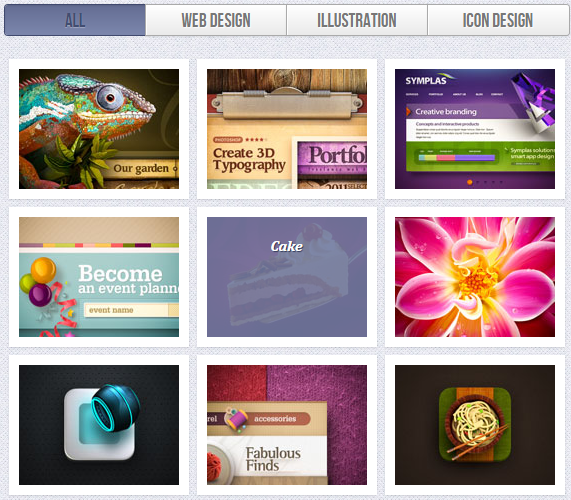
以下是 JQ+CSS3过滤动画效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>css3过滤动画效果</title>
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style1.css" />
<script type="text/javascript" src="js/modernizr.custom.29473.js"></script>
</head>
<body>
<div class="container">
<header>
<h1>CSS3过滤器功能<span></span></h1>
<h2>项目筛选与CSS3过渡和动画</h2>
<p class="codrops-demos">
<a class="current-demo" href="index.html">Demo 1</a>
<a href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
</p>
</header>
<section class="ff-container">
<input id="select-type-all" name="radio-set-1" type="radio" class="ff-selector-type-all" checked="checked" />
<label for="select-type-all" class="ff-label-type-all">All</label>
<input id="select-type-1" name="radio-set-1" type="radio" class="ff-selector-type-1" />
<label for="select-type-1" class="ff-label-type-1">Web Design</label>
<input id="select-type-2" name="radio-set-1" type="radio" class="ff-selector-type-2" />
<label for="select-type-2" class="ff-label-type-2">Illustration</label>
<input id="select-type-3" name="radio-set-1" type="radio" class="ff-selector-type-3" />
<label for="select-type-3" class="ff-label-type-3">Icon Design</label>
<div class="clr"></div>
<ul class="ff-items">
<li class="ff-item-type-2">
<a href="#">
<span>Chameleon</span>
<img src="images/1.jpg" />
</a>
</li>
<li class="ff-item-type-1">
<a href="#">
<span>Tutorials (wip)</span>
<img src="images/2.jpg" />
</a>
</li>
<li class="ff-item-type-1">
<a href="#">
<span>Symplas website</span>
<img src="images/4.jpg" />
</a>
</li>
<li class="ff-item-type-1">
<a href="#">
<span>Event Planning</span>
<img src="images/9.jpg" />
</a>
</li>
<li class="ff-item-type-2">
<a href="#">
<span>Cake</span>
<img src="images/6.jpg" />
</a>
</li>
<li class="ff-item-type-2">
<a href="#">
<span>Flower</span>
<img src="images/3.jpg" />
</a>
</li>
<li class="ff-item-type-3">
<a href="#">
<span>TRON: Mobile version</span>
<img src="images/5.jpg" />
</a>
</li>
<li class="ff-item-type-1">
<a href="#">
<span>Tailoring accessories</span>
<img src="images/7.jpg" />
</a>
</li>
<li class="ff-item-type-3">
<a href="#">
<span>App icon</span>
<img src="images/8.jpg" />
</a>
</li>
</ul>
</section>
</div>
</body>
</html>
HTML代码(index2.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>css3过滤动画效果</title>
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style2.css" />
<script type="text/javascript" src="js/modernizr.custom.29473.js"></script>
</head>
<body>
<div class="container">
<header>
<h1>CSS3过滤器功能<span></span></h1>
<h2>项目筛选与CSS3过渡和动画</h2>
<p class="codrops-demos">
<a href="index.html">Demo 1</a>
<a class="current-demo" href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
</p>
</header>
<section class="ff-container">
<input id="select-type-all" name="radio-set-1" type="radio" class="ff-selector-type-all" checked="checked" />
<label for="select-type-all" class="ff-label-type-all">All</label>
<input id="select-type-1" name="radio-set-1" type="radio" class="ff-selector-type-1" />
