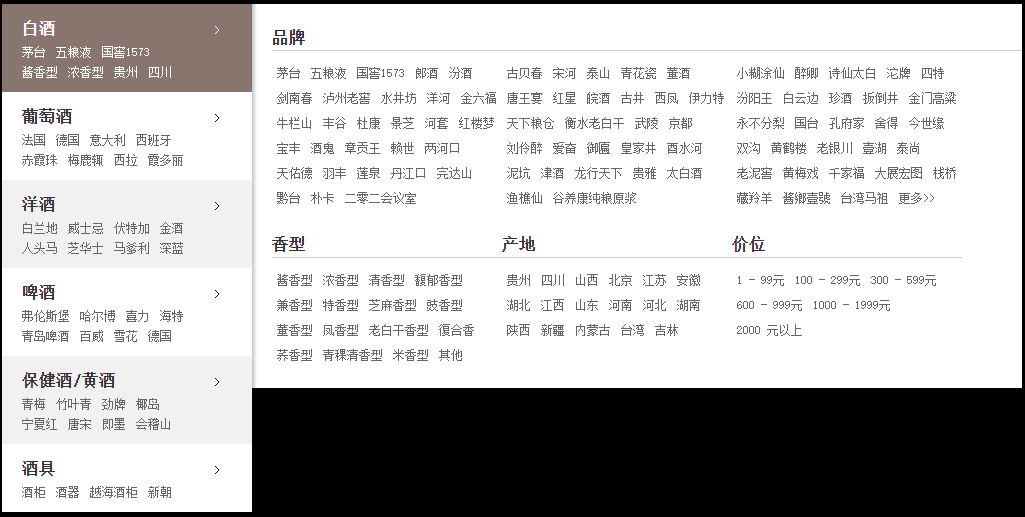
以下是 酒仙网jQ侧栏弹出导航特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>酒仙网jQuery侧栏弹出导航</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.js"></script>
<style type="text/css">
* {
margin:0;
padding:0;
list-style:none;
}
body {
background:#fff;
font:normal 12px/22px 宋体;
}
img {
border:0;
}
a {
text-decoration:none;
color:#333;
}
a:hover {
color:#1974A1;
text-decoration:underline;
}
.banner {
padding-left:5px;
border:5px solid #000;
border-left:0;
border-right:0;
background:#000;
}
#nav {
position:relative;
z-index:1;
width:250px;
background:#F1F1F1;
}
#nav .mainCate {
position:relative;
padding:10px 20px;
zoom:1;
}
#nav .evenLeval {
background:#fff;
}
#nav h3 {
height:28px;
line-height:28px;
font-size:16px;
overflow:hidden;
}
#nav h3 span {
width:18px;
height:15px;
line-height:32px;
font-weight:200;
font-size:12px;
float:right;
}
#nav p {
height:20px;
line-height:20px;
}
#nav p a {
margin-right:10px;
color:#666;
}
#nav .subCate {
display:none;
background:url(images/nav_div_bg.jpg) 0 0 repeat-y #fff;
position:absolute;
left:250px;
top:0;
width:750px;
padding:0 0 20px 20px;
color:#333;
}
#nav .subCate h4 {
height:26px;
line-height:26px;
margin:0 0 10px 0;
border-bottom:1px solid #ccc;
font-size:16px;
color:#333;
}
#nav .subCate ul {
width:230px;
float:left;
overflow:hidden;
padding-top:20px;
}
#nav .subCate li {
width:230px;
float:left;
display:inline;
}
#nav .subCate li a {
display:block;
float:left;
padding:0 5px;
line-height:25px;
color:#666;
word-break:keep-all;
white-space:nowrap;
}
#nav .subCate #sub-ul-1 {
width:100%;
}
#nav .on {
background:#88766E;
color:#fff;
}
#nav .on h3 a,#nav .on p a {
color:#fff;
}
#nav .on .subCate {
display:block !important;
}
#mainCate-4 .subCate {
top:-100px
}
#mainCate-5 .subCate {
top:-164px;
}
#mainCate-6 .subCate {
top:auto;
bottom:0;
}
</style>
</head>
<body>
<div class="banner">
<ul id="nav">
<li id="mainCate-1" class="mainCate">
<h3><span>></span><a href="#">白酒</a></h3>
<p><a href="#">茅台</a><a href="#">五粮液</a><a href="#">国窖1573</a></p>
<p><a href="#">酱香型</a><a href="#">浓香型</a><a href="#">贵州</a><a href="#">四川</a></p>
<div class="subCate" style="display: none;">
<ul id="sub-ul-1">
<h4>品牌</h4>
<li> <span><a href="#">茅台</a><a href="#">五粮液</a><a href="#">国窖1573</a><a href="#">郎酒</a><a href="#">汾酒</a></span> <span><a href="#" class="sub_width">剑南春</a><a href="#">泸州老窖</a><a href="#">水井坊</a><a href="#">洋河</a><a href="#" class="sub_width">金六福</a></span><span><a href="#">牛栏山</a><a href="#">丰谷</a><a href="#">杜康</a><a href="#">景芝</a><a href="#" class="sub_width1">河套</a><a href="#" class="sub_width">红楼梦</a></span><span><a href="#" class="sub_width1">宝丰</a><a href="#" class="sub_width">酒鬼</a><a href="#">章贡王</a><a href="#">赖世</a><a href="#">两河口</a></span><span><a href="#" class="sub_width">天佑德</a><a href="#" class="sub_width1">羽丰</a><a href="#" class="sub_width1">莲泉</a><a href="#" class="sub_width">丹江口</a><a href="#">完达山</a></span><span><a href="#">黔台</a><a href="#" class="sub_width1">朴卡</a><a href="#" class="sub_width_long">二零二会议室</a></span> </li>
