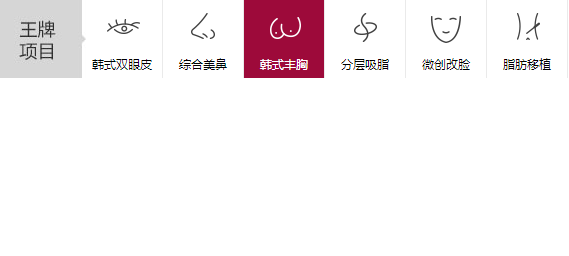
以下是 css3鼠标触碰图标渐变效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3鼠标触碰图标渐变效果</title>
<style type="text/css">
/* Copyright 2012 gt*/
html,body,div,h1,h2,h3,h4,h5,h6,p,img,dl,dt,dd,ol,ul,li,table,caption,tbody,tfoot,thead,tr,th,td,form,fieldset,embed,object,applet,header,nav,section,strong,footer,a img{border:0;margin:0;padding:0}ul{list-style:none}.gl{float:left}.gr{float:right}.gclear{clear:both;font-size:0;overflow:hidden;height:0;}
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section { display: block; }
audio, canvas, video {display: inline-block; *display: inline; *zoom: 1;}
audio:not([controls]) { display: none; }
[hidden] { display: none; }
body{color:black;font:12px/1.5 "微软雅黑", arial, \5b8b\4f53;
min-width: 1190px;overflow: hidden;
}
a{text-decoration:none;color:black;}a:visited{/*color:black*/}a:hover,a:active,a:focus{ color: #e4007f; text-decoration: none; outline: none; }
html{overflow-x:hidden}
.clearfix:before,.clearfix:after {content:"";display:table;}
.clearfix:after {clear:both;overflow:hidden;}
.clearfix {zoom:1;}
/*专题动画导航*/
.section_icon_nav_box2{width:1190px;position:relative;}
.section_icon_nav_box2 ul li{width:78px; float:left}
.section_icon_nav_box2 ul li.icon_nav11,
.section_icon_nav_box2 ul li.icon_nav12,
.section_icon_nav_box2 ul li.icon_nav13{display:block}
.section_icon_nav_box1{width:100%;background: #FFF; height: 78px; border-bottom:1px solid #dfdfdf}
.section_icon_nav_box2{height:78px;border-left:1px solid #eaeaea;}
.section_icon_nav_box2 ul{height:78px;}
.section_icon_nav_box2 ul li {width: 80px;position: relative; float: left; height: 78px;border-right:1px solid #eaeaea}
.section_icon_nav_box2 ul li.icon_nav11,
.section_icon_nav_box2 ul li.icon_nav12,
.section_icon_nav_box2 ul li.icon_nav13{display:none}
.section_icon_nav_box2 ul li.icon_nav1{margin-left: 84px;}
.section_icon_nav_box2 ul li i{position:absolute;width:100%;height:100%;background-color:#9d0a3a; background-color:#FFF \9;opacity:0;-webkit-animation:orangeOut 0.4s ease;animation:orangeOut 0.4s ease;}
.section_icon_nav_box2 ul li:hover i{opacity:1;
-webkit-animation:orangeIn 0.2s ease;
animation:orangeIn 0.2s ease;background-color:#9d0a3a \9;}
@-webkit-keyframes orangeIn {
0% {
-webkit-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
opacity:0
}
100% {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1
}
}
@-moz-keyframes orangeIn {
0% {
-webkit-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
opacity:0
}
100% {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1
}
}
@-ms-keyframes orangeIn {
0% {
-webkit-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
opacity:0
}
100% {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1
}
}
@keyframes orangeIn {
0% {
-webkit-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
opacity:0
}
100% {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1
}
}
@-webkit-keyframes orangeOut {
0% {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1
}
100% {
-webkit-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
opacity:0
}
}
@-moz-keyframes orangeOut {
0% {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1
}
100% {
-webkit-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
opacity:0
}
}
@-ms-keyframes orangeOut {
0% {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1
}
100% {
-webkit-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
opacity:0
}
}
@keyframes orangeOut {
0% {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1
}
100% {
