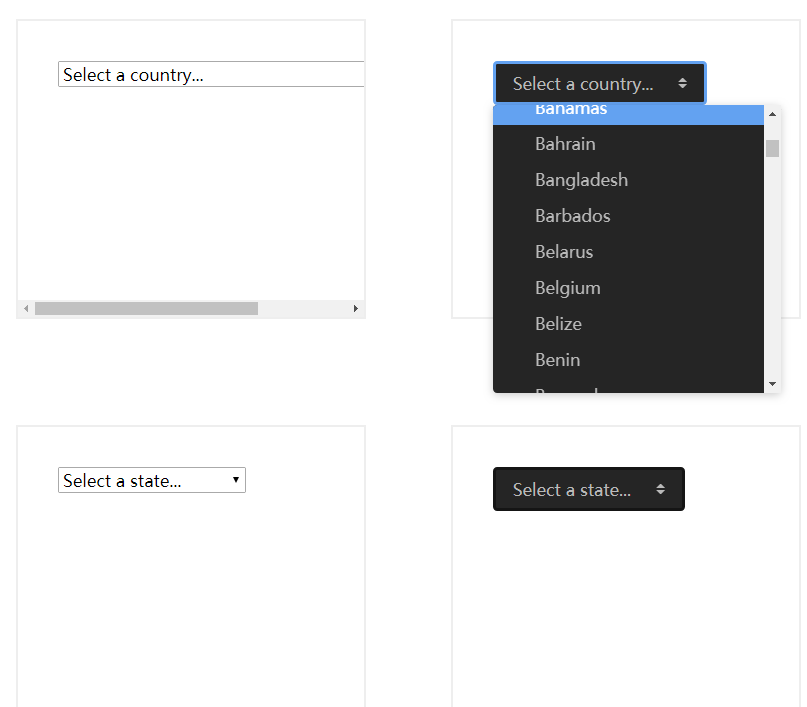
以下是 基于Tether下拉选择框美化特效代码 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基于Tether下拉选择框美化特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="dist/css/select-theme-dark.css" />
<style type="text/css">
.container{
width: 900px;
margin: 0 auto;
}
select {
font-size: 1em;
}
.scroll-parent {
margin: 40px;
height: 300px;
width: 350px;
display: inline-block;
overflow: auto;
border: 2px solid #eee;
padding: 40px;
}
</style>
</head>
<body>
<div class="container">
<h3 class="center">左侧为没有美化的下拉框,右侧为美化后的下拉框</h3>
<div class="scroll-parent">
<select>
<option value="">Select a country...</option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Aland Islands">Aland Islands</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
<option value="American Samoa">American Samoa</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Antarctica">Antarctica</option>
<option value="Antigua and Barbuda">Antigua and Barbuda</option>
<option value="Argentina">Argentina</option>
<option value="Armenia">Armenia</option>
<option value="Aruba">Aruba</option>
<option value="Australia">Australia</option>
<option value="Austria">Austria</option>
<option value="Azerbaijan">Azerbaijan</option>
<option value="Bahamas">Bahamas</option>
<option value="Bahrain">Bahrain</option>
<option value="Bangladesh">Bangladesh</option>
<option value="Barbados">Barbados</option>
<option value="Belarus">Belarus</option>
<option value="Belgium">Belgium</option>
<option value="Belize">Belize</option>
<option value="Benin">Benin</option>
<option value="Bermuda">Bermuda</option>
<option value="Bhutan">Bhutan</option>
<option value="Bolivia, Plurinational State of">Bolivia, Plurinational State of</option>
<option value="Bonaire, Sint Eustatius and Saba">Bonaire, Sint Eustatius and Saba</option>
<option value="Bosnia and Herzegovina">Bosnia and Herzegovina</option>
<option value="Botswana">Botswana</option>
<option value="Bouvet Island">Bouvet Island</option>
<option value="Brazil">Brazil</option>
<option value="British Indian Ocean Territory">British Indian Ocean Territory</option>
<option value="Brunei Darussalam">Brunei Darussalam</option>
<option value="Bulgaria">Bulgaria</option>
<option value="Burkina Faso">Burkina Faso</option>
<option value="Burundi">Burundi</option>
<option value="Cambodia">Cambodia</option>
<option value="Cameroon">Cameroon</option>
<option value="Canada">Canada</option>
<option value="Cape Verde">Cape Verde</option>
<option value="Cayman Islands">Cayman Islands</option>
<option value="Central African Republic">Central African Republic</option>
<option value="Chad">Chad</option>
<option value="Chile">Chile</option>
<option value="China">China</option>
<option value="Christmas Island">Christmas Island</option>
<option value="Cocos (Keeling) Islands">Cocos (Keeling) Islands</option>
<option value="Colombia">Colombia</option>
<option value="Comoros">Comoros</option>
<option value="Congo">Congo</option>
<option value="Congo, The Democratic Republic of The">Congo, The Democratic Republic of The</option>
<option value="Cook Islands">Cook Islands</option>
<option value="Costa Rica">Costa Rica</option>
<option value="Cote D'ivoire">Cote D'ivoire</option>
<option value="Croatia">Croatia</option>
<option value="Cuba">Cuba</option>
<option value="Curacao">Curacao</option>
<option value="Cyprus">Cyprus</option>
<option value="Czech Republic">Czech Republic</option>
<option value="Denmark">Denmark</option>
<option value="Djibouti">Djibouti</option>
<option value="Dominica">Dominica</option>
<option value="Dominican Republic">Dominican Republic</option>
<option value="Ecuador">Ecuador</option>
<option value="Egypt">Egypt</option>
<option value="El Salvador">El Salvador</option>
<option value="Equatorial Guinea">Equatorial Guinea</option>
<option value="Eritrea">Eritrea</option>
<option value="Estonia">Estonia</option>
<option value="Ethiopia">Ethiopia</option>
<option value="Falkland Islands (Malvinas)">Falkland Islands (Malvinas)</option>
<option value="Faroe Islands">Faroe Islands</option>
<option value="Fiji">Fiji</option>
<option value="Finland">Finland</option>
<option value="France">France</option>
<option value="French Guiana">French Guiana</option>
<option value="French Polynesia">French Polynesia</option>
<option value="French Southern Territories">French Southern Territories</option>
<option value="Gabon">Gabon</option>
<option value="Gambia">Gambia</option>
<option value="Georgia">Georgia</option>
<option value="Germany">Germany</option>
<option value="Ghana">Ghana</option>
<option value="Gibraltar">Gibraltar</option>
<option value="Greece">Greece</option>
<option value="Greenland">Greenland</option>
<option value="Grenada">Grenada</option>
<option value="Guadeloupe">Guadeloupe</option>
<option value="Guam">Guam</option>
<option value="Guatemala">Guatemala</option>
<option value="Guernsey">Guernsey</option>
<option value="Guinea">Guinea</option>
<option value="Guinea-bissau">Guinea-bissau</option>
<option value="Guyana">Guyana</option>
<option value="Haiti">Haiti</option>
<option value="Heard Island and Mcdonald Islands">Heard Island and Mcdonald Islands</option>
<option value="Holy See (Vatican City State)">Holy See (Vatican City State)</option>
<option value="Honduras">Honduras</option>
<option value="Hong Kong">Hong Kong</option>
<option value="Hungary">Hungary</option>
<option value="Iceland">Iceland</option>
<option value="India">India</option>
<option value="Indonesia">Indonesia</option>
<option value="Iran, Islamic Republic of">Iran, Islamic Republic of</option>
<option value="Iraq">Iraq</option>
<option value="Ireland">Ireland</option>
<option value="Isle of Man">Isle of Man</option>
<option value="Israel">Israel</option>
<option value="Italy">Italy</option>
<option value="Jamaica">Jamaica</option>
<option value="Japan">Japan</option>
<option value="Jersey">Jersey</option>
<option value="Jordan">Jordan</option>
<option value="Kazakhstan">Kazakhstan</option>
<option value="Kenya">Kenya</option>
<option value="Kiribati">Kiribati</option>
<option value="Korea, Democratic People's Republic of">Korea, Democratic People's Republic of</option>
<option value="Korea, Republic of">Korea, Republic of</option>
<option value="Kuwait">Kuwait</option>
<option value="Kyrgyzstan">Kyrgyzstan</option>
<option value="Lao People's Democratic Republic">Lao People's Democratic Republic</option>
<option value="Latvia">Latvia</option>
<option value="Lebanon">Lebanon</option>
<option value="Lesotho">Lesotho</option>
<option value="Liberia">Liberia</option>
<option value="Libya">Libya</option>
<option value="Liechtenstein">Liechtenstein</option>
<option value="Lithuania">Lithuania</option>
<option value="Luxembourg">Luxembourg</option>
<option value="Macao">Macao</option>
<option value="Macedonia, The Former Yugoslav Republic of">Macedonia, The Former Yugoslav Republic of</option>
<option value="Madagascar">Madagascar</option>
<option value="Malawi">Malawi</option>
<option value="Malaysia">Malaysia</option>
<option value="Maldives">Maldives</option>
<option value="Mali">Mali</option>
<option value="Malta">Malta</option>
<option value="Marshall Islands">Marshall Islands</option>
<option value="Martinique">Martinique</option>
<option value="Mauritania">Mauritania</option>
<option value="Mauritius">Mauritius</option>
<option value="Mayotte">Mayotte</option>
<option value="Mexico">Mexico</option>
<option value="Micronesia, Federated States of">Micronesia, Federated States of</option>
<option value="Moldova, Republic of">Moldova, Republic of</option>
<option value="Monaco">Monaco</option>
<option value="Mongolia">Mongolia</option>
<option value="Montenegro">Montenegro</option>
<option value="Montserrat">Montserrat</option>
<option value="Morocco">Morocco</option>
<option value="Mozambique">Mozambique</option>
<option value="Myanmar">Myanmar</option>
<option value="Namibia">Namibia</option>
<option value="Nauru">Nauru</option>
<option value="Nepal">Nepal</option>
<option value="Netherlands">Netherlands</option>
<option value="New Caledonia">New Caledonia</option>
<option value="New Zealand">New Zealand</option>
<option value="Nicaragua">Nicaragua</option>
<option value="Niger">Niger</option>
<option value="Nigeria">Nigeria</option>
<option value="Niue">Niue</option>
<option value="Norfolk Island">Norfolk Island</option>
<option value="Northern Mariana Islands">Northern Mariana Islands</option>
<option value="Norway">Norway</option>
<option value="Oman">Oman</option>
<option value="Pakistan">Pakistan</option>
<option value="Palau">Palau</option>
<option value="Palestinian Territory, Occupied">Palestinian Territory, Occupied</option>
<option value="Panama">Panama</option>
<option value="Papua New Guinea">Papua New Guinea</option>
<option value="Paraguay">Paraguay</option>
<option value="Peru">Peru</option>
<option value="Philippines">Philippines</option>
