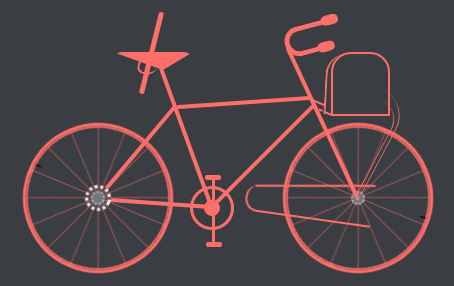
以下是 纯CSS3实现自行车动画代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯CSS3实现自行车动画</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<center>
<div id="animation">
<div class="bike">
<div class="basket"><div class="basket-screw"></div></div>
<div class="basket-wire"></div>
<div class="front wheel">
<div class="rim">
<div class="air"></div>
</div>
<div class="hub"></div>
<div class="spokes">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="frame">
<div></div>
<div></div>
<div></div>
<div class="small"></div>
<div></div>
<div class="small"></div>
</div>
<div class="seat">
<div class="support"></div>
<div class="saddle"></div>
</div>
<div class="handlebars">
<div class="handle"><div class="handle-hub"></div></div>
</div>
<div class="pedals">
<div class="gear">
<div class="hub"></div>
<div class="struts">
</div>
</div>
<div class="front pedal">
<div class="footpad"></div>
</div>
<div class="back pedal">
<div class="footpad"></div>
</div>
</div>
<div class="back wheel">
<div class="rim">
<div class="air"></div>
</div>
<div class="hub"></div>
<div class="gear"></div>
<div class="spokes">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="chain"></div>
</div>
</div>
</center>
</body>
</html>
CSS代码(style.css):
*{padding:0;margin:0;}
html,body{width:100%;height:100%;position:fixed;top:50%;left:0%;}
html{background-color:rgba(58,62,67,1);}
#animation{width:450px;}
.bike{position:relative;}
.front.wheel{margin-left:140px;}
.back.wheel{margin-left:-120px;}
.wheel{width:144px;height:144px;margin-top:50px;border-radius:150px;position:absolute;top:calc(50% - 75px);left:calc(50% - 75px);border:3px solid #ff6f6a;overflow:hidden;border-radius:150px;animation:wheelSpin 1.6s linear 0s infinite reverse none;-webkit-animation:wheelSpin 1.6s linear 0s infinite reverse none;}
.wheel .hub{background-color:rgba(115,118,121,1);border:2px dotted rgba(235,238,241,0.5);width:10px;height:10px;border-radius:150px;position:absolute;top:calc(50% - 7px);left:calc(50% - 7px);z-index:12;}
.wheel .gear{background-color:rgba(75,78,81,1);border:3px dotted rgba(255,250,250,1);border-radius:150px;position:absolute;top:calc(50% - 13px);left:calc(50% - 13px);width:20px;height:20px;z-index:-1;}
.wheel .rim{position:absolute;width:calc( 100% - 4px );height:calc( 100% - 4px );border:2px solid rgba(255,111,106,0.9);border-radius:150px;z-index:12;}
.wheel .rim .air{position:absolute;background-color:rgba(18,22,26,1);left:50%;width:2px;height:6px;border-radius:5px;z-index:14;margin-left:-8px;}
.back.wheel .rim .air{bottom:0;}
.wheel .spokes div{position:absolute;width:0px;height:144px;border-left:1px solid rgba(255,111,106,0.5);margin-left:calc( 50% - 1px );}
.wheel .spokes div:nth-of-type(1){-webkit-transform:rotate(22.5deg);transform:rotate(22.5deg);}
.wheel .spokes div:nth-of-type(2){-webkit-transform:rotate(45deg);transform:rotate(45deg);}
.wheel .spokes div:nth-of-type(3){-webkit-transform:rotate(67.5deg);transform:rotate(67.5deg);}
.wheel .spokes div:nth-of-type(4){-webkit-transform:rotate(90deg);transform:rotate(90deg);}
.wheel .spokes div:nth-of-type(5){-webkit-transform:rotate(112.5deg);transform:rotate(112.5deg);}
.wheel .spokes div:nth-of-type(6){-webkit-transform:rotate(135deg);transform:rotate(135deg);}
.wheel .spokes div:nth-of-type(7){-webkit-transform:rotate(157.5deg);transform:rotate(157.5deg);}
.wheel .spokes div:nth-of-type(8){-webkit-transform:rotate(180deg);transform:rotate(180deg);}