<li> <span><a href="#">古贝春</a><a href="#">宋河</a><a href="#">泰山</a><a href="#">青花瓷</a><a href="#">董酒</a></span><span><a href="#" class="sub_width">唐王宴</a><a href="#">红星</a><a href="#">皖酒</a><a href="#">古井</a><a href="#">西凤</a><a href="#" class="sub_width">伊力特</a></span><span><a href="#">天下粮仓</a><a href="#">衡水老白干</a><a href="#" class="sub_width1">武陵</a><a href="#" class="sub_width1">京都</a></span><span><a href="#">刘伶醉</a><a href="#">爱奋</a><a href="#" class="sub_width1">御匾</a><a href="#">皇家井</a><a href="#">酉水河</a></span><span><a href="#">泥坑</a><a href="#" class="sub_width1">津酒</a><a href="#">龙行天下</a><a href="#">贵雅</a><a href="#">太白酒</a></span><span><a href="#" class="sub_width">渔樵仙</a><a href="#" class="sub_width_long">谷养康纯粮原浆</a></span> </li>
<li> <span><a href="#">小糊涂仙</a><a href="#">醉卿</a><a href="#">诗仙太白</a><a href="#">沱牌</a><a href="#" class="sub_width1">四特</a></span><span><a href="#">汾阳王 </a><a href="#">白云边</a><a href="#">珍酒</a><a href="#" class="sub_width">扳倒井</a><a href="#">金门高粱</a></span><span><a href="#">永不分梨</a><a href="#">国台</a><a href="#">孔府家</a><a href="#">舍得</a><a href="#">今世缘</a></span><span><a href="#">双沟</a><a href="#">黄鹤楼</a><a href="#" class="sub_width">老银川</a><a href="#">壹湖</a><a href="#">泰尚</a></span><span><a href="#">老泥窖</a><a href="#" class="sub_width">黄梅戏</a><a href="#">千家福</a><a href="#">大展宏图</a><a href="#">栈桥</a></span><span><a href="#" class="sub_width">藏羚羊</a><a href="#">酱鄉壹號</a><a href="#">台湾马祖</a><a href="#" class="sub_width1">更多>></a></span> </li>
</ul>
<ul id="sub-ul-2">
<h4>香型</h4>
<li> <span><a href="#">酱香型</a><a href="#">浓香型</a><a href="#">清香型</a><a href="#">馥郁香型</a></span><span><a href="#" class="sub_width">兼香型</a><a href="#">特香型</a><a href="#">芝麻香型</a><a href="#">豉香型</a></span><span><a href="#">董香型</a><a href="#">凤香型</a><a href="#">老白干香型</a><a href="#">復合香</a></span><span><a href="#" class="sub_width">荞香型</a><a href="#">青稞清香型</a><a href="#">米香型</a><a href="#">其他</a></span> </li>
</ul>
<ul id="sub-ul-3">
<h4>产地</h4>
<li> <span><a href="#">贵州</a><a href="#">四川</a><a href="#">山西</a><a href="#">北京</a><a href="#">江苏</a><a href="#">安徽</a></span><span><a href="#" class="sub_width1">湖北</a><a href="#">江西</a><a href="#">山东</a><a href="#">河南</a><a href="#">河北</a><a href="#" class="sub_width1">湖南</a></span><span><a href="#">陕西</a><a href="#">新疆</a><a href="#">内蒙古</a><a href="#">台湾</a><a href="#" class="sub_width1">吉林</a></span> </li>
