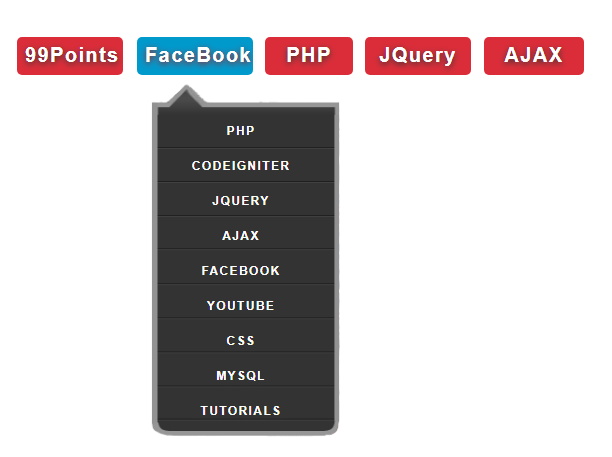
以下是 jq+css3弹动下拉菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3弹动下拉菜单</title>
<link rel="stylesheet" href="css/zzsc.css" type="text/css" media="screen"/>
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript">
$(function() {
$('#navigation > div').hover(
function () {
var $this = $(this);
//$this.find('.images').fadeIn();
$this.find('a.menu').removeClass('menu').addClass('hovered');
$this.find('.images').stop().animate({
'width' :'230px',
'height' :'390px',
'opacity' :'1.0'
},400,'easeOutBack',function(){
$(this).parent().find('div').fadeIn('fast');
});
},
function () {
var $this = $(this);
$this.find('div').fadeOut(500);
//$this.find('.images').hide();
$this.find('a.hovered').removeClass('hovered').addClass('menu');
$this.find('.images').stop().animate({
'width' :'100px',
'height' :'0px',
'top' :'0px',
'left' :'0px',
'opacity' :'0.9'
},600,'easeOutBack');
}
);
});
</script>
</head>
<body>
<div id="lanrenzhijia">
<div class="total_images" id="navigation">
<div class="eachs" id="link1"> <a href="#" class="menu" style=" width:90px;">99Points</a> <img src="images/bg.png" alt="" width="140" height="140" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link4"> <a href="#" class="menu" style=" width:90px;">JQuery</a> <img src="images/bg.png" alt="" width="140" height="140" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link2"> <a href="#" class="menu" style=" width:100px;">FaceBook</a> <img src="images/bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link3"> <a href="#" class="menu" style=" width:72px;">PHP</a> <img src="images/bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link5"> <a href="#" class="menu" style=" width:84px;">AJAX</a> <img src="images/bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</div>
</div>
<br clear="all" />
<br clear="all" />
<br clear="all" />
<br clear="all" />
</div>
</div>
</body>
</html>
CSS代码(zzsc.css):
/* �������������֮�� www.lanrenzhijia.com */
.total_images{margin:0px auto;font-family:"Trebuchet MS",sans-serif;font-size:24px;font-style:normal;font-weight:bold;letter-spacing:1.4px;}
.total_images .eachs{position:absolute}
#link1{top:200px;left:100px;}
#link2{top:200px;left:220px;}
#link3{top:200px;left:348px;}
#link4{top:200px;left:448px;}
#link5{top:200px;left:567px;}
.eachs img.images{width:230px;height:390px;opacity:1;display:none}
.eachs h2{position:absolute;width:147px;height:52px;color:#222;font-size:18px;top:0px;left:52px;text-indent:10px;line-height:52px;text-shadow:1px 1px 1px #fff;text-transform:uppercase;}
.eachs h2.active{color:#fff;text-shadow:1px 0px 1px #555;}
a.hovered{color:#fff;height:22px;display:block;padding:8px;-moz-border-radius:5px;text-shadow:0px 2px 6px #A81C1F;background-color:#0099CC;text-decoration:none;-webkit-border-radius:5px;}
a.menu{color:#fff;height:22px;display:block;padding:8px;-moz-border-radius:5px;background-color:#DB2D39;color:#FFFFFF;text-decoration:none;-webkit-border-radius:5px;}
h1{font:bold 50px/50px Helvetica,Arial,Sans-serif;text-align:center;color:#eee;text-shadow:0px 2px 6px #333;}
.total_images .eachs a.menu:hover{color:#fff;-moz-border-radius:5px;text-shadow:0px 2px 6px #A81C1F;background-color:#A81C1F;-webkit-border-radius:5px;}
/*a.hovered{border:solid #A81C1F 1px;color:#fff;height:22px;display:block;padding:8px;-moz-border-radius:5px;text-shadow:0px 2px 6px #ff0000;background-color:#A81C1F;text-decoration:none;-webkit-border-radius:5px;}
a.menu{border:solid #A81C1F 1px;color:#fff;height:22px;display:block;padding:8px;-moz-border-radius:5px;background-color:#DB2D39;color:#FFFFFF;text-decoration:none;-webkit-border-radius:5px;}
h1{font:bold 50px/50px Helvetica,Arial,Sans-serif;text-align:center;color:#eee;text-shadow:0px 2px 6px #333;}
.total_images .eachs a.menu:hover{color:#fff;-moz-border-radius:5px;text-shadow:0px 2px 6px #ff0000;background-color:#A81C1F;-webkit-border-radius:5px;}
*/
.eachs{width:105px;text-align:center;font:bold 20px/20px Helvetica,Arial,Sans-serif;text-align:center;color:#eee;text-shadow:0px 2px 6px #333;}
.eachs div{list-style:none;position:absolute;width:110px;left:10px;top:55px;font-size:20px;color:#fff;text-align:center;display:none;}
.eachs div ul{margin:14px;padding:0px 0px 0px 0px;list-style-type:none;}
.eachs div li{width:160px;}
.eachs div li a{font-size:12px;width:160px;padding-top:15px;vertical-align:bottom;display:block;}
.eachs div li a:hover{color:#FF0000}
.eachs div a{text-decoration:none;text-transform:uppercase;color:#fff;}
/* �������������֮�� www.lanrenzhijia.com */


