以下是 纯文本Loading加载动画特效代码 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯文本Loading加载动画特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/spinners.css">
<style>
.example { font-size: 40px; }
</style>
</head>
<body>
<div class="zzsc-container">
<div class="container">
<main class="site-main">
<h2>Stylesheet</h2>
<pre class="highlight"><code><span></span><span class="p"><</span><span class="nt">link</span> <span class="na">rel</span><span class="o">=</span><span class="s">"stylesheet"</span> <span class="na">href</span><span class="o">=</span><span class="s">"http://tawian.io/text-spinners/spinners.css"</span><span class="p">></span></code></pre>
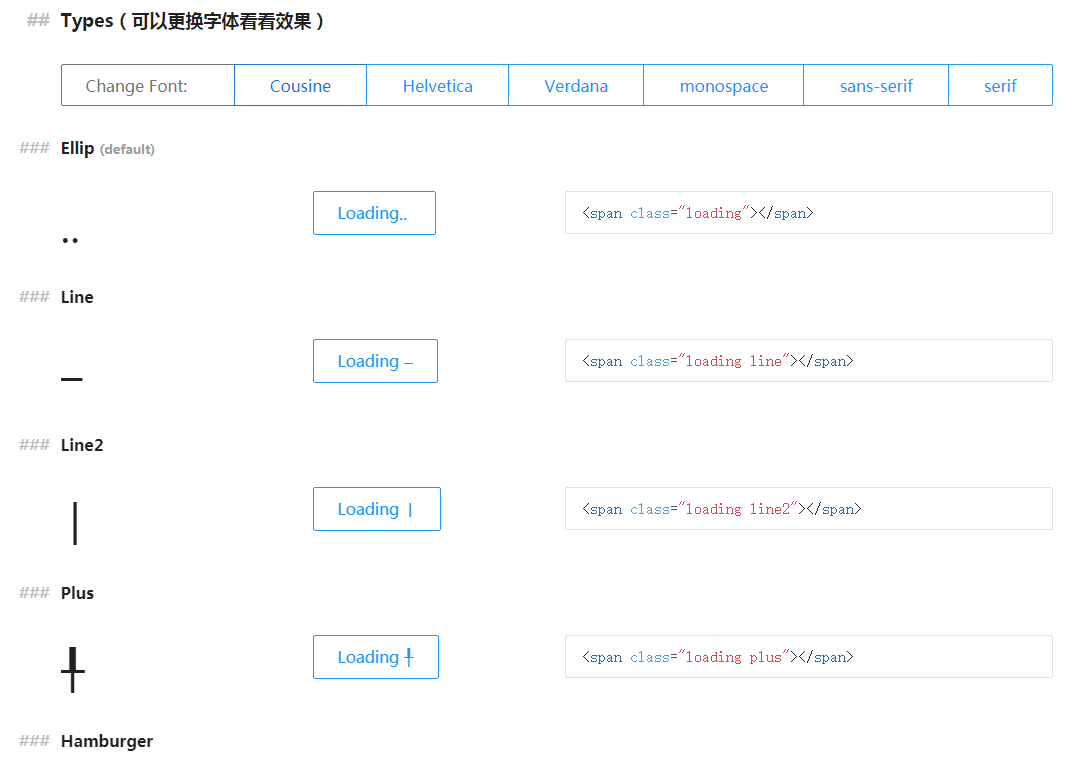
<h2>Types(可以更换字体看看效果)</h2>
<div class="btn-group full-width change-font">
<span class="btn btn-default btn-ghost">Change Font:</span>
<button class="btn btn-primary btn-ghost">Cousine</button>
<button class="btn btn-primary btn-ghost">Helvetica</button>
<button class="btn btn-primary btn-ghost">Verdana</button>
<button class="btn btn-primary btn-ghost">monospace</button>
<button class="btn btn-primary btn-ghost">sans-serif</button>
<button class="btn btn-primary btn-ghost">serif</button>
</div>
<h3>Ellip <small>(default)</small></h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading<span class="loading"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Line</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading line"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading line"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading line"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Line2</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading line2"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading line2"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading line2"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Plus</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading plus"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading plus"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading plus"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Hamburger</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading hamburger"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading hamburger"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading hamburger"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Bar</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading bar"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading bar"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading bar"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Bar2</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading bar2"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading bar2"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading bar2"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Open-circle</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading open-circle"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading open-circle"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading open-circle"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Arrow</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading arrow"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading arrow"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading arrow"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Triangle</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading triangle"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading triangle"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading triangle"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Triangles</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading triangles"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading triangles"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading triangles"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Beam</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading beam"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading beam"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading beam"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Bullet</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading bullet"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading bullet"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading bullet"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Bullseye</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading bullseye"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading bullseye"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading bullseye"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Rhomb</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading rhomb"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading rhomb"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading rhomb"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Fish</h3>
<div class="grid">
<div class="cell -4of12 example">
<span class="loading fish"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost"><span class="loading fish"></span></button>
</div>
<div class="cell -5of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading fish"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Toggle</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading toggle"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Loading <span class="loading toggle"></span></button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading toggle"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
<h3>Countdown</h3>
<div class="grid">
<div class="cell -3of12 example">
<span class="loading countdown"></span>
</div>
<div class="cell -3of12">
<button class="btn btn-primary btn-ghost">Waiting <span class="loading countdown"></span> seconds</button>
</div>
<div class="cell -6of12">
<pre class="highlight"><code><span class="p"><</span><span class="nt">span</span> <span class="na">class</span><span class="o">=</span><span class="s">"loading countdown"</span><span class="p">></</span><span class="nt">span</span><span class="p">></span></code></pre>
</div>
</div>
</main>
</div>
</div>
<script>
document.querySelector('.change-font').addEventListener('click', function(ev) {
if (ev.target.nodeName === 'BUTTON') {
document.body.style.fontFamily = ev.target.innerText;
}
});
</script>
</body>
</html>CSS代码(spinners.css):
/* --- Basics --- */
.loading{display:inline-block;overflow:hidden;height:1.3em;margin-top:-0.3em;line-height:1.5em;vertical-align:text-bottom;}
.loading::after{display:inline-table;white-space:pre;text-align:left;}
/* --- Types --- */
/* default loading is ellip */
.loading::after{content:"\A.\A..\A...";animation:spin4 2s steps(4) infinite;}
.loading.line::after{content:"/\A–\A\\\A|";text-align:center;animation:spin4 1s steps(4) infinite;}
.loading.line2::after{content:"╲\A│\A╱\A─";text-align:center;animation:spin4 1s steps(4) infinite;}