</ul>
<ul id="sub-ul-4">
<h4>价位</h4>
<li> <span><a href="#">1 - 99元</a><a href="#">100 - 299元</a><a href="#">300 - 599元</a></span><span><a href="#">600 - 999元</a><a href="#">1000 - 1999元</a></span><span><a href="#" class="sub_width_long">2000 元以上</a></span> </li>
</ul>
</div>
</li>
<li id="mainCate-2" class="mainCate evenLeval">
<h3><span>></span><a href="#">葡萄酒</a></h3>
<p><a href="#">法国</a><a href="#">德国</a><a href="#">意大利</a><a href="#">西班牙</a></p>
<p><a href="#">赤霞珠</a><a href="#">梅鹿辄</a><a href="#">西拉</a><a href="#">霞多丽</a></p>
<div class="subCate" style="display: none;">
<div style="height:300px;"> 葡萄酒 </div>
</div>
</li>
<li id="mainCate-3" class="mainCate">
<h3><span>></span><a href="#">洋酒</a></h3>
<p><a href="#">白兰地</a><a href="#">威士忌</a><a href="#">伏特加</a><a href="#">金酒</a></p>
<p><a href="#">人头马</a><a href="#">芝华士</a><a href="#">马爹利</a><a href="#">深蓝</a></p>
<div class="subCate" style="display: none;">
<div style="height:300px;"> 洋酒 </div>
</div>
</li>
<li id="mainCate-4" class="mainCate evenLeval">
<h3><span>></span><a href="#">啤酒</a></h3>
<p><a href="#">弗伦斯堡</a><a href="#">哈尔博</a><a href="#">喜力</a><a href="#">海特</a></p>
<p><a href="#">青岛啤酒</a><a href="#">百威</a><a href="#">雪花</a><a href="#">德国</a></p>
<div class="subCate" style="display: none;">
<div style="height:300px;"> 啤酒 </div>
</div>
</li>
<li id="mainCate-5" class="mainCate">
<h3><span>></span><a href="#">保健酒/</a><a href="#">黄酒</a></h3>
<p><a href="#">青梅</a><a href="#">竹叶青</a><a href="#">劲牌</a><a href="#">椰岛</a></p>
<p><a href="#">宁夏红</a><a href="#">唐宋</a><a href="#">即墨</a><a href="#">会稽山</a></p>
<div class="subCate" style="display: none;">
<div style="height:300px;"> 保健酒 </div>
</div>
</li>
<li id="mainCate-6" class="mainCate evenLeval">
<h3><span>></span><a href="#">酒具</a></h3>
<p><a href="#">酒柜</a><a href="#">酒器</a><a href="#">越海酒柜</a><a href="#">新朝</a></p>
<div class="subCate" style="display: none;">
<div style="height:300px;"> 酒具 </div>
</div>
</li>
</ul>
</div>
<script type="text/javascript">
jQuery("#nav").slide({ type:"menu", titCell:".mainCate", targetCell:".subCate", delayTime:0, triggerTime:0, defaultPlay:false, returnDefault:true });
</script>
</body>
</html>
JS代码(jquery.SuperSlide.2.1.js):
(function(a){
a.fn.slide=function(b){
return a.fn.slide.defaults={
type:"slide",effect:"fade",autoPlay:!1,delayTime:500,interTime:2500,triggerTime:150,defaultIndex:0,titCell:".hd li",mainCell:".bd",targetCell:null,trigger:"mouseover",scroll:1,vis:1,titOnClassName:"on",autoPage:!1,prevCell:".prev",nextCell:".next",pageStateCell:".pageState",opp:!1,pnLoop:!0,easing:"swing",startFun:null,endFun:null,switchLoad:null,playStateCell:".playState",mouseOverStop:!0,defaultPlay:!0,returnDefault:!1}
,this.each(function(){
