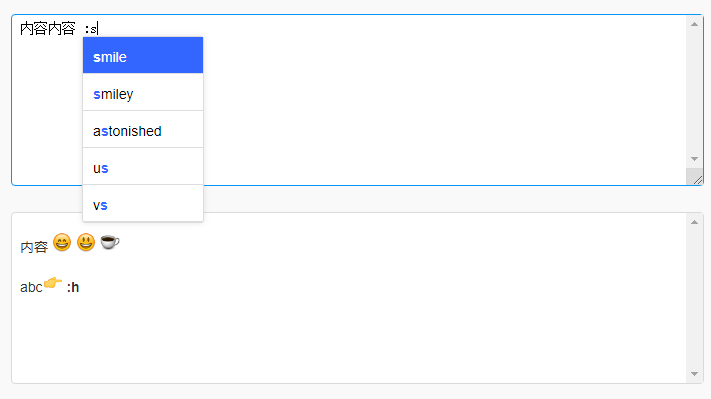
以下是 jQuery仿新浪微博@功能特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=Edge"/>
<title>jQuery仿新浪微博@功能特效</title>
<link rel="stylesheet" href="dist/css/jquery.atwho.css" />
<script src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.caret.js"></script>
<script type="text/javascript" src="dist/js/jquery.atwho.js"></script>
<script type="text/javascript">
$(function(){
$.fn.atwho.debug = true
var emojis = [
"smile", "iphone", "girl", "smiley", "heart", "kiss", "copyright", "coffee",
"a", "ab", "airplane", "alien", "ambulance", "angel", "anger", "angry",
"arrow_forward", "arrow_left", "arrow_lower_left", "arrow_lower_right",
"arrow_right", "arrow_up", "arrow_upper_left", "arrow_upper_right",
"art", "astonished", "atm", "b", "baby", "baby_chick", "baby_symbol",
"balloon", "bamboo", "bank", "barber", "baseball", "basketball", "bath",
"bear", "beer", "beers", "beginner", "bell", "bento", "bike", "bikini",
"bird", "birthday", "black_square", "blue_car", "blue_heart", "blush",
"boar", "boat", "bomb", "book", "boot", "bouquet", "bow", "bowtie",
"boy", "bread", "briefcase", "broken_heart", "bug", "bulb",
"person_with_blond_hair", "phone", "pig", "pill", "pisces", "plus1",
"point_down", "point_left", "point_right", "point_up", "point_up_2",
"police_car", "poop", "post_office", "postbox", "pray", "princess",
"punch", "purple_heart", "question", "rabbit", "racehorse", "radio",
"up", "us", "v", "vhs", "vibration_mode", "virgo", "vs", "walking",
"warning", "watermelon", "wave", "wc", "wedding", "whale", "wheelchair",
"white_square", "wind_chime", "wink", "wink2", "wolf", "woman",
"womans_hat", "womens", "x", "yellow_heart", "zap", "zzz", "+1",
"-1"
]
var jeremy = decodeURI("J%C3%A9r%C3%A9my") // Jérémy
var names = ["Jacob","Isabella","Ethan","Emma","Michael","Olivia","Alexander","Sophia","William","Ava","Joshua","Emily","Daniel","Madison","Jayden","Abigail","Noah","Chloe","你好","你你你", jeremy, "가"];
var names = $.map(names,function(value,i) {
return {'id':i,'name':value,'email':value+"@email.com"};
});
var emojis = $.map(emojis, function(value, i) {return {key: value, name:value}});
var at_config = {
at: "@",
data: names,
headerTpl: '<div class="atwho-header">Member List<small>↑ ↓ </small></div>',
insertTpl: '${name}',
displayTpl: "<li>${name} <small>${email}</small></li>",
limit: 200
}
var emoji_config = {
at: ":",
data: emojis,
displayTpl: "<li>${name} <img src='https://assets-cdn.github.com/images/icons/emoji/${key}.png' height='20' width='20' /></li>",
insertTpl: ':${key}:',
delay: 400
}
$inputor = $('#inputor').atwho(at_config).atwho(emoji_config);
$inputor.caret('pos', 47);
$inputor.focus().atwho('run');
emoji_config.insertTpl = "<img src='https://assets-cdn.github.com/images/icons/emoji/${name}.png' height='20' width='20' />"
$('#editable').atwho(at_config).atwho(emoji_config);
ifr = $('#iframe1')[0]
doc = ifr.contentDocument || iframe.contentWindow.document
if ((ifrBody = doc.body) == null) {
// For IE
doc.write("<body></body>")
ifrBody = doc.body
}
ifrBody.contentEditable = true
ifrBody.id = 'ifrBody'
ifrBody.innerHTML = 'For <strong>WYSIWYG</strong> which using <strong>iframe</strong> such as <strong>ckeditor</strong>'
$(ifrBody).atwho('setIframe', ifr).atwho(at_config)
});
</script>
<style type="text/css">
html, body {
background:#F9F9F9;
padding: 0;
margin: 0;
font: 14px/1.6 "Lucida Grande", "Helvetica", sans-serif;
color: #333;
}
h1,h2,h3,h4 {
font-family: 'PT Sans', sans-serif;
line-height: 40px;
color: inherit;
font-weight: bold;
margin: 10px 0;
text-rendering: optimizelegibility;
}
h2,h3 {
color: gray;
}
strong {
color: #424242;
}
a {
color: #4183C4;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
.wrapper {
width: 750px;
padding: 20px;
margin: 0 auto;
}
header {
margin-top:70px;
margin-bottom: 50px;
}
header h1 {
text-align: center;
font-size: 75px;
}
h1 i {
color: rgb(182, 180, 180);
font-style: normal;
font-weight: normal;
}
.inputor {
height: 160px;
width: 90%;
border: 1px solid #dadada;
border-radius: 4px;
padding: 5px 8px;
outline: 0 none;
margin: 10px 0;
background: white;
font-size: inherit;
overflow-y: scroll;
}
.inputor:focus {
border: 1px solid rgb(6, 150, 247);
}
ul.doc {
list-style:none;
}
ul.doc li {
display:inline-block;
margin: 0 10px;
}
footer {
margin: 30px 0;
}
.github {
text-align: center;
}
</style>
</head>
<body>
<div class="container wrapper">
<div id="main">
<div>
<textarea id="inputor" class="inputor">内容内容 :s</textarea>
</div>
<div id="editable" class="inputor" contentEditable="true">
<p>
内容
<img src="emoji/smile.png" height="20" width="20">
<img src="emoji/smiley.png" height="20" width="20">
<img src="emoji/coffee.png" height="20" width="20">
</p>
<p>
abc<img src="emoji/point_right.png" height="20" width="20">
<b>:h</b>
</p>
</div>
</div>
</div>
</body>
</html>