.loading.plus::after{content:"┽\A╀\A┾\A╁";animation:spin4 1s steps(4) infinite;}
.loading.dots::after{content:"⠋\A⠙\A⠹\A⠸\A⠼\A⠴\A⠦\A⠧\A⠇\A⠏";animation:spin10 1s steps(10) infinite;}
.loading.dots2::after{content:"⠋\A⠙\A⠚\A⠞\A⠖\A⠦\A⠴\A⠲\A⠳";animation:spin9 1s steps(9) infinite;}
.loading.dots3::after{content:"⋮\A⋰\A⋯\A⋱";text-align:center;animation:spin4 1s steps(4) infinite;}
.loading.lifting::after{content:"꜈꜍\A꜉꜎\A꜊꜏\A꜋꜐\A꜌꜑";animation:spin5 .5s steps(5) infinite alternate;}
.loading.hamburger::after{content:"☱\A☲\A☴";animation:spin3 .3s steps(3) infinite alternate;}
.loading.bar::after{content:"▏\A▎\A▍\A▌\A▋\A▊\A▉";animation:spin7 1s steps(7) infinite alternate;}
.loading.bar2::after{content:"▁\A▂\A▃\A▄\A▅\A▆\A▇\A█";animation:spin8 2s steps(8) infinite alternate;}
.loading.circle::after{content:"◴\A◷\A◶\A◵";animation:spin4 1s steps(4) infinite;}
.loading.open-circle::after{content:"◜\A◠\A◝\A◞\A◡\A◟";animation:spin6 .6s steps(6) infinite;}
.loading.arrow::after{content:"←\A↖\A↑\A↗\A→\A↘\A↓\A↙";animation:spin8 1s steps(8) infinite;}
.loading.triangle::after{content:"◢\A◣\A◤\A◥";animation:spin4 1s steps(4) infinite;}
.loading.triangles::after{content:"▹▹▹▹▹\A ▸▹▹▹▹\A ▹▸▹▹▹\A ▹▹▸▹▹\A ▹▹▹▸▹\A ▹▹▹▹▸";animation:spin6 1s steps(6) infinite;}
.loading.beam::after{content:"\A= \A == \A === \A ====\A ===\A ==\A =\A";animation:spin9 1.2s steps(9) infinite;font-family:monospace;}
.loading.bullet::after{content:" ● \A ● \A ● \A ● \A ●\A ● \A ● \A ● \A ● \A ● ";animation:spin10 1s steps(10) infinite;}
.loading.bullseye::after{content:"◎◎◎\A◉◎◎\A◎◉◎\A◎◎◉";animation:spin4 1s steps(4) infinite;}
.loading.rhomb::after{content:"◇◇◇\A◈◇◇\A◇◈◇\A◇◇◈";animation:spin4 1s steps(4) infinite;}
.loading.fish::after{content:">))'>\A >))'>\A >))'>\A >))'>\A >))'>\A <'((<\A <'((<\A <'((<\A <'((<\A <'((<\A";animation:spin10 5s steps(10) infinite;}
.loading.toggle::after{content:"⊶\A⊷";animation:spin2 1s steps(2) infinite;}
.loading.countdown::after{content:"0\A 1\A 2\A 3\A 4\A 5\A 6\A 7\A 8\A 9";animation:spin10 10s steps(10) reverse;}
.loading.time::after{content:"🕐\A🕑\A🕒\A🕓\A🕔\A🕕\A🕖\A🕗\A🕘\A🕙\A🕚\A🕛";animation:spin12 3s steps(12) infinite;width:1.3em;}
.loading.hearts::after{content:"💛\A💙\A💜\A💚";animation:spin4 2s steps(4) infinite;width:1.3em;}
.loading.earth::after{content:"🌍\A🌎\A🌏";animation:spin3 1s steps(3) infinite;width:1.3em;}
.loading.moon::after{content:"🌑\A🌒\A🌓\A🌔\A🌕\A🌖\A🌗\A🌘";animation:spin8 2s steps(8) infinite;width:1.3em;}
.loading.monkey::after{content:"🙈\A🙈\A🙉\A🙊";animation:spin4 2s steps(4) infinite;width:1.3em;}
.loading.words::after{content:"Loading\A Still loading\A Mostly done\A A bit more \A Almost done\A Ready-ish";animation:spin6 12s steps(6) infinite;}
/* --- Animations --- */
@keyframes spin1{to{transform:translateY( -1.5em);}
}
@keyframes spin2{to{transform:translateY( -3.0em);}
}
@keyframes spin3{to{transform:translateY( -4.5em);}
}
@keyframes spin4{to{transform:translateY( -6.0em);}
}
@keyframes spin5{to{transform:translateY( -7.5em);}
}
@keyframes spin6{to{transform:translateY( -9.0em);}
}
@keyframes spin7{to{transform:translateY(-10.5em);}
}
@keyframes spin8{to{transform:translateY(-12.0em);}
}
@keyframes spin9{to{transform:translateY(-13.5em);}
}
@keyframes spin10{to{transform:translateY(-15.0em);}
}
@keyframes spin11{to{transform:translateY(-16.5em);}
}
@keyframes spin12{to{transform:translateY(-18.0em);}
}
CSS代码(style.css):
/*! normalize.css v4.1.1 | MIT License | github.com/necolas/normalize.css */