<label for="select-type-1" class="ff-label-type-1">Web Design</label>
<input id="select-type-2" name="radio-set-1" type="radio" class="ff-selector-type-2" />
<label for="select-type-2" class="ff-label-type-2">Illustration</label>
<input id="select-type-3" name="radio-set-1" type="radio" class="ff-selector-type-3" />
<label for="select-type-3" class="ff-label-type-3">Icon Design</label>
<div class="clr"></div>
<ul class="ff-items">
<li class="ff-item-type-2">
<a href="#">
<span>Chameleon</span>
<img src="images/1.jpg" />
</a>
</li>
<li class="ff-item-type-1">
<a href="#">
<span>Tutorials (wip)</span>
<img src="images/2.jpg" />
</a>
</li>
<li class="ff-item-type-1">
<a href="#">
<span>Symplas website</span>
<img src="images/4.jpg" />
</a>
</li>
<li class="ff-item-type-2">
<a href="#">
<span>Flower</span>
<img src="images/3.jpg" />
</a>
</li>
<li class="ff-item-type-3">
<a href="#">
<span>TRON: Mobile version</span>
<img src="images/5.jpg" />
</a>
</li>
<li class="ff-item-type-1">
<a href="#">
<span>Tailoring accessories</span>
<img src="images/7.jpg" />
</a>
</li>
<li class="ff-item-type-3">
<a href="#">
<span>App icon</span>
<img src="images/8.jpg" />
</a>
</li>
<li class="ff-item-type-1">
<a href="#">
<span>Event Planning</span>
<img src="images/9.jpg" />
</a>
</li>
<li class="ff-item-type-2">
<a href="#">
<span>Cake</span>
<img src="images/6.jpg" />
</a>
</li>
</ul>
</section>
</div>
</body>
</html>
JS代码(modernizr.custom.29473.js):
/* Modernizr 2.0.6 (Custom Build) | MIT & BSD * Build:http://www.modernizr.com/download/#-cssanimations-iepp-cssclasses-testprop-testallprops-domprefixes-load */
;
window.Modernizr=function(a,b,c){
function A(a,b){
var c=a.charAt(0).toUpperCase()+a.substr(1),d=(a+" "+n.join(c+" ")+c).split(" ");
return z(d,b)}
function z(a,b){
for(var d in a)if(k[a[d]]!==c)return b=="pfx"?a[d]:!0;
return!1}
function y(a,b){
return!!~(""+a).indexOf(b)}
function x(a,b){
return typeof a===b}
function w(a,b){
return v(prefixes.join(a+";
")+(b||""))}
function v(a){
k.cssText=a}
var d="2.0.6",e={
}
,f=!0,g=b.documentElement,h=b.head||b.getElementsByTagName("head")[0],i="modernizr",j=b.createElement(i),k=j.style,l,m=Object.prototype.toString,n="Webkit Moz O ms Khtml".split(" "),o={
}
,p={
}
,q={
}
,r=[],s,t={
}
.hasOwnProperty,u;
!x(t,c)&&!x(t.call,c)?u=function(a,b){
return t.call(a,b)}
:u=function(a,b){
return b in a&&x(a.constructor.prototype[b],c)}
,o.cssanimations=function(){
return A("animationName")}
;
for(var B in o)u(o,B)&&(s=B.toLowerCase(),e[s]=o[B](),r.push((e[s]?"":"no-")+s));
v(""),j=l=null,a.attachEvent&&function(){
var a=b.createElement("div");
a.innerHTML="<elem></elem>";
return a.childNodes.length!==1}
()&&function(a,b){
function s(a){
var b=-1;
while(++b<g)a.createElement(f[b])}
a.iepp=a.iepp||{
}
;
var d=a.iepp,e=d.html5elements||"abbr|article|aside|audio|canvas|datalist|details|figcaption|figure|footer|header|hgroup|mark|meter|nav|output|progress|section|summary|time|video",f=e.split("|"),g=f.length,h=new RegExp("(^|\\s)("+e+")","gi"),i=new RegExp("<(/*)("+e+")","gi"),j=/^\s*[\{
