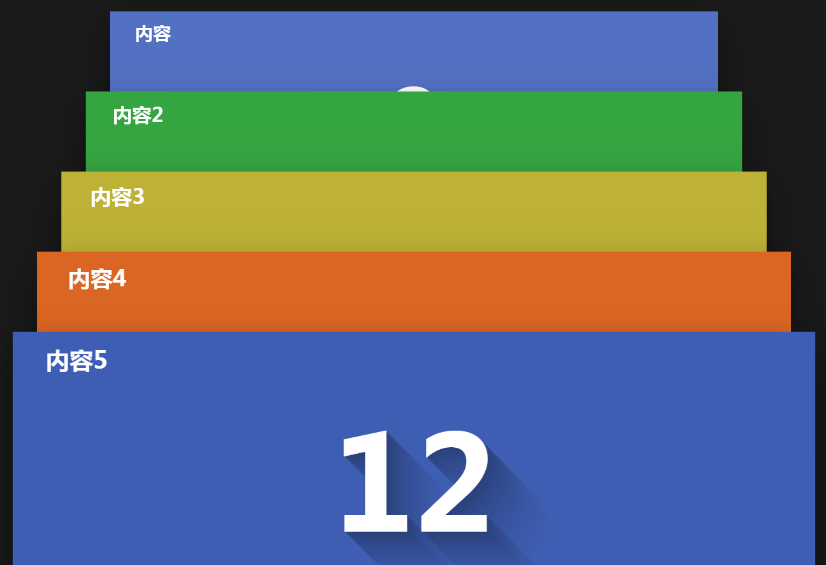
以下是 jQuery+CSS3堆叠式面板切换特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery+CSS3堆叠式面板切换特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<ul class="tabs">
<li class="tabs__item color1">
<h2><span>内容</span></h2>
<p class="tabs__num">9</p>
<p class="tabs__stats">
Height: 6-2, Weight: 230, College: Eastern Illinois
</p>
</li>
<li class="tabs__item color2">
<h2><span>内容2</span></h2>
</h2>
<p class="tabs__num">12</p>
<p class="tabs__stats">
Height: 6-2, Weight: 225, College: California
</p>
</li>
<li class="tabs__item color3">
<h2><span>内容3</span></h2>
<p class="tabs__num">7</p>
<p class="tabs__stats">
Height: 6-5, Weight: 241, College: Miami, OH
</p>
</li>
<li class="tabs__item color4">
<h2><span>内容4</span></h2>
<p class="tabs__num">18</p>
<p class="tabs__stats">
Height: 6-5, Weight: 230, College: Tennessee
</p>
</li>
<li class="tabs__item color5">
<h2><span>内容5</span></h2>
<p class="tabs__num">12</p>
<p class="tabs__stats">
Height: 6-4, Weight: 225, College: Michigan
</p>
</li>
<div class="views-toggle views-toggle--hidden">
<svg fill="white" viewBox="0 0 24 24">
<path d="M16.59 8.59l-4.59 4.58-4.59-4.58-1.41 1.41 6 6 6-6z"/>
<path d="M0 0h24v24h-24z" fill="none"/>
</svg>
</div>
</ul>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script>
var Tabs = function () {
var toggler = $('.views-toggle');
var tabs = $('li.tabs__item');
var toggled = false;
var transform = function (el, value) {
el.css('transform', value);
el.css('-webkit-transform', value);
el.css('-ms-transform', value);
};
var transition = function (el, value) {
el.css('transition', value);
el.css('-webkit-transition', value);
el.css('-ms-transition', value);
};
var moveContent = function () {
if (!toggled) {
toggled = true;
} else {
toggled = false;
}
moveTabs(toggled);
return false;
};
var moveTabs = function (a) {
var transY, scale;
if (a) {
tabs.css({
'opacity': '1',
'box-shadow': '0 30px 60px rgba(0,0,0,0.4)',
'cursor': 'pointer'
});
tabs.each(function (index) {
transY = index * 10;
scale = 0.5 + index / 25;
transform($(this), 'translate3d(0,' + transY + 'vh, 0) scale(' + scale + ')');
});
toggler.addClass('views-toggle--hidden');
} else {
transform(tabs, 'translate3d(0,0,0) scale(1)');
}
};
var switchTabs = function () {
var selected = $(this);
var others = selected.siblings('li');
if (toggled) {
transition(others, 'transform 0.3s cubic-bezier(0.755, 0.05, 0.855, 0.06)');
transform(others, 'translate3d(0, 100%, 0) scale(1)');
transform(selected, 'translate3d(0,0,0) scale(1)');
tabs.css({
'box-shadow': '0 30px 60px rgba(0,0,0,0.4)',
'cursor': 'default'
});
toggled = false;
selected.on('transitionend webkitTransitionend', function () {
toggler.removeClass('views-toggle--hidden');
others.css({ 'opacity': '0' });
transform(others, 'translate3d(0, 100%, 0) scale(0)');
transition(others, 'transform 0.9s cubic-bezier(0.23, 1, 0.32, 1)');
selected.off('transitionend webkitTransitionend');
});
}
};
var setup = function () {
toggled = true;
moveTabs(toggled);
};
var init = function () {
