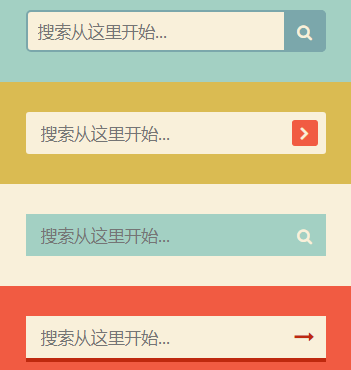
以下是 纯CSS3 UI制作搜索框样式代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS3 UI制作搜索框样式代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/demo.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="search d1">
<form>
<input type="text" placeholder="搜索从这里开始...">
<button type="submit"></button>
</form>
</div>
<div class="search d2">
<form>
<input type="text" placeholder="搜索从这里开始...">
<button type="submit"></button>
</form>
</div>
<div class="search d3">
<form>
<input type="text" placeholder="搜索从这里开始...">
<button type="submit"></button>
</form>
</div>
<div class="search d4">
<form>
<input type="text" placeholder="搜索从这里开始...">
<button type="submit"></button>
</form>
</div>
<div class="search d5">
<form>
<input type="text" placeholder="搜索从这里开始...">
<button type="submit"></button>
</form>
</div>
<div class="search d6">
<form>
<input type="text" placeholder="搜索从这里开始...">
<button type="submit"></button>
</form>
</div>
<div class="search d7">
<form>
<input type="text" placeholder="搜索从这里开始...">
<button type="submit"></button>
</form>
</div>
</body>
</html>
CSS代码(demo.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","瀹嬩綋","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:rgba(255,255,255,0.6);outline:none;text-decoration:none;-webkit-transition:0.2s;transition:0.2s;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
CSS代码(style.css):
*{box-sizing:border-box;}
body{margin:0;}
div.search{padding:30px 0}
form{position:relative;width:300px;margin:0 auto;}
.d1{background:#A3D0C3;}
.d1 input{width:100%;height:42px;padding-left:10px;border:2px solid #7BA7AB;border-radius:5px;outline:none;background:#F9F0DA;color:#9E9C9C;}
.d1 button{position:absolute;top:0;right:0px;width:42px;height:42px;border:none;background:#7BA7AB;border-radius:0 5px 5px 0;cursor:pointer;}
.d1 button:before{content:"\f002";font-family:FontAwesome;font-size:16px;color:#F9F0DA;}
.d2{background:#DABB52;}
.d2 input,.d2 button{border:none;outline:none;border-radius:3px;}
.d2 input{width:100%;height:42px;background:#F9F0DA;padding-left:15px;}
.d2 button{height:26px;width:26px;position:absolute;top:8px;right:8px;background:#F15B42;cursor:pointer;}
.d2 button:before{content:"\f105";font-family:FontAwesome;color:#F9F0DA;font-size:20px;font-weight:bold;}
.d3{background:#F9F0DA;}
.d3 form{background:#A3D0C3;}
.d3 input,.d3 button{border:none;outline:none;background:transparent;}
.d3 input{width:100%;height:42px;padding-left:15px;}
.d3 button{height:42px;width:42px;position:absolute;top:0;right:0;cursor:pointer;}
.d3 button:before{content:"\f002";font-family:FontAwesome;font-size:16px;color:#F9F0DA;}
.d4{background:#F15B42;}
.d4 form{background:#F9F0DA;border-bottom:4px solid #be290e;}
.d4 input,.d4 button{border:none;outline:none;background:transparent;}
.d4 input{width:100%;height:42px;padding-left:15px;}
.d4 button{height:42px;width:42px;position:absolute;top:0;right:0;cursor:pointer;}
.d4 button:before{content:"\f178";font-family:FontAwesome;font-size:20px;color:#be290e;}
.d5{background:#683B4D;}
.d5 input,.d5 button{outline:none;background:transparent;}
.d5 input{width:100%;height:42px;padding-left:15px;border:3px solid #F9F0DA;}
.d5 button{border:none;height:42px;width:42px;position:absolute;top:0;right:0;cursor:pointer;}
.d5 button:before{content:"\f002";font-family:FontAwesome;font-size:16px;color:#F9F0DA;}
.d5 input:focus{border-color:#311c24}
.d6{background:#B46381;}
.d6 form{height:42px;}
.d6 input{height:100%;width:0;padding:0 42px 0 15px;border:none;border-bottom:2px solid transparent;outline:none;background:transparent;transition:.4s cubic-bezier(0,0.8,0,1);position:absolute;top:0;right:0;z-index:2;}
.d6 input:focus{width:300px;z-index:1;border-bottom:2px solid #F9F0DA;}
.d6 button{background:#683B4D;border:none;height:42px;width:42px;position:absolute;top:0;right:0;cursor:pointer;}
.d6 button:before{content:"\f002";font-family:FontAwesome;font-size:16px;color:#F9F0DA;}
.d7{background:#7BA7AB;}
.d7:after{content:"";clear:both;display:table}
.d7 form{width:auto;float:right;margin-right:30px;}
.d7 input{width:250px;height:42px;padding-left:15px;border-radius:42px;border:2px solid #324b4e;background:#F9F0DA;outline:none;position:relative;transition:.3s linear;}
.d7 input:focus{width:300px;}
.d7 button{width:42px;height:42px;background:none;border:none;position:absolute;top:-2px;right:0;}
.d7 button:before{content:"\f002";font-family:FontAwesome;color:#324b4e;}


