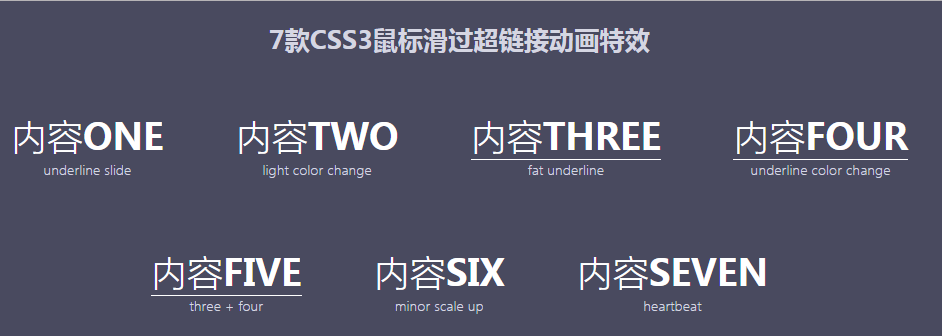
以下是 7款CSS3鼠标滑过超链接动画特效css代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>7款CSS3鼠标滑过超链接动画特效</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="zzsc-container">
<div class="wrapper tabled">
<div class="stage" id="page1">
<div class="middled">
<h2>7款CSS3鼠标滑过超链接动画特效</h2>
<h4></h4>
<div class="link-1">
<a href="#" class="demo">
<span class="thin">内容</span><span class="thick">one</span>
</a>
<p class="desc">underline slide</p>
</div>
<div class="link-2" >
<a href="#" class="demo">
<span class="thin">内容</span><span class="thick">two</span>
</a>
<p class="desc">light color change</p>
</div>
<div class="link-3" >
<a href="#" class="demo">
<span class="thin">内容</span><span class="thick">three</span>
</a>
<p class="desc">fat underline</p>
</div>
<div class="link-4" >
<a href="#" class="demo">
<span class="thin">内容</span><span class="thick">four</span>
</a>
<p class="desc">underline color change</p>
</div>
<div class="link-5" >
<a href="#" class="demo">
<span class="thin">内容</span><span class="thick">five</span>
</a>
<p class="desc">three + four</p>
</div>
<div class="link-6" >
<a href="#" class="demo">
<span class="thin">内容</span><span class="thick">six</span>
</a>
<p class="desc">minor scale up</p>
</div>
<div class="link-7" >
<a href="#" class="demo">
<span class="thin">内容</span><span class="thick">seven</span>
</a>
<p class="desc">heartbeat</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
CSS代码(style.css):
.wrapper{display:table;height:100%;width:100%;}
.stage{display:table-cell;vertical-align:middle;}
.tabled,.middled{text-align:center;margin:0 auto;}
.thin{font-weight:300;}
.thick{font-weight:900;}
a.demo{text-transform:uppercase;font-size:36px;color:white;text-decoration:none;position:relative;display:block;}
p.desc{font-weight:100;font-size:80%;margin:1px;}
[class^="link-"]{display:inline-block;margin:2em}
/* linkone */
.link-1 a.demo:before,.link-1 a.demo:after{content:'';border-bottom:solid 1px white;position:absolute;bottom:0;width:0;}
.link-1 a.demo:before{left:0;}
.link-1 a.demo:after{right:0;}
.link-1 a.demo:hover:before,.link-1 a.demo:hover:after{width:50%;}
.link-1 a.demo:before,.link-1 a.demo:after{-webkit-transition:all 0.2s ease;transition:all 0.2s ease;}
/* linktwo */
.link-2 a.demo:hover{color:#5CAAEF;}
.link-2 a.demo:before{content:'';border-bottom:solid 1px #5CAAEF;position:absolute;bottom:0;left:0;width:100%;opacity:0;}
.link-2 a.demo:hover:before{opacity:1.0;}
.link-2 a,.link-2 a.demo:before{-webkit-transition:all 0.2s ease;transition:all 0.2s ease;}
/* linkthree */
.link-3 a.demo:before{content:'';border-bottom:solid 1px white;position:absolute;bottom:0;left:0;width:100%;}
.link-3 a.demo:hover:before{-webkit-transform:scaleY(4);-moz-transform:scaleY(4);-ms-transform:scaleY(4);-o-transform:scaleY(4);transform:scaleY(4);}
.link-3 a.demo:before{-webkit-transition:all 0.3s ease;transition:all 0.3s ease;}
/* linkfour */
.link-4 a.demo:before{content:'';border-bottom:solid 1px white;position:absolute;bottom:0;left:0;width:100%;}