-webkit-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
opacity:0
}}
.section_icon_nav_box2 ul li a {width:100%; height:78px; position:absolute}
.section_icon_nav_box2 ul li a em{display: block; margin:-1px auto auto; width: 55px; height: 55px; background-image:url(nav_03.png);
}
.section_icon_nav_box2 ul li a:hover{ color:#FFF}
.icon_nav1 a em{ background-position:0 0}
.icon_nav1 a:hover em{ background-position:0 -64px}
.icon_nav2 a em{background-position:-79px 0px}
.icon_nav2 a:hover em{ background-position:-79px -64px}
.icon_nav3 a em{ background-position:-159px 0}
.icon_nav3 a:hover em{ background-position:-159px -64px}
.icon_nav4 a em{ background-position:-238px 0}
.icon_nav4 a:hover em{ background-position:-238px -64px}
.icon_nav5 a em{ background-position:-317px 0}
.icon_nav5 a:hover em{ background-position:-317px -64px}
.icon_nav6 a em{ background-position:-397px 0}
.icon_nav6 a:hover em{ background-position:-397px -64px}
.icon_nav7 a em{ background-position:-480px 0}
.icon_nav7 a:hover em{ background-position:-480px -64px}
.icon_nav8 a em{ background-position:-559px 0}
.icon_nav8 a:hover em{ background-position:-559px -64px}
.icon_nav9 a em{ background-position:-637px 0}
.icon_nav9 a:hover em{ background-position:-637px -64px}
.icon_nav10 a em{ background-position:-717px 0}
.icon_nav10 a:hover em{ background-position:-717px -64px}
.icon_nav11 a em{ background-position:-796px 0}
.icon_nav11 a:hover em{ background-position:-796px -64px}
.icon_nav12 a em{ background-position:-876px 0}
.icon_nav12 a:hover em{ background-position:-876px -64px}
.icon_nav13 a em{ background-position:-955px 0}
.icon_nav13 a:hover em{ background-position:-955px -64px}
.icon_nav14 a em{ background-position:-1034px 0}
.icon_nav14 a:hover em{ background-position:-1034px -64px}
.icon_nav15 a em{ background-position:-1113px 0}
.icon_nav15 a:hover em{ background-position:-1113px -64px}
.section_icon_nav_box2 ul li p { text-align: center; position: absolute; top: 55px; text-align: center; width: 100%; display: block; left: 0;}
</style>
</head>
<body>
<section class="section_icon_nav_box2">
<img src="wpxm.jpg" width="88" height="78" style="position:absolute; left:0">
<ul>
<li class="icon_nav1"><i></i><a href="#" target="_blank"><em></em><p>韩式双眼皮</p></a></li>
<li class="icon_nav2"><i></i><a href="#" target="_blank"><em></em><p>综合美鼻</p></a></li>
<li class="icon_nav3"><i></i><a href="#" target="_blank"><em></em><p>韩式丰胸</p></a></li>
<li class="icon_nav4"><i></i><a href="#" target="_blank"><em></em><p>分层吸脂</p></a></li>
<li class="icon_nav5"><i></i><a href="#" target="_blank"><em></em><p>微创改脸</p></a></li>
<li class="icon_nav6"><i></i><a href="#" target="_blank"><em></em><p>脂肪移植</p></a></li>
<li class="icon_nav7"><i></i><a href="#" target="_blank"><em></em><p>激光祛斑</p></a></li>
<li class="icon_nav8"><i></i><a href="#" target="_blank"><em></em><p>祛痘祛疤</p></a></li>
<li class="icon_nav9"><i></i><a href="#" target="_blank"><em></em><p>冰点脱毛</p></a></li>
<li class="icon_nav10"><i></i><a href="#" target="_blank"><em></em><p>抗衰老中心</p></a></li>
<li class="icon_nav11"><i></i><a href="#" target="_blank"><em></em><p>BOTOX</p></a></li>
<li class="icon_nav12"><i></i><a href="#" target="_blank"><em></em><p>0创微整形</p></a></li>
<li class="icon_nav13"><i></i><a href="#" target="_blank"><em></em><p>牙齿矫正</p></a></li>
<li class="icon_nav14"><i></i><a href="#" target="_blank"><em></em><p>植发</p></a></li>
<li class="icon_nav15"><i></i><a href="#" target="_blank"><em></em><p>更多项目</p></a></li>
</ul>
</section>
</body>
</html>