var c=a.extend({
}
,a.fn.slide.defaults,b),d=a(this),e=c.effect,f=a(c.prevCell,d),g=a(c.nextCell,d),h=a(c.pageStateCell,d),i=a(c.playStateCell,d),j=a(c.titCell,d),k=j.size(),l=a(c.mainCell,d),m=l.children().size(),n=c.switchLoad,o=a(c.targetCell,d),p=parseInt(c.defaultIndex),q=parseInt(c.delayTime),r=parseInt(c.interTime);
parseInt(c.triggerTime);
var P,t=parseInt(c.scroll),u=parseInt(c.vis),v="false"==c.autoPlay||0==c.autoPlay?!1:!0,w="false"==c.opp||0==c.opp?!1:!0,x="false"==c.autoPage||0==c.autoPage?!1:!0,y="false"==c.pnLoop||0==c.pnLoop?!1:!0,z="false"==c.mouseOverStop||0==c.mouseOverStop?!1:!0,A="false"==c.defaultPlay||0==c.defaultPlay?!1:!0,B="false"==c.returnDefault||0==c.returnDefault?!1:!0,C=0,D=0,E=0,F=0,G=c.easing,H=null,I=null,J=null,K=c.titOnClassName,L=j.index(d.find("."+K)),M=p=defaultIndex=-1==L?p:L,N=p,O=m>=u?0!=m%t?m%t:t:0,Q="leftMarquee"==e||"topMarquee"==e?!0:!1,R=function(){
a.isFunction(c.startFun)&&c.startFun(p,k,d,a(c.titCell,d),l,o,f,g)}
,S=function(){
a.isFunction(c.endFun)&&c.endFun(p,k,d,a(c.titCell,d),l,o,f,g)}
,T=function(){
j.removeClass(K),A&&j.eq(defaultIndex).addClass(K)}
;
if("menu"==c.type)return A&&j.removeClass(K).eq(p).addClass(K),j.hover(function(){
P=a(this).find(c.targetCell);
var b=j.index(a(this));
I=setTimeout(function(){
switch(p=b,j.removeClass(K).eq(p).addClass(K),R(),e){
case"fade":P.stop(!0,!0).animate({
opacity:"show"}
,q,G,S);
break;
case"slideDown":P.stop(!0,!0).animate({
height:"show"}
,q,G,S)}
}
,c.triggerTime)}
,function(){
switch(clearTimeout(I),e){
case"fade":P.animate({
opacity:"hide"}
,q,G);
break;
case"slideDown":P.animate({
height:"hide"}
,q,G)}
}
),B&&d.hover(function(){
clearTimeout(J)}
,function(){
J=setTimeout(T,q)}
),void 0;
if(0==k&&(k=m),Q&&(k=2),x){
if(m>=u)if("leftLoop"==e||"topLoop"==e)k=0!=m%t?(0^m/t)+1:m/t;
else{
var U=m-u;
k=1+parseInt(0!=U%t?U/t+1:U/t),0>=k&&(k=1)}
else k=1;
j.html("");
var V="";
if(1==c.autoPage||"true"==c.autoPage)for(var W=0;
k>W;
W++)V+="<li>"+(W+1)+"</li>";
else for(var W=0;
k>W;
W++)V+=c.autoPage.replace("$",W+1);
j.html(V);
var j=j.children()}
if(m>=u){
l.children().each(function(){
a(this).width()>E&&(E=a(this).width(),D=a(this).outerWidth(!0)),a(this).height()>F&&(F=a(this).height(),C=a(this).outerHeight(!0))}
);
var X=l.children(),Y=function(){
for(var a=0;
u>a;
a++)X.eq(a).clone().addClass("clone").appendTo(l);
for(var a=0;
O>a;
a++)X.eq(m-a-1).clone().addClass("clone").prependTo(l)}
;
switch(e){
case"fold":l.css({
position:"relative",width:D,height:C}
).children().css({
position:"absolute",width:E,left:0,top:0,display:"none"}
);
break;
case"top":l.wrap('<div class="tempWrap" style="overflow:hidden;
position:relative;
height:'+u*C+'px"></div>').css({
top:-(p*t)*C,position:"relative",padding:"0",margin:"0"}