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}
body{margin:0}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section,summary{display:block}
audio,canvas,progress,video{display:inline-block}
audio:not([controls]){display:none;height:0}
progress{vertical-align:baseline}
template,[hidden]{display:none}
a{background-color:transparent;-webkit-text-decoration-skip:objects}
a:active,a:hover{outline-width:0}
abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}
b,strong{font-weight:inherit}
b,strong{font-weight:bolder}
dfn{font-style:italic}
h1{font-size:2em;margin:0.67em 0}
mark{background-color:#ff0;color:#000}
small{font-size:80%}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}
sub{bottom:-0.25em}
sup{top:-0.5em}
img{border-style:none}
svg:not(:root){overflow:hidden}
code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em}
figure{margin:1em 40px}
hr{box-sizing:content-box;height:0;overflow:visible}
button,input,select,textarea{font:inherit;margin:0}
optgroup{font-weight:bold}
button,input{overflow:visible}
button,select{text-transform:none}
button,html [type="button"],[type="reset"],[type="submit"]{-webkit-appearance:button}
button::-moz-focus-inner,[type="button"]::-moz-focus-inner,[type="reset"]::-moz-focus-inner,[type="submit"]::-moz-focus-inner{border-style:none;padding:0}
button:-moz-focusring,[type="button"]:-moz-focusring,[type="reset"]:-moz-focusring,[type="submit"]:-moz-focusring{outline:1px dotted ButtonText}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em}
legend{box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}
textarea{overflow:auto}
[type="checkbox"],[type="radio"]{box-sizing:border-box;padding:0}
[type="number"]::-webkit-inner-spin-button,[type="number"]::-webkit-outer-spin-button{height:auto}
[type="search"]{-webkit-appearance:textfield;outline-offset:-2px}
[type="search"]::-webkit-search-cancel-button,[type="search"]::-webkit-search-decoration{-webkit-appearance:none}
::-webkit-input-placeholder{color:inherit;opacity:0.54}
::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}
h1,h2,h3,h4,h5,h6,ol,ul,li,code,blockquote{margin:0;padding:0;font-size:1rem}
h1,h2,h3,h4,h5,h6{position:relative}
h1:before,h2:before,h3:before,h4:before,h5:before,h6:before{position:absolute;left:-4.675rem;width:4rem;text-align:right;color:#bdbdbd}
@media screen and (max-width:68rem){h1:before,h2:before,h3:before,h4:before,h5:before,h6:before{position:static;padding-right:1ch}
}
h1:before{content:""}
h2:before{content:"##"}
h3:before{content:"###"}
h4:before{content:"####"}
h5:before{content:"#####"}
h6:before{content:"######"}
ol{counter-reset:ol}
ul>li{padding-left:2ch}
ol>li{padding-left:3ch}
li{position:relative;display:block}
li:before{position:absolute;top:0;left:0;color:#bdbdbd}
ul>li:before{content:"–"}
ol>li:before{content:counter(ol) ".";counter-increment:ol}
hr{height:1rem;margin:1.5rem 0;border:0;line-height:1rem}
hr:after{display:block;height:1rem;overflow:hidden;content:"* * *";text-align:center;overflow:hidden;color:#bdbdbd;font-size:.8rem}
.grid{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-left:-1rem;margin-bottom:-1rem}
.grid.\-top{-webkit-box-align:start;-ms-flex-align:start;-ms-grid-row-align:flex-start;align-items:flex-start}
.grid.\-middle{-webkit-box-align:center;-ms-flex-align:center;-ms-grid-row-align:center;align-items:center}
.grid.\-bottom{-webkit-box-align:end;-ms-flex-align:end;-ms-grid-row-align:flex-end;align-items:flex-end}