<option value="Pitcairn">Pitcairn</option>
<option value="Poland">Poland</option>
<option value="Portugal">Portugal</option>
<option value="Puerto Rico">Puerto Rico</option>
<option value="Qatar">Qatar</option>
<option value="Reunion">Reunion</option>
<option value="Romania">Romania</option>
<option value="Russian Federation">Russian Federation</option>
<option value="Rwanda">Rwanda</option>
<option value="Saint Barthelemy">Saint Barthelemy</option>
<option value="Saint Helena, Ascension and Tristan da Cunha">Saint Helena, Ascension and Tristan da Cunha</option>
<option value="Saint Kitts and Nevis">Saint Kitts and Nevis</option>
<option value="Saint Lucia">Saint Lucia</option>
<option value="Saint Martin (French part)">Saint Martin (French part)</option>
<option value="Saint Pierre and Miquelon">Saint Pierre and Miquelon</option>
<option value="Saint Vincent and The Grenadines">Saint Vincent and The Grenadines</option>
<option value="Samoa">Samoa</option>
<option value="San Marino">San Marino</option>
<option value="Sao Tome and Principe">Sao Tome and Principe</option>
<option value="Saudi Arabia">Saudi Arabia</option>
<option value="Senegal">Senegal</option>
<option value="Serbia">Serbia</option>
<option value="Seychelles">Seychelles</option>
<option value="Sierra Leone">Sierra Leone</option>
<option value="Singapore">Singapore</option>
<option value="Sint Maarten (Dutch part)">Sint Maarten (Dutch part)</option>
<option value="Slovakia">Slovakia</option>
<option value="Slovenia">Slovenia</option>
<option value="Solomon Islands">Solomon Islands</option>
<option value="Somalia">Somalia</option>
<option value="South Africa">South Africa</option>
<option value="South Georgia and The South Sandwich Islands">South Georgia and The South Sandwich Islands</option>
<option value="South Sudan">South Sudan</option>
<option value="Spain">Spain</option>
<option value="Sri Lanka">Sri Lanka</option>
<option value="Sudan">Sudan</option>
<option value="Suriname">Suriname</option>
<option value="Svalbard and Jan Mayen">Svalbard and Jan Mayen</option>
<option value="Swaziland">Swaziland</option>
<option value="Sweden">Sweden</option>
<option value="Switzerland">Switzerland</option>
<option value="Syrian Arab Republic">Syrian Arab Republic</option>
<option value="Taiwan, Province of China">Taiwan, Province of China</option>
<option value="Tajikistan">Tajikistan</option>
<option value="Tanzania, United Republic of">Tanzania, United Republic of</option>
<option value="Thailand">Thailand</option>
<option value="Timor-leste">Timor-leste</option>
<option value="Togo">Togo</option>
<option value="Tokelau">Tokelau</option>
<option value="Tonga">Tonga</option>
<option value="Trinidad and Tobago">Trinidad and Tobago</option>
<option value="Tunisia">Tunisia</option>
<option value="Turkey">Turkey</option>
<option value="Turkmenistan">Turkmenistan</option>
<option value="Turks and Caicos Islands">Turks and Caicos Islands</option>
<option value="Tuvalu">Tuvalu</option>
<option value="Uganda">Uganda</option>
<option value="Ukraine">Ukraine</option>
<option value="United Arab Emirates">United Arab Emirates</option>
<option value="United Kingdom">United Kingdom</option>
<option value="United States">United States</option>
<option value="United States Minor Outlying Islands">United States Minor Outlying Islands</option>
<option value="Uruguay">Uruguay</option>
<option value="Uzbekistan">Uzbekistan</option>
<option value="Vanuatu">Vanuatu</option>
<option value="Venezuela, Bolivarian Republic of">Venezuela, Bolivarian Republic of</option>
<option value="Viet Nam">Viet Nam</option>
<option value="Virgin Islands, British">Virgin Islands, British</option>
<option value="Virgin Islands, U.S.">Virgin Islands, U.S.</option>
<option value="Wallis and Futuna">Wallis and Futuna</option>
<option value="Western Sahara">Western Sahara</option>
<option value="Yemen">Yemen</option>
<option value="Zambia">Zambia</option>
<option value="Zimbabwe">Zimbabwe</option>
</select>
</div>
<div class="scroll-parent">
<select data-select-like-alignement="never" class="drop-select">
<option value="">Select a country...</option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Aland Islands">Aland Islands</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
<option value="American Samoa">American Samoa</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Antarctica">Antarctica</option>
<option value="Antigua and Barbuda">Antigua and Barbuda</option>
<option value="Argentina">Argentina</option>
<option value="Armenia">Armenia</option>
<option value="Aruba">Aruba</option>
<option value="Australia">Australia</option>
<option value="Austria">Austria</option>
<option value="Azerbaijan">Azerbaijan</option>
<option value="Bahamas">Bahamas</option>
<option value="Bahrain">Bahrain</option>
<option value="Bangladesh">Bangladesh</option>
<option value="Barbados">Barbados</option>
<option value="Belarus">Belarus</option>
<option value="Belgium">Belgium</option>
<option value="Belize">Belize</option>
<option value="Benin">Benin</option>
<option value="Bermuda">Bermuda</option>
<option value="Bhutan">Bhutan</option>
<option value="Bolivia, Plurinational State of">Bolivia, Plurinational State of</option>
<option value="Bonaire, Sint Eustatius and Saba">Bonaire, Sint Eustatius and Saba</option>
<option value="Bosnia and Herzegovina">Bosnia and Herzegovina</option>
<option value="Botswana">Botswana</option>
<option value="Bouvet Island">Bouvet Island</option>
<option value="Brazil">Brazil</option>
<option value="British Indian Ocean Territory">British Indian Ocean Territory</option>
<option value="Brunei Darussalam">Brunei Darussalam</option>
<option value="Bulgaria">Bulgaria</option>
<option value="Burkina Faso">Burkina Faso</option>
<option value="Burundi">Burundi</option>
<option value="Cambodia">Cambodia</option>
<option value="Cameroon">Cameroon</option>
<option value="Canada">Canada</option>
<option value="Cape Verde">Cape Verde</option>
<option value="Cayman Islands">Cayman Islands</option>
<option value="Central African Republic">Central African Republic</option>
<option value="Chad">Chad</option>
<option value="Chile">Chile</option>
<option value="China">China</option>
<option value="Christmas Island">Christmas Island</option>
<option value="Cocos (Keeling) Islands">Cocos (Keeling) Islands</option>
<option value="Colombia">Colombia</option>
<option value="Comoros">Comoros</option>
<option value="Congo">Congo</option>
<option value="Congo, The Democratic Republic of The">Congo, The Democratic Republic of The</option>
<option value="Cook Islands">Cook Islands</option>
<option value="Costa Rica">Costa Rica</option>
<option value="Cote D'ivoire">Cote D'ivoire</option>
<option value="Croatia">Croatia</option>
<option value="Cuba">Cuba</option>
<option value="Curacao">Curacao</option>
<option value="Cyprus">Cyprus</option>
<option value="Czech Republic">Czech Republic</option>
<option value="Denmark">Denmark</option>
<option value="Djibouti">Djibouti</option>
<option value="Dominica">Dominica</option>
<option value="Dominican Republic">Dominican Republic</option>
<option value="Ecuador">Ecuador</option>
<option value="Egypt">Egypt</option>
<option value="El Salvador">El Salvador</option>
<option value="Equatorial Guinea">Equatorial Guinea</option>
<option value="Eritrea">Eritrea</option>
<option value="Estonia">Estonia</option>
<option value="Ethiopia">Ethiopia</option>
<option value="Falkland Islands (Malvinas)">Falkland Islands (Malvinas)</option>
<option value="Faroe Islands">Faroe Islands</option>
<option value="Fiji">Fiji</option>
<option value="Finland">Finland</option>
<option value="France">France</option>
<option value="French Guiana">French Guiana</option>
<option value="French Polynesia">French Polynesia</option>
<option value="French Southern Territories">French Southern Territories</option>
<option value="Gabon">Gabon</option>
<option value="Gambia">Gambia</option>
<option value="Georgia">Georgia</option>
<option value="Germany">Germany</option>
<option value="Ghana">Ghana</option>
<option value="Gibraltar">Gibraltar</option>
<option value="Greece">Greece</option>
<option value="Greenland">Greenland</option>
<option value="Grenada">Grenada</option>
<option value="Guadeloupe">Guadeloupe</option>
<option value="Guam">Guam</option>
<option value="Guatemala">Guatemala</option>
<option value="Guernsey">Guernsey</option>
<option value="Guinea">Guinea</option>
<option value="Guinea-bissau">Guinea-bissau</option>
<option value="Guyana">Guyana</option>
<option value="Haiti">Haiti</option>
<option value="Heard Island and Mcdonald Islands">Heard Island and Mcdonald Islands</option>
<option value="Holy See (Vatican City State)">Holy See (Vatican City State)</option>
<option value="Honduras">Honduras</option>
<option value="Hong Kong">Hong Kong</option>
<option value="Hungary">Hungary</option>