\}
]\s*$/,k=new RegExp("(^|[^\\n]*?\\s)("+e+")([^\\n]*)({
[\\n\\w\\W]*?}
)","gi"),l=b.createDocumentFragment(),m=b.documentElement,n=m.firstChild,o=b.createElement("body"),p=b.createElement("style"),q=/print|all/,r;
d.getCSS=function(a,b){
if(a+""===c)return"";
var e=-1,f=a.length,g,h=[];
while(++e<f){
g=a[e];
if(g.disabled)continue;
b=g.media||b,q.test(b)&&h.push(d.getCSS(g.imports,b),g.cssText),b="all"}
return h.join("")}
,d.parseCSS=function(a){
var b=[],c;
while((c=k.exec(a))!=null)b.push(((j.exec(c[1])?"\n":c[1])+c[2]+c[3]).replace(h,"$1.iepp_$2")+c[4]);
return b.join("\n")}
,d.writeHTML=function(){
var a=-1;
r=r||b.body;
while(++a<g){
var c=b.getElementsByTagName(f[a]),d=c.length,e=-1;
while(++e<d)c[e].className.indexOf("iepp_")<0&&(c[e].className+=" iepp_"+f[a])}
l.appendChild(r),m.appendChild(o),o.className=r.className,o.id=r.id,o.innerHTML=r.innerHTML.replace(i,"<$1font")}
,d._beforePrint=function(){
p.styleSheet.cssText=d.parseCSS(d.getCSS(b.styleSheets,"all")),d.writeHTML()}
,d.restoreHTML=function(){
o.innerHTML="",m.removeChild(o),m.appendChild(r)}
,d._afterPrint=function(){
d.restoreHTML(),p.styleSheet.cssText=""}
,s(b),s(l);
d.disablePP||(n.insertBefore(p,n.firstChild),p.media="print",p.className="iepp-printshim",a.attachEvent("onbeforeprint",d._beforePrint),a.attachEvent("onafterprint",d._afterPrint))}
(a,b),e._version=d,e._domPrefixes=n,e.testProp=function(a){
return z([a])}
,e.testAllProps=A,g.className=g.className.replace(/\bno-js\b/,"")+(f?" js "+r.join(" "):"");
return e}
(this,this.document),function(a,b,c){
function k(a){
return!a||a=="loaded"||a=="complete"}
function j(){
var a=1,b=-1;
while(p.length- ++b)if(p[b].s&&!(a=p[b].r))break;
a&&g()}
function i(a){
var c=b.createElement("script"),d;
c.src=a.s,c.onreadystatechange=c.onload=function(){
!d&&k(c.readyState)&&(d=1,j(),c.onload=c.onreadystatechange=null)}
,m(function(){
d||(d=1,j())}
,H.errorTimeout),a.e?c.onload():n.parentNode.insertBefore(c,n)}
function h(a){
var c=b.createElement("link"),d;
c.href=a.s,c.rel="stylesheet",c.type="text/css";
if(!a.e&&(w||r)){
var e=function(a){
m(function(){
if(!d)try{
a.sheet.cssRules.length?(d=1,j()):e(a)}
catch(b){
b.code==1e3||b.message=="security"||b.message=="denied"?(d=1,m(function(){
j()}
,0)):e(a)}
}
,0)}
;
e(c)}
else c.onload=function(){
d||(d=1,m(function(){
j()}
,0))}
,a.e&&c.onload();
m(function(){
d||(d=1,j())}
,H.errorTimeout),!a.e&&n.parentNode.insertBefore(c,n)}
function g(){
var a=p.shift();
q=1,a?a.t?m(function(){
a.t=="c"?h(a):i(a)}
,0):(a(),j()):q=0}
function f(a,c,d,e,f,h){
function i(){
!o&&k(l.readyState)&&(r.r=o=1,!q&&j(),l.onload=l.onreadystatechange=null,m(function(){
u.removeChild(l)}
,0))}
var l=b.createElement(a),o=0,r={
t:d,s:c,e:h}
;
l.src=l.data=c,!s&&(l.style.display="none"),l.width=l.height="0",a!="object"&&(l.type=d),l.onload=l.onreadystatechange=i,a=="img"?l.onerror=i:a=="script"&&(l.onerror=function(){
r.e=r.r=1,g()}