.grid.\-stretch{-webkit-box-align:stretch;-ms-flex-align:stretch;-ms-grid-row-align:stretch;align-items:stretch}
.grid.\-baseline{-webkit-box-align:baseline;-ms-flex-align:baseline;-ms-grid-row-align:baseline;align-items:baseline}
.grid.\-left{-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}
.grid.\-center{-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}
.grid.\-right{-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end}
.grid.\-between{-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}
.grid.\-around{-ms-flex-pack:distribute;justify-content:space-around}
.cell{-webkit-box-flex:1;-ms-flex:1;flex:1;padding-left:1rem;padding-bottom:1rem}
.grid.\-narrow{margin-left:0}
.grid.\-narrow .cell{padding-left:0;padding-bottom:0}
.grid.\-wide{margin-left:-2rem}
.grid.\-wide .cell{padding-left:2rem;padding-bottom:2rem}
.cell.\-1of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 1 / 12);flex:0 0 calc(100% * 1 / 12);min-width:calc(100% * 1 / 12)}
.cell.\-2of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 2 / 12);flex:0 0 calc(100% * 2 / 12);min-width:calc(100% * 2 / 12)}
.cell.\-3of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 3 / 12);flex:0 0 calc(100% * 3 / 12);min-width:calc(100% * 3 / 12)}
.cell.\-4of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 4 / 12);flex:0 0 calc(100% * 4 / 12);min-width:calc(100% * 4 / 12)}
.cell.\-5of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 5 / 12);flex:0 0 calc(100% * 5 / 12);min-width:calc(100% * 5 / 12)}
.cell.\-6of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 6 / 12);flex:0 0 calc(100% * 6 / 12);min-width:calc(100% * 6 / 12)}
.cell.\-7of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 7 / 12);flex:0 0 calc(100% * 7 / 12);min-width:calc(100% * 7 / 12)}
.cell.\-8of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 8 / 12);flex:0 0 calc(100% * 8 / 12);min-width:calc(100% * 8 / 12)}
.cell.\-9of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 9 / 12);flex:0 0 calc(100% * 9 / 12);min-width:calc(100% * 9 / 12)}
.cell.\-10of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 10 / 12);flex:0 0 calc(100% * 10 / 12);min-width:calc(100% * 10 / 12)}
.cell.\-11of12{-webkit-box-flex:0;-ms-flex:0 0 calc(100% * 11 / 12);flex:0 0 calc(100% * 11 / 12);min-width:calc(100% * 11 / 12)}
@media screen and (min-width:48rem){.cell:last-child>*:last-child{margin-bottom:0}
}
@media screen and (max-width:48rem){.grid{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}
.cell{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;min-width:auto}
.cell>*:last-child{margin-bottom:0}
}
*{box-sizing:border-box;text-rendering:geometricPrecision}
::-moz-selection{background:#bbdefb}
::selection{background:#bbdefb}
html{color:#212121;font-size:16px;line-height:1.6;font-family:"Cousine",Menlo,Lucida Console,Courier New,monospace}
h1,h2,h3,h4,h5,h6{line-height:1.3em;margin-top:2rem;margin-bottom:2rem}
h1>small,h2>small,h3>small,h4>small,h5>small,h6>small{color:#9e9e9e}
h1{font-size:1.25rem}
h2{font-size:1.125rem}
p,ul,ol,pre,form,table,blockquote{margin-top:0;margin-bottom:1rem}
ul ul,ol ol,ul ol,ol ul{margin-bottom:0}
.container{max-width:64rem;margin-left:auto;margin-right:auto;padding-left:1rem;padding-right:1rem}
.site-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 0 .75rem;border-bottom:2px dashed #bdbdbd;color:#546e7a}
.site-header .title{font-size:2rem;line-height:1.1}
.site-nav{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex}