<option value="Iceland">Iceland</option>
<option value="India">India</option>
<option value="Indonesia">Indonesia</option>
<option value="Iran, Islamic Republic of">Iran, Islamic Republic of</option>
<option value="Iraq">Iraq</option>
<option value="Ireland">Ireland</option>
<option value="Isle of Man">Isle of Man</option>
<option value="Israel">Israel</option>
<option value="Italy">Italy</option>
<option value="Jamaica">Jamaica</option>
<option value="Japan">Japan</option>
<option value="Jersey">Jersey</option>
<option value="Jordan">Jordan</option>
<option value="Kazakhstan">Kazakhstan</option>
<option value="Kenya">Kenya</option>
<option value="Kiribati">Kiribati</option>
<option value="Korea, Democratic People's Republic of">Korea, Democratic People's Republic of</option>
<option value="Korea, Republic of">Korea, Republic of</option>
<option value="Kuwait">Kuwait</option>
<option value="Kyrgyzstan">Kyrgyzstan</option>
<option value="Lao People's Democratic Republic">Lao People's Democratic Republic</option>
<option value="Latvia">Latvia</option>
<option value="Lebanon">Lebanon</option>
<option value="Lesotho">Lesotho</option>
<option value="Liberia">Liberia</option>
<option value="Libya">Libya</option>
<option value="Liechtenstein">Liechtenstein</option>
<option value="Lithuania">Lithuania</option>
<option value="Luxembourg">Luxembourg</option>
<option value="Macao">Macao</option>
<option value="Macedonia, The Former Yugoslav Republic of">Macedonia, The Former Yugoslav Republic of</option>
<option value="Madagascar">Madagascar</option>
<option value="Malawi">Malawi</option>
<option value="Malaysia">Malaysia</option>
<option value="Maldives">Maldives</option>
<option value="Mali">Mali</option>
<option value="Malta">Malta</option>
<option value="Marshall Islands">Marshall Islands</option>
<option value="Martinique">Martinique</option>
<option value="Mauritania">Mauritania</option>
<option value="Mauritius">Mauritius</option>
<option value="Mayotte">Mayotte</option>
<option value="Mexico">Mexico</option>
<option value="Micronesia, Federated States of">Micronesia, Federated States of</option>
<option value="Moldova, Republic of">Moldova, Republic of</option>
<option value="Monaco">Monaco</option>
<option value="Mongolia">Mongolia</option>
<option value="Montenegro">Montenegro</option>
<option value="Montserrat">Montserrat</option>
<option value="Morocco">Morocco</option>
<option value="Mozambique">Mozambique</option>
<option value="Myanmar">Myanmar</option>
<option value="Namibia">Namibia</option>
<option value="Nauru">Nauru</option>
<option value="Nepal">Nepal</option>
<option value="Netherlands">Netherlands</option>
<option value="New Caledonia">New Caledonia</option>
<option value="New Zealand">New Zealand</option>
<option value="Nicaragua">Nicaragua</option>
<option value="Niger">Niger</option>
<option value="Nigeria">Nigeria</option>
<option value="Niue">Niue</option>
<option value="Norfolk Island">Norfolk Island</option>
<option value="Northern Mariana Islands">Northern Mariana Islands</option>
<option value="Norway">Norway</option>
<option value="Oman">Oman</option>
<option value="Pakistan">Pakistan</option>
<option value="Palau">Palau</option>
<option value="Palestinian Territory, Occupied">Palestinian Territory, Occupied</option>
<option value="Panama">Panama</option>
<option value="Papua New Guinea">Papua New Guinea</option>
<option value="Paraguay">Paraguay</option>
<option value="Peru">Peru</option>
<option value="Philippines">Philippines</option>
<option value="Pitcairn">Pitcairn</option>
<option value="Poland">Poland</option>
<option value="Portugal">Portugal</option>
<option value="Puerto Rico">Puerto Rico</option>
<option value="Qatar">Qatar</option>
<option value="Reunion">Reunion</option>
<option value="Romania">Romania</option>
<option value="Russian Federation">Russian Federation</option>
<option value="Rwanda">Rwanda</option>
<option value="Saint Barthelemy">Saint Barthelemy</option>
<option value="Saint Helena, Ascension and Tristan da Cunha">Saint Helena, Ascension and Tristan da Cunha</option>
<option value="Saint Kitts and Nevis">Saint Kitts and Nevis</option>
<option value="Saint Lucia">Saint Lucia</option>
<option value="Saint Martin (French part)">Saint Martin (French part)</option>
<option value="Saint Pierre and Miquelon">Saint Pierre and Miquelon</option>
<option value="Saint Vincent and The Grenadines">Saint Vincent and The Grenadines</option>
<option value="Samoa">Samoa</option>
<option value="San Marino">San Marino</option>
<option value="Sao Tome and Principe">Sao Tome and Principe</option>
<option value="Saudi Arabia">Saudi Arabia</option>
<option value="Senegal">Senegal</option>
<option value="Serbia">Serbia</option>
<option value="Seychelles">Seychelles</option>
<option value="Sierra Leone">Sierra Leone</option>
<option value="Singapore">Singapore</option>
<option value="Sint Maarten (Dutch part)">Sint Maarten (Dutch part)</option>
<option value="Slovakia">Slovakia</option>
<option value="Slovenia">Slovenia</option>
<option value="Solomon Islands">Solomon Islands</option>
<option value="Somalia">Somalia</option>
<option value="South Africa">South Africa</option>
<option value="South Georgia and The South Sandwich Islands">South Georgia and The South Sandwich Islands</option>
<option value="South Sudan">South Sudan</option>
<option value="Spain">Spain</option>
<option value="Sri Lanka">Sri Lanka</option>
<option value="Sudan">Sudan</option>
<option value="Suriname">Suriname</option>
<option value="Svalbard and Jan Mayen">Svalbard and Jan Mayen</option>
<option value="Swaziland">Swaziland</option>
<option value="Sweden">Sweden</option>
<option value="Switzerland">Switzerland</option>
<option value="Syrian Arab Republic">Syrian Arab Republic</option>
<option value="Taiwan, Province of China">Taiwan, Province of China</option>
<option value="Tajikistan">Tajikistan</option>
<option value="Tanzania, United Republic of">Tanzania, United Republic of</option>
<option value="Thailand">Thailand</option>
<option value="Timor-leste">Timor-leste</option>
<option value="Togo">Togo</option>
<option value="Tokelau">Tokelau</option>
<option value="Tonga">Tonga</option>
<option value="Trinidad and Tobago">Trinidad and Tobago</option>
<option value="Tunisia">Tunisia</option>
<option value="Turkey">Turkey</option>
<option value="Turkmenistan">Turkmenistan</option>
<option value="Turks and Caicos Islands">Turks and Caicos Islands</option>
<option value="Tuvalu">Tuvalu</option>
<option value="Uganda">Uganda</option>
<option value="Ukraine">Ukraine</option>
<option value="United Arab Emirates">United Arab Emirates</option>
<option value="United Kingdom">United Kingdom</option>
<option value="United States">United States</option>
<option value="United States Minor Outlying Islands">United States Minor Outlying Islands</option>
<option value="Uruguay">Uruguay</option>
<option value="Uzbekistan">Uzbekistan</option>
<option value="Vanuatu">Vanuatu</option>
<option value="Venezuela, Bolivarian Republic of">Venezuela, Bolivarian Republic of</option>
<option value="Viet Nam">Viet Nam</option>
<option value="Virgin Islands, British">Virgin Islands, British</option>
<option value="Virgin Islands, U.S.">Virgin Islands, U.S.</option>
<option value="Wallis and Futuna">Wallis and Futuna</option>
<option value="Western Sahara">Western Sahara</option>
<option value="Yemen">Yemen</option>
<option value="Zambia">Zambia</option>
<option value="Zimbabwe">Zimbabwe</option>
</select>
</div>
<br/>
<div></div>
<br/>
<div class="scroll-parent">
<select>
<option value="" selected="selected">Select a state...</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District Of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
</div>
<div class="scroll-parent">
<select data-select-like-alignement="auto" class="drop-select">
<option value="" selected="selected">Select a state...</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District Of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
</div>
<br/>
<div></div>
<br/>
<div class="scroll-parent">
<select>
<option value="potato-chips">Potato chips</option>
<option value="chips-and-salsa">Chips and salsa</option>
<option value="cookies">Cookies</option>
<option value="doritos">Doritos</option>
<option value="pringles">Pringles</option>
<option value="hot-pockets">Hot pockets</option>
</select>
</div>
<div class="scroll-parent">
<select data-select-like-alignement="never" class="drop-select">
<option value="potato-chips">Potato chips</option>
<option value="chips-and-salsa">Chips and salsa</option>
<option value="cookies">Cookies</option>
<option value="doritos">Doritos</option>
<option value="pringles">Pringles</option>
<option value="hot-pockets">Hot pockets</option>
</select>
</div>
<br/>
<div></div>
<br/>
<div class="scroll-parent">
<select>
<option value="potato-chips">Potato chips</option>