$(document).on('ready', setup);
toggler.on('click touchstart', moveContent);
tabs.on('click touchstart', switchTabs);
};
return { init: init };
}();
Tabs.init();
</script>
</body>
</html>
CSS代码(styles.css):
*{box-sizing:border-box;}
ul{list-style-type:none;margin:0;padding:0;}
body{font-family:'Lato';background:#1a1a1a;min-height:100vh;line-height:1.5;-webkit-font-smoothing:antialiased;}
.tabs{position:relative;min-height:100vh;overflow:hidden;}
.tabs__item{will-change:transform,opacity,box-shadow;position:absolute;top:0;left:0;width:100%;height:100%;margin-bottom:50px;z-index:1;padding:0 50px;color:white;box-shadow:0 30px 60px transparent;-webkit-transform-origin:center 5%;-ms-transform-origin:center 5%;transform-origin:center 5%;overflow:hidden;-webkit-transition:all 0.8s cubic-bezier(0.23,1,0.32,1);transition:all 0.8s cubic-bezier(0.23,1,0.32,1);}
.tabs__item h2{margin-top:24px;font-size:16px;line-height:1;}
.tabs__item h2 span{display:block;font-size:36px;}
.tabs__num{text-align:center;font-size:200px;font-weight:700;margin:0;}
.tabs__stats{text-align:center;font-size:14px;margin:25px 0 0;font-weight:700;}
.views-toggle{position:absolute;top:25px;right:50px;width:40px;height:40px;z-index:10;cursor:pointer;-webkit-transition:all 0.8s cubic-bezier(0.23,1,0.32,1);transition:all 0.8s cubic-bezier(0.23,1,0.32,1);-webkit-transition-duration:.3s;transition-duration:.3s;visibility:visible;opacity:0.6;}
.views-toggle--hidden{opacity:0;visibility:hidden;z-index:0;}
.views-toggle:hover{opacity:1;}
.color1{background:#5271C2;}
.color1 .tabs__num{text-shadow:1px 1px rgba(52,78,147,0.7),2px 2px rgba(52,78,147,0.703),3px 3px rgba(53,79,148,0.706),4px 4px rgba(53,79,149,0.709),5px 5px rgba(54,80,150,0.712),6px 6px rgba(54,81,151,0.715),7px 7px rgba(55,81,151,0.718),8px 8px rgba(55,82,152,0.721),9px 9px rgba(56,82,153,0.724),10px 10px rgba(56,83,154,0.727),11px 11px rgba(57,83,155,0.73),12px 12px rgba(57,84,155,0.733),13px 13px rgba(58,85,156,0.736),14px 14px rgba(58,85,157,0.739),15px 15px rgba(58,86,157,0.742),16px 16px rgba(59,86,158,0.745),17px 17px rgba(59,87,159,0.748),18px 18px rgba(60,87,159,0.751),19px 19px rgba(60,88,160,0.754),20px 20px rgba(61,88,161,0.757),21px 21px rgba(61,89,161,0.76),22px 22px rgba(61,89,162,0.763),23px 23px rgba(62,90,163,0.766),24px 24px rgba(62,90,163,0.769),25px 25px rgba(63,90,164,0.772),26px 26px rgba(63,91,164,0.775),27px 27px rgba(63,91,165,0.778),28px 28px rgba(64,92,166,0.781),29px 29px rgba(64,92,166,0.784),30px 30px rgba(64,93,167,0.787),31px 31px rgba(65,93,167,0.79),32px 32px rgba(65,93,168,0.793),33px 33px rgba(65,94,168,0.796),34px 34px rgba(66,94,169,0.799),35px 35px rgba(66,95,169,0.802),36px 36px rgba(67,95,170,0.805),37px 37px rgba(67,95,171,0.808),38px 38px rgba(67,96,171,0.811),39px 39px rgba(67,96,172,0.814),40px 40px rgba(68,96,172,0.817),41px 41px rgba(68,97,173,0.82),42px 42px rgba(68,97,173,0.823),43px 43px rgba(69,98,173,0.826),44px 44px rgba(69,98,174,0.829),45px 45px rgba(69,98,174,0.832),46px 46px rgba(70,99,175,0.835),47px 47px