@keyframes wheelSpin{100%{-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-ms-transform:rotate(360deg);-o-transform:rotate(360deg);transform:rotate(360deg);}
0%{-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);}
}
@-webkit-keyframes wheelSpin{100%{-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);}
0%{-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-ms-transform:rotate(360deg);-o-transform:rotate(360deg);transform:rotate(360deg);}
}
@keyframes audioLines{100%{width:0px;}
81%{width:0px;}
78%{width:15px;}
75%{width:0;}
72%{width:15px;}
69%{width:0px;}
0%{width:0px;}
}
@-webkit-keyframes audioLines{100%{width:0px;}
81%{width:0px;}
78%{width:15px;}
75%{width:0;}
72%{width:15px;}
69%{width:0px;}
0%{width:0px;}
}
@keyframes audioMove{100%{-webkit-transform:translate(0px,0px);-moz-transform:translate(0px,0px);-ms-transform:translate(0px,0px);-o-transform:translate(0px,0px);transform:translate(0px,0px);}
81%{-webkit-transform:translate(0px,0px);-moz-transform:translate(0px,0px);-ms-transform:translate(0px,0px);-o-transform:translate(0px,0px);transform:translate(0px,0px);}
78%{-webkit-transform:translate(2px,0px);-moz-transform:translate(2px,0px);-ms-transform:translate(2px,0px);-o-transform:translate(2px,0px);transform:translate(2px,0px);}
75%{-webkit-transform:translate(-2px,0px) rotate( -10deg );-moz-transform:translate(-2px,0px) rotate( -10deg );-ms-transform:translate(-2px,0px) rotate( -10deg );-o-transform:translate(-2px,0px) rotate( -10deg );transform:translate(-2px,0px) rotate( -10deg );}
72%{-webkit-transform:translate(2px,0px) rotate( 10deg );-moz-transform:translate(2px,0px) rotate( 10deg );-ms-transform:translate(2px,0px) rotate( 10deg );-o-transform:translate(2px,0px) rotate( 10deg );transform:translate(2px,0px) rotate( 10deg );}
69%{-webkit-transform:translate(0px,0px);-moz-transform:translate(0px,0px);-ms-transform:translate(0px,0px);-o-transform:translate(0px,0px);transform:translate(0px,0px);}
0%{-webkit-transform:translate(0px,0px);-moz-transform:translate(0px,0px);-ms-transform:translate(0px,0px);-o-transform:translate(0px,0px);transform:translate(0px,0px);}
}
@-webkit-keyframes audioMove{100%{-webkit-transform:translate(0px,0px);-moz-transform:translate(0px,0px);-ms-transform:translate(0px,0px);-o-transform:translate(0px,0px);transform:translate(0px,0px);}
81%{-webkit-transform:translate(0px,0px);-moz-transform:translate(0px,0px);-ms-transform:translate(0px,0px);-o-transform:translate(0px,0px);transform:translate(0px,0px);}
78%{-webkit-transform:translate(2px,0px);-moz-transform:translate(2px,0px);-ms-transform:translate(2px,0px);-o-transform:translate(2px,0px);transform:translate(2px,0px);}
75%{-webkit-transform:translate(-2px,0px) rotate( -10deg );-moz-transform:translate(-2px,0px) rotate( -10deg );-ms-transform:translate(-2px,0px) rotate( -10deg );-o-transform:translate(-2px,0px) rotate( -10deg );transform:translate(-2px,0px) rotate( -10deg );}
72%{-webkit-transform:translate(2px,0px) rotate( 10deg );-moz-transform:translate(2px,0px) rotate( 10deg );-ms-transform:translate(2px,0px) rotate( 10deg );-o-transform:translate(2px,0px) rotate( 10deg );transform:translate(2px,0px) rotate( 10deg );}
69%{-webkit-transform:translate(0px,0px);-moz-transform:translate(0px,0px);-ms-transform:translate(0px,0px);-o-transform:translate(0px,0px);transform:translate(0px,0px);}
0%{-webkit-transform:translate(0px,0px);-moz-transform:translate(0px,0px);-ms-transform:translate(0px,0px);-o-transform:translate(0px,0px);transform:translate(0px,0px);}
}
.frame div{position:absolute;background-color:rgba(255,111,106,1);border-radius:8px;top:50%;right:50%;width:4px;margin-right:4px;}