<option selected="true" value="chips-and-salsa">Chips and salsa</option>
<option value="cookies">Cookies</option>
<option value="doritos">Doritos</option>
<option value="pringles">Pringles</option>
<option value="hot-pockets">Hot pockets</option>
</select>
</div>
<div class="scroll-parent">
Align dropdown items to target on open (like a real select):<br/>
<select data-select-like-alignement="auto" class="drop-select">
<option value="potato-chips">Potato chips</option>
<option selected="true" value="chips-and-salsa">Chips and salsa</option>
<option value="cookies">Cookies</option>
<option value="doritos">Doritos</option>
<option value="pringles">Pringles</option>
<option value="hot-pockets">Hot pockets</option>
</select>
</div>
<br/>
<div></div>
<br/>
<div class="scroll-parent">
<select>
<option value="">Select a snack...</option>
<option value="potato-chips">Potato chips</option>
<option value="chips-and-salsa">Chips and salsa</option>
<option value="cookies">Cookies</option>
<option value="doritos">Doritos</option>
<option value="pringles">Pringles</option>
<option value="hot-pockets">Hot pockets</option>
</select>
</div>
<div class="scroll-parent">
<select data-select-like-alignement="never" class="drop-select">
<option value="">Select a snack...</option>
<option value="potato-chips">Potato chips</option>
<option value="chips-and-salsa">Chips and salsa</option>
<option value="cookies">Cookies</option>
<option value="doritos">Doritos</option>
<option value="pringles">Pringles</option>
<option value="hot-pockets">Hot pockets</option>
</select>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/tether.js"></script>
<script src="dist/js/select.js"></script>
<script>
$('select.drop-select').each(function(){
new Select({
el: this,
selectLikeAlignment: $(this).attr('data-select-like-alignement') || 'auto',
className: 'select-theme-dark'
});
});
</script>
</body>
</html>JS代码(tether.js):
/*! tether 1.0.2 */
(function(root,factory){
if (typeof define === 'function' && define.amd){
define(factory);
}
else if (typeof exports === 'object'){
module.exports = factory(require,exports,module);
}
else{
root.Tether = factory();
}
}
(this,function(require,exports,module){
'use strict';
var _createClass = (function (){
function defineProperties(target,props){
for (var i = 0;
i < props.length;
i++){
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ('value' in descriptor) descriptor.writable = true;
Object.defineProperty(target,descriptor.key,descriptor);
}
}
return function (Constructor,protoProps,staticProps){
if (protoProps) defineProperties(Constructor.prototype,protoProps);
if (staticProps) defineProperties(Constructor,staticProps);
return Constructor;
}
;
}
)();
function _classCallCheck(instance,Constructor){
if (!(instance instanceof Constructor)){
throw new TypeError('Cannot call a class as a function');
}
}
var TetherBase = undefined;
if (typeof TetherBase === 'undefined'){
TetherBase ={
modules:[]}
;
}
function getScrollParent(el){
var _getComputedStyle = getComputedStyle(el);
var position = _getComputedStyle.position;
if (position === 'fixed'){
return el;
}
var parent = el;
while (parent = parent.parentNode){
var style = undefined;
try{
style = getComputedStyle(parent);
}
catch (err){
}
if (typeof style === 'undefined' || style === null){
return parent;
}
var overflow = style.overflow;
var overflowX = style.overflowX;
var overflowY = style.overflowY;
if (/(auto|scroll)/.test(overflow + overflowY + overflowX)){
if (position !== 'absolute' || ['relative','absolute','fixed'].indexOf(style.position) >= 0){
return parent;
}
}
}
return document.body;
}
var uniqueId = (function (){
var id = 0;
return function (){
return ++id;
}
;
}
)();
var zeroPosCache ={
}
;
var getOrigin = function getOrigin(doc){
// getBoundingClientRect is unfortunately too accurate. It introduces a pixel or two of // jitter as the user scrolls that messes with our ability to detect if two positions // are equivilant or not. We place an element at the top left of the page that will // get the same jitter,so we can cancel the two out. var node = doc._tetherZeroElement;
if (typeof node === 'undefined'){
node = doc.createElement('div');
node.setAttribute('data-tether-id',uniqueId());
extend(node.style,{
top:0,left:0,position:'absolute'}
);
doc.body.appendChild(node);
doc._tetherZeroElement = node;
}
var id = node.getAttribute('data-tether-id');
if (typeof zeroPosCache[id] === 'undefined'){
zeroPosCache[id] ={
}
;
var rect = node.getBoundingClientRect();
for (var k in rect){
// Can't use extend,as on IE9,elements don't resolve to be hasOwnProperty zeroPosCache[id][k] = rect[k];
}
// Clear the cache when this position call is done defer(function (){
delete zeroPosCache[id];
}
);
}
return zeroPosCache[id];
}
;
function getBounds(el){
var doc = undefined;
if (el === document){
doc = document;
el = document.documentElement;
}
else{
doc = el.ownerDocument;
}
var docEl = doc.documentElement;
var box ={
}
;
// The original object returned by getBoundingClientRect is immutable,so we clone it // We can't use extend because the properties are not considered part of the object by hasOwnProperty in IE9 var rect = el.getBoundingClientRect();
for (var k in rect){
box[k] = rect[k];
}
var origin = getOrigin(doc);
box.top -= origin.top;
box.left -= origin.left;
if (typeof box.width === 'undefined'){
box.width = document.body.scrollWidth - box.left - box.right;
}
if (typeof box.height === 'undefined'){
box.height = document.body.scrollHeight - box.top - box.bottom;
}
box.top = box.top - docEl.clientTop;
box.left = box.left - docEl.clientLeft;
box.right = doc.body.clientWidth - box.width - box.left;
box.bottom = doc.body.clientHeight - box.height - box.top;
return box;
}
function getOffsetParent(el){
return el.offsetParent || document.documentElement;
}
function getScrollBarSize(){
var inner = document.createElement('div');
inner.style.width = '100%';
inner.style.height = '200px';
var outer = document.createElement('div');
extend(outer.style,{
position:'absolute',top:0,left:0,pointerEvents:'none',visibility:'hidden',width:'200px',height:'150px',overflow:'hidden'}
);
outer.appendChild(inner);
document.body.appendChild(outer);
var widthContained = inner.offsetWidth;
outer.style.overflow = 'scroll';
var widthScroll = inner.offsetWidth;
if (widthContained === widthScroll){
widthScroll = outer.clientWidth;
}
document.body.removeChild(outer);
var width = widthContained - widthScroll;
return{
width:width,height:width}
;
}
function extend(){
var out = arguments[0] === undefined ?{
}
:arguments[0];
var args = [];
Array.prototype.push.apply(args,arguments);
args.slice(1).forEach(function (obj){
if (obj){
for (var key in obj){
if (({
}
).hasOwnProperty.call(obj,key)){
out[key] = obj[key];
}
}
}
}
);
return out;
}
function removeClass(el,name){
if (typeof el.classList !== 'undefined'){
name.split(' ').forEach(function (cls){
if (cls.trim()){
el.classList.remove(cls);
}
}
);
}
else{
var regex = new RegExp('(^| )' + name.split(' ').join('|') + '( |$)','gi');
var className = getClassName(el).replace(regex,' ');
setClassName(el,className);
}
}
function addClass(el,name){
if (typeof el.classList !== 'undefined'){
name.split(' ').forEach(function (cls){
if (cls.trim()){
el.classList.add(cls);
}
}
);
}
else{
removeClass(el,name);
var cls = getClassName(el) + ' #{
name}
';
setClassName(el,cls);
}
}
function hasClass(el,name){
if (typeof el.classList !== 'undefined'){
return el.classList.contains(name);
}
var className = getClassName(el);
return new RegExp('(^| )' + name + '( |$)','gi').test(className);
}
function getClassName(el){
if (el.className instanceof SVGAnimatedString){
return el.className.baseVal;
}
return el.className;
}
function setClassName(el,className){
el.setAttribute('class',className);
}
function updateClasses(el,add,all){
// Of the set of 'all' classes,we need the 'add' classes,and only the // 'add' classes to be set. all.forEach(function (cls){
if (add.indexOf(cls) === -1 && hasClass(el,cls)){
removeClass(el,cls);
}
}
);
add.forEach(function (cls){
if (!hasClass(el,cls)){
addClass(el,cls);
}
}
);
}
var deferred = [];
var defer = function defer(fn){
deferred.push(fn);
}
;
var flush = function flush(){
var fn = undefined;
while (fn = deferred.pop()){
fn();
}
}
;
var Evented = (function (){
function Evented(){
_classCallCheck(this,Evented);
}
_createClass(Evented,[{
key:'on',value:function on(event,handler,ctx){
var once = arguments[3] === undefined ? false:arguments[3];
if (typeof this.bindings === 'undefined'){
this.bindings ={
}
;
}
if (typeof this.bindings[event] === 'undefined'){
this.bindings[event] = [];
}
this.bindings[event].push({
handler:handler,ctx:ctx,once:once}
);
}
}
,{
key:'once',value:function once(event,handler,ctx){
this.on(event,handler,ctx,true);
}
}
,{
key:'off',value:function off(event,handler){
if (typeof this.bindings !== 'undefined' && typeof this.bindings[event] !== 'undefined'){