.site-nav ul{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;margin:0;margin-left:-1rem}
.site-nav li:before{display:none}
.site-main{margin-top:2rem;margin-bottom:2rem}
.site-footer{padding:1rem 0 .75rem;border-top:2px dashed #bdbdbd;color:#bdbdbd;text-align:center}
.btn{position:relative;padding:.8rem 1.5rem .7rem;border-width:1px;border-style:solid;border-radius:2px;outline:none;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;line-height:1}
.btn:active{box-shadow:inset 0 1px 3px rgba(0,0,0,0.12)}
.btn:hover{text-decoration:none}
.btn.btn-ghost{background-color:transparent}
.btn.btn-ghost:hover{background-color:transparent}
.btn-block{width:100%}
.btn-link{border-color:transparent;background-color:transparent;color:#2196f3}
.btn-link:hover,.btn-link:focus{color:#1976d2}
.btn-default{color:#fff;background-color:#eee;border-color:#eee;color:#424242}
.btn-default:hover,.btn-default:focus:not(.btn-ghost){background-color:#e0e0e0;border-color:#e0e0e0;color:#fff}
.btn-default.btn-ghost{border-color:#eee;color:#eee}
.btn-default.btn-ghost:hover,.btn-default.btn-ghost:focus{border-color:#e0e0e0;color:#e0e0e0}
.btn-default:hover{color:#424242}
.btn-default.btn-ghost{border-color:#757575;color:#757575}
.btn-default.btn-ghost:hover,.btn-default.btn-ghost:focus{border-color:#424242;color:#424242}
.btn-primary{color:#fff;background-color:#2196f3;border-color:#2196f3}
.btn-primary:hover,.btn-primary:focus:not(.btn-ghost){background-color:#1976d2;border-color:#1976d2;color:#fff}
.btn-primary.btn-ghost{border-color:#2196f3;color:#2196f3}
.btn-primary.btn-ghost:hover,.btn-primary.btn-ghost:focus{border-color:#1976d2;color:#1976d2}
.btn-success{color:#fff;background-color:#4caf50;border-color:#4caf50}
.btn-success:hover,.btn-success:focus:not(.btn-ghost){background-color:#388e3c;border-color:#388e3c;color:#fff}
.btn-success.btn-ghost{border-color:#4caf50;color:#4caf50}
.btn-success.btn-ghost:hover,.btn-success.btn-ghost:focus{border-color:#388e3c;color:#388e3c}
.btn-info{color:#fff;background-color:#00bcd4;border-color:#00bcd4}
.btn-info:hover,.btn-info:focus:not(.btn-ghost){background-color:#0097a7;border-color:#0097a7;color:#fff}
.btn-info.btn-ghost{border-color:#00bcd4;color:#00bcd4}
.btn-info.btn-ghost:hover,.btn-info.btn-ghost:focus{border-color:#0097a7;color:#0097a7}
.btn-warning{color:#fff;background-color:#ff9800;border-color:#ff9800}
.btn-warning:hover,.btn-warning:focus:not(.btn-ghost){background-color:#f57c00;border-color:#f57c00;color:#fff}
.btn-warning.btn-ghost{border-color:#ff9800;color:#ff9800}
.btn-warning.btn-ghost:hover,.btn-warning.btn-ghost:focus{border-color:#f57c00;color:#f57c00}
.btn-error{color:#fff;background-color:#f44336;border-color:#f44336}
.btn-error:hover,.btn-error:focus:not(.btn-ghost){background-color:#d32f2f;border-color:#d32f2f;color:#fff}
.btn-error.btn-ghost{border-color:#f44336;color:#f44336}
.btn-error.btn-ghost:hover,.btn-error.btn-ghost:focus{border-color:#d32f2f;color:#d32f2f}
.btn-group{overflow:auto;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-ms-flex-wrap:wrap;flex-wrap:wrap;vertical-align:top}
.btn-group .btn{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;border-radius:0;word-break:break-all;word-break:break-word}
.btn-group .btn:first-child{border-radius:2px 0 0 2px}
.btn-group .btn:last-child{border-radius:0 2px 2px 0}
.btn-group .btn-ghost:not(:first-child){margin-left:-1px}
code{background-color:#eee;padding:.25em .5em;border-radius:2px;color:#000}
