}
.row .row{max-width:100%;min-width:100%}
.row .column,.row .columns{float:left;padding:10px;width:100%}
.row .column:first-of-type,.row .columns:first-of-type{padding-left:20px}
.row .column:last-of-type,.row .columns:last-of-type{padding-right:20px}
.column img,.columns img{max-width:100%}
.column .column:first-of-type,.column .columns:first-of-type,.columns .column:first-of-type,.columns .columns:first-of-type{padding-left:0}
.column .column:last-of-type,.column .columns:last-of-type,.columns .column:last-of-type,.columns .columns:last-of-type{padding-right:0}
.column .row:first-of-type>.column,.column .row:first-of-type>.columns,.columns .row:first-of-type>.column,.columns .row:first-of-type>.columns{padding-top:0}
.column .row:last-of-type>.column,.column .row:last-of-type>.columns,.columns .row:last-of-type>.column,.columns .row:last-of-type>.columns{padding-bottom:0}
.column.no-padding,.columns.no-padding{padding-left:0 !important;padding-right:0 !important}
.column.one,.columns.one{width:8.33333%}
.column.two,.columns.two{width:16.66667%}
.column.three,.columns.three{width:25%}
.column.four,.columns.four{width:33.33333%}
.column.five,.columns.five{width:41.66667%}
.column.six,.columns.six{width:50%}
.column.seven,.columns.seven{width:58.33333%}
.column.eight,.columns.eight{width:66.66667%}
.column.nine,.columns.nine{width:75%}
.column.ten,.columns.ten{width:83.33333%}
.column.eleven,.columns.eleven{width:91.66667%}
.column.twelve,.columns.twelve{width:100%}
.column.whole,.column.w-1-1,.columns.whole,.columns.w-1-1{width:100%}
.column.half,.column.w-1-2,.columns.half,.columns.w-1-2{width:50%}
.column.one-third,.column.w-1-3,.columns.one-third,.columns.w-1-3{width:33.33333%}
.column.two-thirds,.column.w-2-3,.columns.two-thirds,.columns.w-2-3{width:66.66667%}
.column.one-quarter,.column.one-fourth,.column.w-1-4,.columns.one-quarter,.columns.one-fourth,.columns.w-1-4{width:25%}
.column.three-quarters,.column.three-fourths,.column.w-3-4,.columns.three-quarters,.columns.three-fourths,.columns.w-3-4{width:75%}
.column.one-fifth,.column.w-1-5,.columns.one-fifth,.columns.w-1-5{width:20%}
.column.two-fifths,.column.w-2-5,.columns.two-fifths,.columns.w-2-5{width:40%}
.column.three-fifths,.column.w-3-5,.columns.three-fifths,.columns.w-3-5{width:60%}
.column.four-fifths,.column.w-4-5,.columns.four-fifths,.columns.w-4-5{width:80%}
.offset.by-one{margin-left:8.33333%}
.offset.by-two{margin-left:16.66667%}
.offset.by-three{margin-left:25%}
.offset.by-four{margin-left:33.33333%}
.offset.by-five{margin-left:41.66667%}
.offset.by-six{margin-left:50%}
.offset.by-seven{margin-left:58.33333%}
.offset.by-eight{margin-left:66.66667%}
.offset.by-nine{margin-left:75%}
.offset.by-ten{margin-left:83.33333%}
.offset.by-eleven{margin-left:91.66667%}
.offset.by-half{margin-left:50%}
.offset.by-one-third{margin-left:33.33333%}
.offset.by-two-thirds{margin-left:66.66667%}
.offset.by-one-quarter,.offset.by-one-fourth{margin-left:25%}
.offset.by-three-quarters,.offset.by-three-fourths{margin-left:75%}
.offset.by-one-fifth{margin-left:20%}
.offset.by-two-fifths{margin-left:40%}
.offset.by-three-fifths{margin-left:60%}
.offset.by-four-fifths{margin-left:80%}
.align-center{text-align:center}
.align-left{text-align:left}
.align-right{text-align:right}
