以下是 CSS3鼠标悬停图片文字动画效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>鼠标悬停事件</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/set1.css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<header class="codrops-header">
<h1>鼠标悬停</h1>
<nav class="codrops-demos">
<a class="current-demo" href="index.html">Set 1</a>
<a href="index2.html">Set 2</a>
</nav>
</header>
<div class="content">
<h2>Lily</h2>
<div class="grid">
<figure class="effect-lily">
<img src="img/12.jpg" alt="img12"/>
<figcaption>
<div>
<h2>Nice <span>Lily</span></h2>
<p>Lily likes to play with crayons and pencils</p>
</div>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-lily">
<img src="img/1.jpg" alt="img1"/>
<figcaption>
<div>
<h2>Nice <span>Lily</span></h2>
<p>Lily likes to play with crayons and pencils</p>
</div>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Sadie</h2>
<div class="grid">
<figure class="effect-sadie">
<img src="img/2.jpg" alt="img02"/>
<figcaption>
<h2>Holy <span>Sadie</span></h2>
<p>Sadie never took her eyes off me. <br>She had a dark soul.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-sadie">
<img src="img/14.jpg" alt="img14"/>
<figcaption>
<h2>Holy <span>Sadie</span></h2>
<p>Sadie never took her eyes off me. <br>She had a dark soul.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Honey</h2>
<div class="grid">
<figure class="effect-honey">
<img src="img/4.jpg" alt="img04"/>
<figcaption>
<h2>Dreamy <span>Honey</span> <i>Now</i></h2>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-honey">
<img src="img/5.jpg" alt="img05"/>
<figcaption>
<h2>Dreamy <span>Honey</span> <i>Now</i></h2>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Layla</h2>
<div class="grid">
<figure class="effect-layla">
<img src="img/6.jpg" alt="img06"/>
<figcaption>
<h2>Crazy <span>Layla</span></h2>
<p>When Layla appears, she brings an eternal summer along.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-layla">
<img src="img/3.jpg" alt="img03"/>
<figcaption>
<h2>Crazy <span>Layla</span></h2>
<p>When Layla appears, she brings an eternal summer along.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Zoe</h2>
<div class="grid">
<figure class="effect-zoe">
<img src="img/25.jpg" alt="img25"/>
<figcaption>
<h2>Creative <span>Zoe</span></h2>
<p class="icon-links">
<a href="#"><span class="icon-heart"></span></a>
<a href="#"><span class="icon-eye"></span></a>
<a href="#"><span class="icon-paper-clip"></span></a>
</p>
<p class="description">Zoe never had the patience of her sisters. She deliberately punched the bear in his face.</p>
</figcaption>
</figure>
<figure class="effect-zoe">
<img src="img/26.jpg" alt="img26"/>
<figcaption>
<h2>Creative <span>Zoe</span></h2>
<p class="icon-links">
<a href="#"><span class="icon-heart"></span></a>
<a href="#"><span class="icon-eye"></span></a>
<a href="#"><span class="icon-paper-clip"></span></a>
</p>
<p class="description">Zoe never had the patience of her sisters. She deliberately punched the bear in his face.</p>
</figcaption>
</figure>
</div>
<h2>Oscar</h2>
<div class="grid">
<figure class="effect-oscar">
<img src="img/9.jpg" alt="img09"/>
<figcaption>
<h2>Warm <span>Oscar</span></h2>
<p>Oscar is a decent man. He used to clean porches with pleasure.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-oscar">
<img src="img/10.jpg" alt="img10"/>
<figcaption>
<h2>Warm <span>Oscar</span></h2>
<p>Oscar is a decent man. He used to clean porches with pleasure.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Marley</h2>
<div class="grid">
<figure class="effect-marley">
<img src="img/11.jpg" alt="img11"/>
<figcaption>
<h2>Sweet <span>Marley</span></h2>
<p>Marley tried to convince her but she was not interested.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-marley">
<img src="img/12.jpg" alt="img12"/>
<figcaption>
<h2>Sweet <span>Marley</span></h2>
<p>Marley tried to convince her but she was not interested.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Ruby</h2>
<div class="grid">