rgba(70,99,175,0.838),48px 48px rgba(70,99,176,0.841),49px 49px rgba(70,100,176,0.844),50px 50px rgba(71,100,177,0.847),51px 51px rgba(71,100,177,0.85),52px 52px rgba(71,101,177,0.853),53px 53px rgba(72,101,178,0.856),54px 54px rgba(72,101,178,0.859),55px 55px rgba(72,101,179,0.862),56px 56px rgba(72,102,179,0.865),57px 57px rgba(73,102,180,0.868),58px 58px rgba(73,102,180,0.871),59px 59px rgba(73,103,180,0.874),60px 60px rgba(73,103,181,0.877),61px 61px rgba(74,103,181,0.88),62px 62px rgba(74,104,181,0.883),63px 63px rgba(74,104,182,0.886),64px 64px rgba(74,104,182,0.889),65px 65px rgba(75,104,183,0.892),66px 66px rgba(75,105,183,0.895),67px 67px rgba(75,105,183,0.898),68px 68px rgba(75,105,184,0.901),69px 69px rgba(75,105,184,0.904),70px 70px rgba(76,106,184,0.907),71px 71px rgba(76,106,185,0.91),72px 72px rgba(76,106,185,0.913),73px 73px rgba(76,106,185,0.916),74px 74px rgba(77,107,186,0.919),75px 75px rgba(77,107,186,0.922),76px 76px rgba(77,107,186,0.925),77px 77px rgba(77,107,187,0.928),78px 78px rgba(77,108,187,0.931),79px 79px rgba(78,108,187,0.934),80px 80px rgba(78,108,188,0.937),81px 81px rgba(78,108,188,0.94),82px 82px rgba(78,109,188,0.943),83px 83px rgba(78,109,189,0.946),84px 84px rgba(79,109,189,0.949),85px 85px rgba(79,109,189,0.952),86px 86px rgba(79,109,189,0.955),87px 87px rgba(79,110,190,0.958),88px 88px rgba(79,110,190,0.961),89px 89px rgba(79,110,190,0.964),90px 90px rgba(80,110,191,0.967),91px 91px rgba(80,111,191,0.97),92px 92px rgba(80,111,191,0.973),93px 93px rgba(80,111,191,0.976),94px 94px rgba(80,111,192,0.979),95px 95px rgba(81,111,192,0.982),96px 96px rgba(81,112,192,0.985),97px 97px rgba(81,112,192,0.988),98px 98px rgba(81,112,193,0.991),99px 99px rgba(81,112,193,0.994),100px 100px rgba(81,112,193,0.997);}
.color2{background:#35a541;}
.color2 .tabs__num{text-shadow:1px 1px rgba(34,107,42,0.7),2px 2px rgba(34,108,42,0.703),3px 3px rgba(34,109,42,0.706),4px 4px rgba(35,110,43,0.709),5px 5px rgba(35,111,43,0.712),6px 6px rgba(35,112,44,0.715),7px 7px rgba(36,113,44,0.718),8px 8px rgba(36,114,44,0.721),9px 9px rgba(36,115,45,0.724),10px 10px rgba(36,116,45,0.727),11px 11px rgba(37,116,45,0.73),12px 12px rgba(37,117,46,0.733),13px 13px rgba(37,118,46,0.736),14px 14px rgba(38,119,46,0.739),15px 15px rgba(38,120,47,0.742),16px 16px rgba(38,121,47,0.745),17px 17px rgba(38,122,48,0.748),18px 18px rgba(39,122,48,0.751),19px 19px rgba(39,123,48,0.754),20px 20px rgba(39,124,48,0.757),21px 21px rgba(40,125,49,0.76),22px 22px rgba(40,126,49,0.763),23px 23px rgba(40,126,49,0.766),24px 24px rgba(40,127,50,0.769),25px 25px rgba(41,128,50,0.772),26px 26px rgba(41,129,50,0.775),27px 27px rgba(41,129,51,0.778),28px 28px rgba(41,130,51,0.781),29px 29px rgba(41,131,51,0.784),30px 30px rgba(42,132,51,0.787),31px 31px rgba(42,132,52,0.79),32px 32px rgba(42,133,52,0.793),33px 33px rgba(42,134,52,0.796),34px 34px rgba(43,134,52,0.799),35px 35px rgba(43,135,53,0.802),36px 36px rgba(43,136,53,0.805),37px 37px rgba(43,136,53,0.808),38px 38px rgba(43,137,53,0.811),39px 39px rgba(44,137,54,0.814),40px 