),p.splice(e,0,r),u.insertBefore(l,s?null:n),m(function(){
o||(u.removeChild(l),r.r=r.e=o=1,j())}
,H.errorTimeout)}
function e(a,b,c){
var d=b=="c"?z:y;
q=0,b=b||"j",C(a)?f(d,a,b,this.i++,l,c):(p.splice(this.i++,0,a),p.length==1&&g());
return this}
function d(){
var a=H;
a.loader={
load:e,i:0}
;
return a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=r&&!s,u=s?l:n.parentNode,v=a.opera&&o.call(a.opera)=="[object Opera]",w="webkitAppearance"in l.style,x=w&&"async"in b.createElement("script"),y=r?"object":v||x?"img":"script",z=w?"img":y,A=Array.isArray||function(a){
return o.call(a)=="[object Array]"}
,B=function(a){
return Object(a)===a}
,C=function(a){
return typeof a=="string"}
,D=function(a){
return o.call(a)=="[object Function]"}
,E=[],F={
}
,G,H;
H=function(a){
function f(a){
var b=a.split("!"),c=E.length,d=b.pop(),e=b.length,f={
url:d,origUrl:d,prefixes:b}
,g,h;
for(h=0;
h<e;
h++)g=F[b[h]],g&&(f=g(f));
for(h=0;
h<c;
h++)f=E[h](f);
return f}
function e(a,b,e,g,h){
var i=f(a),j=i.autoCallback;
if(!i.bypass){
b&&(b=D(b)?b:b[a]||b[g]||b[a.split("/").pop().split("?")[0]]);
if(i.instead)return i.instead(a,b,e,g,h);
e.load(i.url,i.forceCSS||!i.forceJS&&/css$/.test(i.url)?"c":c,i.noexec),(D(b)||D(j))&&e.load(function(){
d(),b&&b(i.origUrl,h,g),j&&j(i.origUrl,h,g)}
)}
}
function b(a,b){
function c(a){
if(C(a))e(a,h,b,0,d);
else if(B(a))for(i in a)a.hasOwnProperty(i)&&e(a[i],h,b,i,d)}
var d=!!a.test,f=d?a.yep:a.nope,g=a.load||a.both,h=a.callback,i;
c(f),c(g),a.complete&&b.load(a.complete)}
var g,h,i=this.yepnope.loader;
if(C(a))e(a,0,i,0);
else if(A(a))for(g=0;
g<a.length;
g++)h=a[g],C(h)?e(h,0,i,0):A(h)?H(h):B(h)&&b(h,i);
else B(a)&&b(a,i)}
,H.addPrefix=function(a,b){
F[a]=b}
,H.addFilter=function(a){
E.push(a)}
,H.errorTimeout=1e4,b.readyState==null&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",G=function(){
b.removeEventListener("DOMContentLoaded",G,0),b.readyState="complete"}
,0)),a.yepnope=d()}
(this,this.document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(demo.css):
@font-face{font-family:'BebasNeueRegular';src:url('fonts/BebasNeue-webfont.eot');src:url('fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),url('fonts/BebasNeue-webfont.woff') format('woff'),url('fonts/BebasNeue-webfont.ttf') format('truetype'),url('fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg');font-weight:normal;font-style:normal;}
/* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
html,body{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,th,var{font-style:normal;font-weight:normal;}
ol,ul{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;}
section,header{display:block;}
/* General Demo Style */
body{font-family:Cambria,Palatino,"Palatino Linotype","Palatino LT STD",Georgia,serif;background:#e0e3ec url(../images/bgnoise_lg.jpg) repeat top left;font-weight:400;font-size:15px;color:#393b40;overflow-y:scroll;}
a{color:#333;text-decoration:none;}
.container{width:100%;position:relative;text-align:center;}
.clr{clear:both;}