).children().css({
height:F}
);
break;
case"left":l.wrap('<div class="tempWrap" style="overflow:hidden;
position:relative;
width:'+u*D+'px"></div>').css({
width:m*D,left:-(p*t)*D,position:"relative",overflow:"hidden",padding:"0",margin:"0"}
).children().css({
"float":"left",width:E}
);
break;
case"leftLoop":case"leftMarquee":Y(),l.wrap('<div class="tempWrap" style="overflow:hidden;
position:relative;
width:'+u*D+'px"></div>').css({
width:(m+u+O)*D,position:"relative",overflow:"hidden",padding:"0",margin:"0",left:-(O+p*t)*D}
).children().css({
"float":"left",width:E}
);
break;
case"topLoop":case"topMarquee":Y(),l.wrap('<div class="tempWrap" style="overflow:hidden;
position:relative;
height:'+u*C+'px"></div>').css({
height:(m+u+O)*C,position:"relative",padding:"0",margin:"0",top:-(O+p*t)*C}
).children().css({
height:F}
)}
}
var Z=function(a){
var b=a*t;
return a==k?b=m:-1==a&&0!=m%t&&(b=-m%t),b}
,$=function(b){
var c=function(c){
for(var d=c;
u+c>d;
d++)b.eq(d).find("img["+n+"]").each(function(){
var b=a(this);
if(b.attr("src",b.attr(n)).removeAttr(n),l.find(".clone")[0])for(var c=l.children(),d=0;
c.size()>d;
d++)c.eq(d).find("img["+n+"]").each(function(){
a(this).attr(n)==b.attr("src")&&a(this).attr("src",a(this).attr(n)).removeAttr(n)}
)}
)}
;
switch(e){
case"fade":case"fold":case"top":case"left":case"slideDown":c(p*t);
break;
case"leftLoop":case"topLoop":c(O+Z(N));
break;
case"leftMarquee":case"topMarquee":var d="leftMarquee"==e?l.css("left").replace("px",""):l.css("top").replace("px",""),f="leftMarquee"==e?D:C,g=O;
if(0!=d%f){
var h=Math.abs(0^d/f);
g=1==p?O+h:O+h-1}
c(g)}
}
,_=function(a){
if(!A||M!=p||a||Q){
if(Q?p>=1?p=1:0>=p&&(p=0):(N=p,p>=k?p=0:0>p&&(p=k-1)),R(),null!=n&&$(l.children()),o[0]&&(P=o.eq(p),null!=n&&$(o),"slideDown"==e?(o.not(P).stop(!0,!0).slideUp(q),P.slideDown(q,G,function(){
l[0]||S()}
)):(o.not(P).stop(!0,!0).hide(),P.animate({
opacity:"show"}
,q,function(){
l[0]||S()}
))),m>=u)switch(e){
case"fade":l.children().stop(!0,!0).eq(p).animate({
opacity:"show"}
,q,G,function(){
S()}
).siblings().hide();
break;
case"fold":l.children().stop(!0,!0).eq(p).animate({
opacity:"show"}
,q,G,function(){
S()}
).siblings().animate({
opacity:"hide"}
,q,G);
break;
case"top":l.stop(!0,!1).animate({
top:-p*t*C}
,q,G,function(){
S()}
);
break;
case"left":l.stop(!0,!1).animate({
left:-p*t*D}
,q,G,function(){
S()}
);
break;
case"leftLoop":var b=N;
l.stop(!0,!0).animate({
left:-(Z(N)+O)*D}
,q,G,function(){
-1>=b?l.css("left",-(O+(k-1)*t)*D):b>=k&&l.css("left",-O*D),S()}
);
break;
case"topLoop":var b=N;
l.stop(!0,!0).animate({
top:-(Z(N)+O)*C}
,q,G,function(){
-1>=b?l.css("top",-(O+(k-1)*t)*C):b>=k&&l.css("top",-O*C),S()}
);
break;