<figure class="effect-ruby">
<img src="img/13.jpg" alt="img13"/>
<figcaption>
<h2>Glowing <span>Ruby</span></h2>
<p>Ruby did not need any help. Everybody knew that.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-ruby">
<img src="img/14.jpg" alt="img14"/>
<figcaption>
<h2>Glowing <span>Ruby</span></h2>
<p>Ruby did not need any help. Everybody knew that.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Roxy</h2>
<div class="grid">
<figure class="effect-roxy">
<img src="img/15.jpg" alt="img15"/>
<figcaption>
<h2>Charming <span>Roxy</span></h2>
<p>Roxy was my best friend. She'd cross any border for me.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-roxy">
<img src="img/1.jpg" alt="img01"/>
<figcaption>
<h2>Charming <span>Roxy</span></h2>
<p>Roxy was my best friend. She'd cross any border for me.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Bubba</h2>
<div class="grid">
<figure class="effect-bubba">
<img src="img/2.jpg" alt="img02"/>
<figcaption>
<h2>Fresh <span>Bubba</span></h2>
<p>Bubba likes to appear out of thin air.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-bubba">
<img src="img/16.jpg" alt="img16"/>
<figcaption>
<h2>Fresh <span>Bubba</span></h2>
<p>Bubba likes to appear out of thin air.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Romeo</h2>
<div class="grid">
<figure class="effect-romeo">
<img src="img/17.jpg" alt="img17"/>
<figcaption>
<h2>Wild <span>Romeo</span></h2>
<p>Romeo never knows what he wants. He seemed to be very cross about something.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-romeo">
<img src="img/18.jpg" alt="img18"/>
<figcaption>
<h2>Wild <span>Romeo</span></h2>
<p>Romeo never knows what he wants. He seemed to be very cross about something.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Dexter</h2>
<div class="grid">
<figure class="effect-dexter">
<img src="img/19.jpg" alt="img19"/>
<figcaption>
<h2>Strange <span>Dexter</span></h2>
<p>Dexter had his own strange way. You could watch him training ants.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-dexter">
<img src="img/12.jpg" alt="img12"/>
<figcaption>
<h2>Strange <span>Dexter</span></h2>
<p>Dexter had his own strange way. You could watch him training ants.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Sarah</h2>
<div class="grid">
<figure class="effect-sarah">
<img src="img/13.jpg" alt="img13"/>
<figcaption>
<h2>Free <span>Sarah</span></h2>
<p>Sarah likes to watch clouds. She's quite depressed.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-sarah">
<img src="img/20.jpg" alt="img20"/>
<figcaption>
<h2>Free <span>Sarah</span></h2>
<p>Sarah likes to watch clouds. She's quite depressed.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Chico</h2>
<div class="grid">
<figure class="effect-chico">
<img src="img/15.jpg" alt="img15"/>
<figcaption>
<h2>Silly <span>Chico</span></h2>
<p>Chico's main fear was missing the morning bus.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-chico">
<img src="img/4.jpg" alt="img04"/>
<figcaption>
<h2>Silly <span>Chico</span></h2>
<p>Chico's main fear was missing the morning bus.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Milo</h2>
<div class="grid">
<figure class="effect-milo">
<img src="img/11.jpg" alt="img11"/>
<figcaption>
<h2>Faithful <span>Milo</span></h2>
<p>Milo went to the woods. He took a fun ride and never came back.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-milo">
<img src="img/3.jpg" alt="img03"/>
<figcaption>
<h2>Faithful <span>Milo</span></h2>
<p>Milo went to the woods. He took a fun ride and never came back.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
</div>
<nav class="codrops-demos">
<a class="current-demo" href="index.html">Set 1</a>
<a href="index2.html">Set 2</a>
</nav>
</div><!-- /container -->
<script type="text/javascript">
// For Demo purposes only (show hover effect on mobile devices)
[].slice.call( document.querySelectorAll('a[href="#"') ).forEach( function(el) {