return;
}
if (typeof handler === 'undefined'){
delete this.bindings[event];
}
else{
var i = 0;
while (i < this.bindings[event].length){
if (this.bindings[event][i].handler === handler){
this.bindings[event].splice(i,1);
}
else{
++i;
}
}
}
}
}
,{
key:'trigger',value:function trigger(event){
for (var _len = arguments.length,args = Array(_len > 1 ? _len - 1:0),_key = 1;
_key < _len;
_key++){
args[_key - 1] = arguments[_key];
}
if (typeof this.bindings !== 'undefined' && this.bindings[event]){
var i = 0;
while (i < this.bindings[event].length){
var _bindings$event$i = this.bindings[event][i];
var handler = _bindings$event$i.handler;
var ctx = _bindings$event$i.ctx;
var once = _bindings$event$i.once;
var context = ctx;
if (typeof context === 'undefined'){
context = this;
}
handler.apply(context,args);
if (once){
this.bindings[event].splice(i,1);
}
else{
++i;
}
}
}
}
}
]);
return Evented;
}
)();
TetherBase.Utils ={
getScrollParent:getScrollParent,getBounds:getBounds,getOffsetParent:getOffsetParent,extend:extend,addClass:addClass,removeClass:removeClass,hasClass:hasClass,updateClasses:updateClasses,defer:defer,flush:flush,uniqueId:uniqueId,Evented:Evented,getScrollBarSize:getScrollBarSize}
;
/* globals TetherBase,performance */
'use strict';
var _createClass = (function (){
function defineProperties(target,props){
for (var i = 0;
i < props.length;
i++){
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ('value' in descriptor) descriptor.writable = true;
Object.defineProperty(target,descriptor.key,descriptor);
}
}
return function (Constructor,protoProps,staticProps){
if (protoProps) defineProperties(Constructor.prototype,protoProps);
if (staticProps) defineProperties(Constructor,staticProps);
return Constructor;
}
;
}
)();
function _slicedToArray(arr,i){
if (Array.isArray(arr)){
return arr;
}
else if (Symbol.iterator in Object(arr)){
var _arr = [];
var _n = true;
var _d = false;
var _e = undefined;
try{
for (var _i = arr[Symbol.iterator](),_s;
!(_n = (_s = _i.next()).done);
_n = true){
_arr.push(_s.value);
if (i && _arr.length === i) break;
}
}
catch (err){
_d = true;
_e = err;
}
finally{
try{
if (!_n && _i['return']) _i['return']();
}
finally{
if (_d) throw _e;
}
}
return _arr;
}
else{
throw new TypeError('Invalid attempt to destructure non-iterable instance');
}
}
function _classCallCheck(instance,Constructor){
if (!(instance instanceof Constructor)){
throw new TypeError('Cannot call a class as a function');
}
}
if (typeof TetherBase === 'undefined'){
throw new Error('You must include the utils.js file before tether.js');
}
var _TetherBase$Utils = TetherBase.Utils;
var getScrollParent = _TetherBase$Utils.getScrollParent;
var getBounds = _TetherBase$Utils.getBounds;
var getOffsetParent = _TetherBase$Utils.getOffsetParent;
var extend = _TetherBase$Utils.extend;
var addClass = _TetherBase$Utils.addClass;
var removeClass = _TetherBase$Utils.removeClass;
var updateClasses = _TetherBase$Utils.updateClasses;
var defer = _TetherBase$Utils.defer;
var flush = _TetherBase$Utils.flush;
var getScrollBarSize = _TetherBase$Utils.getScrollBarSize;
function within(a,b){
var diff = arguments[2] === undefined ? 1:arguments[2];
return a + diff >= b && b >= a - diff;
}
var transformKey = (function (){
var el = document.createElement('div');
var transforms = ['transform','webkitTransform','OTransform','MozTransform','msTransform'];
for (var i = 0;
i < transforms.length;
++i){
var key = transforms[i];
if (el.style[key] !== undefined){
return key;
}
}
}
)();
var tethers = [];
var position = function position(){
tethers.forEach(function (tether){
tether.position(false);
}
);
flush();
}
;
function now(){
if (typeof performance !== 'undefined' && typeof performance.now !== 'undefined'){
return performance.now();
}
return +new Date();
}
(function (){
var lastCall = null;
var lastDuration = null;
var pendingTimeout = null;
var tick = function tick(){
if (typeof lastDuration !== 'undefined' && lastDuration > 16){
// We voluntarily throttle ourselves if we can't manage 60fps lastDuration = Math.min(lastDuration - 16,250);
// Just in case this is the last event,remember to position just once more pendingTimeout = setTimeout(tick,250);
return;
}
if (typeof lastCall !== 'undefined' && now() - lastCall < 10){
// Some browsers call events a little too frequently,refuse to run more than is reasonable return;
}
if (typeof pendingTimeout !== 'undefined'){
clearTimeout(pendingTimeout);
pendingTimeout = null;
}
lastCall = now();
position();
lastDuration = now() - lastCall;
}
;
['resize','scroll','touchmove'].forEach(function (event){
window.addEventListener(event,tick);
}
);
}
)();
var MIRROR_LR ={
center:'center',left:'right',right:'left'}
;
var MIRROR_TB ={
middle:'middle',top:'bottom',bottom:'top'}
;
var OFFSET_MAP ={
top:0,left:0,middle:'50%',center:'50%',bottom:'100%',right:'100%'}
;
var autoToFixedAttachment = function autoToFixedAttachment(attachment,relativeToAttachment){
var left = attachment.left;
var top = attachment.top;
if (left === 'auto'){
left = MIRROR_LR[relativeToAttachment.left];
}
if (top === 'auto'){
top = MIRROR_TB[relativeToAttachment.top];
}
return{
left:left,top:top}
;
}
;
var attachmentToOffset = function attachmentToOffset(attachment){
var left = attachment.left;
var top = attachment.top;
if (typeof OFFSET_MAP[attachment.left] !== 'undefined'){
left = OFFSET_MAP[attachment.left];
}
if (typeof OFFSET_MAP[attachment.top] !== 'undefined'){
top = OFFSET_MAP[attachment.top];
}
return{
left:left,top:top}
;
}
;
function addOffset(){
for (var _len = arguments.length,offsets = Array(_len),_key = 0;
_key < _len;
_key++){
offsets[_key] = arguments[_key];
}
var out ={
top:0,left:0}
;
offsets.forEach(function (_ref){
var top = _ref.top;
var left = _ref.left;
if (typeof top === 'string'){
top = parseFloat(top,10);
}
if (typeof left === 'string'){
left = parseFloat(left,10);
}
out.top += top;
out.left += left;
}
);
return out;
}
function offsetToPx(offset,size){
if (typeof offset.left === 'string' && offset.left.indexOf('%') !== -1){
offset.left = parseFloat(offset.left,10) / 100 * size.width;
}
if (typeof offset.top === 'string' && offset.top.indexOf('%') !== -1){
offset.top = parseFloat(offset.top,10) / 100 * size.height;
}
return offset;
}
var parseOffset = function parseOffset(value){
var _value$split = value.split(' ');
var _value$split2 = _slicedToArray(_value$split,2);
var top = _value$split2[0];
var left = _value$split2[1];
return{
top:top,left:left}
;
}
;
var parseAttachment = parseOffset;
var TetherClass = (function (){
function TetherClass(options){
var _this = this;
_classCallCheck(this,TetherClass);
this.position = this.position.bind(this);
tethers.push(this);
this.history = [];
this.setOptions(options,false);
TetherBase.modules.forEach(function (module){
if (typeof module.initialize !== 'undefined'){
module.initialize.call(_this);
}
}
);
this.position();
}
_createClass(TetherClass,[{
key:'getClass',value:function getClass(){
var key = arguments[0] === undefined ? '':arguments[0];
var classes = this.options.classes;
if (typeof classes !== 'undefined' && classes[key]){
return this.options.classes[key];
}
else if (this.options.classPrefix){
return '' + this.options.classPrefix + '-' + key;
}
else{
return key;
}
}
}
,{
key:'setOptions',value:function setOptions(options){
var _this2 = this;
var pos = arguments[1] === undefined ? true:arguments[1];
var defaults ={
offset:'0 0',targetOffset:'0 0',targetAttachment:'auto auto',classPrefix:'tether'}
;
this.options = extend(defaults,options);
var _options = this.options;
var element = _options.element;
var target = _options.target;
var targetModifier = _options.targetModifier;
this.element = element;
this.target = target;
this.targetModifier = targetModifier;
if (this.target === 'viewport'){
this.target = document.body;
this.targetModifier = 'visible';
}
else if (this.target === 'scroll-handle'){
this.target = document.body;
this.targetModifier = 'scroll-handle';
}
['element','target'].forEach(function (key){
if (typeof _this2[key] === 'undefined'){
throw new Error('Tether Error:Both element and target must be defined');
}
if (typeof _this2[key].jquery !== 'undefined'){
_this2[key] = _this2[key][0];
}
else if (typeof _this2[key] === 'string'){
_this2[key] = document.querySelector(_this2[key]);
}
}
);
addClass(this.element,this.getClass('element'));
if (!(this.options.addTargetClasses === false)){
addClass(this.target,this.getClass('target'));
}
if (!this.options.attachment){
throw new Error('Tether Error:You must provide an attachment');
}
this.targetAttachment = parseAttachment(this.options.targetAttachment);
this.attachment = parseAttachment(this.options.attachment);
this.offset = parseOffset(this.options.offset);
this.targetOffset = parseOffset(this.options.targetOffset);
if (typeof this.scrollParent !== 'undefined'){
this.disable();
}