case"leftMarquee":var c=l.css("left").replace("px","");
0==p?l.animate({
left:++c}
,0,function(){
l.css("left").replace("px","")>=0&&l.css("left",-m*D)}
):l.animate({
left:--c}
,0,function(){
-(m+O)*D>=l.css("left").replace("px","")&&l.css("left",-O*D)}
);
break;
case"topMarquee":var d=l.css("top").replace("px","");
0==p?l.animate({
top:++d}
,0,function(){
l.css("top").replace("px","")>=0&&l.css("top",-m*C)}
):l.animate({
top:--d}
,0,function(){
-(m+O)*C>=l.css("top").replace("px","")&&l.css("top",-O*C)}
)}
j.removeClass(K).eq(p).addClass(K),M=p,y||(g.removeClass("nextStop"),f.removeClass("prevStop"),0==p&&f.addClass("prevStop"),p==k-1&&g.addClass("nextStop")),h.html("<span>"+(p+1)+"</span>/"+k)}
}
;
A&&_(!0),B&&d.hover(function(){
clearTimeout(J)}
,function(){
J=setTimeout(function(){
p=defaultIndex,A?_():"slideDown"==e?P.slideUp(q,T):P.animate({
opacity:"hide"}
,q,T),M=p}
,300)}
);
var ab=function(a){
H=setInterval(function(){
w?p--:p++,_()}
,a?a:r)}
,bb=function(a){
H=setInterval(_,a?a:r)}
,cb=function(){
z||(clearInterval(H),ab())}
,db=function(){
(y||p!=k-1)&&(p++,_(),Q||cb())}
,eb=function(){
(y||0!=p)&&(p--,_(),Q||cb())}
,fb=function(){
clearInterval(H),Q?bb():ab(),i.removeClass("pauseState")}
,gb=function(){
clearInterval(H),i.addClass("pauseState")}
;
if(v?Q?(w?p--:p++,bb(),z&&l.hover(gb,fb)):(ab(),z&&d.hover(gb,fb)):(Q&&(w?p--:p++),i.addClass("pauseState")),i.click(function(){
i.hasClass("pauseState")?fb():gb()}
),"mouseover"==c.trigger?j.hover(function(){
var a=j.index(this);
I=setTimeout(function(){
p=a,_(),cb()}
,c.triggerTime)}
,function(){
clearTimeout(I)}
):j.click(function(){
p=j.index(this),_(),cb()}
),Q){
if(g.mousedown(db),f.mousedown(eb),y){
var hb,ib=function(){
hb=setTimeout(function(){
clearInterval(H),bb(0^r/10)}
,150)}
,jb=function(){
clearTimeout(hb),clearInterval(H),bb()}
;
g.mousedown(ib),g.mouseup(jb),f.mousedown(ib),f.mouseup(jb)}
"mouseover"==c.trigger&&(g.hover(db,function(){
}
),f.hover(eb,function(){
}
))}
else g.click(db),f.click(eb)}
)}
}
)(jQuery),jQuery.easing.jswing=jQuery.easing.swing,jQuery.extend(jQuery.easing,{
def:"easeOutQuad",swing:function(a,b,c,d,e){
return jQuery.easing[jQuery.easing.def](a,b,c,d,e)}
,easeInQuad:function(a,b,c,d,e){
return d*(b/=e)*b+c}
,easeOutQuad:function(a,b,c,d,e){
return-d*(b/=e)*(b-2)+c}
,easeInOutQuad:function(a,b,c,d,e){
return 1>(b/=e/2)?d/2*b*b+c:-d/2*(--b*(b-2)-1)+c}
,easeInCubic:function(a,b,c,d,e){
return d*(b/=e)*b*b+c}
,easeOutCubic:function(a,b,c,d,e){
return d*((b=b/e-1)*b*b+1)+c}
,easeInOutCubic:function(a,b,c,d,e){
return 1>(b/=e/2)?d/2*b*b*b+c:d/2*((b-=2)*b*b+2)+c}
,easeInQuart:function(a,b,c,d,e){
return d*(b/=e)*b*b*b+c}
,easeOutQuart:function(a,b,c,d,e){
return-d*((b=b/e-1)*b*b*b-1)+c}
,easeInOutQuart:function(a,b,c,d,e){