el.addEventListener( 'click', function(ev) { ev.preventDefault(); } );
} );
</script>
</body>
</html>
HTML代码(index2.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>鼠标悬停事件 | Set 2</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/set2.css" />
<link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.2.0/css/font-awesome.min.css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<header class="codrops-header">
<h1>鼠标悬停</h1>
<nav class="codrops-demos">
<a href="index.html">Set 1</a>
<a class="current-demo" href="index2.html">Set 2</a>
</nav>
</header>
<div class="content">
<h2>Julia</h2>
<div class="grid">
<figure class="effect-julia">
<img src="img/21.jpg" alt="img21"/>
<figcaption>
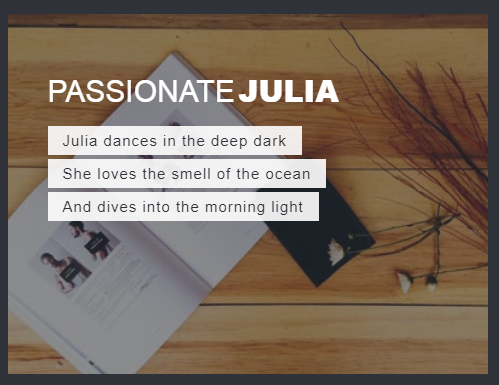
<h2>Passionate <span>Julia</span></h2>
<div>
<p>Julia dances in the deep dark</p>
<p>She loves the smell of the ocean</p>
<p>And dives into the morning light</p>
</div>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-julia">
<img src="img/22.jpg" alt="img22"/>
<figcaption>
<h2>Passionate <span>Julia</span></h2>
<div>
<p>Julia dances in the deep dark</p>
<p>She loves the smell of the ocean</p>
<p>And dives into the morning light</p>
</div>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Goliath</h2>
<div class="grid">
<figure class="effect-goliath">
<img src="img/23.jpg" alt="img23"/>
<figcaption>
<h2>Thoughtful <span>Goliath</span></h2>
<p>When Goliath comes out, you should run.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-goliath">
<img src="img/24.jpg" alt="img24"/>
<figcaption>
<h2>Thoughtful <span>Goliath</span></h2>
<p>When Goliath comes out, you should run.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Hera</h2>
<div class="grid">
<figure class="effect-hera">
<img src="img/17.jpg" alt="img17"/>
<figcaption>
<h2>Tender <span>Hera</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-file-pdf-o"></i></a>
<a href="#"><i class="fa fa-fw fa-file-image-o"></i></a>
<a href="#"><i class="fa fa-fw fa-file-archive-o"></i></a>
<a href="#"><i class="fa fa-fw fa-file-code-o"></i></a>
</p>
</figcaption>
</figure>
<figure class="effect-hera">
<img src="img/25.jpg" alt="img25"/>
<figcaption>
<h2>Tender <span>Hera</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-file-pdf-o"></i></a>
<a href="#"><i class="fa fa-fw fa-file-image-o"></i></a>
<a href="#"><i class="fa fa-fw fa-file-archive-o"></i></a>
<a href="#"><i class="fa fa-fw fa-file-code-o"></i></a>
</p>
</figcaption>
</figure>
</div>
<h2>Winston</h2>
<div class="grid">
<figure class="effect-winston">
<img src="img/30.jpg" alt="img30"/>
<figcaption>
<h2>Jolly <span>Winston</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-star-o"></i></a>
<a href="#"><i class="fa fa-fw fa-comments-o"></i></a>
<a href="#"><i class="fa fa-fw fa-envelope-o"></i></a>
</p>
</figcaption>
</figure>
<figure class="effect-winston">
<img src="img/1.jpg" alt="img01"/>
<figcaption>
<h2>Jolly <span>Winston</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-star-o"></i></a>
<a href="#"><i class="fa fa-fw fa-comments-o"></i></a>
<a href="#"><i class="fa fa-fw fa-envelope-o"></i></a>
</p>
</figcaption>
</figure>
</div>
<h2>Selena</h2>
<div class="grid">
<figure class="effect-selena">
<img src="img/10.jpg" alt="img10"/>
<figcaption>
<h2>Happy <span>Selena</span></h2>
<p>Selena is a tiny-winged bird.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-selena">
<img src="img/31.jpg" alt="img31"/>
<figcaption>
<h2>Happy <span>Selena</span></h2>
<p>Selena is a tiny-winged bird.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Terry</h2>
<div class="grid">
<figure class="effect-terry">
<img src="img/16.jpg" alt="img16"/>
<figcaption>
<h2>Noisy <span>Terry</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-download"></i></a>
<a href="#"><i class="fa fa-fw fa-heart"></i></a>
<a href="#"><i class="fa fa-fw fa-share"></i></a>
<a href="#"><i class="fa fa-fw fa-tags"></i></a>
</p>
</figcaption>
</figure>
<figure class="effect-terry">
<img src="img/26.jpg" alt="img26"/>