40px rgba(44,138,54,0.817),41px 41px rgba(44,139,54,0.82),42px 42px rgba(44,139,54,0.823),43px 43px rgba(44,140,55,0.826),44px 44px rgba(45,140,55,0.829),45px 45px rgba(45,141,55,0.832),46px 46px rgba(45,141,55,0.835),47px 47px rgba(45,142,56,0.838),48px 48px rgba(45,143,56,0.841),49px 49px rgba(46,143,56,0.844),50px 50px rgba(46,144,56,0.847),51px 51px rgba(46,144,56,0.85),52px 52px rgba(46,145,57,0.853),53px 53px rgba(46,145,57,0.856),54px 54px rgba(46,146,57,0.859),55px 55px rgba(47,146,57,0.862),56px 56px rgba(47,147,57,0.865),57px 57px rgba(47,147,58,0.868),58px 58px rgba(47,148,58,0.871),59px 59px rgba(47,148,58,0.874),60px 60px rgba(47,149,58,0.877),61px 61px rgba(47,149,58,0.88),62px 62px rgba(48,150,59,0.883),63px 63px rgba(48,150,59,0.886),64px 64px rgba(48,151,59,0.889),65px 65px rgba(48,151,59,0.892),66px 66px rgba(48,151,59,0.895),67px 67px rgba(48,152,60,0.898),68px 68px rgba(49,152,60,0.901),69px 69px rgba(49,153,60,0.904),70px 70px rgba(49,153,60,0.907),71px 71px rgba(49,154,60,0.91),72px 72px rgba(49,154,60,0.913),73px 73px rgba(49,154,61,0.916),74px 74px rgba(49,155,61,0.919),75px 75px rgba(49,155,61,0.922),76px 76px rgba(50,156,61,0.925),77px 77px rgba(50,156,61,0.928),78px 78px rgba(50,156,61,0.931),79px 79px rgba(50,157,61,0.934),80px 80px rgba(50,157,62,0.937),81px 81px rgba(50,158,62,0.94),82px 82px rgba(50,158,62,0.943),83px 83px rgba(50,158,62,0.946),84px 84px rgba(51,159,62,0.949),85px 85px rgba(51,159,62,0.952),86px 86px rgba(51,159,63,0.955),87px 87px rgba(51,160,63,0.958),88px 88px rgba(51,160,63,0.961),89px 89px rgba(51,161,63,0.964),90px 90px rgba(51,161,63,0.967),91px 91px rgba(51,161,63,0.97),92px 92px rgba(52,162,63,0.973),93px 93px rgba(52,162,63,0.976),94px 94px rgba(52,162,64,0.979),95px 95px rgba(52,163,64,0.982),96px 96px rgba(52,163,64,0.985),97px 97px rgba(52,163,64,0.988),98px 98px rgba(52,164,64,0.991),99px 99px rgba(52,164,64,0.994),100px 100px rgba(52,164,64,0.997);}
.color3{background:#bdb235;}
.color3 .tabs__num{text-shadow:1px 1px rgba(129,122,36,0.7),2px 2px rgba(130,123,36,0.703),3px 3px rgba(131,124,36,0.706),4px 4px rgba(132,125,36,0.709),5px 5px rgba(133,126,37,0.712),6px 6px rgba(134,126,37,0.715),7px 7px rgba(135,127,37,0.718),8px 8px rgba(136,128,38,0.721),9px 9px rgba(137,129,38,0.724),10px 10px rgba(138,130,38,0.727),11px 11px rgba(139,131,38,0.73),12px 12px rgba(140,132,39,0.733),13px 13px rgba(141,133,39,0.736),14px 14px rgba(142,134,39,0.739),15px 15px rgba(142,135,39,0.742),16px 16px rgba(143,135,40,0.745),17px 17px rgba(144,136,40,0.748),18px 18px rgba(145,137,40,0.751),19px 19px rgba(146,138,40,0.754),20px 20px rgba(147,138,41,0.757),21px 21px rgba(148,139,41,0.76),22px 22px rgba(148,140,41,0.763),23px 23px rgba(149,141,41,0.766),24px 24px rgba(150,141,42,0.769),25px 25px rgba(151,142,42,0.772),26px 26px rgba(151,143,42,0.775),27px 27px rgba(152,144,42,0.778),28px 28px rgba(153,144,42,0.781),29px 29px rgba(154,145,43,0.784),30px 30px rgba(154,146,43,0.787),31px 31px rgba(155,146,43,0.79),32px 32px rgba(156,147,43,0.793),33px 