.link-4 a.demo:hover:before{border-bottom:solid thin #5CAAEF;}
.link-4 a.demo:before{-webkit-transition:all 0.2s ease;transition:all 0.2s ease;}
/* linkfive */
.link-5 a.demo:before{content:'';border-bottom:solid 1px white;position:absolute;bottom:0;left:0;width:100%;}
.link-5 a.demo:hover:before{-webkit-transform:scaleY(4);-moz-transform:scaleY(4);-ms-transform:scaleY(4);-o-transform:scaleY(4);transform:scaleY(4);border-bottom:solid thin #5CAAEF;}
.link-5 a.demo:before{-webkit-transition:all 0.3s ease;transition:all 0.3s ease;}
/* linksix */
.link-6 a.demo:hover{-webkit-transform:scale(1.05);-moz-transform:scale(1.05);-ms-transform:scale(1.05);-o-transform:scale(1.05);transform:scale(1.05);}
.link-6 a{-webkit-transition:all 0.1s linear;transition:all 0.1s linear;}
/* linkseven */
.link-7 a.demo:before{content:'';border-bottom:solid 1px #d9534f;position:absolute;bottom:0;left:30%;width:0;-webkit-transform:scale(0);-moz-transform:scale(0);-ms-transform:scale(0);-o-transform:scale(0);transform:scale(0);}
.link-7 a.demo:hover:before{border-bottom:solid thin #d9534f;width:40%;-webkit-animation:heartbeat-x 1.7s infinite ease-in;animation:heartbeat-x 1.7s infinite ease-in;}
.link-7 a.demo:hover{-webkit-animation:heartbeat 1.7s infinite ease-in;animation:heartbeat 1.7s infinite ease-in;}
@-webkit-keyframes heartbeat{0%{-webkit-transform:scale(1);}
10%{-webkit-transform:scale(1.1);}
20%{-webkit-transform:scale(1);}
30%{-webkit-transform:scale(1.1);}
40%{-webkit-transform:scale(1);}
}
@-webkit-keyframes heartbeat-x{0%{-webkit-transform:scaleX(0);}
10%{-webkit-transform:scaleX(1);}
20%{-webkit-transform:scaleX(0);}
30%{-webkit-transform:scaleX(1);}
40%{-webkit-transform:scaleX(0);}
}
@keyframes heartbeat{0%{transform:scale(1);}
10%{transform:scale(1.1);}
20%{transform:scale(1);}
30%{transform:scale(1.1);}
40%{transform:scale(1);}
}
@keyframes heartbeat-x{0%{transform:scaleX(0);}
10%{transform:scaleX(1);}
20%{transform:scaleX(0);}
30%{transform:scaleX(1);}
40%{transform:scaleX(0);}
}
CSS代码(zzsc-demo.css):
@import url(http://fonts.useso.com/css?family=Raleway:200,500,700,800);@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?rretjt');src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),url('../fonts/icomoon.woff?rretjt') format('woff'),url('../fonts/icomoon.ttf?rretjt') format('truetype'),url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{font-family:'icomoon';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","瀹嬩綋","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc-container{margin:0 auto;overflow:hidden;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","瀹嬩綋","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","瀹嬩綋","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","瀹嬩綋","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.zzsc-header{padding:3em 10% 4em;}
.zzsc-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.zzsc-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.zzsc-header h1{font-size:1.2em;}
}