if (this.targetModifier === 'scroll-handle'){
this.scrollParent = this.target;
}
else{
this.scrollParent = getScrollParent(this.target);
}
if (!(this.options.enabled === false)){
this.enable(pos);
}
}
}
,{
key:'getTargetBounds',value:function getTargetBounds(){
if (typeof this.targetModifier !== 'undefined'){
if (this.targetModifier === 'visible'){
if (this.target === document.body){
return{
top:pageYOffset,left:pageXOffset,height:innerHeight,width:innerWidth}
;
}
else{
var bounds = getBounds(this.target);
var out ={
height:bounds.height,width:bounds.width,top:bounds.top,left:bounds.left}
;
out.height = Math.min(out.height,bounds.height - (pageYOffset - bounds.top));
out.height = Math.min(out.height,bounds.height - (bounds.top + bounds.height - (pageYOffset + innerHeight)));
out.height = Math.min(innerHeight,out.height);
out.height -= 2;
out.width = Math.min(out.width,bounds.width - (pageXOffset - bounds.left));
out.width = Math.min(out.width,bounds.width - (bounds.left + bounds.width - (pageXOffset + innerWidth)));
out.width = Math.min(innerWidth,out.width);
out.width -= 2;
if (out.top < pageYOffset){
out.top = pageYOffset;
}
if (out.left < pageXOffset){
out.left = pageXOffset;
}
return out;
}
}
else if (this.targetModifier === 'scroll-handle'){
var bounds = undefined;
var target = this.target;
if (target === document.body){
target = document.documentElement;
bounds ={
left:pageXOffset,top:pageYOffset,height:innerHeight,width:innerWidth}
;
}
else{
bounds = getBounds(target);
}
var style = getComputedStyle(target);
var hasBottomScroll = target.scrollWidth > target.clientWidth || [style.overflow,style.overflowX].indexOf('scroll') >= 0 || this.target !== document.body;
var scrollBottom = 0;
if (hasBottomScroll){
scrollBottom = 15;
}
var height = bounds.height - parseFloat(style.borderTopWidth) - parseFloat(style.borderBottomWidth) - scrollBottom;
var out ={
width:15,height:height * 0.975 * (height / target.scrollHeight),left:bounds.left + bounds.width - parseFloat(style.borderLeftWidth) - 15}
;
var fitAdj = 0;
if (height < 408 && this.target === document.body){
fitAdj = -0.00011 * Math.pow(height,2) - 0.00727 * height + 22.58;
}
if (this.target !== document.body){
out.height = Math.max(out.height,24);
}
var scrollPercentage = this.target.scrollTop / (target.scrollHeight - height);
out.top = scrollPercentage * (height - out.height - fitAdj) + bounds.top + parseFloat(style.borderTopWidth);
if (this.target === document.body){
out.height = Math.max(out.height,24);
}
return out;
}
}
else{
return getBounds(this.target);
}
}
}
,{
key:'clearCache',value:function clearCache(){
this._cache ={
}
;
}
}
,{
key:'cache',value:function cache(k,getter){
// More than one module will often need the same DOM info,so // we keep a cache which is cleared on each position call if (typeof this._cache === 'undefined'){
this._cache ={
}
;
}
if (typeof this._cache[k] === 'undefined'){
this._cache[k] = getter.call(this);
}
return this._cache[k];
}
}
,{
key:'enable',value:function enable(){
var pos = arguments[0] === undefined ? true:arguments[0];
if (!(this.options.addTargetClasses === false)){
addClass(this.target,this.getClass('enabled'));
}
addClass(this.element,this.getClass('enabled'));
this.enabled = true;
if (this.scrollParent !== document){
this.scrollParent.addEventListener('scroll',this.position);
}
if (pos){
this.position();
}
}
}
,{
key:'disable',value:function disable(){
removeClass(this.target,this.getClass('enabled'));
removeClass(this.element,this.getClass('enabled'));
this.enabled = false;
if (typeof this.scrollParent !== 'undefined'){
this.scrollParent.removeEventListener('scroll',this.position);
}
}
}
,{
key:'destroy',value:function destroy(){
var _this3 = this;
this.disable();
tethers.forEach(function (tether,i){
if (tether === _this3){
tethers.splice(i,1);
return;
}
}
);
}
}
,{
key:'updateAttachClasses',value:function updateAttachClasses(elementAttach,targetAttach){
var _this4 = this;
elementAttach = elementAttach || this.attachment;
targetAttach = targetAttach || this.targetAttachment;
var sides = ['left','top','bottom','right','middle','center'];
if (typeof this._addAttachClasses !== 'undefined' && this._addAttachClasses.length){
// updateAttachClasses can be called more than once in a position call,so // we need to clean up after ourselves such that when the last defer gets // ran it doesn't add any extra classes from previous calls. this._addAttachClasses.splice(0,this._addAttachClasses.length);
}
if (typeof this._addAttachClasses === 'undefined'){
this._addAttachClasses = [];
}
var add = this._addAttachClasses;
if (elementAttach.top){
add.push('' + this.getClass('element-attached') + '-' + elementAttach.top);
}
if (elementAttach.left){
add.push('' + this.getClass('element-attached') + '-' + elementAttach.left);
}
if (targetAttach.top){
add.push('' + this.getClass('target-attached') + '-' + targetAttach.top);
}
if (targetAttach.left){
add.push('' + this.getClass('target-attached') + '-' + targetAttach.left);
}
var all = [];
sides.forEach(function (side){
all.push('' + _this4.getClass('element-attached') + '-' + side);
all.push('' + _this4.getClass('target-attached') + '-' + side);
}
);
defer(function (){
if (!(typeof _this4._addAttachClasses !== 'undefined')){
return;
}
updateClasses(_this4.element,_this4._addAttachClasses,all);
if (!(_this4.options.addTargetClasses === false)){
updateClasses(_this4.target,_this4._addAttachClasses,all);
}
delete _this4._addAttachClasses;
}
);
}
}
,{
key:'position',value:function position(){
var _this5 = this;
var flushChanges = arguments[0] === undefined ? true:arguments[0];
// flushChanges commits the changes immediately,leave true unless you are positioning multiple // tethers (in which case call Tether.Utils.flush yourself when you're done) if (!this.enabled){
return;
}
this.clearCache();
// Turn 'auto' attachments into the appropriate corner or edge var targetAttachment = autoToFixedAttachment(this.targetAttachment,this.attachment);
this.updateAttachClasses(this.attachment,targetAttachment);
var elementPos = this.cache('element-bounds',function (){
return getBounds(_this5.element);
}
);
var width = elementPos.width;
var height = elementPos.height;
if (width === 0 && height === 0 && typeof this.lastSize !== 'undefined'){
var _lastSize = this.lastSize;
// We cache the height and width to make it possible to position elements that are // getting hidden. width = _lastSize.width;
height = _lastSize.height;
}
else{
this.lastSize ={
width:width,height:height}
;
}
var targetPos = this.cache('target-bounds',function (){
return _this5.getTargetBounds();
}
);
var targetSize = targetPos;
// Get an actual px offset from the attachment var offset = offsetToPx(attachmentToOffset(this.attachment),{
width:width,height:height}
);
var targetOffset = offsetToPx(attachmentToOffset(targetAttachment),targetSize);
var manualOffset = offsetToPx(this.offset,{
width:width,height:height}
);
var manualTargetOffset = offsetToPx(this.targetOffset,targetSize);
// Add the manually provided offset offset = addOffset(offset,manualOffset);
targetOffset = addOffset(targetOffset,manualTargetOffset);
// It's now our goal to make (element position + offset) == (target position + target offset) var left = targetPos.left + targetOffset.left - offset.left;
var top = targetPos.top + targetOffset.top - offset.top;
for (var i = 0;
i < TetherBase.modules.length;
++i){
var _module2 = TetherBase.modules[i];
var ret = _module2.position.call(this,{
left:left,top:top,targetAttachment:targetAttachment,targetPos:targetPos,elementPos:elementPos,offset:offset,targetOffset:targetOffset,manualOffset:manualOffset,manualTargetOffset:manualTargetOffset,scrollbarSize:scrollbarSize,attachment:this.attachment}
);
if (ret === false){
return false;
}
else if (typeof ret === 'undefined' || typeof ret !== 'object'){
continue;
}
else{
top = ret.top;
left = ret.left;
}
}
// We describe the position three different ways to give the optimizer // a chance to decide the best possible way to position the element // with the fewest repaints. var next ={
// It's position relative to the page (absolute positioning when // the element is a child of the body) page:{
top:top,left:left}
,// It's position relative to the viewport (fixed positioning) viewport:{
top:top - pageYOffset,bottom:pageYOffset - top - height + innerHeight,left:left - pageXOffset,right:pageXOffset - left - width + innerWidth}
}
;
var scrollbarSize = undefined;
if (document.body.scrollWidth > window.innerWidth){
scrollbarSize = this.cache('scrollbar-size',getScrollBarSize);
next.viewport.bottom -= scrollbarSize.height;
}
if (document.body.scrollHeight > window.innerHeight){
scrollbarSize = this.cache('scrollbar-size',getScrollBarSize);
next.viewport.right -= scrollbarSize.width;
}
if (['','static'].indexOf(document.body.style.position) === -1 || ['','static'].indexOf(document.body.parentElement.style.position) === -1){