33px rgba(156,148,43,0.796),34px 34px rgba(157,148,44,0.799),35px 35px rgba(158,149,44,0.802),36px 36px rgba(159,150,44,0.805),37px 37px rgba(159,150,44,0.808),38px 38px rgba(160,151,44,0.811),39px 39px rgba(160,151,45,0.814),40px 40px rgba(161,152,45,0.817),41px 41px rgba(162,152,45,0.82),42px 42px rgba(162,153,45,0.823),43px 43px rgba(163,154,45,0.826),44px 44px rgba(164,154,45,0.829),45px 45px rgba(164,155,46,0.832),46px 46px rgba(165,155,46,0.835),47px 47px rgba(165,156,46,0.838),48px 48px rgba(166,156,46,0.841),49px 49px rgba(166,157,46,0.844),50px 50px rgba(167,157,46,0.847),51px 51px rgba(168,158,47,0.85),52px 52px rgba(168,158,47,0.853),53px 53px rgba(169,159,47,0.856),54px 54px rgba(169,159,47,0.859),55px 55px rgba(170,160,47,0.862),56px 56px rgba(170,160,47,0.865),57px 57px rgba(171,161,47,0.868),58px 58px rgba(171,161,48,0.871),59px 59px rgba(172,162,48,0.874),60px 60px rgba(172,162,48,0.877),61px 61px rgba(173,163,48,0.88),62px 62px rgba(173,163,48,0.883),63px 63px rgba(174,164,48,0.886),64px 64px rgba(174,164,48,0.889),65px 65px rgba(175,164,49,0.892),66px 66px rgba(175,165,49,0.895),67px 67px rgba(175,165,49,0.898),68px 68px rgba(176,166,49,0.901),69px 69px rgba(176,166,49,0.904),70px 70px rgba(177,167,49,0.907),71px 71px rgba(177,167,49,0.91),72px 72px rgba(178,167,49,0.913),73px 73px rgba(178,168,50,0.916),74px 74px rgba(179,168,50,0.919),75px 75px rgba(179,169,50,0.922),76px 76px rgba(179,169,50,0.925),77px 77px rgba(180,169,50,0.928),78px 78px rgba(180,170,50,0.931),79px 79px rgba(181,170,50,0.934),80px 80px rgba(181,170,50,0.937),81px 81px rgba(181,171,50,0.94),82px 82px rgba(182,171,51,0.943),83px 83px rgba(182,172,51,0.946),84px 84px rgba(183,172,51,0.949),85px 85px rgba(183,172,51,0.952),86px 86px rgba(183,173,51,0.955),87px 87px rgba(184,173,51,0.958),88px 88px rgba(184,173,51,0.961),89px 89px rgba(184,174,51,0.964),90px 90px rgba(185,174,51,0.967),91px 91px rgba(185,174,52,0.97),92px 92px rgba(185,175,52,0.973),93px 93px rgba(186,175,52,0.976),94px 94px rgba(186,175,52,0.979),95px 95px rgba(187,176,52,0.982),96px 96px rgba(187,176,52,0.985),97px 97px rgba(187,176,52,0.988),98px 98px rgba(188,177,52,0.991),99px 99px rgba(188,177,52,0.994),100px 100px rgba(188,177,52,0.997);}
.color4{background:#db6623;}
.color4 .tabs__num{text-shadow:1px 1px rgba(153,71,24,0.7),2px 2px rgba(154,71,24,0.703),3px 3px rgba(155,72,24,0.706),4px 4px rgba(156,72,24,0.709),5px 5px rgba(157,73,24,0.712),6px 6px rgba(158,73,24,0.715),7px 7px rgba(159,74,25,0.718),8px 8px rgba(161,74,25,0.721),9px 9px rgba(162,75,25,0.724),10px 10px rgba(163,75,25,0.727),11px 11px rgba(164,76,25,0.73),12px 12px rgba(165,76,26,0.733),13px 13px rgba(166,77,26,0.736),14px 14px rgba(167,77,26,0.739),15px 15px rgba(168,78,26,0.742),16px 16px rgba(169,78,26,0.745),17px 17px rgba(170,79,26,0.748),18px 18px rgba(171,79,27,0.751),19px 19px rgba(172,79,27,0.754),20px 20px rgba(173,80,27,0.757),21px 21px rgba(173,80,27,0.76),22px 22px rgba(174,81,27,0.763),23px 23px rgba(175,81,27,0.766),24px 24px