.container > header{padding:20px 30px 10px 30px;margin:0px 20px 10px 20px;position:relative;display:block;text-shadow:1px 1px 1px rgba(0,0,0,0.2);text-align:center;}
.container > header h1{font-family:'BebasNeueRegular','Arial Narrow',Arial,sans-serif;font-size:35px;line-height:35px;position:relative;font-weight:400;color:#6d7aa1;text-shadow:1px 1px 1px rgba(0,0,0,0.3);padding:0px 0px 5px 0px;}
.container > header h1 span{color:#8997c0;text-shadow:0px 1px 1px rgba(255,255,255,0.8);}
.container > header h2{font-size:16px;font-style:italic;color:#82858e;text-shadow:0px 1px 1px rgba(255,255,255,0.8);}
/* Header Style */
.codrops-top{font-family:'Arial Narrow',Arial,sans-serif;line-height:24px;font-size:11px;background:#000;opacity:0.9;text-transform:uppercase;z-index:9999;position:relative;-moz-box-shadow:1px 0px 2px #000;-webkit-box-shadow:1px 0px 2px #000;box-shadow:1px 0px 2px #000;}
.codrops-top a{padding:0px 10px;letter-spacing:1px;color:#ddd;display:block;float:left;}
.codrops-top a:hover{color:#fff;}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:none;display:inline;}
p.codrops-demos{text-align:center;display:block;padding:14px;}
p.codrops-demos a,p.codrops-demos a.current-demo,p.codrops-demos a.current-demo:hover{display:inline-block;border:1px solid #6d7aa1;border-color:#7784aa #6d7aa1 #6d7aa1 #7784aa;padding:4px 10px 3px;font-size:13px;line-height:18px;margin:0px 3px;font-weight:800;-webkit-box-shadow:0px 1px 1px rgba(0,0,0,0.1);-moz-box-shadow:0px 1px 1px rgba(0,0,0,0.1);box-shadow:0px 1px 1px rgba(0,0,0,0.1);color:#fff;text-shadow:1px 1px 1px rgba(0,0,0,0.6);-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;background:#8997c0;background:-moz-linear-gradient(top,#8997c0 0%,#6d7aa1 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#8997c0),color-stop(100%,#6d7aa1));background:-webkit-linear-gradient(top,#8997c0 0%,#6d7aa1 100%);background:-o-linear-gradient(top,#8997c0 0%,#6d7aa1 100%);background:-ms-linear-gradient(top,#8997c0 0%,#6d7aa1 100%);background:linear-gradient(top,#8997c0 0%,#6d7aa1 100%);}
p.codrops-demos a:hover{background:#8997c0;}
p.codrops-demos a.current-demo,p.codrops-demos a.current-demo:hover{color:#424d71;text-shadow:0px 1px 1px rgba(255,255,255,0.3);}
/* Media Queries */
@media screen and (max-width:767px){.container > header{text-align:center;}
p.codrops-demos{position:relative;top:auto;left:auto;}
}
CSS代码(style1.css):
.ff-container{width:564px;margin:10px auto 30px auto;}
.ff-container label{font-family:'BebasNeueRegular','Arial Narrow',Arial,sans-serif;width:25%;height:30px;cursor:pointer;color:#777;text-shadow:1px 1px 1px rgba(255,255,255,0.8);line-height:33px;font-size:19px;background:#ffffff;background:-moz-linear-gradient(top,#ffffff 1%,#eaeaea 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(1%,#ffffff),color-stop(100%,#eaeaea));background:-webkit-linear-gradient(top,#ffffff 1%,#eaeaea 100%);background:-o-linear-gradient(top,#ffffff 1%,#eaeaea 100%);background:-ms-linear-gradient(top,#ffffff 1%,#eaeaea 100%);background:linear-gradient(top,#ffffff 1%,#eaeaea 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#eaeaea',GradientType=0 );float:left;box-shadow:0px 0px 0px 1px #aaa,1px 0px 0px 0px rgba(255,255,255,0.9) inset,0px 1px 2px rgba(0,0,0,0.2);}
