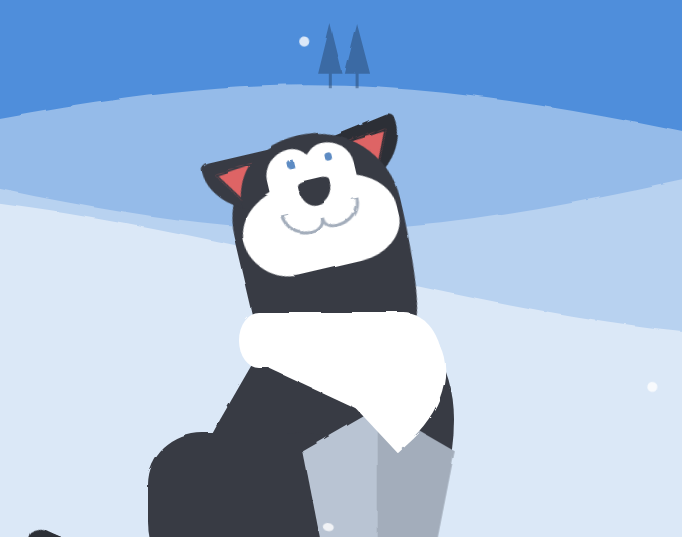
以下是 HTML5 SVG卡通小动物动画特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 SVG卡通小动物动画特效</title>
<link href='https://fonts.useso.com/css?family=Freckle+Face' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" type="text/css" href="css/husky.css" />
</head>
<body class="demo-husky">
<div class="snow"></div>
<div class="container">
<header class="zzsc-header">
<h1>Animated Animals</h1>
<nav class="zzsc-demos">
<a class="current-demo" href="index.html" title="Alex the CSS Husky"><img src="img/link-husky.png" alt="Alex the Husky"/></a>
<a href="index2.html" title="Felix the CSS/SVG Fox"><img src="img/link-fox.png" alt="Felix the Fox"/></a>
</nav>
<p class="info">Please view on a desktop <br/>(Chrome only)</p>
</header>
<div class="content content--husky">
<div class="mountain"></div>
<div class="mountain"></div>
<div class="husky">
<div class="husky-mane">
<div class="husky-coat"></div>
</div>
<div class="husky-body">
<div class="husky-head">
<div class="husky-ear"></div>
<div class="husky-ear"></div>
<div class="husky-face">
<div class="husky-eye"></div>
<div class="husky-eye"></div>
<div class="husky-nose"></div>
<div class="husky-mouth">
<div class="husky-lips"></div>
<div class="husky-tongue"></div>
</div>
</div>
</div>
<div class="husky-torso"></div>
</div>
<div class="husky-legs">
<div class="husky-front-legs">
<div class="husky-leg"></div>
<div class="husky-leg"></div>
</div>
<div class="husky-hind-leg">
</div>
</div>
<div class="husky-tail">
<div class="husky-tail">
<div class="husky-tail">
<div class="husky-tail">
<div class="husky-tail">
<div class="husky-tail">
<div class="husky-tail"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="display:none">
<defs>
<filter id="squiggly-0">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" />
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="1" />
</filter>
</defs>
</svg>
</div><!-- /content -->
</div><!-- /container -->
</body>
</html>
HTML代码(index2.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 SVG卡通小动物动画特效</title>
<link href='https://fonts.useso.com/css?family=Freckle+Face' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" type="text/css" href="css/fox.css" />
</head>
<body class="demo-fox">
<div class="snow"></div>
<div class="container">
<header class="zzsc-header">
<h1>Animated Animals</h1>
<nav class="zzsc-demos">
<a class="current-demo" href="index.html" title="Alex the CSS Husky"><img src="img/link-husky.png" alt="Alex the Husky"/></a>
<a href="index2.html" title="Felix the CSS/SVG Fox"><img src="img/link-fox.png" alt="Felix the Fox"/></a>
</nav>
<p class="info">Please view on a desktop <br/>(Chrome only)</p>
</header>
<div class="content content--fox">
<div class="fox">
<div class="fox-body">
<div class="fox-front-leg"></div>
<div class="fox-front-leg"></div>
</div>
<div class="fox-head">
<div class="fox-face">
<div class="fox-ears">
<div class="fox-ear"></div>
<div class="fox-ear"></div>
</div>
<div class="fox-skull"></div>
<div class="fox-front"></div>
<div class="fox-eyes"></div>
<div class="fox-nose"></div>
</div>
</div>
<div class="fox-tail">
<div class="fox-tail">
<div class="fox-tail">
<div class="fox-tail">
<div class="fox-tail">
<div class="fox-tail">
<div class="fox-tail">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="display:none">
<defs>
<filter id="squiggly-0">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" />
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="1" />
</filter>
</defs>
</svg>
</div><!-- /content -->
</div><!-- /container -->
</body>
</html>
CSS代码(zzsc-demo.css):
@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?rretjt');src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),url('../fonts/icomoon.woff?rretjt') format('woff'),url('../fonts/icomoon.ttf?rretjt') format('truetype'),url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{font-family:'icomoon';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
*,*::after,*::before{-webkit-box-sizing:border-box;box-sizing:border-box;}
body{font-family:Avenir,'Helvetica Neue','Lato','Segoe UI',Helvetica,Arial,sans-serif;color:#444;background:#f6f6f6;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
a{outline:none;color:#fff;text-decoration:none;}
a:hover,a:focus{color:#2C2F36;outline:none;}
.info{display:none;max-width:300px;font-weight:bold;color:#d14684;background:#fff;border-radius:15px;padding:1em;margin:1em auto;}
.hidden{position:absolute;overflow:hidden;width:0;height:0;pointer-events:none;}
.container{overflow:hidden;width:100vw;height:100vh;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:2em 1em 4em;text-align:center;z-index:100;}
.zzsc-header h1{margin:0.5em 0 0;letter-spacing:-1px;font-size:4em;line-height:1;font-family:'Freckle Face',cursive;font-weight:400;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;text-align:center;white-space:nowrap;}
.zzsc-links::after{position:absolute;top:0;left:50%;width:1px;height:100%;background:rgba(0,0,0,0.1);content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
.zzsc-demos{margin:2em 0 0;}
.zzsc-demos a{display:inline-block;margin:0 0.5em;font-weight:bold;}
.zzsc-demos a img{display:block;border-radius:50%;border:5px solid #fff;opacity:0.9;}
.zzsc-demos a:focus img,.zzsc-demos a:hover img{opacity:1;}
.zzsc-demos a.current-demo img{opacity:0.5;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
.content{padding:3em 0;}
@media screen and (max-width:40em){.zzsc-header h1{font-size:2.8em;}
.info{display:block;}
}