rgba(176,82,27,0.769),25px 25px rgba(177,82,28,0.772),26px 26px rgba(178,82,28,0.775),27px 27px rgba(179,83,28,0.778),28px 28px rgba(179,83,28,0.781),29px 29px rgba(180,84,28,0.784),30px 30px rgba(181,84,28,0.787),31px 31px rgba(182,84,28,0.79),32px 32px rgba(183,85,29,0.793),33px 33px rgba(183,85,29,0.796),34px 34px rgba(184,85,29,0.799),35px 35px rgba(185,86,29,0.802),36px 36px rgba(186,86,29,0.805),37px 37px rgba(186,86,29,0.808),38px 38px rgba(187,87,29,0.811),39px 39px rgba(188,87,29,0.814),40px 40px rgba(188,87,29,0.817),41px 41px rgba(189,88,30,0.82),42px 42px rgba(190,88,30,0.823),43px 43px rgba(190,88,30,0.826),44px 44px rgba(191,89,30,0.829),45px 45px rgba(192,89,30,0.832),46px 46px rgba(192,89,30,0.835),47px 47px rgba(193,89,30,0.838),48px 48px rgba(194,90,30,0.841),49px 49px rgba(194,90,30,0.844),50px 50px rgba(195,90,31,0.847),51px 51px rgba(195,91,31,0.85),52px 52px rgba(196,91,31,0.853),53px 53px rgba(197,91,31,0.856),54px 54px rgba(197,91,31,0.859),55px 55px rgba(198,92,31,0.862),56px 56px rgba(198,92,31,0.865),57px 57px rgba(199,92,31,0.868),58px 58px rgba(199,93,31,0.871),59px 59px rgba(200,93,31,0.874),60px 60px rgba(201,93,32,0.877),61px 61px rgba(201,93,32,0.88),62px 62px rgba(202,94,32,0.883),63px 63px rgba(202,94,32,0.886),64px 64px rgba(203,94,32,0.889),65px 65px rgba(203,94,32,0.892),66px 66px rgba(204,95,32,0.895),67px 67px rgba(204,95,32,0.898),68px 68px rgba(205,95,32,0.901),69px 69px rgba(205,95,32,0.904),70px 70px rgba(206,95,32,0.907),71px 71px rgba(206,96,32,0.91),72px 72px rgba(207,96,33,0.913),73px 73px rgba(207,96,33,0.916),74px 74px rgba(208,96,33,0.919),75px 75px rgba(208,97,33,0.922),76px 76px rgba(208,97,33,0.925),77px 77px rgba(209,97,33,0.928),78px 78px rgba(209,97,33,0.931),79px 79px rgba(210,97,33,0.934),80px 80px rgba(210,98,33,0.937),81px 81px rgba(211,98,33,0.94),82px 82px rgba(211,98,33,0.943),83px 83px rgba(212,98,33,0.946),84px 84px rgba(212,98,33,0.949),85px 85px rgba(212,99,33,0.952),86px 86px rgba(213,99,34,0.955),87px 87px rgba(213,99,34,0.958),88px 88px rgba(214,99,34,0.961),89px 89px rgba(214,99,34,0.964),90px 90px rgba(214,100,34,0.967),91px 91px rgba(215,100,34,0.97),92px 92px rgba(215,100,34,0.973),93px 93px rgba(216,100,34,0.976),94px 94px rgba(216,100,34,0.979),95px 95px rgba(216,100,34,0.982),96px 96px rgba(217,101,34,0.985),97px 97px rgba(217,101,34,0.988),98px 98px rgba(217,101,34,0.991),99px 99px rgba(218,101,34,0.994),100px 100px rgba(218,101,34,0.997);}
.color5{background:#3e5eb3;}
.color5 .tabs__num{text-shadow:1px 1px rgba(42,64,122,0.7),2px 2px rgba(42,64,123,0.703),3px 3px rgba(42,65,124,0.706),4px 4px rgba(43,65,125,0.709),5px 5px rgba(43,66,126,0.712),6px 6px rgba(43,66,127,0.715),7px 7px rgba(44,67,128,0.718),8px 8px rgba(44,67,128,0.721),9px 9px rgba(44,68,129,0.724),10px 10px rgba(45,68,130,0.727),11px 11px rgba(45,69,131,0.73),12px 12px rgba(45,69,132,0.733),13px 13px rgba(46,70,133,0.736),14px 14px rgba(46,70,134,0.739),15px 15px rgba(46,70,135,0.742),16px 16px rgba(46,71,136,0.745),17px 17px rgba(47,71,136,0.748),18px 