return 1>(b/=e/2)?d/2*b*b*b*b+c:-d/2*((b-=2)*b*b*b-2)+c}
,easeInQuint:function(a,b,c,d,e){
return d*(b/=e)*b*b*b*b+c}
,easeOutQuint:function(a,b,c,d,e){
return d*((b=b/e-1)*b*b*b*b+1)+c}
,easeInOutQuint:function(a,b,c,d,e){
return 1>(b/=e/2)?d/2*b*b*b*b*b+c:d/2*((b-=2)*b*b*b*b+2)+c}
,easeInSine:function(a,b,c,d,e){
return-d*Math.cos(b/e*(Math.PI/2))+d+c}
,easeOutSine:function(a,b,c,d,e){
return d*Math.sin(b/e*(Math.PI/2))+c}
,easeInOutSine:function(a,b,c,d,e){
return-d/2*(Math.cos(Math.PI*b/e)-1)+c}
,easeInExpo:function(a,b,c,d,e){
return 0==b?c:d*Math.pow(2,10*(b/e-1))+c}
,easeOutExpo:function(a,b,c,d,e){
return b==e?c+d:d*(-Math.pow(2,-10*b/e)+1)+c}
,easeInOutExpo:function(a,b,c,d,e){
return 0==b?c:b==e?c+d:1>(b/=e/2)?d/2*Math.pow(2,10*(b-1))+c:d/2*(-Math.pow(2,-10*--b)+2)+c}
,easeInCirc:function(a,b,c,d,e){
return-d*(Math.sqrt(1-(b/=e)*b)-1)+c}
,easeOutCirc:function(a,b,c,d,e){
return d*Math.sqrt(1-(b=b/e-1)*b)+c}
,easeInOutCirc:function(a,b,c,d,e){
return 1>(b/=e/2)?-d/2*(Math.sqrt(1-b*b)-1)+c:d/2*(Math.sqrt(1-(b-=2)*b)+1)+c}
,easeInElastic:function(a,b,c,d,e){
var f=1.70158,g=0,h=d;
if(0==b)return c;
if(1==(b/=e))return c+d;
if(g||(g=.3*e),Math.abs(d)>h){
h=d;
var f=g/4}
else var f=g/(2*Math.PI)*Math.asin(d/h);
return-(h*Math.pow(2,10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g))+c}
,easeOutElastic:function(a,b,c,d,e){
var f=1.70158,g=0,h=d;
if(0==b)return c;
if(1==(b/=e))return c+d;
if(g||(g=.3*e),Math.abs(d)>h){
h=d;
var f=g/4}
else var f=g/(2*Math.PI)*Math.asin(d/h);
return h*Math.pow(2,-10*b)*Math.sin((b*e-f)*2*Math.PI/g)+d+c}
,easeInOutElastic:function(a,b,c,d,e){
var f=1.70158,g=0,h=d;
if(0==b)return c;
if(2==(b/=e/2))return c+d;
if(g||(g=e*.3*1.5),Math.abs(d)>h){
h=d;
var f=g/4}
else var f=g/(2*Math.PI)*Math.asin(d/h);
return 1>b?-.5*h*Math.pow(2,10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g)+c:.5*h*Math.pow(2,-10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g)+d+c}
,easeInBack:function(a,b,c,d,e,f){
return void 0==f&&(f=1.70158),d*(b/=e)*b*((f+1)*b-f)+c}
,easeOutBack:function(a,b,c,d,e,f){
return void 0==f&&(f=1.70158),d*((b=b/e-1)*b*((f+1)*b+f)+1)+c}
,easeInOutBack:function(a,b,c,d,e,f){
return void 0==f&&(f=1.70158),1>(b/=e/2)?d/2*b*b*(((f*=1.525)+1)*b-f)+c:d/2*((b-=2)*b*(((f*=1.525)+1)*b+f)+2)+c}
,easeInBounce:function(a,b,c,d,e){
return d-jQuery.easing.easeOutBounce(a,e-b,0,d,e)+c}
,easeOutBounce:function(a,b,c,d,e){
return 1/2.75>(b/=e)?d*7.5625*b*b+c:2/2.75>b?d*(7.5625*(b-=1.5/2.75)*b+.75)+c:2.5/2.75>b?d*(7.5625*(b-=2.25/2.75)*b+.9375)+c:d*(7.5625*(b-=2.625/2.75)*b+.984375)+c}
,easeInOutBounce:function(a,b,c,d,e){
return e/2>b?.5*jQuery.easing.easeInBounce(a,2*b,0,d,e)+c:.5*jQuery.easing.easeOutBounce(a,2*b-e,0,d,e)+.5*d+c}
}
);