<figcaption>
<h2>Noisy <span>Terry</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-download"></i></a>
<a href="#"><i class="fa fa-fw fa-heart"></i></a>
<a href="#"><i class="fa fa-fw fa-share"></i></a>
<a href="#"><i class="fa fa-fw fa-tags"></i></a>
</p>
</figcaption>
</figure>
</div>
<h2>Phoebe</h2>
<div class="grid">
<figure class="effect-phoebe">
<img src="img/3.jpg" alt="img03"/>
<figcaption>
<h2>Plain <span>Phoebe</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-user"></i></a>
<a href="#"><i class="fa fa-fw fa-heart"></i></a>
<a href="#"><i class="fa fa-fw fa-cog"></i></a>
</p>
</figcaption>
</figure>
<figure class="effect-phoebe">
<img src="img/7.jpg" alt="img07"/>
<figcaption>
<h2>Plain <span>Phoebe</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-user"></i></a>
<a href="#"><i class="fa fa-fw fa-heart"></i></a>
<a href="#"><i class="fa fa-fw fa-cog"></i></a>
</p>
</figcaption>
</figure>
</div>
<h2>Apollo</h2>
<div class="grid">
<figure class="effect-apollo">
<img src="img/18.jpg" alt="img18"/>
<figcaption>
<h2>Strong <span>Apollo</span></h2>
<p>Apollo's last game of pool was so strange.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-apollo">
<img src="img/22.jpg" alt="img22"/>
<figcaption>
<h2>Strong <span>Apollo</span></h2>
<p>Apollo's last game of pool was so strange.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Kira</h2>
<div class="grid">
<figure class="effect-kira">
<img src="img/17.jpg" alt="img17"/>
<figcaption>
<h2>Dark <span>Kira</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-home"></i></a>
<a href="#"><i class="fa fa-fw fa-download"></i></a>
<a href="#"><i class="fa fa-fw fa-heart"></i></a>
<a href="#"><i class="fa fa-fw fa-share"></i></a>
</p>
</figcaption>
</figure>
<figure class="effect-kira">
<img src="img/5.jpg" alt="img05"/>
<figcaption>
<h2>Dark <span>Kira</span></h2>
<p>
<a href="#"><i class="fa fa-fw fa-home"></i></a>
<a href="#"><i class="fa fa-fw fa-download"></i></a>
<a href="#"><i class="fa fa-fw fa-heart"></i></a>
<a href="#"><i class="fa fa-fw fa-share"></i></a>
</p>
</figcaption>
</figure>
</div>
<h2>Steve</h2>
<div class="grid">
<figure class="effect-steve">
<img src="img/29.jpg" alt="img29"/>
<figcaption>
<h2>Lonely <span>Steve</span></h2>
<p>Steve was afraid of the Boogieman.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-steve">
<img src="img/33.jpg" alt="img33"/>
<figcaption>
<h2>Lonely <span>Steve</span></h2>
<p>Steve was afraid of the Boogieman.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Moses</h2>
<div class="grid">
<figure class="effect-moses">
<img src="img/24.jpg" alt="img24"/>
<figcaption>
<h2>Cute <span>Moses</span></h2>
<p>Moses loves to run after butterflies.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-moses">
<img src="img/20.jpg" alt="img20"/>
<figcaption>
<h2>Cute <span>Moses</span></h2>
<p>Moses loves to run after butterflies.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Jazz</h2>
<div class="grid">
<figure class="effect-jazz">
<img src="img/25.jpg" alt="img25"/>
<figcaption>
<h2>Dynamic <span>Jazz</span></h2>
<p>When Jazz starts to chase cars, the whole world stands still.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-jazz">
<img src="img/6.jpg" alt="img06"/>
<figcaption>
<h2>Dynamic <span>Jazz</span></h2>
<p>When Jazz starts to chase cars, the whole world stands still.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Ming</h2>
<div class="grid">
<figure class="effect-ming">
<img src="img/9.jpg" alt="img09"/>
<figcaption>
<h2>Funny <span>Ming</span></h2>
<p>Ming sits in the corner the whole day. She's into crochet.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-ming">
<img src="img/8.jpg" alt="img08"/>
<figcaption>
<h2>Funny <span>Ming</span></h2>
<p>Ming sits in the corner the whole day. She's into crochet.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Lexi</h2>
<div class="grid">
<figure class="effect-lexi">
<img src="img/12.jpg" alt="img12"/>
<figcaption>