18px rgba(47,72,137,0.751),19px 19px rgba(47,72,138,0.754),20px 20px rgba(48,73,139,0.757),21px 21px rgba(48,73,140,0.76),22px 22px rgba(48,73,140,0.763),23px 23px rgba(48,74,141,0.766),24px 24px rgba(49,74,142,0.769),25px 25px rgba(49,75,143,0.772),26px 26px rgba(49,75,143,0.775),27px 27px rgba(49,75,144,0.778),28px 28px rgba(50,76,145,0.781),29px 29px rgba(50,76,145,0.784),30px 30px rgba(50,76,146,0.787),31px 31px rgba(50,77,147,0.79),32px 32px rgba(51,77,147,0.793),33px 33px rgba(51,77,148,0.796),34px 34px rgba(51,78,149,0.799),35px 35px rgba(51,78,149,0.802),36px 36px rgba(52,79,150,0.805),37px 37px rgba(52,79,151,0.808),38px 38px rgba(52,79,151,0.811),39px 39px rgba(52,79,152,0.814),40px 40px rgba(52,80,152,0.817),41px 41px rgba(53,80,153,0.82),42px 42px rgba(53,80,154,0.823),43px 43px rgba(53,81,154,0.826),44px 44px rgba(53,81,155,0.829),45px 45px rgba(53,81,155,0.832),46px 46px rgba(54,82,156,0.835),47px 47px rgba(54,82,156,0.838),48px 48px rgba(54,82,157,0.841),49px 49px rgba(54,82,158,0.844),50px 50px rgba(54,83,158,0.847),51px 51px rgba(55,83,159,0.85),52px 52px rgba(55,83,159,0.853),53px 53px rgba(55,84,160,0.856),54px 54px rgba(55,84,160,0.859),55px 55px rgba(55,84,161,0.862),56px 56px rgba(55,84,161,0.865),57px 57px rgba(56,85,162,0.868),58px 58px rgba(56,85,162,0.871),59px 59px rgba(56,85,163,0.874),60px 60px rgba(56,85,163,0.877),61px 61px rgba(56,86,163,0.88),62px 62px rgba(56,86,164,0.883),63px 63px rgba(57,86,164,0.886),64px 64px rgba(57,86,165,0.889),65px 65px rgba(57,87,165,0.892),66px 66px rgba(57,87,166,0.895),67px 67px rgba(57,87,166,0.898),68px 68px rgba(57,87,167,0.901),69px 69px rgba(57,87,167,0.904),70px 70px rgba(58,88,167,0.907),71px 71px rgba(58,88,168,0.91),72px 72px rgba(58,88,168,0.913),73px 73px rgba(58,88,169,0.916),74px 74px rgba(58,89,169,0.919),75px 75px rgba(58,89,169,0.922),76px 76px rgba(58,89,170,0.925),77px 77px rgba(59,89,170,0.928),78px 78px rgba(59,89,171,0.931),79px 79px rgba(59,90,171,0.934),80px 80px rgba(59,90,171,0.937),81px 81px rgba(59,90,172,0.94),82px 82px rgba(59,90,172,0.943),83px 83px rgba(59,90,172,0.946),84px 84px rgba(60,91,173,0.949),85px 85px rgba(60,91,173,0.952),86px 86px rgba(60,91,174,0.955),87px 87px rgba(60,91,174,0.958),88px 88px rgba(60,91,174,0.961),89px 89px rgba(60,91,175,0.964),90px 90px rgba(60,92,175,0.967),91px 91px rgba(60,92,175,0.97),92px 92px rgba(60,92,176,0.973),93px 93px rgba(61,92,176,0.976),94px 94px rgba(61,92,176,0.979),95px 95px rgba(61,93,177,0.982),96px 96px rgba(61,93,177,0.985),97px 97px rgba(61,93,177,0.988),98px 98px rgba(61,93,178,0.991),99px 99px rgba(61,93,178,0.994),100px 100px rgba(61,93,178,0.997);}
.color6{background:#aa9e5c;}