.ff-container label.ff-label-type-all{border-radius:3px 0px 0px 3px;}
.ff-container label.ff-label-type-3{border-radius:0px 3px 3px 0px;}
.ff-container input.ff-selector-type-all:checked ~ label.ff-label-type-all,.ff-container input.ff-selector-type-1:checked ~ label.ff-label-type-1,.ff-container input.ff-selector-type-2:checked ~ label.ff-label-type-2,.ff-container input.ff-selector-type-3:checked ~ label.ff-label-type-3{background:#646d93;background:-moz-linear-gradient(top,#646d93 0%,#7c87ad 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646d93),color-stop(100%,#7c87ad));background:-webkit-linear-gradient(top,#646d93 0%,#7c87ad 100%);background:-o-linear-gradient(top,#646d93 0%,#7c87ad 100%);background:-ms-linear-gradient(top,#646d93 0%,#7c87ad 100%);background:linear-gradient(top,#646d93 0%,#7c87ad 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#646d93',endColorstr='#7c87ad',GradientType=0 );color:#424d71;text-shadow:0px 1px 1px rgba(255,255,255,0.3);box-shadow:0px 0px 0px 1px #40496e,0 1px 2px rgba(0,0,0,0.1) inset;}
.ff-container input{display:none;}
.ff-items{position:relative;margin:0px auto;padding-top:20px;}
.ff-items a{display:block;position:relative;padding:10px;background:#fff;box-shadow:0 1px 2px rgba(0,0,0,0.1);margin:4px;width:160px;height:120px;}
.ff-items a span{display:block;background:rgba(113,123,161,0.9);font-style:italic;color:#fff;font-weight:bold;padding:20px;position:absolute;bottom:10px;left:10px;width:120px;height:0px;overflow:hidden;opacity:0;text-align:center;text-shadow:1px 1px 1px #303857;-webkit-transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;}
.ff-items a:hover span{height:80px;opacity:1;}
.ff-items li img{display:block;}
.ff-items li{margin:0px;float:left;width:188px;height:148px;-webkit-transition:opacity 0.6s ease-in-out;-moz-transition:opacity 0.6s ease-in-out;-o-transition:opacity 0.6s ease-in-out;-ms-transition:opacity 0.6s ease-in-out;transition:opacity 0.6s ease-in-out;}
.ff-container input.ff-selector-type-all:checked ~ .ff-items li,.ff-container input.ff-selector-type-1:checked ~ .ff-items .ff-item-type-1,.ff-container input.ff-selector-type-2:checked ~ .ff-items .ff-item-type-2,.ff-container input.ff-selector-type-3:checked ~ .ff-items .ff-item-type-3{opacity:1;}
.ff-container input.ff-selector-type-1:checked ~ .ff-items li:not(.ff-item-type-1),.ff-container input.ff-selector-type-2:checked ~ .ff-items li:not(.ff-item-type-2),.ff-container input.ff-selector-type-3:checked ~ .ff-items li:not(.ff-item-type-3){opacity:0.1;}
.ff-container input.ff-selector-type-1:checked ~ .ff-items li:not(.ff-item-type-1) span,.ff-container input.ff-selector-type-2:checked ~ .ff-items li:not(.ff-item-type-2) span,.ff-container input.ff-selector-type-3:checked ~ .ff-items li:not(.ff-item-type-3) span{display:none;}