.frame div.small{width:4px;margin-right:2px;}
.frame div:nth-of-type(1){height:148px;margin-top:-85px;margin-right:30px;-webkit-transform:rotate(-20deg);-moz-transform:rotate(-20deg);-ms-transform:rotate(-20deg);-o-transform:rotate(-20deg);transform:rotate(-20deg);}
.frame div:nth-of-type(2){height:118px;margin-top:-4px;margin-right:62px;-webkit-transform:rotate(-86deg);-moz-transform:rotate(-86deg);-ms-transform:rotate(-86deg);-o-transform:rotate(-86deg);transform:rotate(-86deg);}
.frame div:nth-of-type(3){height:146px;margin-top:-64px;margin-right:-46px;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);}
.frame div:nth-of-type(4){height:120px;margin-top:-55px;margin-right:80px;-webkit-transform:rotate(40deg);-moz-transform:rotate(40deg);-ms-transform:rotate(40deg);-o-transform:rotate(40deg);transform:rotate(40deg);}
.frame div:nth-of-type(5){height:135px;margin-top:-113px;margin-right:-28px;-webkit-transform:rotate(-94deg);-moz-transform:rotate(-94deg);-ms-transform:rotate(-94deg);-o-transform:rotate(-94deg);transform:rotate(-94deg);}
.frame div:nth-of-type(6){height:168px;margin-top:-108px;margin-right:-107px;-webkit-transform:rotate(-25deg);-moz-transform:rotate(-25deg);-ms-transform:rotate(-25deg);-o-transform:rotate(-25deg);transform:rotate(-25deg);}
.seat{position:relative;display:block;top:10px;}
.seat .support{position:absolute;top:50%;left:125px;margin-left:31px;margin-top:-133px;width:5px;height:84px;border-radius:32px;background-color:rgba(255,111,106,1);-webkit-transform:rotate(90deg);-moz-transform:rotate(14deg);-ms-transform:rotate(14deg);-o-transform:rotate(14deg);transform:rotate(14deg);}
.seat .saddle{width:0;height:0;border-left:50px solid transparent;border-right:30px solid transparent;border-top:18px solid rgba(255,111,106,1);border-top-right-radius:32px;border-bottom-right-radius:32px;border-top-left-radius:32px;position:absolute;top:50%;left:125px;margin-left:-5px;margin-top:-92px;}
.seat .saddle:before{content:".";position:absolute;color:rgba(0,0,0,0);width:18px;height:18px;margin-left:-25px;border-top-left-radius:45px;border-bottom-left-radius:25px;border-bottom-right-radius:45px;border-bottom:2px solid rgba(255,111,106,1);border-left:2px solid rgba(255,111,106,1);margin-top:-15px;-webkit-transform:rotate(15deg);-moz-transform:rotate(15deg);-ms-transform:rotate(15deg);-o-transform:rotate(15deg);transform:rotate(15deg);}
.pedals{position:absolute;z-index:101;top:50%;right:50%;margin-top:60px;margin-right:6px;animation:wheelSpin 2.2s linear 0s infinite reverse none;-webkit-animation:wheelSpin 2.2s linear 0s infinite reverse none;}
.pedals .gear{border:3px solid rgba(255,111,106,1);border-radius:150px;position:absolute;top:calc(50% - 22px);left:calc(50% - 22px);width:38px;height:38px;z-index:1;overflow:hidden;}
.pedals .gear .hub{background-color:rgba(255,111,106,1);width:16px;height:16px;border-radius:20px;position:absolute;top:calc(50% - 8px);left:calc(50% - 8px);z-index:2;}
.pedals .gear .struts{position:absolute;width:100%;height:100%;-webkit-transform:rotate(60deg);-moz-transform:rotate(60deg);-ms-transform:rotate(60deg);-o-transform:rotate(60deg);transform:rotate(60deg);}
.pedals .pedal{background-color:rgba(255,111,106,1);border-radius:10px;position:absolute;top:calc(50% - 3px);left:calc(50% - 3px);width:3px;height:35px;z-index:5;}
.pedals .pedal .footpad{width:16px;height:5px;border-radius:4px;position:absolute;z-index:200;margin-left:-6px;margin-top:31px;background-color:rgba(255,111,106,1);animation:wheelSpin 2.2s linear 0s infinite normal none;-webkit-animation:wheelSpin 2.2s linear 0s infinite normal none;}