.color6 .tabs__num{text-shadow:1px 1px rgba(122,113,64,0.7),2px 2px rgba(122,113,64,0.703),3px 3px rgba(123,114,65,0.706),4px 4px rgba(124,115,65,0.709),5px 5px rgba(125,116,66,0.712),6px 6px rgba(126,117,66,0.715),7px 7px rgba(127,117,66,0.718),8px 8px rgba(127,118,67,0.721),9px 9px rgba(128,119,67,0.724),10px 10px rgba(129,119,68,0.727),11px 11px rgba(130,120,68,0.73),12px 12px rgba(130,121,69,0.733),13px 13px rgba(131,122,69,0.736),14px 14px rgba(132,122,70,0.739),15px 15px rgba(133,123,70,0.742),16px 16px rgba(133,124,70,0.745),17px 17px rgba(134,124,71,0.748),18px 18px rgba(135,125,71,0.751),19px 19px rgba(135,126,72,0.754),20px 20px rgba(136,126,72,0.757),21px 21px rgba(137,127,72,0.76),22px 22px rgba(137,127,73,0.763),23px 23px rgba(138,128,73,0.766),24px 24px rgba(139,129,73,0.769),25px 25px rgba(139,129,74,0.772),26px 26px rgba(140,130,74,0.775),27px 27px rgba(140,130,75,0.778),28px 28px rgba(141,131,75,0.781),29px 29px rgba(142,131,75,0.784),30px 30px rgba(142,132,76,0.787),31px 31px rgba(143,132,76,0.79),32px 32px rgba(143,133,76,0.793),33px 33px rgba(144,133,77,0.796),34px 34px rgba(144,134,77,0.799),35px 35px rgba(145,135,77,0.802),36px 36px rgba(146,135,78,0.805),37px 37px rgba(146,135,78,0.808),38px 38px rgba(147,136,78,0.811),39px 39px rgba(147,136,78,0.814),40px 40px rgba(148,137,79,0.817),41px 41px rgba(148,137,79,0.82),42px 42px rgba(149,138,79,0.823),43px 43px rgba(149,138,80,0.826),44px 44px rgba(150,139,80,0.829),45px 45px rgba(150,139,80,0.832),46px 46px rgba(150,140,80,0.835),47px 47px rgba(151,140,81,0.838),48px 48px rgba(151,140,81,0.841),49px 49px rgba(152,141,81,0.844),50px 50px rgba(152,141,81,0.847),51px 51px rgba(153,142,82,0.85),52px 52px rgba(153,142,82,0.853),53px 53px rgba(154,143,82,0.856),54px 54px rgba(154,143,82,0.859),55px 55px rgba(154,143,83,0.862),56px 56px rgba(155,144,83,0.865),57px 57px rgba(155,144,83,0.868),58px 58px rgba(156,145,83,0.871),59px 59px rgba(156,145,84,0.874),60px 60px rgba(156,145,84,0.877),61px 61px rgba(157,146,84,0.88),62px 62px rgba(157,146,84,0.883),63px 63px rgba(158,146,85,0.886),64px 64px rgba(158,147,85,0.889),65px 65px rgba(158,147,85,0.892),66px 66px rgba(159,147,85,0.895),67px 67px rgba(159,148,85,0.898),68px 68px rgba(159,148,86,0.901),69px 69px rgba(160,148,86,0.904),70px 70px rgba(160,149,86,0.907),71px 71px rgba(161,149,86,0.91),72px 72px rgba(161,149,86,0.913),73px 73px rgba(161,150,87,0.916),74px 74px rgba(162,150,87,0.919),75px 75px rgba(162,150,87,0.922),76px 76px rgba(162,151,87,0.925),77px 77px rgba(163,151,87,0.928),78px 78px rgba(163,151,88,0.931),79px 79px rgba(163,152,88,0.934),80px 80px rgba(163,152,88,0.937),81px 81px rgba(164,152,88,0.94),82px 82px rgba(164,152,88,0.943),83px 83px rgba(164,153,89,0.946),84px 84px rgba(165,153,89,0.949),85px 85px rgba(165,153,89,0.952),86px 86px rgba(165,154,89,0.955),87px 87px rgba(166,154,89,0.958),88px 88px rgba(166,154,89,0.961),89px 89px rgba(166,154,90,0.964),90px 90px rgba(167,155,90,0.967),91px 91px rgba(167,155,90,0.97),92px 92px rgba(167,155,90,0.973),93px 93px rgba(167,155,90,0.976),94px 94px rgba(168,156,90,0.979),95px 95px rgba(168,156,91,0.982),96px 96px rgba(168,156,91,0.985),97px 97px rgba(168,157,91,0.988),98px 98px rgba(169,157,91,0.991),99px 99px rgba(169,157,91,0.994),100px 100px rgba(169,157,91,0.997);}
@media screen and (max-width:600px){.tabs__item h2 span{font-size:24px;}
.tabs__num{font-size:120px;}
}