.pull-left{float:left}
.only-on-mobiles{display:none !important}
.hide{display:none !important}
.invisible{visibility:hidden}
@media screen and (max-width:599px){.row:not(.no-stacking-on-mobiles)>.column,.row:not(.no-stacking-on-mobiles)>.columns{padding-left:20px;padding-right:20px;width:100% !important}
.column .row .column,.column .row .columns,.columns .row .column,.columns .row .columns{padding-left:0px;padding-right:0px}
.center-on-mobiles{text-align:center !important}
.hide-on-mobiles{display:none !important}
.only-on-mobiles{display:block !important}
}
@media screen and (min-width:1180px){.wide .row,.row .wide{margin:0 auto;max-width:1180px}
}
@media screen and (min-width:1366px){.wider .row,.row .wider{margin:0 auto;max-width:1366px}
}
.show-for-landscape,.hide-for-portrait{display:block !important}
@media screen and (orientation:landscape){.show-for-landscape,.hide-for-portrait{display:block !important}
}
@media screen and (orientation:portrait){.show-for-landscape,.hide-for-portrait{display:none !important}
}
.hide-for-landscape,.show-for-portrait{display:none !important}
@media screen and (orientation:landscape){.hide-for-landscape,.show-for-portrait{display:none !important}
}
@media screen and (orientation:portrait){.hide-for-landscape,.show-for-portrait{display:block !important}
}
CSS代码(style.css):
*{-webkit-transition:all .25s ease-in-out;-moz-transition:all .25s ease-in-out;transition:all .25s ease-in-out;}
html,body{font-family:'Helvetica Neue',Helvetica,Arial,sans-serif;font-size:85%;color:#D5D6E2;/*text-shadow:0 1px 0 rgba(255,255,255,.5);*/
}
.cover{width:100%;height:368px;margin:0;padding:0;background:url('../img/cover.png') no-repeat top center fixed;background-color:#ffebee;}
nav li{display:inline-block;list-style:none;}
.nav-main,.nav-credits{float:right;}
.nav-main li,.nav-credits li{margin-left:1.85em;}
.spotlight{text-align:center;}
a{text-decoration:none;text-transform:uppercase;color:#69706f;}
a:hover{color:#000;}
header{padding:30px 0;}
.spotlight h1{font-size:2.5em;font-weight:100;margin-bottom:1em;}
.spotlight h1 strong{display:inline;font-weight:500;}
.spotlight h2{font-size:1.25em;font-weight:300;line-height:1.5em;margin-bottom:5em;}
.spotlight-image{margin:8em 0 10em;padding:0;}
.social li{float:left;margin-right:1em;}
.logo{display:block;padding:.5em 0;}
.nav-main li a{display:block;padding:.5em 1.5em;border:1.5px solid #15cab8;border-radius:60px;}
.nav-main li a:hover{color:#111;border:1.5px solid #FF8A80;}
/* Styles to help demonstrate the grid */
code,pre{font-family:'Source Code Pro',Consolas,Menlo,Monaco,monospace;padding:3px;color:#333;border-radius:5px;background:#E0F2F1;}
pre{padding:10px;text-align:center;}
.demo p{margin:0;}
.demo .column pre{margin:0;padding:20px 0;-webkit-transition:all .2s ease-in-out;-moz-transition:all .2s ease-in-out;transition:all .2s ease-in-out;}
.demo .column pre:hover{background:#A7FFEB;}
.grid,.column{-webkit-transition:all .25s ease-in-out;-moz-transition:all .25s ease-in-out;transition:all .25s ease-in-out;}
.demo .column .grid{overflow:hidden;background:rgba(241,227,213,.5);}
.demo .column .row:first-child{border-radius:5px 5px 0 0;}
.demo .column .row:last-child{border-radius:0 0 5px 5px;}
p code{display:inline-block;margin-top:5px;}


