以下是 纯CSS代码实现内容过滤特效代码 的示例演示效果:
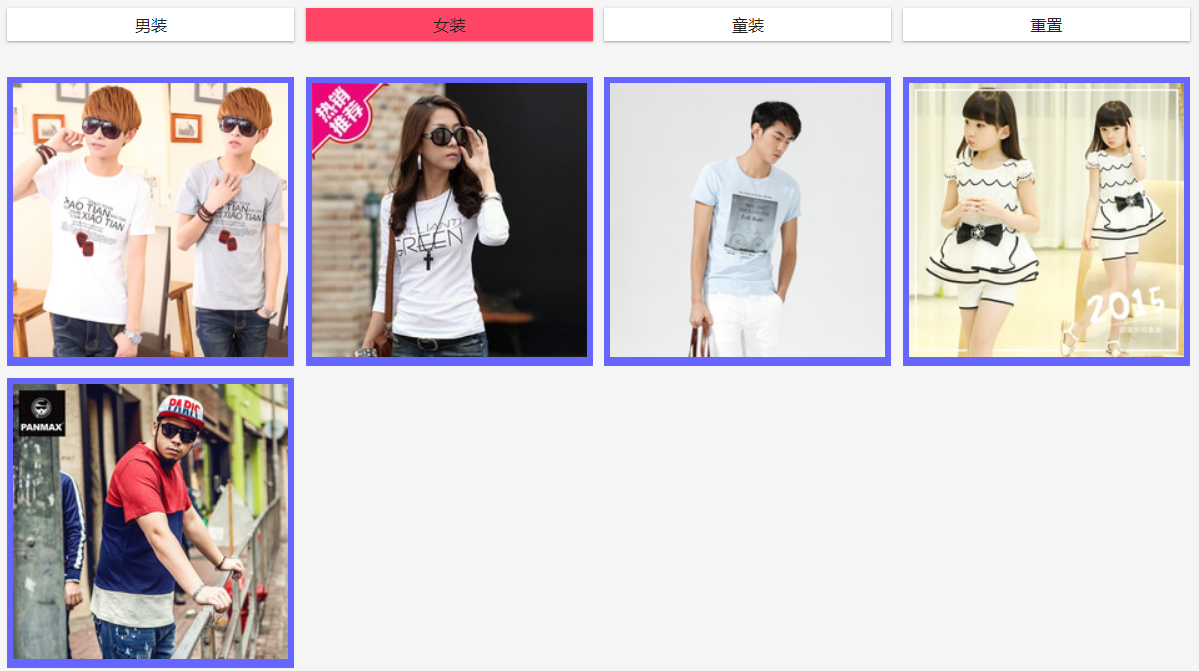
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<meta name="google" value="notranslate">
<title>纯CSS代码实现内容过滤效果</title>
<style>
body {
margin: 0;
text-align: center;
font-family: Verdana;
background: #f5f5f5;
}
h1 {
text-align: center;
}
.container {
width: 90%;
margin: 0 auto;
}
input[type="radio"] {
display: none;
}
label {
width: 23%;
float: left;
text-align: center;
background: #ffffff;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
color: #222222;
padding: 0.5%;
margin: 0.5%;
margin-bottom: 30px;
cursor: pointer;
}
input[type="radio"][id="men"]:checked + label {
background: #6666ff;
}
input[type="radio"][id="men"]:checked ~ .women,
input[type="radio"][id="men"]:checked ~ .children {
width: 0;
height: 0;
padding: 0;
margin: 0;
opacity: 0;
}
input[type="radio"][id="women"]:checked + label {
background: #ff4466;
}
input[type="radio"][id="women"]:checked ~ .men,
input[type="radio"][id="women"]:checked ~ .children {
width: 0;
height: 0;
padding: 0;
margin: 0;
opacity: 0;
}
input[type="radio"][id="children"]:checked + label {
background: #66dd99;
}
input[type="radio"][id="children"]:checked ~ .men,
input[type="radio"][id="children"]:checked ~ .women {
width: 0;
height: 0;
padding: 0;
margin: 0;
opacity: 0;
}
.tile {
width: 23%;
float: left;
transition: all 1s;
margin: 0.5%;
padding: 0.5%;
background: #6666ff;
}
.tile img {
width: 100%;
}
</style>
</head>
<body>
<h1>纯CSS代码实现内容过滤效果</h1>
<div class="container">
<input type="radio" id="men" name="clothing " />
<label for="men">男装</label>
<input type="radio" id="women" name="clothing "/>
<label for="women">女装</label>
<input type="radio" id="children" name="clothing "/>
<label for="children">童装</label>
<input type="radio" id="reset" name="clothing "/>
<label for="reset">重置</label>
<div class="tile men">
<img src="images/1.jpg" alt="">
</div>
<div class="tile women">
<img src="images/2.jpg" alt="">
</div>
<div class="tile men">
<img src="images/3.jpg" alt="">
</div>
<div class="tile children">
<img src="images/4.jpg" alt="">
</div>
<div class="tile men">
<img src="images/5.jpg" alt="">
</div>
<div class="tile women">
<img src="images/6.jpg" alt="">
</div>
<div class="tile women">
<img src="images/7.jpg" alt="">
</div>
<div class="tile children">
<img src="images/8.jpg" alt="">
</div>
<div class="tile men">
<img src="images/9.jpg" alt="">
</div>
<div class="tile children">
<img src="images/10.jpg" alt="">
</div>
<div class="tile women">
<img src="images/11.jpg" alt="">
</div>
<div class="tile children">
<img src="images/12.jpg" alt="">
</div>
<div class="tile men">
<img src="images/13.jpg" alt="">
</div>
<div class="tile men">
<img src="images/14.jpg" alt="">
</div>
<div class="tile children">
<img src="images/15.jpg" alt="">
</div>
<div class="tile women">
<img src="images/8.jpg" alt="">
</div>
</div>
</body>
</html>JS代码(chinaz.js):
!function(){
function e(e,r){
return[].slice.call((r||document).querySelectorAll(e))}