pre{display:block;margin-top:0;padding:.5rem 1rem;border:1px solid #e0e0e0;border-radius:2px;white-space:pre;white-space:pre-wrap;word-wrap:break-word;word-break:break-all;page-break-inside:avoid}
pre code{padding:0;color:inherit;background-color:transparent}
a{cursor:pointer;color:#2196f3;text-decoration:none}
a:hover{color:#1976d2;text-decoration:underline}
.narrow{padding:0 !important}
.inner{padding:.8rem 1rem .7rem !important}
.inner2x{padding:1.6rem 2rem 1.4rem !important}
.top-gap{margin-top:1rem}
.bottom-gap{margin-bottom:1rem}
.top-gap2x{margin-top:2rem}
.bottom-gap2x{margin-bottom:2rem}
.pull-left{float:left}
.pull-right{float:right}
.full-width{width:100%}
.invisible{visibility:hidden !important}
.hidden{display:none !important}
.hide-text{font:0/0 a;color:transparent;text-shadow:none;background-color:transparent;border:0}
@media screen and (min-width:48rem){.hidden-if-large{display:none !important}
}
@media screen and (max-width:48rem){.hidden-if-medium{display:none !important}
}
@media screen and (max-width:30rem){.hidden-if-small{display:none !important}
}
@media print{.hidden-if-print{display:none !important}
}
.dashed-top{padding-top:2rem;margin-top:2rem;border-top:2px dashed #bdbdbd}
.dashed-bottom{padding-bottom:2rem;margin-bottom:2rem;border-bottom:2px dashed #bdbdbd}
.dashed-left{padding-left:2rem;margin-left:2rem;border-left:2px dashed #bdbdbd}
.dashed-right{padding-right:2rem;margin-right:2rem;border-right:2px dashed #bdbdbd}
.highlight .hll{background-color:#ffc}
.highlight .c{color:#999}
.highlight .err{color:#a00;background-color:#faa}
.highlight .k{color:#069}
.highlight .o{color:#555}
.highlight .cm{color:#09f;font-style:italic}
.highlight .cp{color:#099}
.highlight .c1{color:#999}
.highlight .cs{color:#999}
.highlight .gd{background-color:#fcc;border:1px solid #c00}
.highlight .ge{font-style:italic}
.highlight .gr{color:red}
.highlight .gh{color:#030}
.highlight .gi{background-color:#cfc;border:1px solid #0c0}
.highlight .go{color:#aaa}
.highlight .gp{color:#009}
.highlight .gu{color:#030}
.highlight .gt{color:#9c6}
.highlight .kc{color:#069}
.highlight .kd{color:#069}
.highlight .kn{color:#069}
.highlight .kp{color:#069}
.highlight .kr{color:#069}
.highlight .kt{color:#078}
.highlight .m{color:#f60}
.highlight .s{color:#d44950}
.highlight .na{color:#4f9fcf}
.highlight .nb{color:#366}
.highlight .nc{color:#0a8}
.highlight .no{color:#360}
.highlight .nd{color:#99f}
.highlight .ni{color:#999}
.highlight .ne{color:#c00}
.highlight .nf{color:#c0f}
.highlight .nl{color:#99f}
.highlight .nn{color:#0cf}
.highlight .nt{color:#2f6f9f}
.highlight .nv{color:#033}
.highlight .ow{color:#000}
.highlight .w{color:#bbb}
.highlight .mf{color:#f60}
.highlight .mh{color:#f60}
.highlight .mi{color:#f60}
.highlight .mo{color:#f60}
.highlight .sb{color:#c30}
.highlight .sc{color:#c30}
.highlight .sd{color:#c30;font-style:italic}
.highlight .s2{color:#c30}
.highlight .se{color:#c30}
.highlight .sh{color:#c30}
.highlight .si{color:#a00}
.highlight .sx{color:#c30}
.highlight .sr{color:#3aa}
.highlight .s1{color:#c30}
.highlight .ss{color:#fc3}
.highlight .bp{color:#366}
.highlight .vc{color:#033}
.highlight .vg{color:#033}
.highlight .vi{color:#033}
.highlight .il{color:#f60}
CSS代码(zzsc-demo.css):
body{font-family:"Microsoft YaHei","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif;}
a{color:rgba(255,255,255,0.6);outline:none;text-decoration:none;-webkit-transition:0.2s;transition:0.2s;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
.htmleaf-container{margin:0 auto;}