// Absolute positioning in the body will be relative to the page,not the 'initial containing block' next.page.bottom = document.body.scrollHeight - top - height;
next.page.right = document.body.scrollWidth - left - width;
}
if (typeof this.options.optimizations !== 'undefined' && this.options.optimizations.moveElement !== false && !(typeof this.targetModifier !== 'undefined')){
(function (){
var offsetParent = _this5.cache('target-offsetparent',function (){
return getOffsetParent(_this5.target);
}
);
var offsetPosition = _this5.cache('target-offsetparent-bounds',function (){
return getBounds(offsetParent);
}
);
var offsetParentStyle = getComputedStyle(offsetParent);
var offsetParentSize = offsetPosition;
var offsetBorder ={
}
;
['Top','Left','Bottom','Right'].forEach(function (side){
offsetBorder[side.toLowerCase()] = parseFloat(offsetParentStyle['border' + side + 'Width']);
}
);
offsetPosition.right = document.body.scrollWidth - offsetPosition.left - offsetParentSize.width + offsetBorder.right;
offsetPosition.bottom = document.body.scrollHeight - offsetPosition.top - offsetParentSize.height + offsetBorder.bottom;
if (next.page.top >= offsetPosition.top + offsetBorder.top && next.page.bottom >= offsetPosition.bottom){
if (next.page.left >= offsetPosition.left + offsetBorder.left && next.page.right >= offsetPosition.right){
// We're within the visible part of the target's scroll parent var scrollTop = offsetParent.scrollTop;
var scrollLeft = offsetParent.scrollLeft;
// It's position relative to the target's offset parent (absolute positioning when // the element is moved to be a child of the target's offset parent). next.offset ={
top:next.page.top - offsetPosition.top + scrollTop - offsetBorder.top,left:next.page.left - offsetPosition.left + scrollLeft - offsetBorder.left}
;
}
}
}
)();
}
// We could also travel up the DOM and try each containing context,rather than only // looking at the body,but we're gonna get diminishing returns. this.move(next);
this.history.unshift(next);
if (this.history.length > 3){
this.history.pop();
}
if (flushChanges){
flush();
}
return true;
}
}
,{
key:'move',// THE ISSUE value:function move(pos){
var _this6 = this;
if (!(typeof this.element.parentNode !== 'undefined')){
return;
}
var same ={
}
;
for (var type in pos){
same[type] ={
}
;
for (var key in pos[type]){
var found = false;
for (var i = 0;
i < this.history.length;
++i){
var point = this.history[i];
if (typeof point[type] !== 'undefined' && !within(point[type][key],pos[type][key])){
found = true;
break;
}
}
if (!found){
same[type][key] = true;
}
}
}
var css ={
top:'',left:'',right:'',bottom:''}
;
var transcribe = function transcribe(_same,_pos){
var hasOptimizations = typeof _this6.options.optimizations !== 'undefined';
var gpu = hasOptimizations ? _this6.options.optimizations.gpu:null;
if (gpu !== false){
var yPos = undefined,xPos = undefined;
if (_same.top){
css.top = 0;
yPos = _pos.top;
}
else{
css.bottom = 0;
yPos = -_pos.bottom;
}
if (_same.left){
css.left = 0;
xPos = _pos.left;
}
else{
css.right = 0;
xPos = -_pos.right;
}
css[transformKey] = 'translateX(' + Math.round(xPos) + 'px) translateY(' + Math.round(yPos) + 'px)';
if (transformKey !== 'msTransform'){
// The Z transform will keep this in the GPU (faster,and prevents artifacts),// but IE9 doesn't support 3d transforms and will choke. css[transformKey] += ' translateZ(0)';
}
}
else{
if (_same.top){
css.top = '' + _pos.top + 'px';
}
else{
css.bottom = '' + _pos.bottom + 'px';
}
if (_same.left){
css.left = '' + _pos.left + 'px';
}
else{
css.right = '' + _pos.right + 'px';
}
}
}
;
var moved = false;
if ((same.page.top || same.page.bottom) && (same.page.left || same.page.right)){
css.position = 'absolute';
transcribe(same.page,pos.page);
}
else if ((same.viewport.top || same.viewport.bottom) && (same.viewport.left || same.viewport.right)){
css.position = 'fixed';
transcribe(same.viewport,pos.viewport);
}
else if (typeof same.offset !== 'undefined' && same.offset.top && same.offset.left){
(function (){
css.position = 'absolute';
var offsetParent = _this6.cache('target-offsetparent',function (){
return getOffsetParent(_this6.target);
}
);
if (getOffsetParent(_this6.element) !== offsetParent){
defer(function (){
_this6.element.parentNode.removeChild(_this6.element);
offsetParent.appendChild(_this6.element);
}
);
}
transcribe(same.offset,pos.offset);
moved = true;
}
)();
}
else{
css.position = 'absolute';
transcribe({
top:true,left:true}
,pos.page);
}
if (!moved && this.element.parentNode.tagName !== 'BODY'){
this.element.parentNode.removeChild(this.element);
document.body.appendChild(this.element);
}
// Any css change will trigger a repaint,so let's avoid one if nothing changed var writeCSS ={
}
;
var write = false;
for (var key in css){
var val = css[key];
var elVal = this.element.style[key];
if (elVal !== '' && val !== '' && ['top','left','bottom','right'].indexOf(key) >= 0){
elVal = parseFloat(elVal);
val = parseFloat(val);
}
if (elVal !== val){
write = true;
writeCSS[key] = val;
}
}
if (write){
defer(function (){
extend(_this6.element.style,writeCSS);
}
);
}
}
}
]);
return TetherClass;
}
)();
TetherClass.modules = [];
TetherBase.position = position;
var Tether = extend(TetherClass,TetherBase);
/* globals TetherBase */
'use strict';
function _slicedToArray(arr,i){
if (Array.isArray(arr)){
return arr;
}
else if (Symbol.iterator in Object(arr)){
var _arr = [];
var _n = true;
var _d = false;
var _e = undefined;
try{
for (var _i = arr[Symbol.iterator](),_s;
!(_n = (_s = _i.next()).done);
_n = true){
_arr.push(_s.value);
if (i && _arr.length === i) break;
}
}
catch (err){
_d = true;
_e = err;
}
finally{
try{
if (!_n && _i['return']) _i['return']();
}
finally{
if (_d) throw _e;
}
}
return _arr;
}
else{
throw new TypeError('Invalid attempt to destructure non-iterable instance');
}
}
var _TetherBase$Utils = TetherBase.Utils;
var getBounds = _TetherBase$Utils.getBounds;
var extend = _TetherBase$Utils.extend;
var updateClasses = _TetherBase$Utils.updateClasses;
var defer = _TetherBase$Utils.defer;
var BOUNDS_FORMAT = ['left','top','right','bottom'];
function getBoundingRect(tether,to){
if (to === 'scrollParent'){
to = tether.scrollParent;
}
else if (to === 'window'){
to = [pageXOffset,pageYOffset,innerWidth + pageXOffset,innerHeight + pageYOffset];
}
if (to === document){
to = to.documentElement;
}
if (typeof to.nodeType !== 'undefined'){
(function (){
var size = getBounds(to);
var pos = size;
var style = getComputedStyle(to);
to = [pos.left,pos.top,size.width + pos.left,size.height + pos.top];
BOUNDS_FORMAT.forEach(function (side,i){
side = side[0].toUpperCase() + side.substr(1);
if (side === 'Top' || side === 'Left'){
to[i] += parseFloat(style['border' + side + 'Width']);
}
else{
to[i] -= parseFloat(style['border' + side + 'Width']);
}
}
);
}
)();
}
return to;
}
TetherBase.modules.push({
position:function position(_ref){
var _this = this;
var top = _ref.top;
var left = _ref.left;
var targetAttachment = _ref.targetAttachment;
if (!this.options.constraints){
return true;
}
var _cache = this.cache('element-bounds',function (){
return getBounds(_this.element);
}
);
var height = _cache.height;
var width = _cache.width;
if (width === 0 && height === 0 && typeof this.lastSize !== 'undefined'){
var _lastSize = this.lastSize;
// Handle the item getting hidden as a result of our positioning without glitching // the classes in and out width = _lastSize.width;
height = _lastSize.height;
}
var targetSize = this.cache('target-bounds',function (){
return _this.getTargetBounds();
}
);
var targetHeight = targetSize.height;
var targetWidth = targetSize.width;
var allClasses = [this.getClass('pinned'),this.getClass('out-of-bounds')];
this.options.constraints.forEach(function (constraint){
var outOfBoundsClass = constraint.outOfBoundsClass;
var pinnedClass = constraint.pinnedClass;
if (outOfBoundsClass){
allClasses.push(outOfBoundsClass);
}
if (pinnedClass){
allClasses.push(pinnedClass);
}
}
);
allClasses.forEach(function (cls){
['left','top','right','bottom'].forEach(function (side){
allClasses.push('' + cls + '-' + side);
}
);
}
);
var addClasses = [];
var tAttachment = extend({
}
,targetAttachment);
var eAttachment = extend({
}
,this.attachment);
this.options.constraints.forEach(function (constraint){
var to = constraint.to;
var attachment = constraint.attachment;
var pin = constraint.pin;
if (typeof attachment === 'undefined'){
attachment = '';
}
var changeAttachX = undefined,changeAttachY = undefined;
if (attachment.indexOf(' ') >= 0){
var _attachment$split = attachment.split(' ');
var _attachment$split2 = _slicedToArray(_attachment$split,2);
changeAttachY = _attachment$split2[0];
changeAttachX = _attachment$split2[1];
}
else{
changeAttachX = changeAttachY = attachment;
}
var bounds = getBoundingRect(_this,to);
if (changeAttachY === 'target' || changeAttachY === 'both'){
if (top < bounds[1] && tAttachment.top === 'top'){
