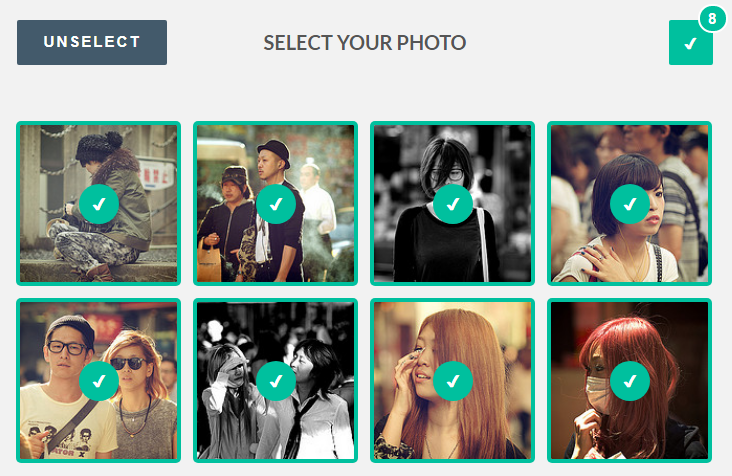
以下是 jQuery+CSS3多张图片选择动画代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery+CSS3多张图片选择动画</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div class="clearfix">
<button class="select"> </button>
<h1>select your photo</h1>
<button class="send " data-counter="0">✔</button>
</div>
<ul>
<li><img src="images/11287113923_57d37ed9d3_q.jpg" /></li>
<li><img src="images/8095683964_9e27753908_q.jpg" /></li>
<li><img src="images/8018956825_67bf62c098_q.jpg" /></li>
<li><img src="images/7587724752_cdb9f0c444_q.jpg" /></li>
<li><img src="images/7587738254_707a32f27b_q.jpg" /></li>
<li><img src="images/8095680852_893f685cbd_q.jpg" /></li>
<li><img src="images/8018953043_c6ef9e3b29_q.jpg" /></li>
<li><img src="images/7445019824_914dea4ac3_q.jpg" /></li>
</ul>
<script src='js/jquery.js'></script>
<script src="js/index.js"></script>
</body>
</html>
JS代码(index.js):
// item selection$('li').click(function (){
$(this).toggleClass('selected');
if ($('li.selected').length == 0) $('.select').removeClass('selected');
else $('.select').addClass('selected');
counter();
}
);
// all item selection$('.select').click(function (){
if ($('li.selected').length == 0){
$('li').addClass('selected');
$('.select').addClass('selected');
}
else{
$('li').removeClass('selected');
$('.select').removeClass('selected');
}
counter();
}
);
// number of selected itemsfunction counter(){
if ($('li.selected').length > 0) $('.send').addClass('selected');
else $('.send').removeClass('selected');
$('.send').attr('data-counter',$('li.selected').length);
}
CSS代码(style.css):
@import url(http://fonts.googleapis.com/css?family=Lato:400,700);.clearfix{*zoom:1;}
.clearfix:after{content:"";display:table;clear:both;}
body{background:#f2f2f2;font-family:Lato;-webkit-font-smoothing:antialiased;}
ul,div{position:relative;margin:50px auto;width:710px;padding:0;list-style:none;text-align:center;text-transform:uppercase;font-weight:900;font-size:20px;line-height:40px;color:#555;}
h1{position:absolute;margin:0;padding:0;width:710px;height:45px;line-height:45px;text-align:center;font-size:1em;z-index:-1;}
img{position:absolute;margin:auto;top:0;left:0;bottom:0;right:0;width:100%;height:100%;border-radius:1px;box-shadow:0 0 0 4px #fff;cursor:pointer;animation:unselected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);-o-animation:unselected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);-ms-animation:unselected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);-moz-animation:unselected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);-webkit-animation:unselected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);}
@keyframes unselected{0%{box-shadow:0 0 0 4px #00c09e;}
50%{transform:scale(0.5);opacity:0.8;box-shadow:0 0 0 4px #fff;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #fff;}
}
@-o-keyframes unselected{0%{box-shadow:0 0 0 4px #00c09e;}
50%{-o-transform:scale(0.5);opacity:0.8;box-shadow:0 0 0 4px #fff;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #fff;}
}
@-ms-keyframes unselected{0%{box-shadow:0 0 0 4px #00c09e;}
50%{width:45%;height:45%;opacity:0.8;box-shadow:0 0 0 4px #fff;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #fff;}
}
@-moz-transition unselected{0%{box-shadow:0 0 0 4px #00c09e;}
50%{-moz-transform:scale(0.5);opacity:0.8;box-shadow:0 0 0 4px #fff;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #fff;}
}
@-webkit-keyframes unselected{0%{box-shadow:0 0 0 4px #00c09e;}
50%{-webkit-transform:scale(0.5);opacity:0.8;box-shadow:0 0 0 4px #fff;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #fff;}