<h2>Altruistic <span>Lexi</span></h2>
<p>Each and every friend is special. Lexi won't hide a single cookie.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-lexi">
<img src="img/3.jpg" alt="img03"/>
<figcaption>
<h2>Altruistic <span>Lexi</span></h2>
<p>Each and every friend is special. Lexi won't hide a single cookie.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
<h2>Duke</h2>
<div class="grid">
<figure class="effect-duke">
<img src="img/27.jpg" alt="img27"/>
<figcaption>
<h2>Messy <span>Duke</span></h2>
<p>Duke is very bored. When he looks at the sky, he feels to run.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-duke">
<img src="img/17.jpg" alt="img17"/>
<figcaption>
<h2>Messy <span>Duke</span></h2>
<p>Duke is very bored. When he looks at the sky, he feels to run.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
</div>
<nav class="codrops-demos">
<a href="index.html">Set 1</a>
<a class="current-demo" href="index2.html">Set 2</a>
</nav>
</div><!-- /container -->
<script>
// For Demo purposes only (show hover effect on mobile devices)
[].slice.call( document.querySelectorAll('a[href="#"') ).forEach( function(el) {
el.addEventListener( 'click', function(ev) { ev.preventDefault(); } );
} );
</script>
</body>
</html>
CSS代码(demo.css):
@font-face{font-weight:normal;font-style:normal;font-family:'codropsicons';src:url('../fonts/codropsicons/codropsicons.eot');src:url('../fonts/codropsicons/codropsicons.eot?#iefix') format('embedded-opentype'),url('../fonts/codropsicons/codropsicons.woff') format('woff'),url('../fonts/codropsicons/codropsicons.ttf') format('truetype'),url('../fonts/codropsicons/codropsicons.svg#codropsicons') format('svg');}
*,*:after,*:before{-webkit-box-sizing:border-box;box-sizing:border-box;}
.clearfix:before,.clearfix:after{display:table;content:'';}
.clearfix:after{clear:both;}
body{background:#2f3238;color:#fff;font-weight:400;font-size:1em;font-family:'Raleway',Arial,sans-serif;}
a{outline:none;color:#3498db;text-decoration:none;}
a:hover,a:focus{color:#528cb3;}
section{padding:1em;text-align:center;}
.content{margin:0 auto;max-width:1000px;}
.content > h2{clear:both;margin:0;padding:4em 1% 0;color:#484B54;font-weight:800;font-size:1.5em;}
.content > h2:first-child{padding-top:0em;}
/* Header */
.codrops-header{margin:0 auto;padding:4em 1em;text-align:center;}
.codrops-header h1{margin:0;font-weight:800;font-size:4em;line-height:1.3;}
.codrops-header h1 span{display:block;padding:0 0 0.6em 0.1em;color:#74777b;font-weight:300;font-size:45%;}
/* Demo links */
.codrops-demos{clear:both;padding:1em 0 0;text-align:center;}
.content + .codrops-demos{padding-top:5em;}
.codrops-demos a{display:inline-block;margin:0 5px;padding:1em 1.5em;text-transform:uppercase;font-weight:bold;}
.codrops-demos a:hover,.codrops-demos a:focus,.codrops-demos a.current-demo{background:#3c414a;color:#fff;}
/* To Navigation Style */
.codrops-top{width:100%;text-transform:uppercase;font-weight:800;font-size:0.69em;line-height:2.2;}
.codrops-top a{display:inline-block;padding:1em 2em;text-decoration:none;letter-spacing:1px;}
.codrops-top span.right{float:right;}
.codrops-top span.right a{display:block;float:left;}
.codrops-icon:before{margin:0 4px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'codropsicons';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
.codrops-icon-drop:before{content:"\e001";}
.codrops-icon-prev:before{content:"\e004";}
/* Related demos */
.related{clear:both;padding:6em 1em;font-size:120%;}
.related > a{display:inline-block;margin:20px 10px;padding:25px;border:1px solid #4f7f90;text-align:center;}
.related a:hover{border-color:#39545e;}
.related a img{max-width:100%;opacity:0.8;}
.related a:hover img,.related a:active img{opacity:1;}
.related a h3{margin:0;padding:0.5em 0 0.3em;max-width:300px;text-align:left;}
@media screen and (max-width:25em){.codrops-header{font-size:75%;}
.codrops-icon span{display:none;}
}
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}