top += targetHeight;
tAttachment.top = 'bottom';
}
if (top + height > bounds[3] && tAttachment.top === 'bottom'){
top -= targetHeight;
tAttachment.top = 'top';
}
}
if (changeAttachY === 'together'){
if (top < bounds[1] && tAttachment.top === 'top'){
if (eAttachment.top === 'bottom'){
top += targetHeight;
tAttachment.top = 'bottom';
top += height;
eAttachment.top = 'top';
}
else if (eAttachment.top === 'top'){
top += targetHeight;
tAttachment.top = 'bottom';
top -= height;
eAttachment.top = 'bottom';
}
}
if (top + height > bounds[3] && tAttachment.top === 'bottom'){
if (eAttachment.top === 'top'){
top -= targetHeight;
tAttachment.top = 'top';
top -= height;
eAttachment.top = 'bottom';
}
else if (eAttachment.top === 'bottom'){
top -= targetHeight;
tAttachment.top = 'top';
top += height;
eAttachment.top = 'top';
}
}
if (tAttachment.top === 'middle'){
if (top + height > bounds[3] && eAttachment.top === 'top'){
top -= height;
eAttachment.top = 'bottom';
}
else if (top < bounds[1] && eAttachment.top === 'bottom'){
top += height;
eAttachment.top = 'top';
}
}
}
if (changeAttachX === 'target' || changeAttachX === 'both'){
if (left < bounds[0] && tAttachment.left === 'left'){
left += targetWidth;
tAttachment.left = 'right';
}
if (left + width > bounds[2] && tAttachment.left === 'right'){
left -= targetWidth;
tAttachment.left = 'left';
}
}
if (changeAttachX === 'together'){
if (left < bounds[0] && tAttachment.left === 'left'){
if (eAttachment.left === 'right'){
left += targetWidth;
tAttachment.left = 'right';
left += width;
eAttachment.left = 'left';
}
else if (eAttachment.left === 'left'){
left += targetWidth;
tAttachment.left = 'right';
left -= width;
eAttachment.left = 'right';
}
}
else if (left + width > bounds[2] && tAttachment.left === 'right'){
if (eAttachment.left === 'left'){
left -= targetWidth;
tAttachment.left = 'left';
left -= width;
eAttachment.left = 'right';
}
else if (eAttachment.left === 'right'){
left -= targetWidth;
tAttachment.left = 'left';
left += width;
eAttachment.left = 'left';
}
}
else if (tAttachment.left === 'center'){
if (left + width > bounds[2] && eAttachment.left === 'left'){
left -= width;
eAttachment.left = 'right';
}
else if (left < bounds[0] && eAttachment.left === 'right'){
left += width;
eAttachment.left = 'left';
}
}
}
if (changeAttachY === 'element' || changeAttachY === 'both'){
if (top < bounds[1] && eAttachment.top === 'bottom'){
top += height;
eAttachment.top = 'top';
}
if (top + height > bounds[3] && eAttachment.top === 'top'){
top -= height;
eAttachment.top = 'bottom';
}
}
if (changeAttachX === 'element' || changeAttachX === 'both'){
if (left < bounds[0] && eAttachment.left === 'right'){
left += width;
eAttachment.left = 'left';
}
if (left + width > bounds[2] && eAttachment.left === 'left'){
left -= width;
eAttachment.left = 'right';
}
}
if (typeof pin === 'string'){
pin = pin.split(',').map(function (p){
return p.trim();
}
);
}
else if (pin === true){
pin = ['top','left','right','bottom'];
}
pin = pin || [];
var pinned = [];
var oob = [];
if (top < bounds[1]){
if (pin.indexOf('top') >= 0){
top = bounds[1];
pinned.push('top');
}
else{
oob.push('top');
}
}
if (top + height > bounds[3]){
if (pin.indexOf('bottom') >= 0){
top = bounds[3] - height;
pinned.push('bottom');
}
else{
oob.push('bottom');
}
}
if (left < bounds[0]){
if (pin.indexOf('left') >= 0){
left = bounds[0];
pinned.push('left');
}
else{
oob.push('left');
}
}
if (left + width > bounds[2]){
if (pin.indexOf('right') >= 0){
left = bounds[2] - width;
pinned.push('right');
}
else{
oob.push('right');
}
}
if (pinned.length){
(function (){
var pinnedClass = undefined;
if (typeof _this.options.pinnedClass !== 'undefined'){
pinnedClass = _this.options.pinnedClass;
}
else{
pinnedClass = _this.getClass('pinned');
}
addClasses.push(pinnedClass);
pinned.forEach(function (side){
addClasses.push('' + pinnedClass + '-' + side);
}
);
}
)();
}
if (oob.length){
(function (){
var oobClass = undefined;
if (typeof _this.options.outOfBoundsClass !== 'undefined'){
oobClass = _this.options.outOfBoundsClass;
}
else{
oobClass = _this.getClass('out-of-bounds');
}
addClasses.push(oobClass);
oob.forEach(function (side){
addClasses.push('' + oobClass + '-' + side);
}
);
}
)();
}
if (pinned.indexOf('left') >= 0 || pinned.indexOf('right') >= 0){
eAttachment.left = tAttachment.left = false;
}
if (pinned.indexOf('top') >= 0 || pinned.indexOf('bottom') >= 0){
eAttachment.top = tAttachment.top = false;
}
if (tAttachment.top !== targetAttachment.top || tAttachment.left !== targetAttachment.left || eAttachment.top !== _this.attachment.top || eAttachment.left !== _this.attachment.left){
_this.updateAttachClasses(eAttachment,tAttachment);
}
}
);
defer(function (){
if (!(_this.options.addTargetClasses === false)){
updateClasses(_this.target,addClasses,allClasses);
}
updateClasses(_this.element,addClasses,allClasses);
}
);
return{
top:top,left:left}
;
}
}
);
/* globals TetherBase */
'use strict';
var _TetherBase$Utils = TetherBase.Utils;
var getBounds = _TetherBase$Utils.getBounds;
var updateClasses = _TetherBase$Utils.updateClasses;
var defer = _TetherBase$Utils.defer;
TetherBase.modules.push({
position:function position(_ref){
var _this = this;
var top = _ref.top;
var left = _ref.left;
var _cache = this.cache('element-bounds',function (){
return getBounds(_this.element);
}
);
var height = _cache.height;
var width = _cache.width;
var targetPos = this.getTargetBounds();
var bottom = top + height;
var right = left + width;
var abutted = [];
if (top <= targetPos.bottom && bottom >= targetPos.top){
['left','right'].forEach(function (side){
var targetPosSide = targetPos[side];
if (targetPosSide === left || targetPosSide === right){
abutted.push(side);
}
}
);
}
if (left <= targetPos.right && right >= targetPos.left){
['top','bottom'].forEach(function (side){
var targetPosSide = targetPos[side];
if (targetPosSide === top || targetPosSide === bottom){
abutted.push(side);
}
}
);
}
var allClasses = [];
var addClasses = [];
var sides = ['left','top','right','bottom'];
allClasses.push(this.getClass('abutted'));
sides.forEach(function (side){
allClasses.push('' + _this.getClass('abutted') + '-' + side);
}
);
if (abutted.length){
addClasses.push(this.getClass('abutted'));
}
abutted.forEach(function (side){
addClasses.push('' + _this.getClass('abutted') + '-' + side);
}
);
defer(function (){
if (!(_this.options.addTargetClasses === false)){
updateClasses(_this.target,addClasses,allClasses);
}
updateClasses(_this.element,addClasses,allClasses);
}
);
return true;
}
}
);
/* globals TetherBase */
'use strict';
function _slicedToArray(arr,i){
if (Array.isArray(arr)){
return arr;
}
else if (Symbol.iterator in Object(arr)){
var _arr = [];
var _n = true;
var _d = false;
var _e = undefined;
try{
for (var _i = arr[Symbol.iterator](),_s;
!(_n = (_s = _i.next()).done);
_n = true){
_arr.push(_s.value);
if (i && _arr.length === i) break;
}
}
catch (err){
_d = true;
_e = err;
}
finally{
try{
if (!_n && _i['return']) _i['return']();
}
finally{
if (_d) throw _e;
}
}
return _arr;
}
else{
throw new TypeError('Invalid attempt to destructure non-iterable instance');
}
}
TetherBase.modules.push({
position:function position(_ref){
var top = _ref.top;
var left = _ref.left;
if (!this.options.shift){
return;
}
var shift = this.options.shift;
if (typeof this.options.shift === 'function'){
shift = this.options.shift.call(this,{
top:top,left:left}
);
}
var shiftTop = undefined,shiftLeft = undefined;
if (typeof shift === 'string'){
shift = shift.split(' ');
shift[1] = shift[1] || shift[0];
var _shift = _slicedToArray(shift,2);
shiftTop = _shift[0];
shiftLeft = _shift[1];
shiftTop = parseFloat(shiftTop,10);
shiftLeft = parseFloat(shiftLeft,10);
}
else{
shiftTop = shift.top;
shiftLeft = shift.left;
}
top += shiftTop;
left += shiftLeft;
return{
top:top,left:left}
;
}
}
);
return Tether;
}
));
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}
CSS代码(zzsc-demo.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:rgba(255,255,255,0.6);outline:none;text-decoration:none;-webkit-transition:0.2s;transition:0.2s;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
.zzsc-container{margin:0 auto;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;font-size:1.2em}
.related a h3{font-size:0.85em;font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:1024px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1.4em;}
.zzsc-links{font-size:1.4em}
}
@media screen and (max-width:960px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1.2em;}
.zzsc-links{font-size:1.2em}
.related h3{font-size:1em;}
.related a h3{font-size:0.8em;}
}
@media screen and (max-width:766px){.zzsc-header h1{font-size:1.3em;}
.zzsc-links{font-size:1.3em}
}
@media screen and (max-width:640px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1em;}
.zzsc-links{font-size:1em}
.related h3{font-size:0.8em;}
.related a h3{font-size:0.6em;}
}