}
li{position:relative;margin:10px;width:157px;height:157px;float:left;}
li:before{content:"\2714";display:block;position:absolute;margin:auto;top:0;left:0;bottom:0;right:0;width:40px;height:40px;line-height:40px;background:#00c09e;border-radius:50px;color:#fff;text-align:center;font-size:16px;z-index:10;opacity:0;transition:0.3s linear;-o-transition:0.3s linear;-ms-transition:0.3s linear;-moz-transition:0.3s linear;-webkit-transition:0.3s linear;-o-user-select:none;-moz-user-select:none;-webkit-user-select:none;cursor:pointer;}
li.selected:before{opacity:1;}
/* img selection */
li.selected img{box-shadow:0 0 0 4px #00c09e;animation:selected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);-o-animation:selected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);-ms-animation:selected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);-moz-animation:selected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);-webkit-animation:selected 0.3s cubic-bezier(0.250,0.100,0.250,1.000);}
@keyframes selected{0%{border-color:#fff;}
50%{transform:scale(0.5);opacity:0.8;box-shadow:0 0 0 4px #00c09e;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #00c09e;}
}
@-o-keyframes selected{0%{box-shadow:0 0 0 4px #fff;}
50%{-o-transform:scale(0.5);opacity:0.8;box-shadow:0 0 0 4px #00c09e;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #00c09e;}
}
@-ms-keyframes selected{0%{box-shadow:0 0 0 4px #fff;}
50%{width:45%;height:45%;opacity:0.8;box-shadow:0 0 0 4px #00c09e;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #00c09e;}
}
@-moz-transition selected{0%{box-shadow:0 0 0 4px #fff;}
50%{-moz-transform:scale(0.5);opacity:0.8;box-shadow:0 0 0 4px #00c09e;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #00c09e;}
}
@-webkit-keyframes selected{0%{box-shadow:0 0 0 4px #fff;}
50%{-webkit-transform:scale(0.5);opacity:0.8;box-shadow:0 0 0 4px #00c09e;}
80%,100%{width:100%;height:100%;box-shadow:0 0 0 4px #00c09e;}
}
/* button */
button{height:45px;margin:0 7px;padding:5px 0;font-weight:700;font-size:15px;letter-spacing:2px;color:#fff;border:0;border-radius:2px;text-transform:uppercase;outline:0;}
button.select{float:left;background:#435a6b;cursor:pointer;width:150px;}
button.select:before,button.select:after{position:absolute;display:block;content:'select all';width:150px;text-align:center;transition:0.1s linear;-o-transition:0.1s linear;-ms-transition:0.1s linear;-moz-transition:0.1s linear;-webkit-transition:0.1s linear;}
button.select:after{content:'unselect';margin-top:20px;opacity:0;}
button.select.selected:before{transform:translate(0,-38px);-o-transform:translate(0,-38px);-ms-transform:translate(0,-38px);-moz-transform:translate(0,-38px);-webkit-transform:translate(0,-38px);opacity:0;}
button.select.selected:after{transform:translate(0,-38px);-o-transform:translate(0,-38px);-ms-transform:translate(0,-38px);-moz-transform:translate(0,-38px);-webkit-transform:translate(0,-38px);opacity:1;}
button.send{float:right;background:#aaa;padding:0px 15px;transition:0.3s linear;-o-transition:0.3s linear;-ms-transition:0.3s linear;-moz-transition:0.3s linear;-webkit-transition:0.3s linear;}
button.send.selected{background:#00c09e;cursor:pointer;}
button.send:after{position:absolute;content:attr(data-counter);padding:5px 8px;margin:-29px 0 0 0px;line-height:100%;border:2px #fff solid;border-radius:60px;background:#00c09e;transition:0.1s linear;-o-transition:0.1s linear;-ms-transition:0.1s linear;-moz-transition:0.1s linear;-webkit-transition:0.1s linear;opacity:0;}
button.send.selected:after{opacity:1;}