if(window.addEventListener){
var r=window.StyleFix={
link:function(e){
try{
if("stylesheet"!==e.rel||e.hasAttribute("data-noprefix"))return}
catch(t){
return}
var n,i=e.href||e.getAttribute("data-href"),a=i.replace(/[^\/]+$/,""),o=(/^[a-z]{
3,10}
:/.exec(a)||[""])[0],s=(/^[a-z]{
3,10}
:\/\/[^\/]+/.exec(a)||[""])[0],l=/^([^?]*)\??/.exec(i)[1],u=e.parentNode,p=new XMLHttpRequest;
p.onreadystatechange=function(){
4===p.readyState&&n()}
,n=function(){
var t=p.responseText;
if(t&&e.parentNode&&(!p.status||p.status<400||p.status>600)){
if(t=r.fix(t,!0,e),a){
t=t.replace(/url\(\s*?((?:"|')?)(.+?)\1\s*?\)/gi,function(e,r,t){
return/^([a-z]{
3,10}
:|#)/i.test(t)?e:/^\/\//.test(t)?'url("'+o+t+'")':/^\//.test(t)?'url("'+s+t+'")':/^\?/.test(t)?'url("'+l+t+'")':'url("'+a+t+'")'}
);
var n=a.replace(/([\\\^\$*+[\]?{
}
.=!:(|)])/g,"\\$1");
t=t.replace(RegExp("\\b(behavior:\\s*?url\\('?\"?)"+n,"gi"),"$1")}
var i=document.createElement("style");
i.textContent=t,i.media=e.media,i.disabled=e.disabled,i.setAttribute("data-href",e.getAttribute("href")),u.insertBefore(i,e),u.removeChild(e),i.media=e.media}
}
;
try{
p.open("GET",i),p.send(null)}
catch(t){
"undefined"!=typeof XDomainRequest&&(p=new XDomainRequest,p.onerror=p.onprogress=function(){
}
,p.onload=n,p.open("GET",i),p.send(null))}
e.setAttribute("data-inprogress","")}
,styleElement:function(e){
if(!e.hasAttribute("data-noprefix")){
var t=e.disabled;
e.textContent=r.fix(e.textContent,!0,e),e.disabled=t}
}
,styleAttribute:function(e){
var t=e.getAttribute("style");
t=r.fix(t,!1,e),e.setAttribute("style",t)}
,process:function(){
e("style").forEach(StyleFix.styleElement),e("[style]").forEach(StyleFix.styleAttribute)}
,register:function(e,t){
(r.fixers=r.fixers||[]).splice(void 0===t?r.fixers.length:t,0,e)}
,fix:function(e,t,n){
for(var i=0;
i<r.fixers.length;
i++)e=r.fixers[i](e,t,n)||e;
return e}
,camelCase:function(e){
return e.replace(/-([a-z])/g,function(e,r){
return r.toUpperCase()}
).replace("-","")}
,deCamelCase:function(e){
return e.replace(/[A-Z]/g,function(e){
return"-"+e.toLowerCase()}
)}
}
;
!function(){
setTimeout(function(){
}
,10),document.addEventListener("DOMContentLoaded",StyleFix.process,!1)}
()}
}
(),function(e){
function r(e,r,n,i,a){
if(e=t[e],e.length){
var o=RegExp(r+"("+e.join("|")+")"+n,"gi");
a=a.replace(o,i)}
return a}
if(window.StyleFix&&window.getComputedStyle){
var t=window.PrefixFree={
prefixCSS:function(e,n){
var i=t.prefix;
if(t.functions.indexOf("linear-gradient")>-1&&(e=e.replace(/(\s|:|,)(repeating-)?linear-gradient\(\s*(-?\d*\.?\d*)deg/gi,function(e,r,t,n){
return r+(t||"")+"linear-gradient("+(90-n)+"deg"}
)),e=r("functions","(\\s|:|,)","\\s*\\(","$1"+i+"$2(",e),e=r("keywords","(\\s|:)","(\\s|;
|\\}
|$)","$1"+i+"$2$3",e),e=r("properties","(^|\\{
|\\s|;
)","\\s*:","$1"+i+"$2:",e),t.properties.length){
var a=RegExp("\\b("+t.properties.join("|")+")(?!:)","gi");
e=r("valueProperties","\\b",":(.+?);
",function(e){
return e.replace(a,i+"$1")}
,e)}