.pedals .pedal.back{z-index:-1;margin-top:-35px;-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg);}
.handlebars{z-index:10;position:relative;display:block;top:10px;}
.handlebars .handle{position:absolute;border-left:5px solid rgba(255,111,106,1);border-top:5px solid rgba(255,111,106,1);border-bottom:5px solid rgba(255,111,106,1);border-top-left-radius:45px;border-bottom-left-radius:45px;right:50%;width:50px;height:20px;margin-right:-121px;margin-top:-121px;-webkit-transform:rotate(-15deg);}
.handlebars .handle:after{content:"";position:absolute;width:7px;height:0;display:block;margin-left:36px;border:5px solid rgba(255,111,106,1);margin-top:-6px;border-radius:35%;}
.handlebars .handle:before{content:" ";position:absolute;background-color:rgba(58,62,67,1);width:35px;height:10px;display:block;margin-left:30px;margin-top:19px;}
.handle-hub{position:relative;width:7px;height:0;left:-6px;top:29px;display:block;margin-left:30px;border:5px solid rgba(255,111,106,1);margin-top:-12px;border-radius:35%;}
.chain{border:2px solid rgba(255,111,106,1);border-right:0;border-top:0;border-top-left-radius:40px;border-bottom-left-radius:40px;width:125px;height:25px;position:relative;display:block;top:58px;left:90px;-webkit-transform:rotate(8deg);-moz-transform:rotate(8deg);-ms-transform:rotate(8deg);-o-transform:rotate(8deg);transform:rotate(8deg);}
.chain:before{width:120px;border-top:2px solid rgba(255,111,106,1);content:" ";dispaly:block;position:absolute;z-index:9999;top:-8px;left:6px;-webkit-transform:rotate(-8deg);-moz-transform:rotate(-8deg);-ms-transform:rotate(-8deg);-o-transform:rotate(-8deg);transform:rotate(-8deg);}
.basket{border:2px solid rgba(255,111,106,1);width:55px;height:60px;display:block;position:absolute;top:-82px;right:53px;z-index:99999;border-top-right-radius:20px;border-top-left-radius:20px;}
.basket:before{border-left:2px solid rgba(255,111,106,1);width:55px;height:62px;content:" ";display:block;position:absolute;top:-0px;right:6px;z-index:99999;border-top-left-radius:22px;-webkit-transform:rotate(4deg);-moz-transform:rotate(3deg);-ms-transform:rotate(3deg);-o-transform:rotate(3deg);transform:rotate(3deg);}
.basket:after{border-left:2px solid rgba(255,111,106,1);width:70px;height:9px;content:" ";display:block;position:absolute;top:87px;left:-55px;z-index:99999;-webkit-transform:rotate(113deg);-moz-transform:rotate(113deg);-ms-transform:rotate(113deg);-o-transform:rotate(113deg);transform:rotate(113deg);}
.basket-wire{border-top:1px solid rgba(255,111,106,1);width:105px;height:105px;display:block;position:absolute;-webkit-transform:rotate(118deg);-moz-transform:rotate(118deg);-ms-transform:rotate(118deg);-o-transform:rotate(118deg);transform:rotate(118deg);right:60px;top:-55px;border-top-left-radius:22px;}
.basket-wire:after{content:" ";border-top:1px solid rgba(255,111,106,1);width:115px;height:105px;display:block;position:absolute;right:0px;top:-5px;border-top-left-radius:30px;z-index:9999;}
.basket-screw{border-left:2px solid rgba(255,111,106,1);width:4px;height:4px;display:block;position:absolute;top:56px;left:-16px;z-index:99999;-webkit-transform:rotate(-113deg);-moz-transform:rotate(113deg);-ms-transform:rotate(113deg);-o-transform:rotate(113deg);transform:rotate(113deg);}
.basket-screw:before{border-left:2px solid rgba(255,111,106,1);width:10px;height:13px;content:" ";display:block;position:absolute;top:0;left:-8px;z-index:99999;}