return n&&(e=r("selectors","","\\b",t.prefixSelector,e),e=r("atrules","@","\\b","@"+i+"$1",e)),e=e.replace(RegExp("-"+i,"g"),"-"),e=e.replace(/-\*-(?=[a-z]+)/gi,t.prefix)}
,property:function(e){
return(t.properties.indexOf(e)?t.prefix:"")+e}
,value:function(e){
return e=r("functions","(^|\\s|,)","\\s*\\(","$1"+t.prefix+"$2(",e),e=r("keywords","(^|\\s)","(\\s|$)","$1"+t.prefix+"$2$3",e)}
,prefixSelector:function(e){
return e.replace(/^:{
1,2}
/,function(e){
return e+t.prefix}
)}
,prefixProperty:function(e,r){
var n=t.prefix+e;
return r?StyleFix.camelCase(n):n}
}
;
!function(){
var e={
}
,r=[],n=getComputedStyle(document.documentElement,null),i=document.createElement("div").style,a=function(t){
if("-"===t.charAt(0)){
r.push(t);
var n=t.split("-"),i=n[1];
for(e[i]=++e[i]||1;
n.length>3;
){
n.pop();
var a=n.join("-");
o(a)&&-1===r.indexOf(a)&&r.push(a)}
}
}
,o=function(e){
return StyleFix.camelCase(e)in i}
;
if(n.length>0)for(var s=0;
s<n.length;
s++)a(n[s]);
else for(var l in n)a(StyleFix.deCamelCase(l));
var u={
uses:0}
;
for(var p in e){
var f=e[p];
u.uses<f&&(u={
prefix:p,uses:f}
)}
t.prefix="-"+u.prefix+"-",t.Prefix=StyleFix.camelCase(t.prefix),t.properties=[];
for(var s=0;
s<r.length;
s++){
var l=r[s];
if(0===l.indexOf(t.prefix)){
var c=l.slice(t.prefix.length);
o(c)||t.properties.push(c)}
}
"Ms"!=t.Prefix||"transform"in i||"MsTransform"in i||!("msTransform"in i)||t.properties.push("transform","transform-origin"),t.properties.sort()}
(),function(){
function e(e,r){
return i[r]="",i[r]=e,!!i[r]}
var r={
"linear-gradient":{
property:"backgroundImage",params:"red,teal"}
,calc:{
property:"width",params:"1px + 5%"}
,element:{
property:"backgroundImage",params:"#foo"}
,"cross-fade":{
property:"backgroundImage",params:"url(a.png),url(b.png),50%"}
}
;
r["repeating-linear-gradient"]=r["repeating-radial-gradient"]=r["radial-gradient"]=r["linear-gradient"];
var n={
initial:"color","zoom-in":"cursor","zoom-out":"cursor",box:"display",flexbox:"display","inline-flexbox":"display",flex:"display","inline-flex":"display",grid:"display","inline-grid":"display","min-content":"width"}
;
t.functions=[],t.keywords=[];
var i=document.createElement("div").style;
for(var a in r){
var o=r[a],s=o.property,l=a+"("+o.params+")";
!e(l,s)&&e(t.prefix+l,s)&&t.functions.push(a)}
for(var u in n){
var s=n[u];
!e(u,s)&&e(t.prefix+u,s)&&t.keywords.push(u)}
}
(),function(){
function r(e){
return a.textContent=e+"{
}
",!!a.sheet.cssRules.length}
var n={
":read-only":null,":read-write":null,":any-link":null,"::selection":null}
,i={
keyframes:"name",viewport:null,document:'regexp(".")'}
;
t.selectors=[],t.atrules=[];
var a=e.appendChild(document.createElement("style"));
for(var o in n){
var s=o+(n[o]?"("+n[o]+")":"");
!r(s)&&r(t.prefixSelector(s))&&t.selectors.push(o)}
for(var l in i){
var s=l+" "+(i[l]||"");
!r("@"+s)&&r("@"+t.prefix+s)&&t.atrules.push(l)}
e.removeChild(a)}
(),t.valueProperties=["transition","transition-property"],e.className+=" "+t.prefix,StyleFix.register(t.prefixCSS)}
}
(document.documentElement);


